انکر لینک ( Anchor Link ) چیست ؟ نحوه قرار دادن آن در وردپرس

آیا میدانید انکر لینک ( Anchor Link ) چیست ؟ ما گاهی در مطالب که طولانی هستند از انکر لینک ( Anchor Link ) استفاده میکنیم تا کاربران به سرعت به قسمتهای مختلف محتوا مراجعه کنند.
انکر لینک ( Anchor Link ) به کاربران کمک میکنند تا به راحتی به بخشهای مختلف محتوا دسترسی پیدا کنند. همچنین این انکر لینک ( Anchor Link ) به سئو سایت شما کمک میکند تا گوگل در نمایش نتایج سایت شما از این لینکها استفاده کنند.

ما در این آموزش وردپرس قصد داریم به شما انکر لینک ( Anchor Link ) را معرفی کنیم نحوه قرار دادن انکر لینک ( Anchor Link ) در وردپرس آموزش دهیم. توجه داشته باشید که انکر لینک ( Anchor Link ) با انکر تکست ( Anchor Text ) متفاوت است.
همچنین ما برای شما ویدئو آموزش نحوه قرار دادن آن در وردپرس قدم به قدم را آماده کردهایم که میتوانید آنرا مشاهده کنید.
ما در پایین لیستی از عنواینی که قرار است در این آموزش مطالعه کنید را آماده کردیم که تماماً با انکر لینک ( Anchor Link ) که روی آنها قرار دادیم میتوانید روی محتوا مورد نظر خود بروید.
- انکر لینک ( Anchor Link ) چیست ؟
- نحوه اضافه کردن دستی انکر لینک ( Anchor Link ) به وردپرس
- نحوه ساخت انکر لینک ( Anchor Link ) در ویرایشگر کلاسیک وردپرس
- نحوه ساخت انکر لینک ( Anchor Link ) به صورت HTML
- نحوه ساخت انکر لینک ( Anchor Link ) به طور اتوماتیک در وردپرس
- سوالات متداول
انکر لینک ( Anchor Link ) چیست ؟
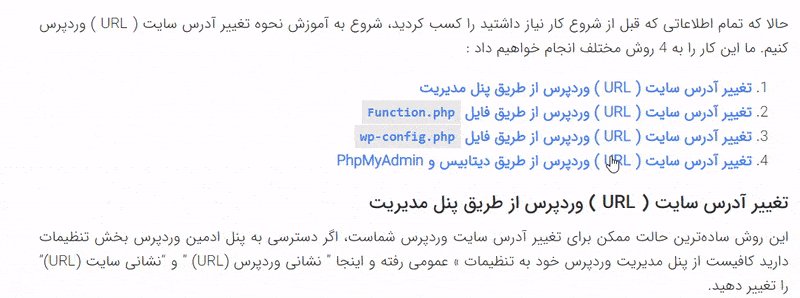
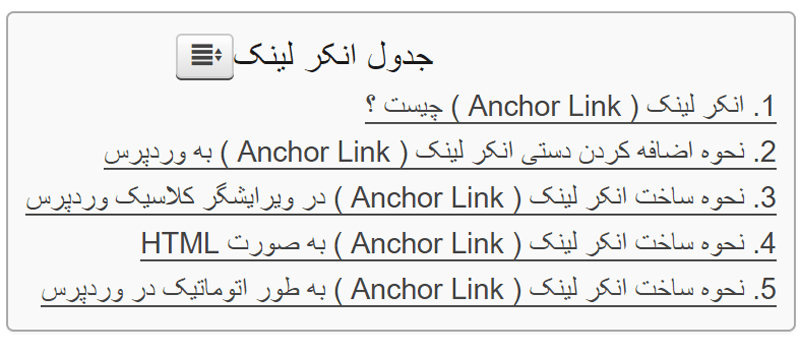
انکر لینک ( Anchor Link ) نوعی پیوند است که شما را به جای مشخصی از همان صفحه منتقل میکند. این قابلیت در محتواهای طولانی بسیار کاربردی است. به تصویر زیر توجه کنید :

