آموزش المنتور صفر تا صد برای مبتدیان + پروژه عملی

آموزش المنتور یکی از کاربردیترین مهارتهایی هست که هر کسی برای طراحی سایت با وردپرس باید بلد باشه — مخصوصاً اگه دنبال ساخت صفحات جذاب، واکنشگرا و حرفهای بدون کدنویسی باشی.آموزش المنتور از صفر تا صد رو همین امروز شروع کن و بدون کدنویسی، سایت حرفهای خودتو بساز!
در این راهنمای جامع، نهتنها یاد میگیری المنتور چیه و چطور نصبش کنی، بلکه با کمک تصاویر مرحلهبهمرحله و پروژههای عملی مثل طراحی صفحه «درباره ما» و صفحات فروشگاهی، واقعاً وارد دنیای طراحی وب میشی. ما تو این مقاله قدمبهقدم باهات همراهیم؛ از نصب المنتور و استفاده از ابزارکها گرفته تا ساخت صفحههای اختصاصی، کار با قالبهای آماده، نکات سئو، افزونههای مکمل و حتی رفع خطاهای رایج. اگه واقعاً میخوای با المنتور سایت بسازی و حرفهای بشی، این مقاله دقیقاً برای تو نوشته شده . آنچه در این مقاله می خوانیم :
✨ طبق آمار WPBeginner، المنتور در حال حاضر روی بیش از ۸ میلیون سایت فعال وردپرسی نصب شده!
🔗 پیشنهاد میکنیم قبل از شروع آموزش المنتور، ابتدا مقاله آموزش نصب وردپرس را مطالعه کنید تا پایههای ساخت سایت را بهدرستی یاد بگیرید.
المنتور چیست؟
المنتور یک افزونه صفحهساز (Page Builder) برای وردپرسه که بهت اجازه میده بدون نوشتن یک خط کد، سایت طراحی کنی. همه چیز در محیط بصری و با قابلیت کشیدن و رها کردن (Drag & Drop) انجام میشه.
📌 نکته مهم
المنتور فقط یه افزونه نیست، یه محیط کامله برای ساخت هر نوع صفحهای که تصورش رو بکنی — از لندینگپیج تا فروشگاه اینترنتی!
💬 “Elementor is the most intuitive drag-and-drop editor I’ve ever used.” — WPExplorer
چرا باید از المنتور استفاده کرد؟
هر حرفه ای که داشته باشید المنتور به کارتان می آید.حتی اگر با فناوری آشنایی زیادی ندارید این افزونه دست شما را بسیار باز گذاشته وامکانات زیادی را در دسترس شما قرار داده است.
🔹 اگه برنامهنویس نیستی
🔹 اگه زمان طراحی برات مهمه
🔹 اگه دنبال آزادی عمل توی طراحی هستی
🔹 یا حتی اگه داری برای مشتری طراحی میکنی…
المنتور بهترین دوستت میشه!
✅ چکلیست مزایای استفاده از المنتور:
-
رابط کاربری ساده و سریع
-
طراحی ریسپانسیو برای موبایل و دسکتاپ
-
هماهنگی با اکثر قالبهای وردپرس
-
بیش از ۹۰ ویجت رایگان و حرفهای
-
سازگاری با افزونههایی مثل ووکامرس، فرمساز، Yoast و…
🎯 نقلقول از WPBeginner:
“If you want to build websites quickly, Elementor is by far the best page builder plugin for WordPress.”
چه چیزی می توانید با المنتور بسازید؟
با المنتور، تقریباً هر نوع سایتی رو میتونی بسازی. از سادهترین صفحات شرکتی تا فروشگاههای بزرگ اینترنتی.
📦 نمونههایی از صفحاتی که میتونی با المنتور طراحی کنی:
-
صفحه اصلی سایت (Homepage)
-
صفحه درباره ما و تماس با ما
-
لندینگ پیج (صفحه فرود) برای تبلیغات
-
فروشگاه اینترنتی با ووکامرس
-
وبلاگ حرفهای و شخصی
-
نمونهکار و رزومه
-
پاپآپ، فرم تماس، منوهای پیشرفته
نکته جذاب:
المنتور حتی برای طراحی پاپآپهای هدفمند (مثلاً خروج از سایت، سبد خرید رهاشده و…) ابزار آماده داره!

