آموزش ساخت و قرار دادن کد کوتاه در وردپرس

کد کوتاه ( Shortcode ) یک راه آسان برای اضافه کردن محتوای پویا به پستها، صفحات، ابزارکها و بخشهای مختلف سایت است. بسیاری از افزونه وردپرس از کدهای کوتاه برای اضافه کردن بخشهای مختلف به سایت مثل فرمهای تماس، گالری تصاویر و… استفاده میکنند.
در این مقاله قصد داریم به شما آموزش دهیم که چطور کد کوتاه جدید بسازید و چطور از کدهای کوتاه در سایت خود استفاده کنید. با وبجامه همراه باشید.

کد کوتاه چیست ؟
کد کوتاه ( Shortcode ) در وردپرس به میانبرهای گفته میشود که کمک میکند تا محتوایی پویا را در پستها، صفحات و ابزارکهای وردپرس سایت خود نمایش دهید. مثال :
[myshortcode]
برای درک بهتر موضوع بهتر است این نکته را بدانیم که وردپرس تمام مطالب صفحات و پستها را فیلتر میکند تا مطمئن شود که هیچ کد مخربی در بانک اطلاعاتی آن درج نمیگردد. این بدان معنی است که شما میتوانید از کد HTML در سایت خود استفاده کنید اما به هیچ عنوان نمیتوانید از کدهای PHP در نوشتههای خود استفاده کنید.
برای درک بهتر کد کوتاه ، اجازه دهید نگاهی به پیشینه دلیل اضافه شدن آنها در وهله اول بیندازیم.
وردپرس تمام مطالب را فیلتر می کند تا مطمئن شود که هیچ کس از پست ها و محتوای صفحه استفاده نمی کند تا کد مخرب را در بانک اطلاعات درج کند. این بدان معنی است که می توانید HTML اصلی را در پست های خود بنویسید ، اما نمی توانید کد PHP را بنویسید.
اما اگر میخواهید کدهای سفارشی را در پست یا صفحات خود اجرا کنید چه کار باید کنید ؟
اینجاست که API شورت کد به شما کمک میکنند.
به توسعهدهندگان این امکان در وردپرس داده شده تا کدهای مورد نیاز خود را در یک فانکشن اضافه کنند و سپس آنرا به عنوان کد کوتاه در وردپرس ذخیره کنند، تا هر وقت نیاز بود در بخش مورد نظر این کدها را به اجرا در آورند.
هنگامی که وردپرس با کد کوتاهی روبرو میشود به طور خودکار آنرا اجرا میکند. در ادامه در این بخش از آموزش وردپرس به شما یاد خواهیم داد که چطور از این قابلیت در پستها خود استفاده کنید.
اضافه کردن کد کوتاه در ویرایشگر گوتنبرگ وردپرس
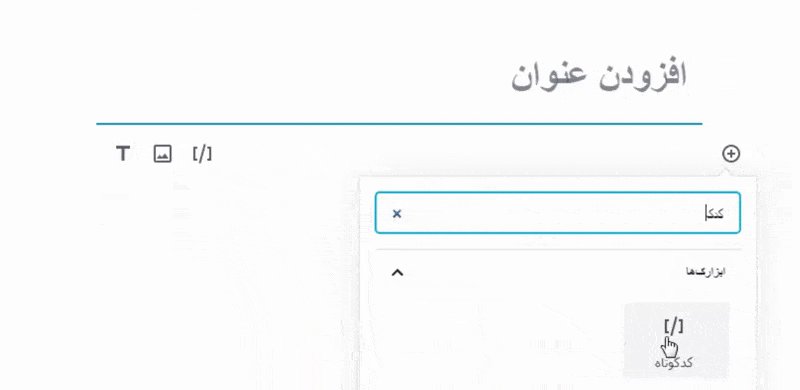
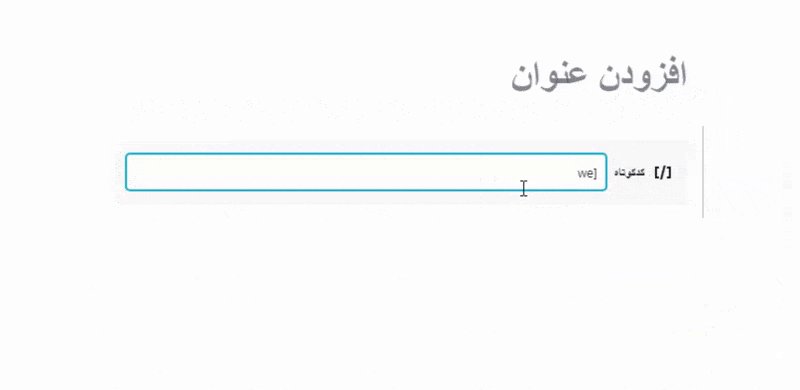
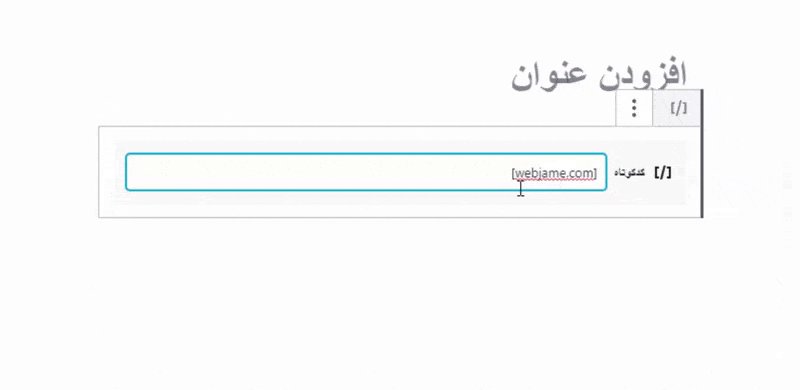
برای اضافه کردن کد کوتاه در ویرایشگر گوتنبرگ باید روی علامت “+” کلیک کنید و کلمه کدکوتاه رو تایپ کنید، در ابزار جدید کد کوتاه خود را درج کنید.

