نحوهی ویرایش فرم پرداخت در ووکامرس

شاید برای شما پیش آمده است که بخواهید به فرم پرداخت در سایت خود یک فیلد جدید را اضافه کنید یا یک فیلدی که از قبل ساخته شده را تغییر دهید. اگر به دنبال بهترین راه برای ویرایش فرم پرداخت خود در ووکامرس هستید با ما در ادامه این مقاله همراه باشید.
برای ویرایش فرم پرداخت در ووکامرس و سفارشیسازی آن به نیازهای خاص کسبوکار خود، میتوانید از ابزارهای موجود در طراحی سایت با وردپرس بهره ببرید و در صورت نیاز به هرگونه پشتیبانی، از خدمات پشتیبانی وردپرس استفاده کنید.در این آموزش کامل، نحوهی ویرایش فرم پرداخت در ووکامرس را به همراه عکس و مرحلهبهمرحله یاد بگیرید تا فرآیند خرید را برای کاربران سادهتر کنید.

استفاده از صفحهی پرداخت بهینه شده تاثیر زیادی در جذب کاربران برای سایت شما دارد پس بهتر است صفحهی پرداخت پیچیده نباشد وکاربران به راحتی با آن ارتباط برقرار کنند.
- ویرایش صفحهی صورت حساب با استفاده از ویرایش فایل “FUNCTIONS.PHP”
- استفاده از افزونهی Checkout Field Editor for WooCommerce
- استفاده از افزونهی WooCommerce Checkout Manager
ویرایش صفحهی صورت حساب با استفاده از ویرایش فایل “FUNCTIONS.PHP”
یکی از روشهای ویرایش صفحهی تصفیه حساب ویرایش فایل “FUNCTIONS.PHP” میباشد که با اضافه کردن کد میتوانید فیلد های مورد نظر خود را بسازید.
در ابتدا باید وارد فایل منجر هاست خود شوید و به پوشهی قالب سایت خود رفته و فایل “function.php” را باز کنید و کافیست کد های خود را در پایین آخرین خط وارد کنید.
در ادامه لیست کد های قابل استفاده برای ویرایش صفحهی صورت حساب میتوانید استفاده کنید:
/**
* Billing Checkout Fields
*/
billing_first_name
billing_last_name
billing_company
billing_address_1
billing_address_2
billing_city
billing_postcode
billing_country
billing_state
billing_email
billing_phone
/**
* Shipping Checkout Fields
*/
shipping_first_name
shipping_last_name
shipping_company
shipping_address_1
shipping_address_2
shipping_city
shipping_postcode
shipping_country
shipping_state
/**
* Account Checkout Fields
*/
account_username
account_password
account_password-2
/**
* Order Checkout Fields
*/
order_commentsدر ادامه نمونه کد کامل استفاده شده برای حذف یک فیلد استفاده میشود:
add_filter( 'woocommerce_checkout_fields', 'webjame_remove_woo_checkout_fields' );
function webjame_remove_woo_checkout_fields( $fields ) {
unset( $fields['billing']['billing_first_name'] );
return $fields;
}کسانی که دوست ندارند با کد کار کنند میتوانند از افزونه استفاده کنند.
برای ویرایش فرم پرداخت بهترین راه استفاده از افزونه میباشد که در ادامه با دو تا از بهترین افزونههای وردپرس برای ویرایش فرم پرداخت در ووکامرس آشنا میشویم:
استفاده از افزونهی Checkout Field Editor for WooCommerce