برای شروع طراحی سایت با وردپرس، میتوانید از افزونه المنتور استفاده کنید که به شما امکان طراحی صفحات را با قابلیت کشیدن و رها کردن عناصر بهصورت بصری میدهد. در این مقاله، با آموزش المنتور بهصورت مرحلهبهمرحله آشنا میشی و حتی پروژه عملی هم انجام میدی.
آیا المنتور رایگان است؟
المنتوریک طرح رایگان و همچنین چندین طرح غیر رایگان ارائه می دهد که نسخه رایگان آن دارای تمام ویژگی هایی است که برای ایجاد یک تجربه کاربری قوی از جمله استفاده ازانواع ویرایشگرها،بیش از 30 قالب سفارشی و 40 ویجت که در سایت خود نیاز دارید.برای طراحی سایت با وردپرس حرفهای، نیازی به پرداخت هزینه نیست؛ فقط کافیه از یکی از بهترین قالبهای فروشگاهی رایگان استفاده کنید.
نکته:
اگر برای سایت شخصی یا ساده طراحی میکنی، نسخه رایگان کافیه.
اما اگه میخوای پروژه حرفهای اجرا کنی یا مشتری داری، نسخه پرو یه سرمایهگذاری واقعیه 💸
🧠 نقلقول از WPCrafter:
“With Elementor Pro, you unlock the full potential of web design without touching a line of code.”
