نحوهی ویرایش فرم پرداخت در ووکامرس

شاید برای شما پیش آمده است که بخواهید به فرم پرداخت در سایت خود یک فیلد جدید را اضافه کنید یا یک فیلدی که از قبل ساخته شده را تغییر دهید. اگر به دنبال بهترین راه برای ویرایش فرم پرداخت خود در ووکامرس هستید با ما در ادامه این مقاله همراه باشید.
برای ویرایش فرم پرداخت در ووکامرس و سفارشیسازی آن به نیازهای خاص کسبوکار خود، میتوانید از ابزارهای موجود در طراحی سایت با وردپرس بهره ببرید و در صورت نیاز به هرگونه پشتیبانی، از خدمات پشتیبانی وردپرس استفاده کنید.در این آموزش کامل، نحوهی ویرایش فرم پرداخت در ووکامرس را به همراه عکس و مرحلهبهمرحله یاد بگیرید تا فرآیند خرید را برای کاربران سادهتر کنید.
ووکامرس (WooCommerce) به عنوان یکی از محبوبترین پلاگینهای فروشگاهی برای وردپرس، امکانات گستردهای برای ایجاد و مدیریت فروشگاههای آنلاین ارائه میدهد. یکی از مهمترین بخشهای هر فروشگاه آنلاین، فرم پرداخت است. فرم پرداخت نه تنها باید کارآمد و امن باشد، بلکه باید به گونهای طراحی شود که تجربه کاربری را بهبود بخشد و نرخ تبدیل را افزایش دهد. در این مقاله، به صورت تخصصی و حرفهای به بررسی فرم پرداخت ووکامرس، اهمیت سفارشیسازی آن و ارتباط آن با نحوهی افزودن دکمه چت واتسآپ در وردپرس میپردازیم:
چرا ویرایش فرم پرداخت ضروری است؟
فرم پرداخت قلب تپندهی هر فروشگاه آنلاین است. این فرم محل نهایی است که کاربران اطلاعات خود را وارد میکنند تا خرید خود را نهایی کنند. بنابراین، هرگونه نقص یا پیچیدگی در این فرم میتواند منجر به ترک سبد خرید (Cart Abandonment) شود. براساس آمار، یکی از دلایل اصلی ترک سبد خرید، فرمهای پرداخت پیچیده و زمانبر است.
۱. بهبود تجربه کاربری
فرم پرداخت باید ساده، سریع و بدون دردسر باشد. کاربران نباید برای یافتن فیلدها یا درک مراحل پرداخت سردرگم شوند. سفارشیسازی فرم پرداخت به شما امکان میدهد تا آن را مطابق با نیازهای کاربران خود طراحی کنید.
۲. افزایش نرخ تبدیل
فرم پرداخت بهینهسازیشده میتواند نرخ تبدیل را به طور قابل توجهی افزایش دهد. با حذف فیلدهای غیرضروری، افزودن گزینههای پرداخت متنوع و بهبود طراحی، میتوانید کاربران را به تکمیل خرید ترغیب کنید.
۳. یکپارچهسازی با ابزارهای دیگر
سفارشیسازی فرم پرداخت به شما امکان میدهد تا آن را با ابزارهای دیگر مانند دکمه چت واتسآپ یکپارچه کنید. به عنوان مثال، میتوانید دکمه چت واتسآپ را در فرم پرداخت قرار دهید تا کاربران در صورت نیاز به پشتیبانی، به راحتی بتوانند با شما ارتباط برقرار کنند.
۴. تطابق با برندینگ
فرم پرداخت باید با طراحی کلی سایت و برندینگ شما هماهنگ باشد. این کار نه تنها حرفهایتر به نظر میرسد، بلکه اعتماد کاربران را نیز جلب میکند.
اجزای اصلی فرم پرداخت در ووکامرس
قبل از اینکه به سفارشیسازی فرم پرداخت بپردازیم، مهم است که با اجزای اصلی آن آشنا شویم. فرم پرداخت ووکامرس معمولاً شامل بخشهای زیر است:
۱. اطلاعات صورتحساب (Billing Information)
- نام و نام خانوادگی
- آدرس ایمیل
- شماره تلفن
- آدرس صورتحساب (شامل کشور، شهر، کد پستی و غیره)
۲. اطلاعات ارسال (Shipping Information)
- آدرس ارسال (که ممکن است با آدرس صورتحساب یکسان باشد)
- روش ارسال (مانند پست پیشتاز، سفارشی و غیره)
۳. اطلاعات پرداخت (Payment Information)
- روش پرداخت (مانند کارت بانکی، درگاه پرداخت آنلاین، پرداخت نقدی و غیره)
- جزئیات پرداخت (مانند شماره کارت، تاریخ انقضا و CVV)
۴. بررسی سفارش (Order Review)
- لیست محصولات
- هزینههای اضافی (مانند مالیات و هزینه ارسال)
- مجموع پرداخت
۵. دکمهی نهاییسازی پرداخت (Place Order Button)
دکمهای که کاربر پس از تکمیل اطلاعات، برای نهاییسازی پرداخت روی آن کلیک میکند.