همانطور که میبینید کاربر بعد از کلیک روی یکی از انکر لینک ( Anchor Link ) در محتوا وبجامه به قسمتی مشخص از متن منتقل میشود. خیلی از سایتها از این امکان به صورت جدول در تولید محتوا خود استفاده میکنند تا کاربر راحتتر به عناوین دسترسی داشته باشد.
چرا و چهموقع باید از انکر لینک ( Anchor Link ) استفاده کنیم ؟
این روزها کاربران بسیار کم حوصله شدند و فقط چند ثانیه برای تصمیمگیری برای ماندن در یک صفحه زمان میگذارند. در این چند ثانیه با چرخش روی عناوین محتوا تولید شده این تصمیم را میگیرند که بمانند یا صفحه را ترک کنند.
بهترین راه برای اینکه بتوانند این تصمیم را بگیرند استفاده از انکر لینک ( Anchor Link ) است، چرا که به آنها اجازه میدهید تا محتوا شما را سریع بررسی کنند. همچنین این کار به تجربه کاربری کمک زیادی میکند و باعث کاهش نرخ پرش سایت شما میشود.
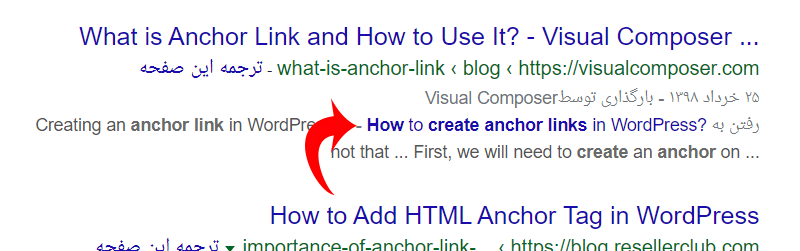
از طرفی به سئو وردپرس شما کمک میکند، چرا که گوگل بخشی با عنوان “رفتن به” یا “jump to link” دارد که این لینکها را در صفحات جستجو نمایش میدهد.

گاهی اوقات گوگل چند لینک را برای شما قرار میدهد که این موضوع یعنی سایت شما مورد توجه قرار گرفته و نرخ پرش مناسبی دارد و در بهبود نتایج گوگل و افزایش ترافیک شما تاثیر زیادی دارد.
باتوجه به توضیحات بالا و فهمیدم این موضوع که چقدر انکر لینک ( Anchor Link ) به شما کمک میکند در ادامه درباره نحوه قرار دادن انکر لینک ( Anchor Link ) در وردپرس صحبت کنیم.
نحوه اضافه کردن دستی انکر لینک ( Anchor Link ) به وردپرس
اگر قصد دارید انکر لینک ( Anchor Link ) را در محتوا خود اضافه کنید، میتوانید اینکار را به راحتی به صورت دستی انجام دهید.
شما برای اضافه کردن انکر لینک ( Anchor Link ) به محتوا خود دو کار را باید انجام دهید.
- اضافه کردن لینک به متن مورد نظر با پیشوند “#” در محتوا
- اضافه کردن ID مورد نظر به عنوانی که قصد دارید کاربر به آنجا منتقل شود
مرحله اول : اضافه کردن لینک به متن
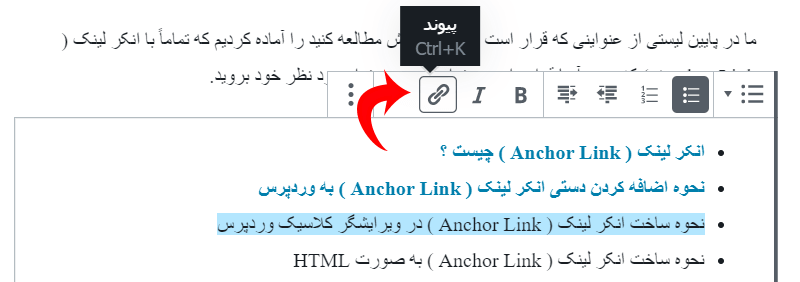
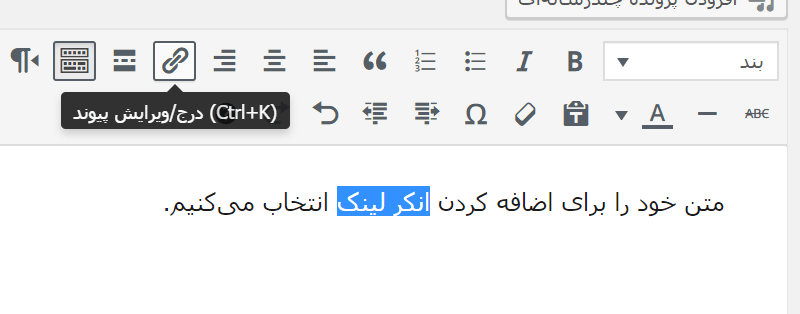
برای شروع به محتوا خود مراجعه کرده، متن مورد نظر را انتخاب کنید و از ویرایشگر گوتنبرگ وردپرس روی “پیوند” کلیک کنید تا باکس مخصوص قرار دادن لینک باز شود.

