آموزش افزودن دکمه Call to Action در وردپرس ( بدون کد )

افزودن دکمه Call to Action باعث تقویت و افزایش فروش شما میشود، چرا که شما به راحتی میتوانید توجه کاربران خود را به سمت تعامل بیشتر با سایت سوق دهید.
به عنوان مثال شما قصد دارید کاربران را به سمت صفحه محصول، خدمات و… هدایت کنید، بهترین کار این است هنگام تولید محتوا از دکمه Call to Action در متن خود استفاده کنید.
همچنین اگر تبلیغ، پیشنهاد ویژه یا محصولات پیوسته یا قصد استفاده از سیستمهای همکاری در فروش را دارید، دکمه Call to Action به شما کمک زیاد خواهد کرد.
در این مقاله سایت وبجامه ما قصد داریم به شما نشان دهیم که چگونه بهراحتی دکمه Call to Action را به سایت وردپرس خود اضافه کنید بدون اینکه درگیر کد نویسی خاصی شوید.

قبل از شروع مطالعه این مقاله توجه داشته باشید که این آموزش برای ساخت دکمههای Call to Action و اگر قصد ساخت دکمههای شبکههای اجتماعی را دارید شاید این مقاله خیلی مناسب شما نباشد.
افزودن دکمه Call to Action از وردپرس 5 به بعد با اضافه شدن ویرایشگر گوتنبرگ بسیار کار آسانی شد، چون این ویرایشگر به طور پیشفرض از این قابلیت پشتیبانی میکند.
در این آموزش وردپرس ما سه روش مختلف برای اضافه کردن دکمه Call to Action در پست و صفحات وردپرس را به شما آموزش خواهیم داد و شما به راحتی میتوانید متناسبترین روش ممکن برای سایت خود را انتخاب کنید.
- افزودن دکمه Call to Action با استفاده از ویرایشگر گوتنبرگ
- افزودن دکمه Call to Action در وردپرس با ویرایشگر کلاسیک
- افزودن دکمه تماس مستقیم Click-to-Call
افزودن دکمه Call to Action با استفاده از ویرایشگر گوتنبرگ وب جامه
این روش آسان به همه کاربران توصیه میشود، در ویرایشگر جدید وردپرس Call to Action به طور پیشفرض در بلوکهای آن قابل دسترسی است. اگر همچنان از ویرایشگر کلاسیک وردپرس استفاده کنید از این آموزش عبور کنید.
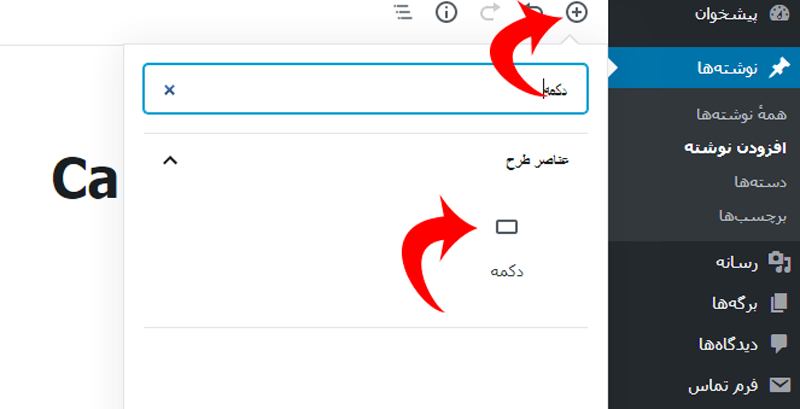
در قسمت ویرایش پست یا افزودن نوشته روی ” + ” کلیک کنید تا از شما خواسته شود بلاک جدید اضافه کنید و در این قسمت “دکمه” را بنویسید تا به شما گزینه اضافه کردن دکمه Call to Action را نشان دهد.