ارتباط فرم پرداخت با نحوهی افزودن دکمه چت واتسآپ در وردپرس
همانطور که اشاره شد، سفارشیسازی فرم پرداخت میتواند شامل یکپارچهسازی آن با ابزارهای دیگر مانند دکمه چت واتسآپ باشد. افزودن دکمه چت واتسآپ به فرم پرداخت میتواند مزایای زیادی داشته باشد:
۱. پشتیبانی آنی در فرم پرداخت
کاربران ممکن است در حین تکمیل فرم پرداخت سوالاتی داشته باشند. با افزودن دکمه چت واتسآپ، آنها میتوانند به راحتی و بدون ترک صفحه، با تیم پشتیبانی شما ارتباط برقرار کنند.
۲. کاهش ترک سبد خرید
یکی از دلایل اصلی ترک سبد خرید، عدم اطمینان کاربران از مراحل پرداخت است. با ارائه پشتیبانی آنی از طریق دکمه چت واتسآپ، میتوانید این نگرانی را برطرف کرده و نرخ تبدیل را افزایش دهید.
۳. بهبود تجربه کاربری
افزودن دکمه چت واتسآپ به فرم پرداخت، تجربه کاربری را بهبود میبخشد و نشان میدهد که شما به نیازهای کاربران خود توجه دارید.

نحوهی افزودن دکمه چت واتسآپ به فرم پرداخت ووکامرس
برای افزودن دکمه چت واتسآپ به فرم پرداخت ووکامرس، میتوانید از افزونههای تخصصی مانند WP WhatsApp Chat یا Click to Chat استفاده کنید. در زیر، گامبهگام نحوهی انجام این کار را توضیح میدهیم:
گام ۱: نصب و فعالسازی افزونه
- به پیشخوان وردپرس بروید.
- به بخش افزونهها > افزودن جدید مراجعه کنید.
- افزونهی مورد نظر را جستجو و نصب کنید. در ادامه، برخی از افزونههای منتخب را بررسی خواهیم کرد:
استفاده از افزونهی Checkout Field Editor for WooCommerce
استفاده از افزونهی WooCommerce Checkout Manager - پس از نصب، افزونه را فعالسازی کنید.
استفاده از صفحهی پرداخت بهینه شده تاثیر زیادی در جذب کاربران برای سایت شما دارد پس بهتر است صفحهی پرداخت پیچیده نباشد وکاربران به راحتی با آن ارتباط برقرار کنند.
استفاده از افزونهی Checkout Field Editor for WooCommerce

افزونهی Checkout Field Editor با بیش از 300 هزار نصب فعال جز محبوب ترین افزونههای وردپرس برای ویرایش فرم پرداخت است. این افزونه بسیار کاربری میباشد و استفاده از آن بسیار ساده میباشد و نکتهی جالب این است که این افزونه کاملا رایگان میباشد. در ادامه نحوهی استفاده از این افزونه را توضیح میدهیم:
در قدم اول باید افزونهی Checkout Field Editor for WooCommerce را از مخزن وردپرس نصب و فعال نمایید
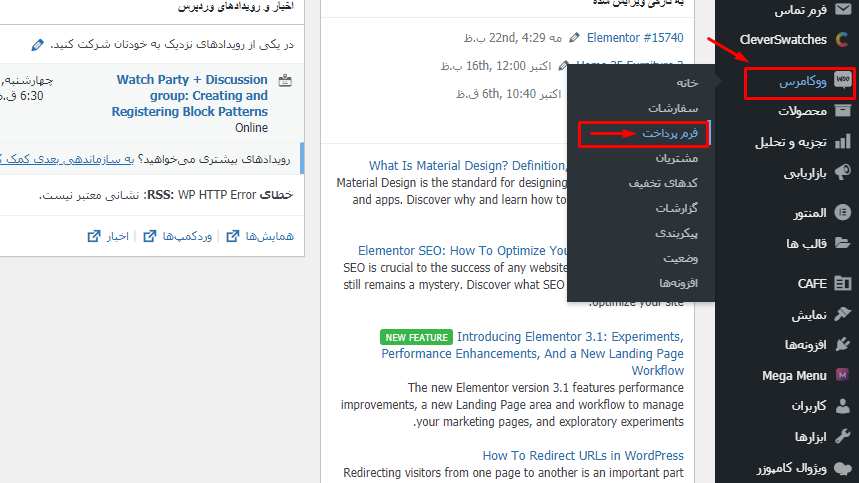
در ادامه باید از منوی ووکامرس گزینهی فرم پرداخت را انتخاب نمایید.

