
Blog
آموزش اضافه کردن فونت آیکون در وردپرس
آیا میخواهید فونت آیکونهای دلخواه خود را در وردپرس اضافه کنید ؟ فونت آیکون به شما این امکان را میدهد تا بدون کند شدن سایت یا ارسال درخواست اضافه به سمت سرور یا اجرای تصویر اضافه مثل فونت نوشتاری با استفاده از Css به راحتی آیکونهای خود را به سایت اضافه کنید.
در این از وبجامه مقاله قصد داریم آموزش اضافه کردن فونت آیکون در وردپرس را به شما ارائه دهیم تا بتوانید به راحتی از این قابلیت جذاب استفاده کنید.
![]()
فونت آیکون چیست و چرا باید از آنها استفاده کنیم ؟
فونت آیکون مثل حروف، اعداد، نوشتهها استفاده میشود و با استفاده از Css میتوانید از آنها در سایت خود استفاده کنید و آنها را به هر اندازه که میخواهید نمایش دهید. فونت آیکون در مقایسه با فونتهای مبتنی بر تصویر از ویژگیهای بیشتری برخوردار هستند.
یکی از این ویژگیهای استفاده از فونت آیکون ، افزایش سرعت بارگزاری سایت شماست و همچنین استفاده از این دسته فونتها به شما این امکان را میدهد تا بدون مشکل کیفیت آن به هر اندازه که تمایل دارید آنرا در سایت خود نمایش دهید.

از فونت آیکون در بخشهای مختلف سایت خود میتوانید استفاده کنید. به عنوان مثال میتوانید برای نمایش سبد خرید، دکمه دانلود، هدیهها و فهرست یا منو خود در وردپرس استفاده کنید.
البته وقتی وردپرس را نصب میکنید مجموعه فونتهای dashicons به صورت رایگان روی سایت شما نصب میشود که در منوی مدیریت وردپرس شما بارگزاری میشود.
معروفترین فونت آیکونها عبارتند از :
ما در این آموزش از مجموعه فونت Font Awesome استفاده خواهیم کرد که محبوبترین مجموعه فونت آیکون رایگان است که میتوانید از آن استفاده کنید. قصد داریم تا در آموزش اضافه کردن فونت آیکون در وردپرس نحوه اضافه کردن این ویژگی را به 2 صورت مختلف به شما آموزش دهیم، با ما همراه شوید.
افزودن فونت آیکون در وردپرس با استفاده از افزونه
اگر شما کاربر حرفهای وردپرس نیستید و فقط قصد دارید از آیکونها در پستهای خود استفاده کنید، این روش مناسب شماست. چرا که نیازی نیست فایلهای قالب وردپرس خود را تغییر دهید و میتوانید با استفاده از این افزونه هرکجا که نیاز دارید از این آیکونها استفاده کنید.
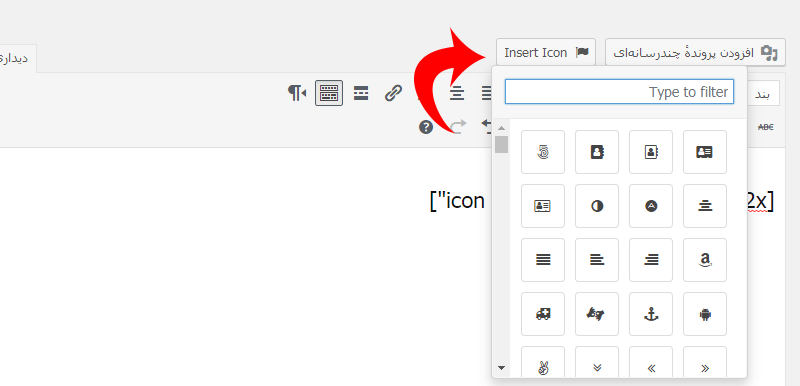
اولین کاری که باید انجام دهید این است که افزونه وردپرس Better Font Awesome را نصب و فعال کنید. بعد از آن در ویرایشگر کلاسیک شما منوی اضافه شده که میتوانید از آن در نوشتههای خود از فونت آیکونها استفاده کنید.

شما از این فونت آیکونها هرجا پستها یا برگههای سایت خود میتوانید استفاده کنید، توجه کنید که این یک افزونه مبتنی بر کد کوتاه است و شما میتوانید به راحتی با استفاده از این ویژگی تغییرات لازم را در نوع نمایش آیکون خود دهید.
برای مشاهده تغییرات قابل انجام کافیست از منوی مدیریت وردپرس خود به تنظیمات » Better Font Awesome مراجعه کنید.