افزونهی Checkout Field Editor با بیش از 300 هزار نصب فعال جز محبوب ترین افزونههای وردپرس برای ویرایش فرم پرداخت است. این افزونه بسیار کاربری میباشد و استفاده از آن بسیار ساده میباشد و نکتهی جالب این است که این افزونه کاملا رایگان میباشد. در ادامه نحوهی استفاده از این افزونه را توضیح میدهیم:
در قدم اول باید افزونهی Checkout Field Editor for WooCommerce را از مخزن وردپرس نصب و فعال نمایید
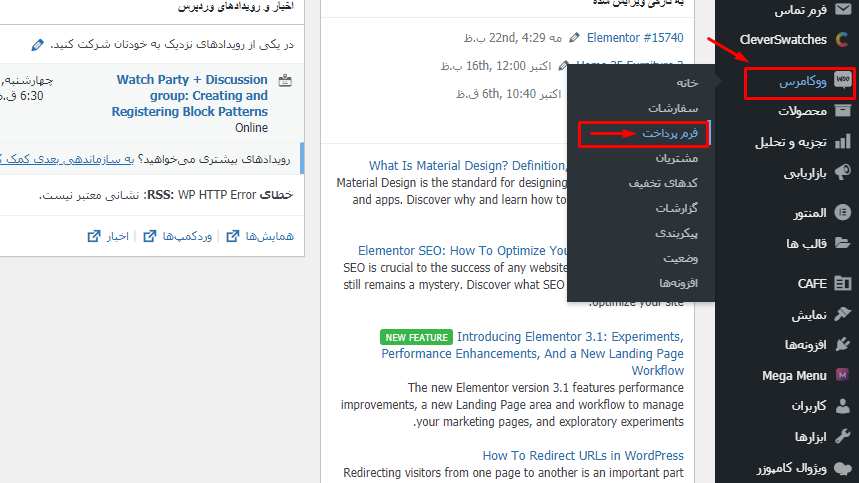
در ادامه باید از منوی ووکامرس گزینهی فرم پرداخت را انتخاب نمایید.

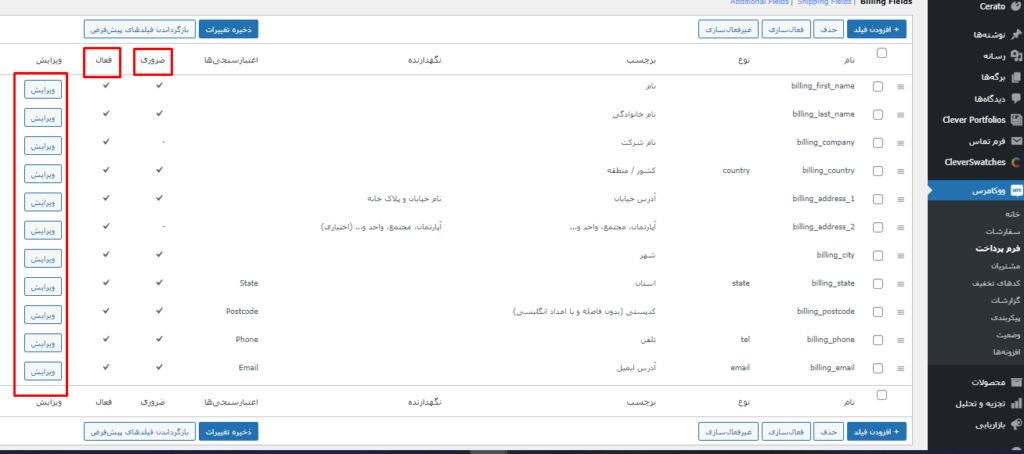
اکنون به صفحهی فیلد های فرم پرداخت خود وارد میشوید
در کنار فیلدهای موجود دکمهی ویرایش قرار دارد که برای اصلاح آنها میتوانید استفاده کنید.
هر کدام از فیلدها که تیک گزینهی ضروری را داشته باشد پر گردن آن فیلد برای کاربر ضروری است و تیک فعال نشان دهندهی فعال یا غیر فعال بودن آن فیلد میباشد.