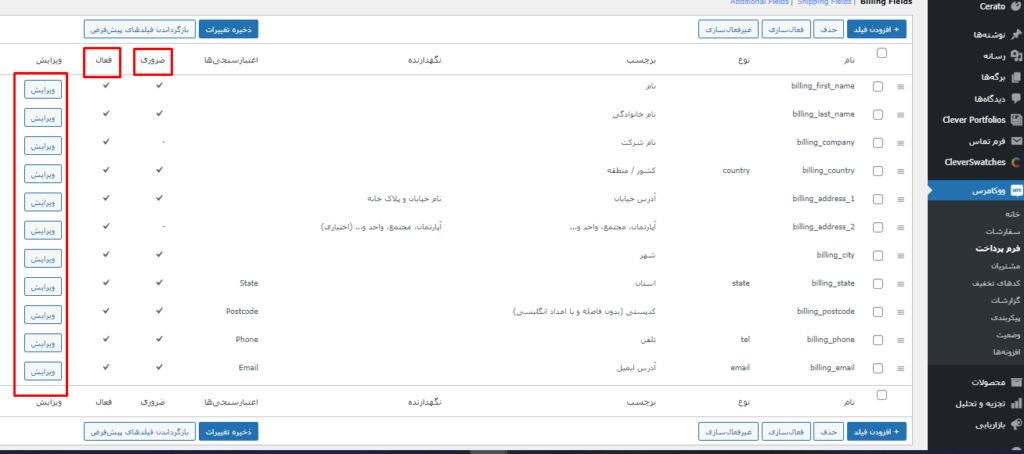
اکنون به صفحهی فیلد های فرم پرداخت خود وارد میشوید
در کنار فیلدهای موجود دکمهی ویرایش قرار دارد که برای اصلاح آنها میتوانید استفاده کنید.
هر کدام از فیلدها که تیک گزینهی ضروری را داشته باشد پر گردن آن فیلد برای کاربر ضروری است و تیک فعال نشان دهندهی فعال یا غیر فعال بودن آن فیلد میباشد.

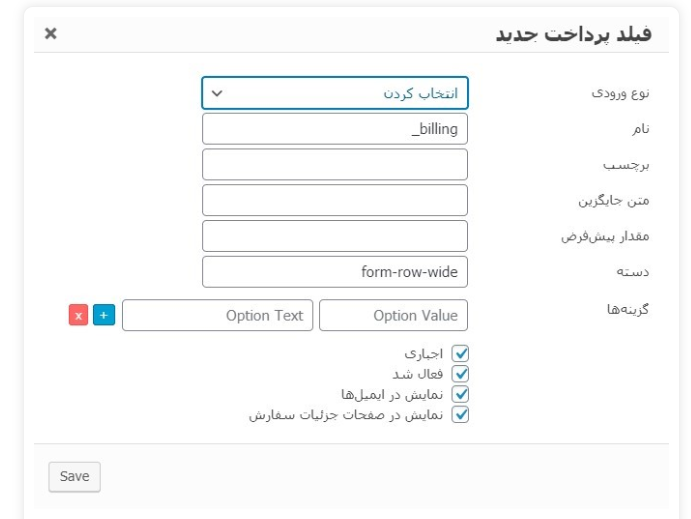
اگر بخواهید یک فیلد جدید بسازید باید گزینهی “افزودن فیلد” را انتخاب نمایید.

از قسمت نوع ورودی باید نوع فیلدی که نیاز داریم را انتخاب نماییم و از قسمت نام باید برای آن اسمی مشخص کنیم و قسمت برچسب نامی که برای کاربران نمایش داده میشود را نشان میدهد.
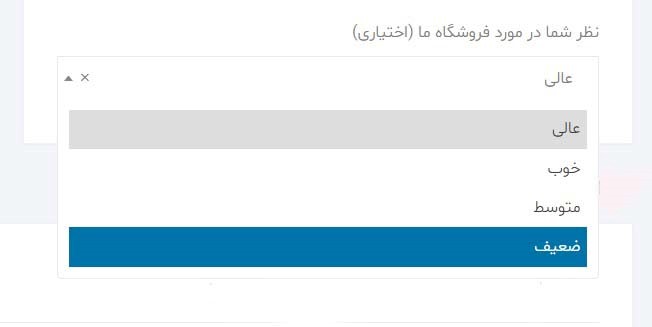
به عنوان مثال در پایین یک فیلد جدید از نوع “انتخاب” میسازیم تا با نمایش آن برای کاربران آشنا شوید.

استفاده از افزونهی WooCommerce Checkout Manager

افزونهی WooCommerce Checkout Manager با بیش از 90 هزار نصب فعال نیز خود را در دل کاربران جا کرده است استفاده از این افزونه تقریباً شبیه به افزونهی بالا میباشد و استفاده از آن بسیار راحت میباشد. شما میتوانید مثل افزونهی بالا از آن استفاده کنید.