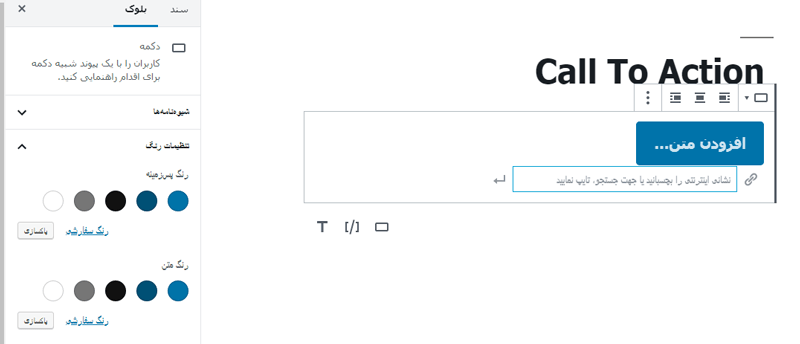
با کلیک روی گزینه دکمه منوی تنظیمات و تغییرات روی دکمه Call to Action نمایان میشود که میتوانید از آن استفاده کنید .

فقط کافیست روی گزینه “افزودن متن” کلیک کنید تا متن دلخواه را داخل دکمه Call To Action خود اضافه کنید، بعد از آن در قسمت نشانی اینترنتی باید لینکی که تمایل دارید کاربران بعد از کلیک وارد آن شوند را قرار دهید.
در بخش تنظیمات میتوانید تنظیمات رنگ دکمه، نوشته این موارد را انجام دهید.

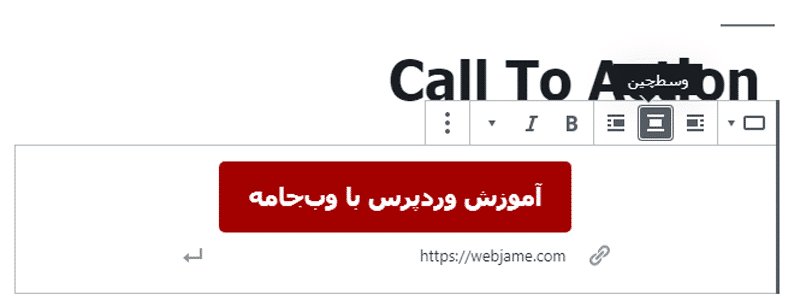
اگر قصد دارید دکمه شما وسط محتوا قرار بگیرد، از ابزار بالای بلوک روی وسطچین کلیک کنید. ما درمثال بالا دکمهای ساختیم که وسطچین بوده، رنگ دلخواه ما را دارد و به لینک مورد نظر ما منتقل میشود، همچنین متن لینک را مشخص کردهایم.
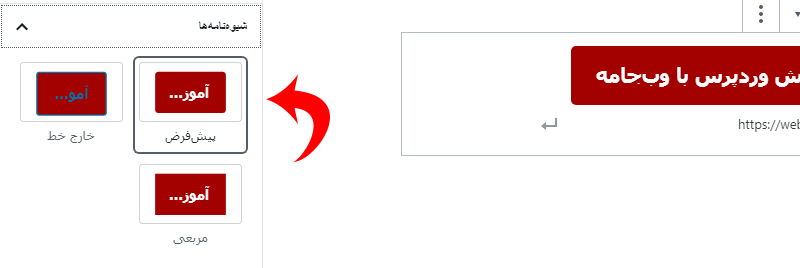
از بخش شیوهنامه در منو تنظیمات بلوک ( سمت چپ ویرایشگر گوتنبرگ در وردپرس فارسی قرار دارد ) میتوانید از سه حالت مختلف دکمه Call To Action یکی را انتخاب کنید.

بعد از ایجاد همه تغییرات میتوانید این تغییرات را ذخیره کنید و از نمایش پست خود لذت ببرید.