ما در مثال بالا کد کوتاه دلخواه خود را نوشتیم، اما به طور کلی این کدهای کوتاه توسط افزونه وردپرس ارائه میشوند یا اینکه میتوانید خودتان کد کوتاه مورد نیاز خود را ایجاد کنید. اکنون میتوانید صفحه مورد نظر را ذخیره کنید و نتیجه را ببینید.
قرار دادن کد کوتاه در ابزارک وردپرس
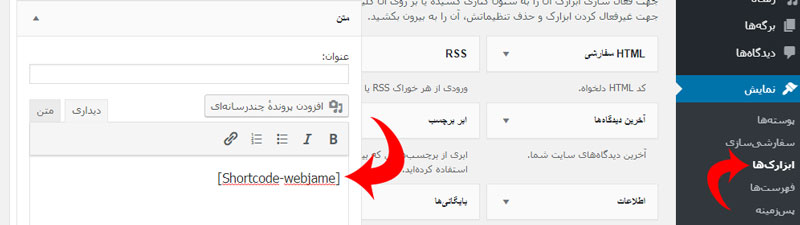
همچنین شما میتوانید از این کدهای کوتاه در ابزارکهای وردپرس استفاده کنید. برای اینکار کافیست از منوی مدیریت وردپرس به بخش نمایش » ابزارکها مراجعه کنید، و در بخش مورد نظر خود یک ابزارک “متن” ایجاد کنید، و شورتکد خود را در آن قرار دهید.

بعد آز آن فراموش نکنید روی دکمه “ذخیره” کلیک کنید، بعد از آن میتوانید به سایت وردپرس خود مراجعه کرده و ببینید که کد کوتاه شما اجرا شده است.
اضافه کردن کد کوتاه در ویرایشگر کلاسیک قدیمی وردپرس
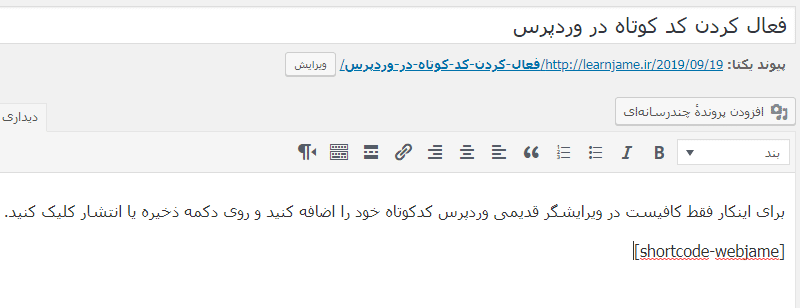
اگر هنوز از ویرایشگر کلاسیک وردپرس استفاده میکنید، قصد داریم آموزش دهیم که چطور کد کوتاه وردپرس را به پستها و صفحات خود اضافه کنید.
برای اینکار کافیست به صفحه و پست خود مراجعه کنید و کد کوتاه خود را هر کجای متن که نیاز دارید اضافه کنید و فقط کافیست بعد از اضافه کردن آنرا ذخیره کنید.