گام ۲: سفارشیسازی فرم پرداخت
۱. پس از فعالسازی افزونه، به بخش WooCommerce > Checkout Fields بروید.
۲. فیلدهای موجود را ویرایش کنید یا فیلدهای جدید اضافه کنید.
۳. ترتیب فیلدها را تغییر دهید.
۴. فیلدهای غیرضروری را غیرفعال کنید.
گام ۳: ذخیره تغییرات
پس از انجام تغییرات، حتماً تنظیمات را ذخیره کنید تا فرم پرداخت بهروزرسانی شود.
روش ۲ – ویرایش فرم پرداخت از طریق کد
برای کاربران حرفهای که به دنبال کنترل کامل بر فرم پرداخت هستند، ویرایش از طریق کد راهحل ایدهآلی است. این روش نیاز به آشنایی با PHP و فایلهای قالب ووکامرس دارد:
گام ۱: ایجاد یک فایل Child Theme
قبل از هرگونه ویرایش، حتماً یک Child Theme ایجاد کنید تا تغییرات شما با بهروزرسانی تم اصلی از بین نرود.
گام ۲: ویرایش فایل functions.php
۱. به فایل functions.php در Child Theme خود بروید.
۲. از هوکهای ووکامرس مانند woocommerce_checkout_fields برای ویرایش فرم پرداخت استفاده کنید.
مثال:
در ادامه لیست کد های قابل استفاده برای ویرایش صفحهی صورت حساب میتوانید استفاده کنید:
/**
* Billing Checkout Fields
*/
billing_first_name
billing_last_name
billing_company
billing_address_1
billing_address_2
billing_city
billing_postcode
billing_country
billing_state
billing_email
billing_phone
/**
* Shipping Checkout Fields
*/
shipping_first_name
shipping_last_name
shipping_company
shipping_address_1
shipping_address_2
shipping_city
shipping_postcode
shipping_country
shipping_state
/**
* Account Checkout Fields
*/
account_username
account_password
account_password-2
/**
* Order Checkout Fields
*/
order_commentsدر ادامه نمونه کد کامل استفاده شده برای حذف یک فیلد استفاده میشود:
add_filter( 'woocommerce_checkout_fields', 'webjame_remove_woo_checkout_fields' );
function webjame_remove_woo_checkout_fields( $fields ) {
unset( $fields['billing']['billing_first_name'] );
return $fields;
}کسانی که دوست ندارند با کد کار کنند میتوانند از افزونه استفاده کنند.
گام ۳: تست تغییرات
پس از اعمال تغییرات، حتماً فرم پرداخت را تست کنید تا اطمینان حاصل کنید که همه چیز به درستی کار میکند.
روش ۳ – استفاده از Page Builderها
اگر از Page Builderهایی مانند Elementor یا WPBakery استفاده میکنید، میتوانید فرم پرداخت را به صورت بصری ویرایش کنید.
گام ۱: ایجاد یک قالب سفارشی برای فرم پرداخت
۱. به بخش Templates > Theme Builder در Elementor بروید.
۲. یک قالب جدید برای صفحه پرداخت (Checkout Page) ایجاد کنید.
گام ۲: افزودن ویجتهای سفارشی
۱. از ویجتهای Elementor برای افزودن فیلدهای سفارشی یا تغییر ظاهر فرم استفاده کنید.
۲. میتوانید از ویجتهایی مانند Form یا Shortcode استفاده کنید.
گام ۳: انتشار و تست
پس از اتمام طراحی، قالب را منتشر کنید و فرم پرداخت را تست کنید.
نکات مهم در ویرایش فرم پرداخت
- حفظ امنیت
هنگام ویرایش فرم پرداخت، حتماً از امنیت اطلاعات کاربران اطمینان حاصل کنید. از افزونههای معتبر و بهروز استفاده کنید و از وارد کردن کدهای ناشناس خودداری کنید. - واکنشگرایی
مطمئن شوید که فرم پرداخت شما در دستگاههای مختلف مانند موبایل، تبلت و دسکتاپ به درستی نمایش داده میشود. - تست کامل
پس از هر تغییر، حتماً فرم پرداخت را در شرایط مختلف تست کنید. از تست پرداختهای موفق تا تست خطاها و پیغامهای خطا. - پشتیبانی از چند زبان
اگر سایت شما چندزبانه است، اطمینان حاصل کنید که فرم پرداخت به درستی ترجمه شده و در زبانهای مختلف به خوبی کار میکند. - بهینهسازی برای سئو
هرچند فرم پرداخت مستقیماً بر سئو تأثیر نمیگذارد، اما تجربه کاربری بهتر میتواند به افزایش نرخ تبدیل و در نتیجه بهبود سئو کمک کند.