المنتور رایگان یا پرو؟ مقایسه کاربردی
| ویژگی | نسخه رایگان | نسخه پرو |
|---|---|---|
| ویجتهای پایه | ✅ | ✅ |
| فرم تماس | ❌ | ✅ |
| پاپآپ ساز | ❌ | ✅ |
| Theme Builder | ❌ | ✅ |
| پشتیبانی | ❌ | ✅ |
پیشنهاد من: اول با رایگان شروع کن، بعداً اگه پروژه حرفهای خواستی، نسخه پرو رو تهیه کن.
🎯 نقلقول از WPCrafter: «با نسخه پرو المنتور، شما به قالبساز، فرمساز، پاپآپ و حتی اسلایدر حرفهای دسترسی دارید. برای کسبوکارها نسخه رایگان کافی نیست.»
نصب افزونه المنتور در وردپرس
نحوه نصب المنتور بسیار سریع و راحت است و برای آن از دو روش می توان استفاده نمود.
نصب افزونه از مخزن وردپرس
-
وارد پیشخوان وردپرس بشو.
-
از منوی «افزونهها» > «افزودن» رو انتخاب کن.
-
توی نوار جستجو بنویس: Elementor
-
روی دکمهی نصب و فعالسازی کلیک کن.
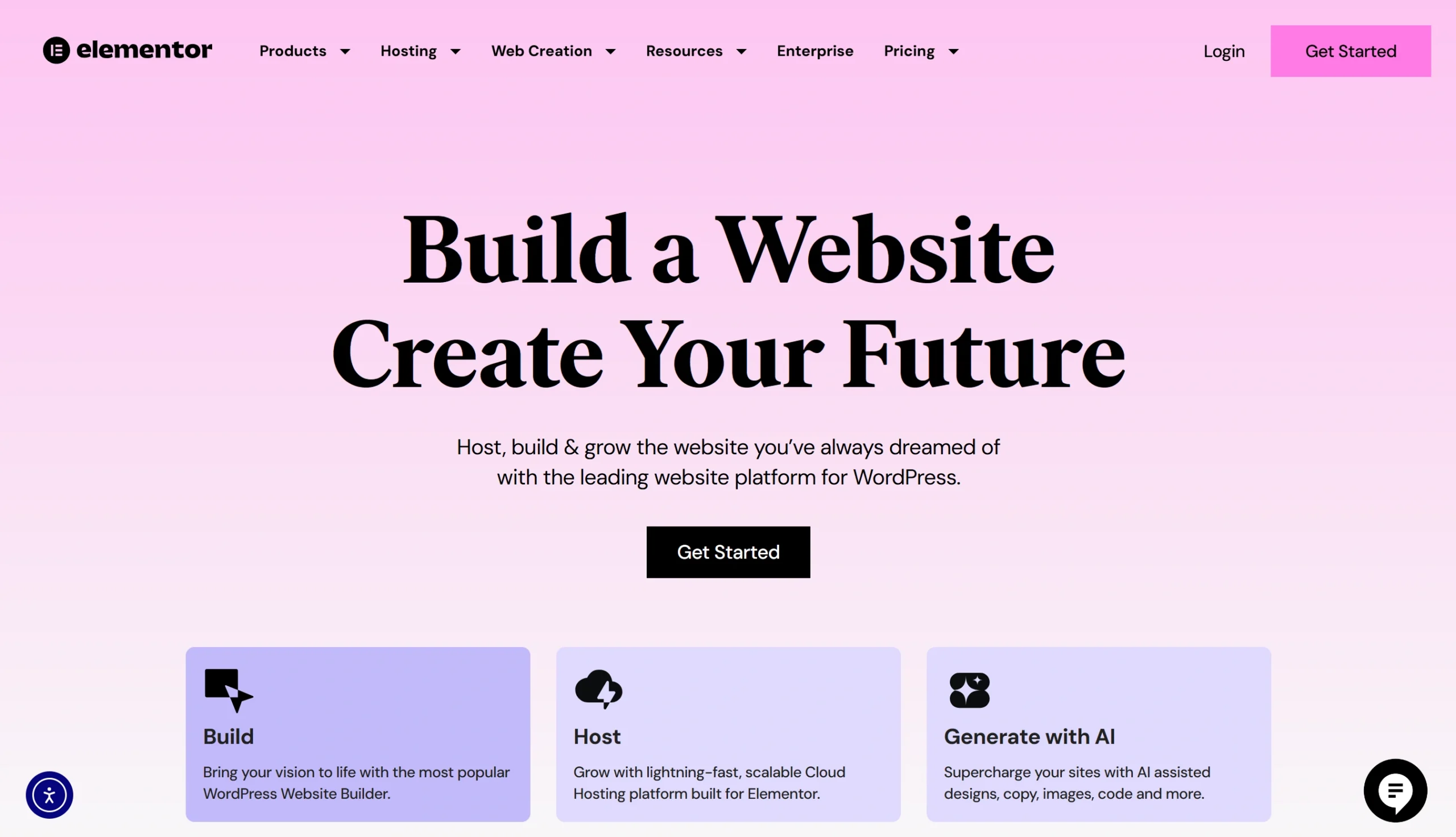
مرحله 1: وارد سایت Elementor.com شوید و روی دکمه Get started کلیک کنید.

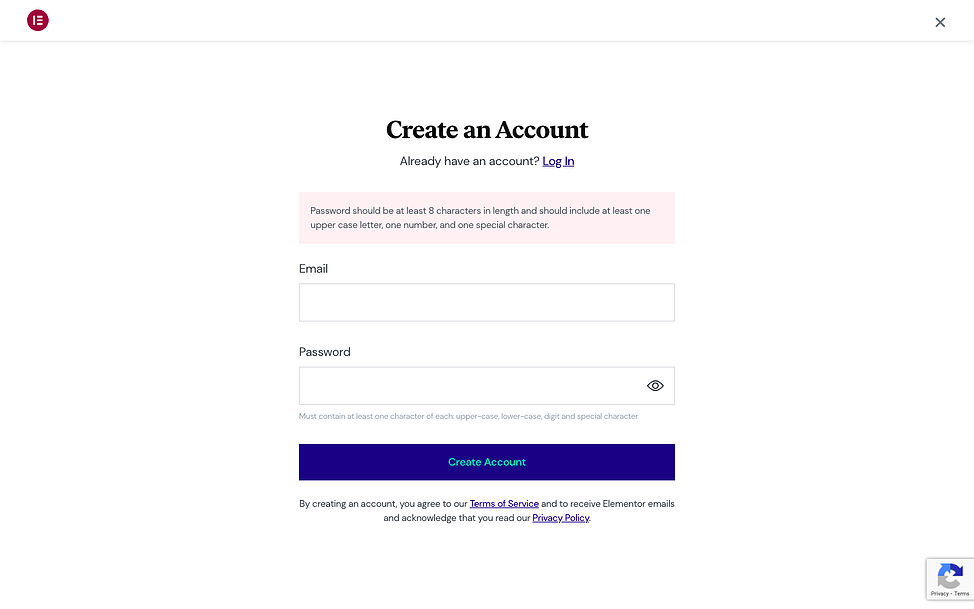
مرحله 2: آدرس ایمیل و رمزعبور خود را برای ایجاد حساب کاربری وارد کنید.