نکته : سعی کنید از ابزار آمارگیری و آنالیز کاربران برای میزان رضایت و استفاده کاربران را از دکمهها بررسی کنید، چرا که این دکمههای Call To Action میتواند نرخ تبدیل شما را به طور چشمگیری افزایش دهند.
افزودن دکمه Call to Action در وردپرس با ویرایشگر کلاسیک
همیشه پیشنهاد ما استفاده از ویرایشگر گوتنبرگ است، چرا که خیلی ساده و راحت میتوانید دکمه Call To Action خود را استفاده کنید. اما اگر اصرار دارید که از ویرایشگر کلاسیک وردپرس استفاده کنید، ما به شما کمک خواهیم کرد که به راحتی این دکمه را به سایت خود اضافه کنید.
شما برای اضافه کردن دکمه Call To Action در وردپرس با ویرایشگر کلاسیک سه گزینه دارید :
- ایجاد دکمه با HTML/Css
- ایجاد دکمه Call To Action به وسیله افزونه ایجاد کد کوتاه
- ایجاد دکمه از طریق افزونه ساخت دکمه Call To Action بدون کدکوتاه
از میان سه گزینه بالا، گزینه اول به صورت کدنویسی است و شما نیاز به دانش HTML/Css دارید و هر کجا که به دکمه نیاز داشتید باید از طریق کد آنرا به محتوای خود اضافه کنید. ( این روش تخصصی است و واقعاً در این پست قابل آموزش نیست )
گزینه دوم متداولترین روش است، بیشتر افزونه وردپرس ساخت دکمه Call To Action با اضافه کردن کد کوتاه به شما کمک میکنند تا دکمه خود را ایجاد کنید. اگر تمایل دارید درباره کد کوتاه و نحوه استفاده از اونها در وردپرس اطلاعات کسب کنید میتوانید مقاله آموزش ساخت و قرار دادن کد کوتاه در وردپرس وب جامه را مشاهده کنید.
اما پیشنهاد ما گزینه سوم است، چرا که بهترین روش ممکن برای ساخت دکمه Call To Action در ویرایشگر کلاسیک وردپرس است. چرا که بدون ساخت کد کوتاه با داشتن پنل نمایشی ساده به شما ابزار ساخت این دکمهها را میدهد.
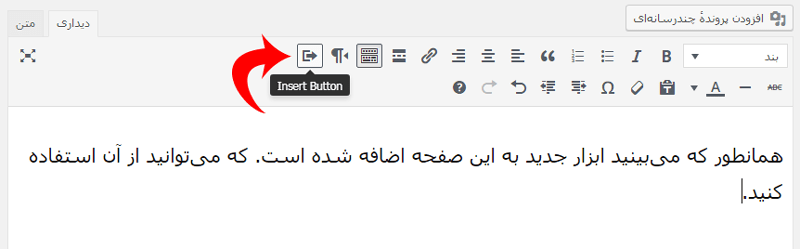
برای شروع کافیست افزونه Forget About Shortcode Buttons را نصب و فعال کنید. بعد از فعال کردن افزونه به قسمت ویرایش / افزودن نوشته جدید در پنل مدیریت وردپرس خود مراجعه کنید، و مشاهده خواهید کرد که به ابزار ویرایشگر شما، ابزاری با نام “Insert Button” اضافه شده است.

برای ایجاد دکمه Call To Action کافیست روی این گزینه کلیک کنید تا منوی پاپآپ این ابزار برای شما باز شود و بتوانید تنظیمات دکمه خود را انجام دهید.