مثالهای عملی از سفارشیسازی فرم پرداخت
- افزودن فیلد کد تخفیف
با افزودن یک فیلد برای کد تخفیف، میتوانید به کاربران امکان دهید تا کدهای تخفیف خود را وارد کنند. این کار نه تنها تجربه کاربری را بهبود میبخشد، بلکه میتواند فروش را نیز افزایش دهد. - حذف فیلدهای غیرضروری
اگر به برخی فیلدها مانند شرکت یا تلفن ثابت نیازی ندارید، میتوانید آنها را حذف کنید تا فرم پرداخت سادهتر شود. - افزودن توافق با شرایط و ضوابط
برای اطمینان از اینکه کاربران شرایط و ضوابط را قبول کردهاند، میتوانید یک فیلد چکباکس اضافه کنید. - تغییر ظاهر دکمه پرداخت
با تغییر رنگ، اندازه و متن دکمه پرداخت، میتوانید آن را بیشتر دیده و جذابتر کنید.
آموزش گامبهگام ویرایش فرم پرداخت در ووکامرس
فرم پرداخت یکی از مهمترین بخشهای هر فروشگاه آنلاین است. این فرم نه تنها باید امن و کارآمد باشد، بلکه باید تجربه کاربری مطلوبی را نیز فراهم کند. در این مقاله، به صورت گامبهگام و تخصصی به بررسی نحوهی ویرایش فرم پرداخت در ووکامرس میپردازیم. با دنبال کردن این مراحل، میتوانید فرم پرداخت خود را به صورت کامل سفارشیسازی کنید و آن را با نیازهای کسبوکار خود تطبیق دهید:
مرحله ۱: دسترسی به فایلهای فرم پرداخت
قبل از اینکه به ویرایش فرم پرداخت بپردازیم، باید به فایلهای مربوطه دسترسی داشته باشیم. ووکامرس از یک ساختار منظم برای فرم پرداخت استفاده میکند که در تمهای مختلف ممکن است کمی متفاوت باشد.
۱. شناسایی فایلهای مربوط به فرم پرداخت
فرم پرداخت ووکامرس معمولاً در فایلهای زیر قرار دارد:
checkout.php: فایل اصلی فرم پرداخت که در پوشهtemplatesتم شما قرار دارد.functions.php: فایل تابعها که میتوانید از آن برای افزودن یا ویرایش فیلدها استفاده کنید.
۲. استفاده از Child Theme
قبل از هرگونه ویرایش، حتماً یک Child Theme ایجاد کنید. این کار باعث میشود که تغییرات شما با بهروزرسانی تم اصلی از بین نرود.
نحوه ایجاد Child Theme: .
- در پوشه
wp-content/themesیک پوشه جدید با نامyour-theme-childایجاد کنید. - در این پوشه، یک فایل
style.cssایجاد کنید و محتوای زیر را در آن قرار دهید:
/*
Theme Name: Your Parent Theme Child
Template: your-parent-theme
*/
@import url(“../your-parent-theme/style.css”); - یک فایل
functions.phpدر پوشه Child Theme ایجاد کنید.
۳. پشتیبانگیری از فایلها
قبل از هرگونه ویرایش، حتماً از فایلهای اصلی پشتیبانگیری کنید تا در صورت بروز مشکل بتوانید به نسخه قبلی بازگردید.
مرحله ۲: ویرایش فیلدها و ساختار فرم
پس از دسترسی به فایلهای مربوطه، میتوانید فیلدها و ساختار فرم پرداخت را ویرایش کنید. این کار میتواند از طریق افزونهها یا کدنویسی انجام شود.
۱. ویرایش فیلدها از طریق افزونه
یکی از آسانترین روشها برای ویرایش فرم پرداخت، استفاده از افزونههای تخصصی است. افزونههایی مانند WooCommerce Checkout Field Editor یا Checkout Manager for WooCommerce امکانات گستردهای برای سفارشیسازی فرم پرداخت ارائه میدهند.
گامبهگام با افزونه WooCommerce Checkout Field Editor:
- به بخش افزونهها > افزودن جدید بروید و افزونه را جستجو و نصب کنید.
- پس از فعالسازی، به بخش WooCommerce > Checkout Fields بروید.
- فیلدهای موجود را ویرایش کنید یا فیلدهای جدید اضافه کنید.
- ترتیب فیلدها را تغییر دهید.
- فیلدهای غیرضروری را غیرفعال کنید.
- تغییرات را ذخیره کنید.
مثال:
برای حذف فیلد شرکت از فرم پرداخت:
- به بخش Billing Fields بروید.
- فیلد Company را پیدا کنید و آن را غیرفعال کنید.
۲. ویرایش فیلدها از طریق کدنویسی
برای کنترل بیشتر، میتوانید فیلدها را از طریق کدنویسی ویرایش کنید. این کار با استفاده از هوکهای ووکامرس انجام میشود.