( بیشتر افزونهها برای استفاده از Font Awesome به دلیل تحریم از کار افتادهاند اما افزونهای که در بالا معرفی کردیم، به درستی در حال کار است. )
اضافه کردن فونت آیکون در وردپرس به صورت دستی با کد
همانطور که قبلاً نیز گفته شد، فونت آیکون نوعی فونت است که به راحتی میتوانید از آن در سایت خود مثل هر فونت دیگری استفاده کنید. شما میتوانید به دو روش به صورت دستی ویژگی استفاده از فونت آیکون را به سایتتون اضافه کنید:
- استفاده از CDN خود Font Awesome
- قرار دادن از لینک مستقیم هاست خود
از آنجایی که کشور ایران Font Awesome تحریم است، به همین خاطر باید از روش دوم استفاده کنیم، اما ما در اینجا روش اول را نیز آموزش میدهیم.
روش 1 : استفاده از CDN خود Font Awesome
این روش بسیار ساده است، کافیست وارد سایت Font Awesome شوید و آدرس ایمیل خود را وارد کنید، حالا ایمیل فعالسازی Font Awesome برای شما ارسال میشود. بعد از عضویت کد اسکریپت استفاده از آن برای شما نمایش داده خواهد شد که باید آنرا داخل فایل header.php قرار دهید.
<script src="https://kit.fontawesome.com/3b55232260.js" crossorigin="anonymous"></script>
شما میتوانید این کد را با ویرایش فایل قالب در سایت خود قرار دهید، اما امکان دارد باتوجه به اینکه مستقیم روی کدهای قالب وردپرس خود قرار میدهید، سایت دچار مشکل شود. پیشنهاد ما اضافه کردن به صورت دستی در فایل function.php است.
برای اینکار حتماً آموزش قرار دادن کد دلخواه در وردپرس مطالعه کنید تا به مشکل برنخورید.
function wbj_load_fa() {
wp_enqueue_script( 'wpb-fa', 'https://kit.fontawesome.com/3b55232260.js', array(), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'wbj_load_fa' );
روش 2 : قرار دادن از لینک مستقیم هاست خود
این روش ساده نیست، باید وارد سایت Font Awesome شده و از آنجا فایل مربوط به این فونت آیکون را دانلود کنید. بعد از دانلود آنرا از حالت زیپ خارج کرده و از طریق FTP یا پنل مدیریت هاست خود به پوشه قالب خود رفته و فایلهای مربوطه را در دایرکتوری “fonts” بارگزاری کنید. ( اگر این دایرکتوری وجود نداشت، آنرا ایجاد کنید. )
حالا مثل روش اول باید این فایلها را در کدهای قالب خود فراخوانی کنید.
function wbj_load_fa() {
wp_enqueue_style( 'wpb-fa', get_stylesheet_directory_uri() . '/fonts/css/font-awesome.min.css' );
}
add_action( 'wp_enqueue_scripts', 'wbj_load_fa' );
حالا میتوانید از این فونت آیکونها هرجای سایت خود استفاده کنید.
نحوه نمایش فونت آیکون در سایت وردپرس
بعد از اضافه کردن فایلهای مربوطه به سایت برای نمایش این آیکونها در سایت نیاز دارید که از الگوی که در ادامه توضیح خواهیم داد استفاده کنید. اول به لینک Font Awesome’s website مراجعه کنید و لیست تمام آیکونها را مشاهده کنید. ( توجه داشته باشید که با توجه به تحریم ایران این لیست با IP ایران قابل مشاهده نیست. )
نام فونت خود را ذخیره کنید و به صورت زیر در حالت متن ویرایشگر خود آنرا در سایت خود وارد کنید.
<i class="fa-arrow-alt-circle-up"></i>
شما میتوانید با قرار دادن استایل مورد نظر خود، نوع نمایش این آیکونها را تغییر دهید؛ نمونه :
.fa-arrow-alt-circle-up {
font-size:50px;
color:#FF6600;
}
همچنین شما میتوانید چند آیکون متفاوت را در کنار هم استفاده کنید؛ نمونه :
<div class="icons-group"> <a class="icons-group-item" href="#"><i class="fa fa-home fa-fw"></i>خانه</a> <a class="icons-group-item" href="#"><i class="fa fa-book fa-fw"></i>کتابخانه</a> <a class="icons-group-item" href="#"><i class="fa fa-pencil fa-fw"></i>نرم افزار</a> <a class="icons-group-item" href="#"><i class="fa fa-cog fa-fw"></i>تنظیمات</a> </div>
بابت مسائل تحریمی به هیچ عنوان نگران نباشید، چون بیشتر صفحه سازهای وردپرس به طور پیشفرض فونت آیکونها را در خود گنجاندهاند و شما به راحتی میتوانید در سایت خود از آنها استفاده کنید.
امیدوارم این آموزش برای شما مفید بوده باشد، هر سوالی دارید در بخش نظرات از ما بپرسید. سایت Webjame.Com وب جامه را به دوستان خود معرفی کنید و این مطلب را با آنها به اشتراک بگذارید.