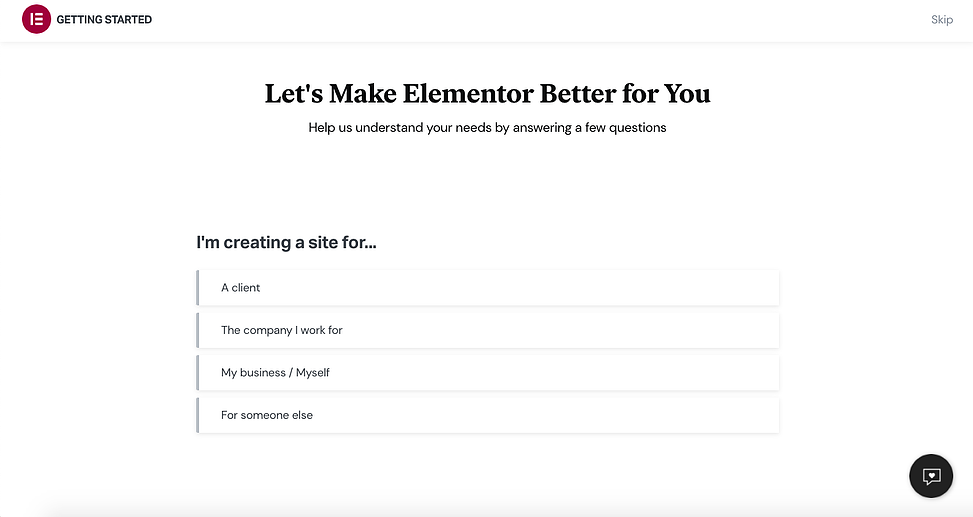
مرحله 3: در مرحله بعد به چند سوال در مورد اینکه وب سایت مورد نظر برای چه کسانی است و چقدر در ساخت وب سایت تجربه دارید پاسخ دهید.

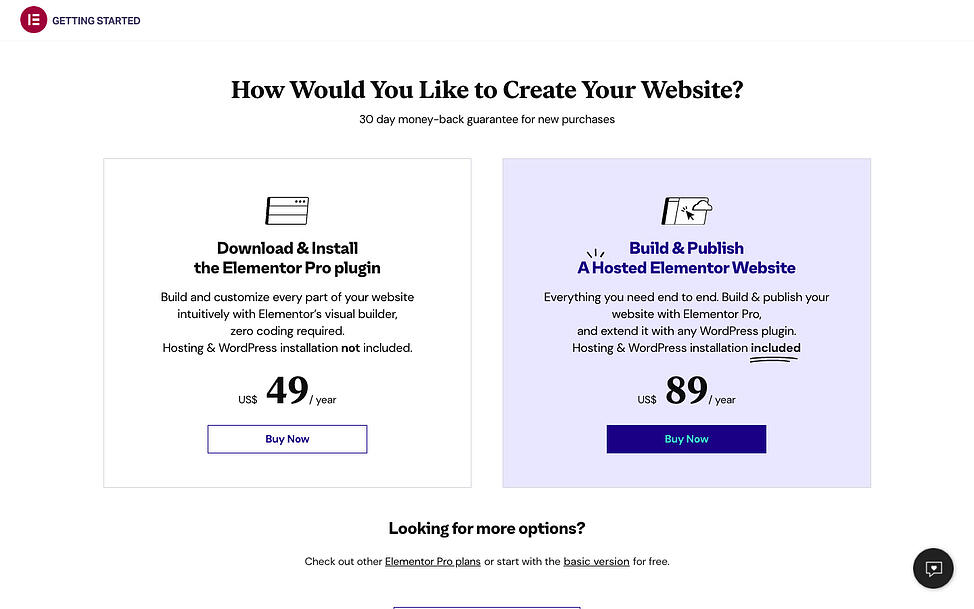
مرحله 4: دراین مرحله انتخاب کنید که وب سایت خود را چگونه می خواهید بسازید.می توانید بسته ای را که شامل افزونه و همچنین نصب و میزبانی وردپرس است را خریداری کنید.همچنین می توانید سایر برنامه های حرفه ای را بررسی کنید یا با نسخه رایگان اولیه شروع کنید. برای این نسخه نمایشی، ما طرح رایگان را انتخاب می کنیم.