فراموش نکنید بعد از اضافه کردن کد کوتاه مورد نظر روی دکمه ذخیره یا انتشار کلیک کنید. حالا به سایت خود مراجعه کنید و نتیجه را ببینید.
نحوه اضافه کردن کد کوتاه در فایلهای قالب وردپرس
همیشه کدهای کوتاه را در پستها، صفحات و ابزارکهای وردپرس استفاده میشوند. اما گاهی لازم است که بخواهید از یک کد کوتاه در داخل فایل قالب وردپرس خود استفاده کنید. وردپرس برای انجام اینکار راهکاری دارد، اما نیاز است که بدانید چطور باید فایل وردپرس خود را ویرایش کنید و قطعه کد مورد نظر را در جای درست قرار دهید.
با استفاده از کد زیر میتوانید هر شورت کد را که نیاز دارید به سایت وردپرسی خود اضافه کنید.
<?php echo do_shortcode("[your_shortcode]"); ?>
بعد از ذخیره سازی فایل مورد نظر، کد کوتاه شما در جای که قرار دادهاید اجرا خواهد شد.
نحوه ایجاد کد کوتاه شخصی در وردپرس
کد کوتاه زمانی که میخواهید محتوای پویا یا کد دلخواه را نشان دهید بسیار موثر است، اما گاهی لازم دارید کد کوتاه ساده یا توسط برنامهنویسی PHP به سایت خود اضافه کنید.
اگر مشکلی با برنامه نویسی کد کوتاه ندارید، ما کد نمونه قرار دادیم که میتوانید به راحتی از آن استفاده کنید.
// function that runs when shortcode is called
function wbj_demo_shortcode() {
// Things that you want to do.
$message = 'در اینجا کد یا متن دلخواه خود را قرار دهید!';
// Output needs to be return
return $message;
}
// register shortcode
add_shortcode('webjame-shortcode', 'wbj_demo_shortcode');
در ابتدا تابعی ایجاد کردیم که مقدار کدی باید اجرا شود را در خروجی برمیگرداند. بعد از آن نام کد کوتاه خود را با نام webjame-shortcode نوشتیم و به وردپرس گفتیم که این کد را اجرا کن.
این کد باید در فایل Function.php اجرا شود، که میتوانید آموزش قرار دادن کد دلخواه در وردپرس ( بدون خرابی سایت ) را مشاهده کنید تا بدون خطا این کد را در این فایل اضافه کنید.
حالا هر جا کد [webjame-shortcode] را اجرا کنید، متنی که قرار دادید را نمایش خواهد داد.
قرار دادن اسکریپت یا کد تبلیغاتی در کد کوتاه وردپرس
حالا اجازه دهید تا کمی کاربردیتر به این ماجرا نگاه کنیم، فرض کنید شما قصد دارید کد تبلیغات خود را در جاهای دلخواه پست خود قرار دهید، یا اسکریپت دارید که قرار است اجرا شود. برای اینکار باید از کد زیر استفاده کنید.
// The shortcode function
function wbj_demo_shortcode() {
// Advertisement code pasted inside a variable
$string .= '<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-format="fluid"
data-ad-layout="in-article"
data-ad-client="ca-pub-0123456789101112"
data-ad-slot="9876543210"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>';
// Ad code returned
return $string;
}
// Register shortcode
add_shortcode('my_ad_code', 'wbj_demo_shortcode');
ما در اینجا از کد اسکریپت گوگل استفاده کردیم، شما از کد دلخواه خودتون استفاده کنید و تبلیغات خود را نمایش دهید. از این به بعد هرجا از کد کوتاه [my_ad_code] استفاده کنید، آن تبلیغات نمایش پیدا خواهد کرد.
خب امیدوارم که این آموزش برای شما مفید بوده باشد. هرسوالی داشتید حتما از ما بپرسید. این صفحه را با دوستان خود در شبکههای مجازی که فکر میکنید این آموزش برای آنها مفید است به اشتراک بگذارید. برای بهینهسازی و افزایش بازدید سایت فروشگاهی خود، آیا وب جامه میتواند به شما در سئو سایت فروشگاهی کمک کند؟

با سلام من افزونه ای دارم به نام الیت ویدیو پلیر این افزونه به تعداد ویدیوهای ساخته شده شرت کد میده مثلا [Elite_video_player id=”1″] و [Elite_video_player id=”2″] و….من مشکلی که دارم وقتی پست قرار میدم و این شرت کد رو میزارم این افزونه در قالب های پیشفرض وردپرس به خوبی اجرا میشه اما قالبی که خودم از 0 تا 100 طراحی کردم خیر و هیچی نمیاره
ممنون میشم راهنمایی کنید هرچی سرچ کردم به نتیجه ای نرسیدم
دروود
لطفا با بخش پشتیبانی وب جامه تا این مورد بررسی بشه