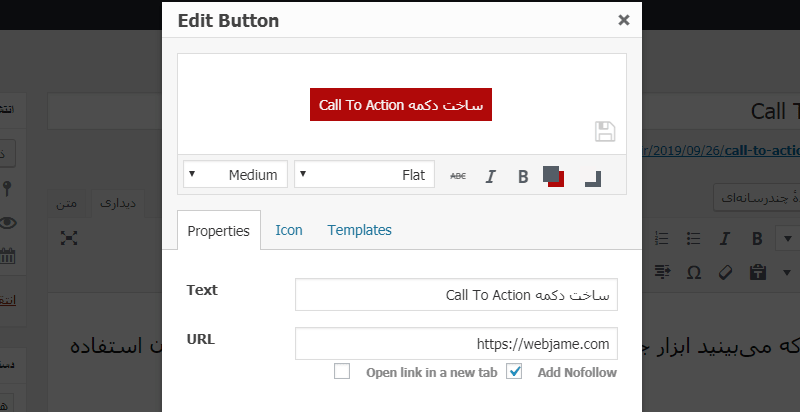
ابتدا باید متن مورد نظر خود که قصد دارید داخل این دکمه نوشته شود را در باکس مربوط به “Text” بنویسید، بعد از آن باید آدرس برگهای که قصد دارید کاربر بعد از کلیک به آن هدایت شود را باید در باکس مربوط به “URL” وارد کنید. ( در قسمت بالای این ابزار میتوانید این تغییرات را به صورت زنده مشاهده کنید. )
از ابزار پایین میتوانید مشخص کنید که لینک شما به صورت نوفالو ( Nofollow ) باشد یا خیر، همچنین میتوانید تعیین کنید که لینک در صفحه جدید یا در صفحه جاری باز شود. از ابزار بالا میتوانید رنگ نوشته، رنگ دکمه، شکل ظاهری و اندازه دکمه خود را انتخاب کنید.
از قسمت Icon میتوانید از بین فونت آیکون موجود یکی را انتخاب کنید و به دکمه Call To Action خود اضافه کنید. شما از این آیکونها فقط در دکمههای خود میتوانید استفاده کنید، اگر به دنبال آموزش استفاده از فونت آیکون در مطالب سایت خود هستید، مقاله آموزش اضافه کردن فونت آیکون در وردپرس را مطالعه کنید.
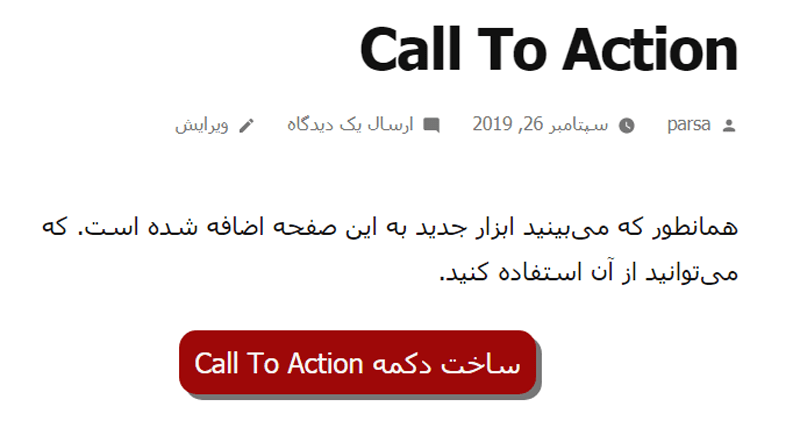
بعد از اینکه ظاهر دکمه Call To Action خود را تائید کردید روی دکمه “Update” کلیک کنید. دکمه داخل ویرایشگر کلاسیک وردپرس شما به نمایش گذاشته میشود و میتوانید از ابزار این ویرایشگر برای تراز کردن آن استفاده کنید.
اگر تمایل داشتید دکمه خود را دوباره ویرایش کنید کافیست رو آن کلیک کنید تا منوی تنظیمات دکمه باز شود. حالا با انتشار پست خود میتوانید دکمه را مشاهده کنید.

افزودن دکمه تماس مستقیم Click-to-Call
علاوه بر دکمه Call To Action برای افزایش نرخ تبدیل، دکمه دیگری وجود دارد که اصولاً تیمهای دیجیتال مارکتینگ برای افزایش نرخ تبدیل از آن استفاده میکنند، دکمه تماس مستقیم ( Click-to-Call ) جزء ابزاری است که نرخ تبدیل شما را به طرز شگفت آوری افزایش میدهد.
این دکمه کاربران سایت شما را مستقیم به مشاورین شما متصل میکند و کاربر بعد از کلیک روی این دکمهها میتوانند با شرکت شما ارتباط برقرار کنند.
حالا که متوجه شدید چقدر این دکمه میتواند برای شما موثر باشد، بیاید یاد بگیریم چطور این دکمه را به سایت وردپرس خود اضافه کنیم. برای شروع کار باید افزونه WP Call Button را نصب و فعال کنید. بعد از فعالسازی برای پیکربندی افزونه به بخش تنظیمات » WP Call Button مراجعه کنید.