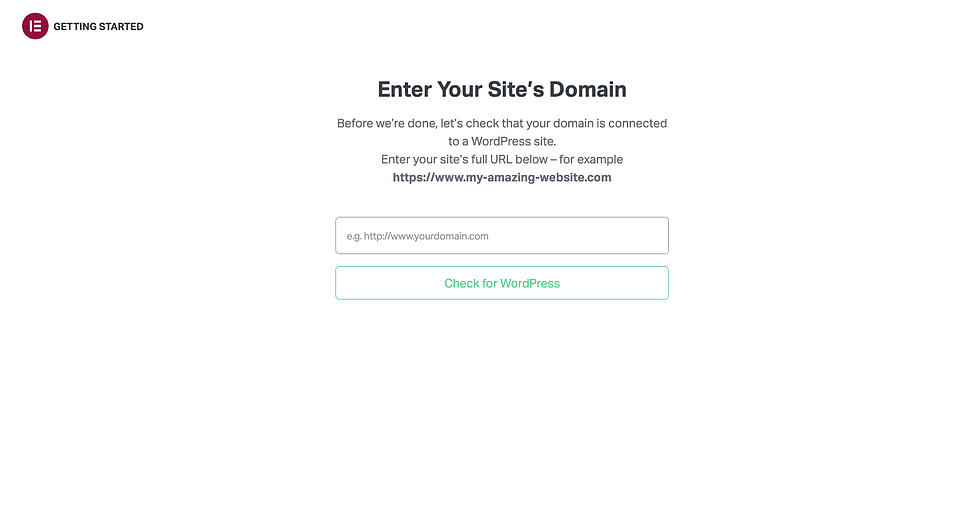
مرحله 5: ازآنجایی که elementor از شما می خواهد که یک سایت وردپرس فعال داشته باشید، دامنه وب سایت خود را در بررسی کننده آنها وارد کنید تا مطمئن شوید سایت شما برروی پلت فرم وردپرس است.

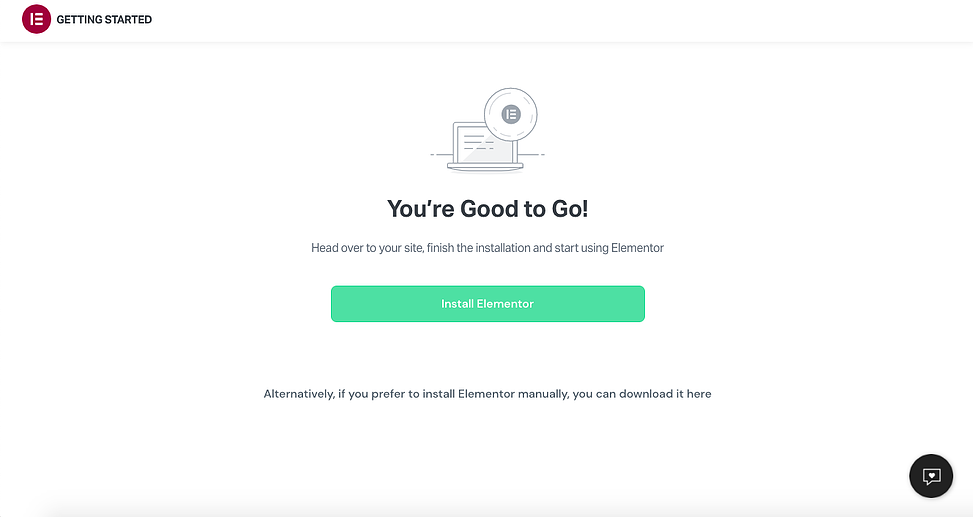
مرحله 6: پس از تأیید سازگاری سایت،روی دکمه Install Elementor کلیک کنید.
با این راهنمای استفاده از المنتور در وردپرس برای مبتدیان، بهراحتی یاد بگیرید چگونه صفحات زیبا و واکنشگرا را با قابلیت کشیدن و رها کردن طراحی کنید.

مرحله 7: اگربه صفحه ورود به سیستم مدیریت وب سایت خود هدایت شدید، ادامه دهید و وارد شوید.اگر قبلاً وارد شده اید، مستقیماً به صفحه افزونه Elementor هدایت می شوید. روی Install Now در گوشه سمت راست پایین کلیک کنید.