مثال: حذف فیلد شرکت و افزودن فیلد کد تخفیف
function custom_override_checkout_fields( $fields ) {
// حذف فیلد شرکت
unset($fields[‘billing’][‘billing_company’]);
// افزودن فیلد کد تخفیف
$fields[‘order’][‘order_discount_code’] = array(
‘type’ => ‘text’,
‘label’ => __(‘کد تخفیف’, ‘woocommerce’),
‘placeholder’ => __(‘کد تخفیف خود را وارد کنید’, ‘woocommerce’),
‘required’ => false,
‘class’ => array(‘form-row-wide’),
‘clear’ => true,
);
return $fields;
}
add_filter( ‘woocommerce_checkout_fields’ , ‘custom_override_checkout_fields’ );
توضیح کد:
- فیلد شرکت را حذف میکند:
unset($fields['billing']['billing_company']) - یک فیلد جدید با نام کد تخفیف اضافه میکند:
$fields['order']['order_discount_code']
مرحله ۳: افزودن فیلدهای سفارشی به فرم
گاهی اوقات ممکن است به فیلدهای اضافی در فرم پرداخت نیاز داشته باشید. به عنوان مثال، ممکن است بخواهید فیلدی برای دریافت کد تخفیف، توافق با شرایط و ضوابط یا اطلاعات اضافی مشتری اضافه کنید.
۱. افزودن فیلد متن (Text Field)
برای افزودن یک فیلد متن، میتوانید از کد زیر استفاده کنید:
function add_custom_text_field( $fields ) {
$fields[‘order’][‘order_custom_text’] = array(
‘type’ => ‘text’,
‘label’ => __(‘اطلاعات اضافی’, ‘woocommerce’),
‘placeholder’ => __(‘اطلاعات اضافی خود را وارد کنید’, ‘woocommerce’),
‘required’ => false,
‘class’ => array(‘form-row-wide’),
‘clear’ => true,
);
return $fields;
}
add_filter( ‘woocommerce_checkout_fields’ , ‘add_custom_text_field’ );
۲. افزودن فیلد چکباکس (Checkbox Field)
برای افزودن یک فیلد چکباکس، مانند توافق با شرایط و ضوابط:
function add_custom_checkbox_field( $fields ) {
$fields[‘order’][‘order_terms_conditions’] = array(
‘type’ => ‘checkbox’,
‘label’ => __(‘من با شرایط و ضوابط موافقم.’, ‘woocommerce’),
‘required’ => true,
‘class’ => array(‘form-row-wide’),
‘clear’ => true,
);
return $fields;
}
add_filter( ‘woocommerce_checkout_fields’ , ‘add_custom_checkbox_field’ );
۳. افزودن فیلد انتخاب (Select Field)
برای افزودن یک فیلد انتخاب با گزینههای از پیش تعریف شده:
$fields[‘order’][‘order_custom_select’] = array(
‘type’ => ‘select’,
‘label’ => __(‘انتخاب گزینه’, ‘woocommerce’),
‘options’ => array(
” => ‘انتخاب کنید’,
‘option1’ => ‘گزینه ۱’,
‘option2’ => ‘گزینه ۲’,
‘option3’ => ‘گزینه ۳’,
),
‘required’ => true,
‘class’ => array(‘form-row-wide’),
‘clear’ => true,
);
return $fields;
}
add_filter( ‘woocommerce_checkout_fields’ , ‘add_custom_select_field’ );
مرحله ۴: تست و بهینهسازی فرم پرداخت
پس از اعمال تغییرات، حتماً فرم پرداخت را تست کنید تا اطمینان حاصل کنید که همه چیز به درستی کار میکند.
- ۱. تست فرم پرداخت
1.تست فیلدها: اطمینان حاصل کنید که همه فیلدها به درستی نمایش داده میشوند و اطلاعات را ذخیره میکنند.
2.تست اعتبارسنجی: چک کنید که فیلدهای الزامی به درستی اعتبارسنجی میشوند.
3.تست پرداخت: یک سفارش آزمایشی ایجاد کنید و فرآیند پرداخت را از ابتدا تا انتها تست کنید. - ۲. بهینهسازی برای موبایل
مطمئن شوید که فرم پرداخت در دستگاههای موبایل و تبلت نیز به درستی نمایش داده میشود. میتوانید از ابزارهایی مانند Google Chrome DevTools برای تست واکنشگرایی استفاده کنید. - ۳. بهبود سرعت فرم پرداخت
فرم پرداخت باید سریع بارگذاری شود تا کاربران را از دست ندهید. از افزونههایی مانند WP Rocket یا W3 Total Cache برای بهینهسازی سرعت سایت استفاده کنید.