کار کردن با این افزونه به هیچعنوان سخت نیست، کافیست از منو Sticky Call Button پیکربندی مربوط به دکمه تماس چسبان خود را انجام دهید.
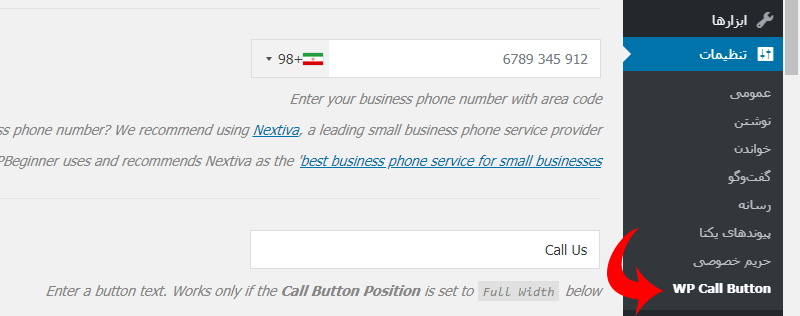
با فعال کردن گزینه ” Call Now Button Status ” این قابلیت به صورت چسبان ( Sticky ) روی سایت شما اضافه میشود. بعد از آن باید پیش شماره ایران را از بین پیش شمارههای کشورهای مختلف انتخاب کنید و شماره تماس خود را وارد کنید.
حالا میتوانید متن نمایشی روی دکمه خود را وارد کنید و قالب ظاهری دکمه Click-to-Call خود را انتخاب کنید. بعد از آن رنگ دکمه خود را باید انتخاب کنید و مشخص کنید که این دکمه در کجاها نمایش داده شود، و اینکه آیا تمایل دارید فقط روی تلفنهای همراه این دکمه نمایش داده شود یا خیر. بعد از بررسی همه موارد میتوانید تغییرات را ذخیره کنید و نتیجه را مشاهده کنید.
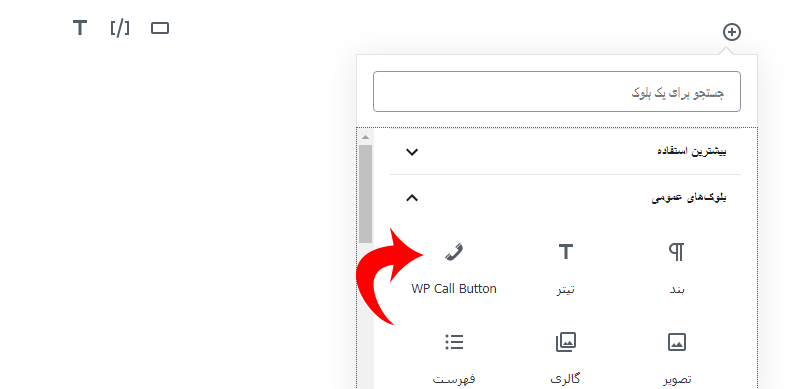
توجه داشته باشید که میتوانید از این افزونه به صورت استاتیک هم استفاده کنید، برای این کار میتوانید به منو Static Call Button مراجعه کنید و تنظیمات مربوط به افزونه را اجرا کنید، همچنین این افزونه بلوک به ویرایشگر گوتنبرگ اضافه میکند که به راحتی میتوانید با نوشتن کلمه ” WP Call Button ” به آن دسترسی پیدا کنید.

بعد از انتخاب این بلوک میتوانید رنگ، نوشته و باقی موارد را در آن تنظیم کنید. این افزونه همچنین دارای ابزارک مخصوص خود است تا در صورت نیاز بتوانید از آن در سایدبار مختلف سایت خود استفاده کنید.
اگر به دنبال این هستید که دکمه Call To Action را در جاهای دیگر به جزء موارد آموزش داده شده قرار دهید، بهتر است از صفحه سازهای معروف مثل Beaver Builder یا Divi. استفاده کنید.
امیدوارم این آموزش برای شما مفید بوده باشد، در صورت بروز هرگونه مشکل یا سوال حتماً در بخش نظرات با ما در میان بگذارید. این آموزش را با دوستان خود در صفحات اجتماعی به اشتراک بگذارید تا اگر این دوستان به آموزش افزودن دکمه Call to Action در وردپرس ( بدون کد ) نیاز دارند استفاده کنند.