این کار باکس مربوط به اضافه کردن لینک را باز میکند، حالا باید نامی مناسب به عنوان ID انتخاب کنید تا کاربر روی آن کلیک کرد، به قسمت مورد نظر منتقل شود. توجه کنید شما فقط کافیست نام ID را همراه با “#” اضافه کنید در این قسمت، به طور مثال میتوانید #add-anchor-links را وارد کنید.
نکاتی برای انتخاب نام مناسب برای انکر لینک ( Anchor Link ) :
- از کلمات کلیدی مرتبط با موضوع و متن این قسمت برای انتخاب نام استفاده کنید
- از انتخاب نامهای طولانی و بیربط خودداری کنید.
- نباید از فاصله استفاده کنید، برای ایجاد فاصله از hyphens یا همان “-” استفاده کنید
- از یک نام نباید در دوجای یک صفحه استفاده کنید
- این اسامی به حروف کوچک و بزرگ حساس هستند
- سعی کنید اسامی مشخص باشند مثلا : #best-coffee-shops-tehran
بعد از انتخاب اسم و اضافه کردن آن به متن، شما انکر لینک ( Anchor Link ) را اضافه کردید اما هنوز فعال نیست و با کلیک برروی آن اتفاق خاصی نخواهد افتاد.
مرحله دوم : اضافه کردن ID به عنوان مورد نظر
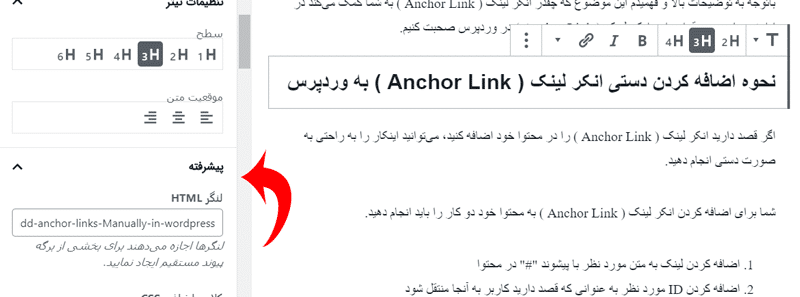
به عنوان مورد نظر خود که قصد دارید کاربر بعد از کلیک روی این انکر لینک ( Anchor Link ) به آنجا منتقل شود بروید. بلوک مورد نظر خود را انتخاب کنید، سمت چپ بخش تنظیمات بلوک به قسمت ” پیشرفته ” بروید و ID که بالا قرار دادید اینبار بدون “#” در قسمت “لنگرHTML ” بنویسید.