نکات پیشرفته در ویرایش فرم پرداخت
- یکپارچهسازی با درگاههای پرداخت
اگر از درگاههای پرداخت خاص استفاده میکنید، ممکن است نیاز به ویرایش فرم پرداخت برای یکپارچهسازی با آنها داشته باشید. به عنوان مثال، برخی درگاهها ممکن است نیاز به فیلدهای اضافی مانند شماره شناسنامه یا کد ملی داشته باشند. - استفاده از Conditional Logic
با استفاده از منطق شرطی، میتوانید فیلدها را بر اساس انتخابهای کاربر نمایش یا مخفی کنید. به عنوان مثال، اگر کاربر انتخاب کند که محصول را به آدرس دیگری ارسال کند، فیلدهای آدرس ارسال نمایش داده میشوند. - افزودن پیغامهای سفارشی میتوانید پیغامهای سفارشی برای کاربران اضافه کنید، مانند پیغامهای تشکر پس از تکمیل پرداخت یا پیغامهای خطا در صورت وارد کردن اطلاعات نادرست.
۴. استفاده از CSS برای زیباسازی فرم
با افزودن estilos سفارشی، میتوانید ظاهر فرم پرداخت را بهبود بخشید. به عنوان مثال:
.woocommerce-checkout .form-row {
margin-bottom: 20px;
}
.woocommerce-checkout .button {
background-color: #007bff;
color: #fff;
padding: 15px 30px;
font-size: 18px;
}✅
حل مشکلات رایج در ویرایش فرم پرداخت
ویرایش فرم پرداخت در ووکامرس، اگرچه میتواند تجربه کاربری را بهبود بخشد و نرخ تبدیل را افزایش دهد، اما گاهی اوقات با چالشها و مشکلاتی همراه است. در این بخش، به صورت تخصصی و حرفهای به بررسی نحوهی ویرایش فرم پرداخت در ووکامرس و حل مشکلات رایج میپردازیم.
رفع خطاهای رایج در فرم پرداخت
۱. خطای اعتبارسنجی فیلدها
یکی از مشکلات رایج، خطا در اعتبارسنجی فیلدها است. به عنوان مثال، ممکن است فیلدی به عنوان الزامی تعریف شده باشد، اما کاربر نتواند آن را پر کند.
راهحل:
- اطمینان حاصل کنید که فیلدهای الزامی به درستی تعریف شدهاند.
- از افزونههایی مانند WooCommerce Checkout Field Editor برای تنظیمات دقیقتر استفاده کنید.
- کدهای سفارشی خود را بررسی کنید تا اطمینان حاصل کنید که هیچ خطایی در منطق اعتبارسنجی وجود ندارد.
مثال کد:
function custom_checkout_field_validation( $fields, $errors ) {
if ( isset($_POST[‘billing_custom_field’]) && empty($_POST[‘billing_custom_field’]) ) {
$errors->add( ‘validation_error’, ‘لطفاً فیلد سفارشی را پر کنید.’ );
}
return $errors;
}
add_action( ‘woocommerce_checkout_process’, ‘custom_checkout_field_validation’, 10, 2 );
۲. خطای نمایش فیلدها
گاهی اوقات فیلدها به درستی نمایش داده نمیشوند یا در موقعیت اشتباه قرار میگیرند.
راهحل:
- اطمینان حاصل کنید که کدهای CSS یا JavaScript شما تداخلی با فرم پرداخت ایجاد نمیکنند.
- از ابزارهای توسعهدهنده مرورگر (Developer Tools) برای بررسی ساختار HTML فرم استفاده کنید.
- اگر از افزونهها استفاده میکنید، اطمینان حاصل کنید که با تم و سایر افزونهها سازگار هستند.
مثال CSS برای تنظیم موقعیت فیلدها:
.woocommerce-checkout .form-row {
float: left;
width: 48%;
margin-right: 2%;
}
.woocommerce-checkout .form-row-last {
margin-right: 0;
}
۳. خطای ذخیره اطلاعات
گاهی اوقات اطلاعات وارد شده در فرم پرداخت ذخیره نمیشوند یا به درستی پردازش نمیگردند.
راهحل:
- اطمینان حاصل کنید که سرور شما به درستی پیکربندی شده و هیچ محدودیتی برای ذخیره اطلاعات وجود ندارد.
- افزونههای کش را موقتاً غیرفعال کنید تا ببینید آیا مشکل حل میشود یا خیر.
- از افزونههایی مانند WP Debug برای شناسایی خطاهای PHP استفاده کنید.
سازگاری فرم با قالبهای مختلف ووکامرس
یکی از چالشهای اصلی در نحوهی ویرایش فرم پرداخت در ووکامرس، اطمینان از سازگاری فرم با قالبهای مختلف است. هر تم ممکن است ساختار و estilos متفاوتی داشته باشد که میتواند بر نمایش فرم پرداخت تأثیر بگذارد.
۱. استفاده از Child Theme
همانطور که قبلاً ذکر شد، استفاده از Child Theme برای ویرایش فرم پرداخت ضروری است. این کار باعث میشود که تغییرات شما با بهروزرسانی تم اصلی از بین نرود.