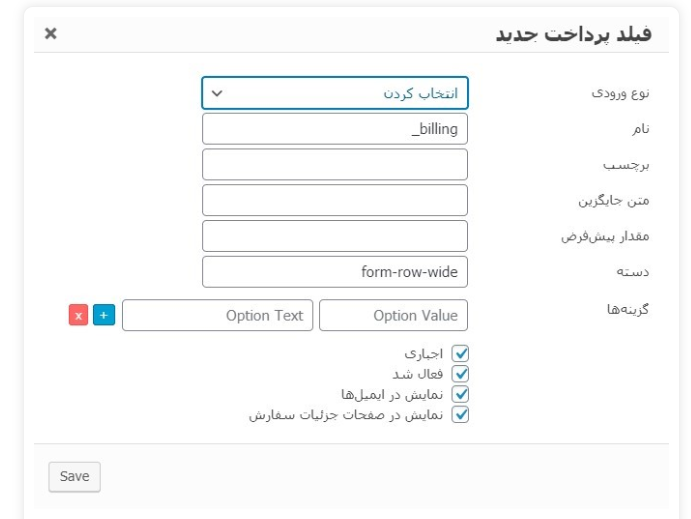
اگر بخواهید یک فیلد جدید بسازید باید گزینهی “افزودن فیلد” را انتخاب نمایید.

از قسمت نوع ورودی باید نوع فیلدی که نیاز داریم را انتخاب نماییم و از قسمت نام باید برای آن اسمی مشخص کنیم و قسمت برچسب نامی که برای کاربران نمایش داده میشود را نشان میدهد.
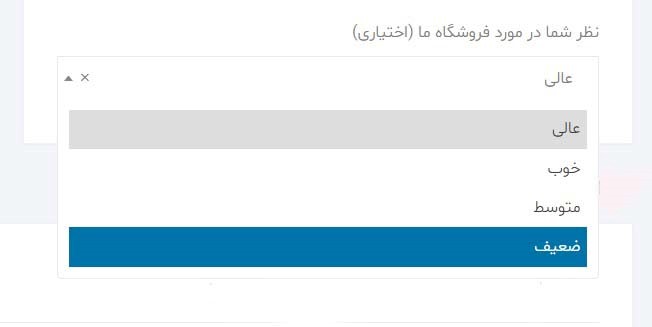
به عنوان مثال در پایین یک فیلد جدید از نوع “انتخاب” میسازیم تا با نمایش آن برای کاربران آشنا شوید.

استفاده از افزونهی WooCommerce Checkout Manager

افزونهی WooCommerce Checkout Manager با بیش از 90 هزار نصب فعال نیز خود را در دل کاربران جا کرده است استفاده از این افزونه تقریباً شبیه به افزونهی بالا میباشد و استفاده از آن بسیار راحت میباشد. شما میتوانید مثل افزونهی بالا از آن استفاده کنید.
روش استفاده از افزونهی Checkout Field Editor for WooCommerce چون استفاده از آن بسیار راحت بوده و انواع فیلد را میتوان در فرم پرداخت ایجاد کرد.
اکثر فیلد ها را میتوان ساخت ولی با استفاده از افزونه امکانات بیشتری در اختیار دارید
بله با استفاده از این افزونه میتوان هر فیلد مورد نیاز شما را بسازد
خیر . تا کنون که مشکلی به وجود نیامده است.
بله نیاز است زیرا بعضی وقتها موقع سفارش بعضی از این فیلدها مورد نیاز ما نیست و بعضی از فیلدهایی که نیاز داریم در فرم پرداخت وجود ندارد.
حرف آخر
یکی از دلایل پرش کاربران از وبسایت شما وجود صفحهی پرداخت پیچیده و سنگین میباشد فرض کنید شما با تبلیغات زیاد کاربر را وارد سایت خود کردید و کاربر به دلیل پیچیده بودن صفحهی پرداخت نتواند پرداخت خود را تکمیل کند در نتیجه تمام هزینهی شما برای تبلیغات هدر رفته است. بهتر است برای جذب کاربران از صفحه پرداخت بهینه شده در ووکامرس استفاده نمایید. اگر میخواهید فیلدهای فرم پرداخت ووکامرس را شخصیسازی کنید، این راهنمای جامع همراه با عکس به شما کمک میکند تا تغییرات موردنظر را بهسادگی اعمال کنید.