حالا میتوانید پست خود را ذخیره کنید و به محتوا خود مراجعه کنید و میبینید با کلیک روی انکر لینک ( Anchor Link ) مرورگر شما به بخش مورد نظر منتقل میشود.
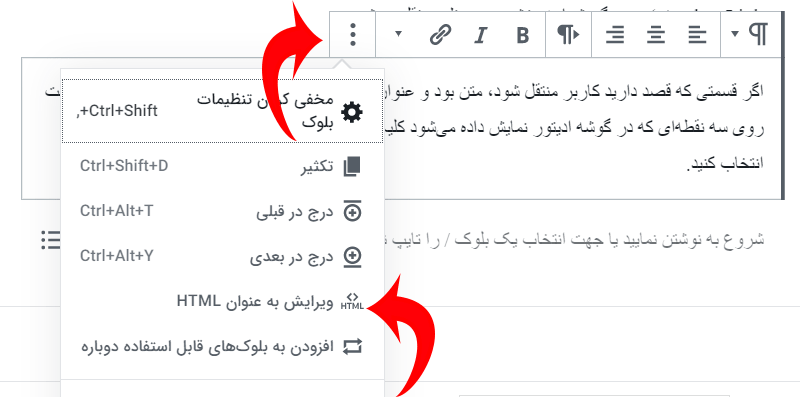
اگر قسمتی که قصد دارید کاربر منتقل شود، متن بود و عنوان ” تیتر” نبود چه کار باید کنیم ؟ برای اینکار کافیست روی سه نقطهای که در گوشه ادیتور نمایش داده میشود کلیک کنید و گزینه ” ویرایش به عنوان HTML” را انتخاب کنید.

حالا میبینید که بلوک شما به حالت HTML نمایش داده میشود، باید قسمتی که قصد دارید صفحه به آنجا منتقل شود را پیدا کنید و به تگ آن بخش ID دهید. معمولاً این قسمتها تگ <p> یا تگ <table> دارند. از روش زیر برای اضافه کردن ID به این بخش استفاده کنید.
<p id="best-coffee-shops-tehran">بهترین کافیشاپهای تهران</p>بعد از آن اخطاری به شما داده میشود که این شامل کد HTML غیرمنطقی است، که شما باید گزینه تبدیل به حالت HTML را بزنید.
نحوه ساخت انکر لینک ( Anchor Link ) در ویرایشگر کلاسیک وردپرس
اگر همچنان از ویرایشگر کلاسیک وردپرس استفاده میکنید از طریق روش زیر میتوانید انکر لینک ( Anchor Link ) را به محتوا خود اضافه کنید.
مرحله اول : ایجاد انکر لینک ( Anchor Link )
ابتدا باید متنی که قصد داریم روی آن انکر لینک ( Anchor Link ) اضافه کنیم را انتخاب میکنیم و روی گزینه “پیوند” کلیک میکنیم.

در قسمت جدید باز شده ID انکر لینک خود را با “#” وارد میکنیم و پیوند را به متن اضافه میکنیم.
مرحله دوم : اضافه کردن ID به عنوان مورد نظر
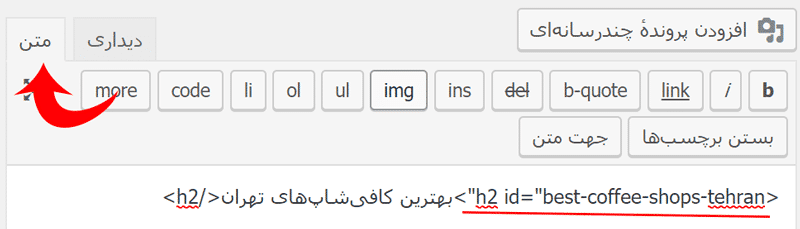
حالا باید به عنوان مورد نظر ID دهید تا کاربر با کلیک روی انکر لینکها به قسمت مورد نظر منتقل شوند. برای اینکار ویرایشگر کلاسیک را به حالت “متن” در آورید.