۲. بررسی سازگاری با تمهای محبوب
اگر از تمهای محبوب مانند Astra، OceanWP یا Storefront استفاده میکنید، اطمینان حاصل کنید که افزونهها و کدهای سفارشی شما با این تمها سازگار هستند. برخی تمها ممکن است estilos سفارشی یا ساختار متفاوتی داشته باشند.
۳. استفاده از هوکهای ووکامرس
برای اطمینان از سازگاری، از هوکهای ووکامرس استفاده کنید. این هوکها به شما امکان میدهند تا کدهای خود را در مکانهای مناسب قرار دهید و از تداخل با تمها جلوگیری کنید.
مثال استفاده از هوک برای افزودن فیلد سفارشی:
add_action( ‘woocommerce_after_order_notes’, ‘add_custom_checkout_field’ );
function add_custom_checkout_field() {
woocommerce_form_field( ‘custom_field’, array(
‘type’ => ‘text’,
‘class’ => array(‘form-row-wide’),
‘label’ => __(‘اطلاعات اضافی’, ‘woocommerce’),
‘placeholder’ => __(‘اطلاعات اضافی خود را وارد کنید’, ‘woocommerce’),
));
}
۴. تست فرم در تمهای مختلف
اگر سایت شما چندزبانه است یا از تمهای مختلف برای بخشهای مختلف سایت استفاده میکنید، حتماً فرم پرداخت را در همه تمها تست کنید. این کار به شما کمک میکند تا از سازگاری کامل اطمینان حاصل کنید.
نتیجهگیری:
فرم پرداخت، قلب تپندهی هر فروشگاه آنلاین است و نحوهی ویرایش فرم پرداخت در ووکامرس میتواند تعیینکنندهی موفقیت یا شکست شما در تبدیل بازدیدکنندگان به مشتریان وفادار باشد. در این مقاله، به صورت گامبهگام و تخصصی، روشهای مختلف ویرایش فرم پرداخت را بررسی کردیم، از استفادهی آسان افزونهها تا کدنویسی حرفهای برای کنترل کامل.
با دنبال کردن مراحل ذکر شده، نه تنها میتوانید فرم پرداخت خود را سادهتر و کاربرپسندتر کنید، بلکه میتوانید آن را به ابزاری قدرتمند برای افزایش نرخ تبدیل، تبدیل نمایید. افزودن فیلدهای سفارشی، حذف موانع غیرضروری، و یکپارچهسازی با درگاههای پرداخت، همه و همه در دسترس شما هستند.
ویرایش فرم پرداخت، فرصتی است برای ایجاد تجربهای منحصر به فرد و هماهنگ با برندینگ شما. با بهینهسازی این فرم، نه تنها رضایت مشتریان را افزایش میدهید، بلکه گامی بزرگ در جهت حرفهایسازی فروشگاه آنلاین خود برمیدارید.
اکنون، با دانش و ابزارهایی که در اختیار دارید، آمادهاید تا فرم پرداخت خود را به سطح بعدی برسانید و شاهد رشد کسبوکارتان باشید. نحوهی ویرایش فرم پرداخت در ووکامرس دیگر رازی نیست، بلکه کلید موفقیت شما در دنیای تجارت الکترونیک است!
آیا آمادهاید تا فرم پرداخت خود را متحول کنید؟ با اقدام امروز، فردایی پر از موفقیت را برای کسبوکارتان رقم بزنید!
همین حالا با وب جامه تماس بگیرید!
اگه میخوایـــن یه اکانت حرفه ای با تعامل بالا داشتــه باشیــن،
خدمات مدیریت لینکدین وبجامه را انتخاب کنید و گام اول را برای موفقیت برندتان بردارید.
اولیـــن مشــــاوره رایــــگان شـــما، همیــــن حـــالاسـت.
سوالات متداول
شما کدام روش را برای ویرایش صفحهی صورت حساب در فرم پرداخت در ووکامرس پیشنهاد میدهید؟
آیا با استفاده از روش اضافه کردن کد میتوان هر نوع فیلدی در فرم پرداخت ووکامرس ایجاد کرد؟
آیا با این افزونههایی که معرفی کردید میتوان هر نوع فیلدی در فرم پرداخت ووکامرس ساخت؟
آیا با روش اضافه کردن کد، بعد از آپدیت قالب یا ووکامرس مشکلی پیش میآید؟
آیا نیاز است که فیلدها را برای استفاده در فرم پرداخت ووکامرس تغییر بدهیم؟
چگونه میتوان فیلدهای اضافی را از فرم پرداخت حذف کرد؟
چگونه میتوان فرم پرداخت را برای موبایل بهینه کرد؟
آیا امکان افزودن فیلدهای الزامی به فرم پرداخت وجود دارد؟
چگونه میتوان فرم پرداخت را با درگاههای پرداخت ایرانی یکپارچه کرد؟