حالا در این قسمت میتوانید برای تگ مورد نظر خود ID تعریف کنید تا کاربران با کلیک روی انکر لینک ( Anchor Link ) به این قسمت از متن منتقل شوند.
شما میتوانید به هرکدام از تگهای که تمایل دارید ID بدهید، همه تگها از الگوی زیر برای گرفتن ID استفاده میکنند، شما کافیست به جای h2 در مثال پایین تگ مورد نظر خود را قرار دهید.
<h2 id="best-coffee-shops-tehran">بهترین کافیشاپهای تهران</h2>حالا محتوای خود را ذخیره کنید.
نحوه ساخت انکر لینک ( Anchor Link ) به صورت HTML
اگر به نوشتن به حالت “متن” ویرایشگر کلاسیک عادت دارید و تمام محتوا خود را به حالت HTML تولید میکنید، این آموزش برای شما بسیار مفید است.
برای اینکار ابتدا باید تگ HTML مخصوص لینک دادن یعنی تگ “a” را قرار دهید و ID خود را به همراه “#” به قسمت href="" اضافه کنید.
<a href="best-coffee-shops-tehran">بهترین کافیشاپهای تهران</a>حالا باید به تگ که قصد دارید کاربر بعد از کلیک کردن روی متن بالا به آن منتقل شود ID که بالا قرار دادید را اضافه کنید.
<h2 id="best-coffee-shops-tehran">بهترین کافیشاپهای تهران</h2>تغییرات را ذخیره کنید و نتیجه را مشاهده کنید. میبینید که بعد از کلیک روی لینک بالا کاربر به عنوان مشخص شده منتقل میشود.
نحوه ساخت انکر لینک ( Anchor Link ) به طور اتوماتیک در وردپرس
این روش مناسب افرادی است که مقالات طولانی تولید میکنند و ایجاد انکر لینک ( Anchor Link ) برای آنها کار زمانبری خواهد بود. ابتدا باید افزونه وردپرس Easy Table of Contents را نصب و فعال نمائید. این افزونه رایگان در مخزن وردپرس موجود است و به راحتی میتوانید نصب کنید. ( اگر با نصب افزونه وردپرس مشکل دارید آموزش نحوه نصب افزونه در وردپرس را مطالعه کنید. )
بعد از آن از منوی مدیریت وردپرس به بخش تنظیمات » Table of Contents مراجعه کنید. این افزونه به شما امکان ایجاد جداول انکر لینک ( Anchor Link ) به صورت اتوماتیک را طبق الگویی که برای آن مشخص کردید میدهد.
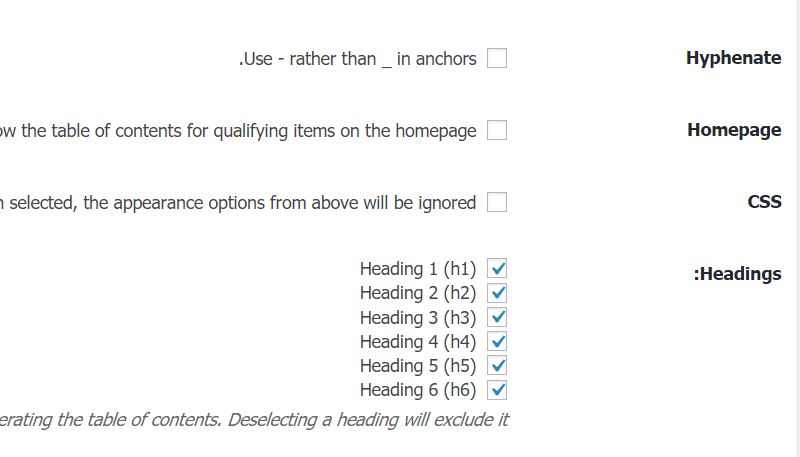
بعد از اینکه صفحه تنظیمات افزونه برای شما باز شد میتوانید پیکربندی این افزونه را انجام دهید. بخش Enable Support میتوانید مشخص کنید این لیستها در کدام صفحات شما قابلیت ایجاد شدن داشته باشد.
در قسمت Auto Insert میتوانید مشخص کنید که در کدام قسمت از سایت شما لیستهای Anchor Link به طور اتوماتیک ایجاد شوند. ( توجه داشته باشید که با انتخاب هرقسمت کلیه محتواهای مربوط به آن بخش حتی محتواهای قدیمی که دارای الگوی مشخص شده باشند دارای جدول انکر لینک میشوند. )
همچنین از قسمت Header Label میتوانید عنوان جدول خود را انتخاب کنید.

سایر تنظیمات را باتوجه به موارد دلخواه خود میتوانید تغییر دهید، بیشتر این موارد برای ظاهر افزونه است که در آموزشی جدا به آن میپردازیم. به قسمت Headings مراجعه کنید و مشخص کنید که قصد دارید کدام یک از تگهای شما در جدول انکر لینک شما قرار بگیرند. در قسمت Default Anchor Prefix میتوانید مشخص کنید که انکر لینکهایی که برای شما ساخته میشوند با چه پیشوندی باشند.
تنظیمات را ذخیره کنید، حالا تمام پستهایی که مشخص کرده بودید به طور اتوماتیک در آنها جدول انکر لینک ( Anchor Link ) ایجاد شده و میتوانید مشاهده کنید.

در مقالهای مجزا به نحوه تنظیمات ظاهری و کلیه افزونه Easy Table of Contents خواهیم پرداخت، البته خود شما با کمی کار کردن با بخش پیکربندی این افزونه میتوانید ظاهر مورد نظر خود را ایجاد کنید.
سوالات متداول
خیر، انکرلینک به پیوندهایی در محتوا گفته میشود که شما را به بخشهای دیگر محتوا در همان صفحه میبرد، اما انکر تکست به کلماتی لینک شده به صفحات دیگر گفته میشود.
همانطور که در مقاله هم گفته شد، کاربران کم حوصله شدهاند و برای اینکه در تصمیم بگیرند در یک صفحه بمانند یا آنرا ترک کنند در ابتدا فقط عناوین را مطالعه میکنند. انکر لینکها کمک میکنند تا کاربران به قسمت مورد علاقه خود در مقاله بروند و به راحتی در صفحه شما بچرخند.
به طور مستقیم خیر، اما باتوجه به اینکه لینکهای صفحه را برای شما در نتایج نشان میدهد، باعث افزایش CTR یا نرخ کلیک کلمات شما میشود و همین موضوع در آینده به شما کمک میکند تا در کلمات مورد نظر خود رتبه بهتری را دریافت کنید.
اول از همه این موضوع را فراموش نکنید که شما این مورد را برای کاربران خود اضافه کردهاید نه گوگل، بعد از آن گاهی گوگل سایت شما را مجاز به داشتن این انکر لینکها نمیداند و در نتیجه آنرا نمایش نمیدهد. البته گاهی با گذر زمان این مورد حل شده و نمایش میدهد.
امیدوارم این آموزش برای شما مفید بوده باشد و توانسته باشیم در مقاله اهمیت استفاده از انکر لینک ( Anchor Link ) برای شما روشن کرده باشیم. سوالات و مشکلات خود را با ما از بخش نظرات در میان بگذارید.

ممنون از توضیحات بسیار خوبتون
سلام من یک سایت حقوقی دارم میخوام انواع قوانین و بداریم که شامل کلی ماده هستشوبرای اینکه وقتی کاربر ماده خاصی رو سرچ میکنه فقط اون ماده نمایش داده بشه و کل قانونش نیاد؟؟؟
برای مثال یکی ماده10 قانون کار و میخواد به جای نمایش کل قانون کار با تمام ماده هاش فقط ماده 10 از کل قانون کار نمایش داده بشه؟؟
ممنون میشم کمکم کنید
دروود
اینکار نیاز به افزونه و کدنویسی داره.
افزونه های سوالات متداول میتونه کمکتون کنه
سلام،ممنون از آموزش بسیار مفید و کاربردی شما.
من با خود گوتنبرگ انجام دادم، درست هم اجرا میشه فقط مثل انکر لینگ های شما زیرخط دار نیست.حتما باید موس روش قرار بگیره تا رنگی بشه،برای زیرخط دار شدنش که مشخص باشه باید چکار کنم؟ممنون میشم راهنمایم کنید.🙏🏻
دروود
اون مربوط به کدهای CSS قالب شما است.