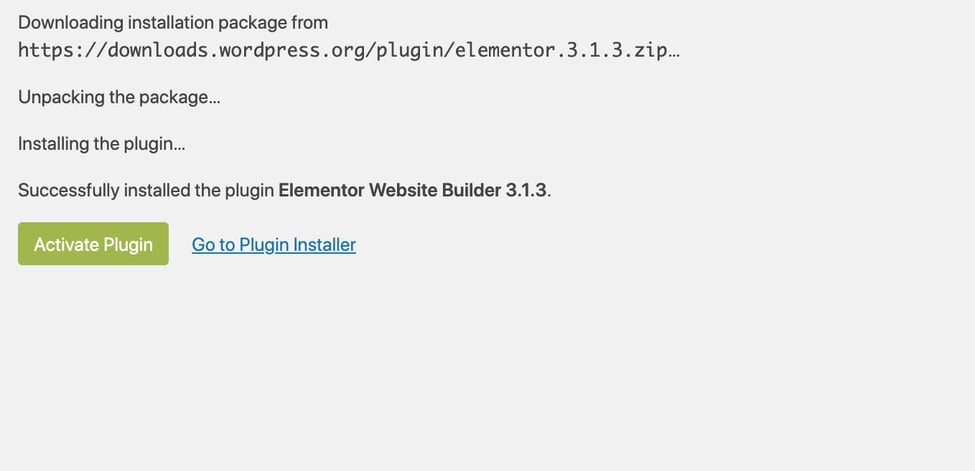
مرحله 8: پس از آن، به صفحه ای با پیام تأیید وارد خواهید شد. روی Activate Plugin کلیک کنید.

- حال شما آماده استفاده از ویرایشگر صفحه Elementor هستید!
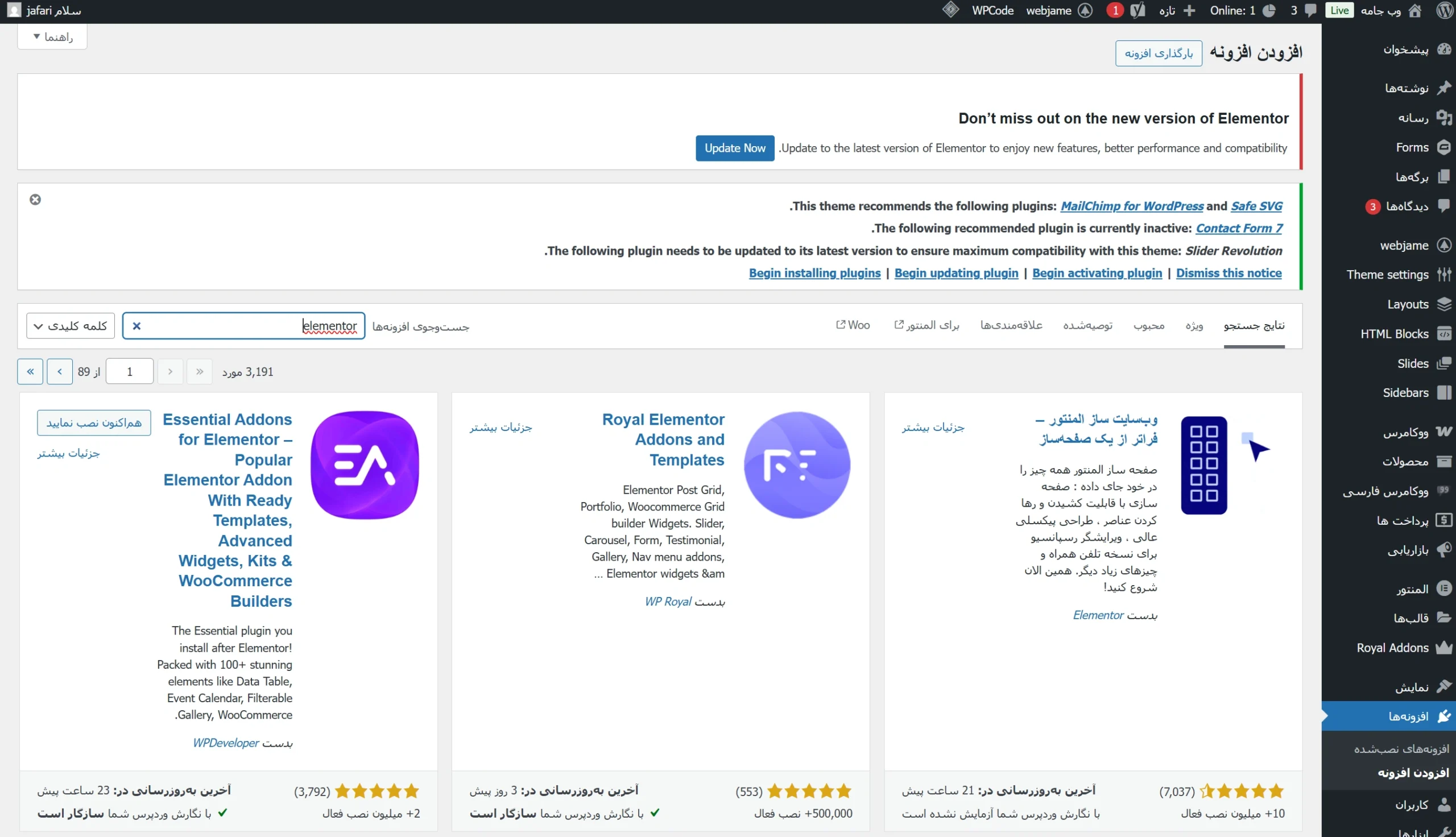
نصب المنتور از طریق داشبورد وردپرس :
وارد پیشخوان وردپرس بشو.
-
از منوی «افزونهها» > «افزودن» رو انتخاب کن.
-
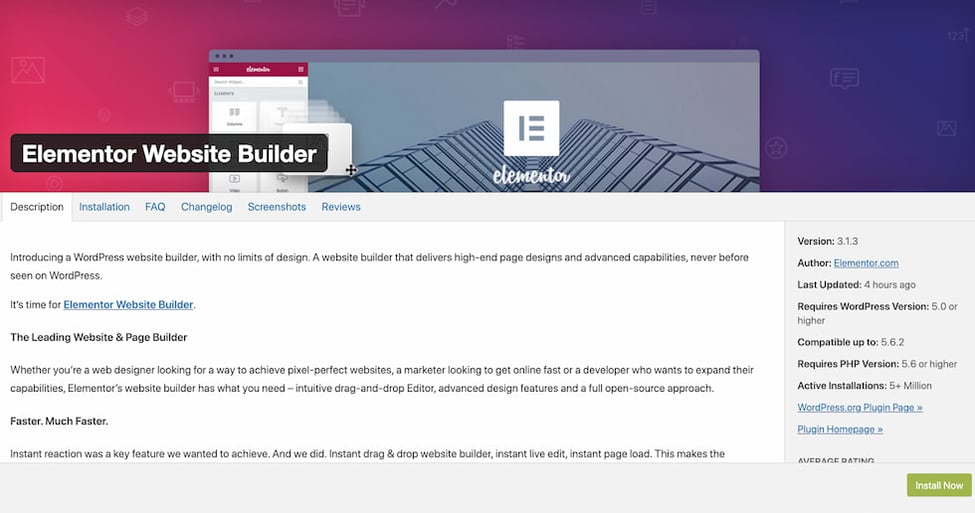
در قسمت جستجو Elementor را وارد کرده و Elementor Website Builder را پیدا کنید..

مرحله 3: روی Install Now کلیک کنید و پس از نصب،روی Activate کلیک کنید.

- صفحه ساز به طور خودکار به نوار کناری شما اضافه می شود. با این حال، این آیتم منوی نوار کناری فقط برای دسترسی به تنظیمات Elementor در قسمت پشتی است، نه برای ویرایش صفحات شما.
نحوه استفاده از المنتور در wordpress
با استفاده ازالمنتورمی توانید دیدگاه و طرح کلی که مد نظرتان است را طراحی و به واقعیت تبدیل کنید.ویرایش فرآیند را برای شما بدون دردسر می کند و به شما امکان می دهد هرعنصر را هنگام طراحی آن مشاهده کنید. بیایید نحوه استفاده از ویرایشگر Elementor را بررسی کنیم.
آموزش المنتور :
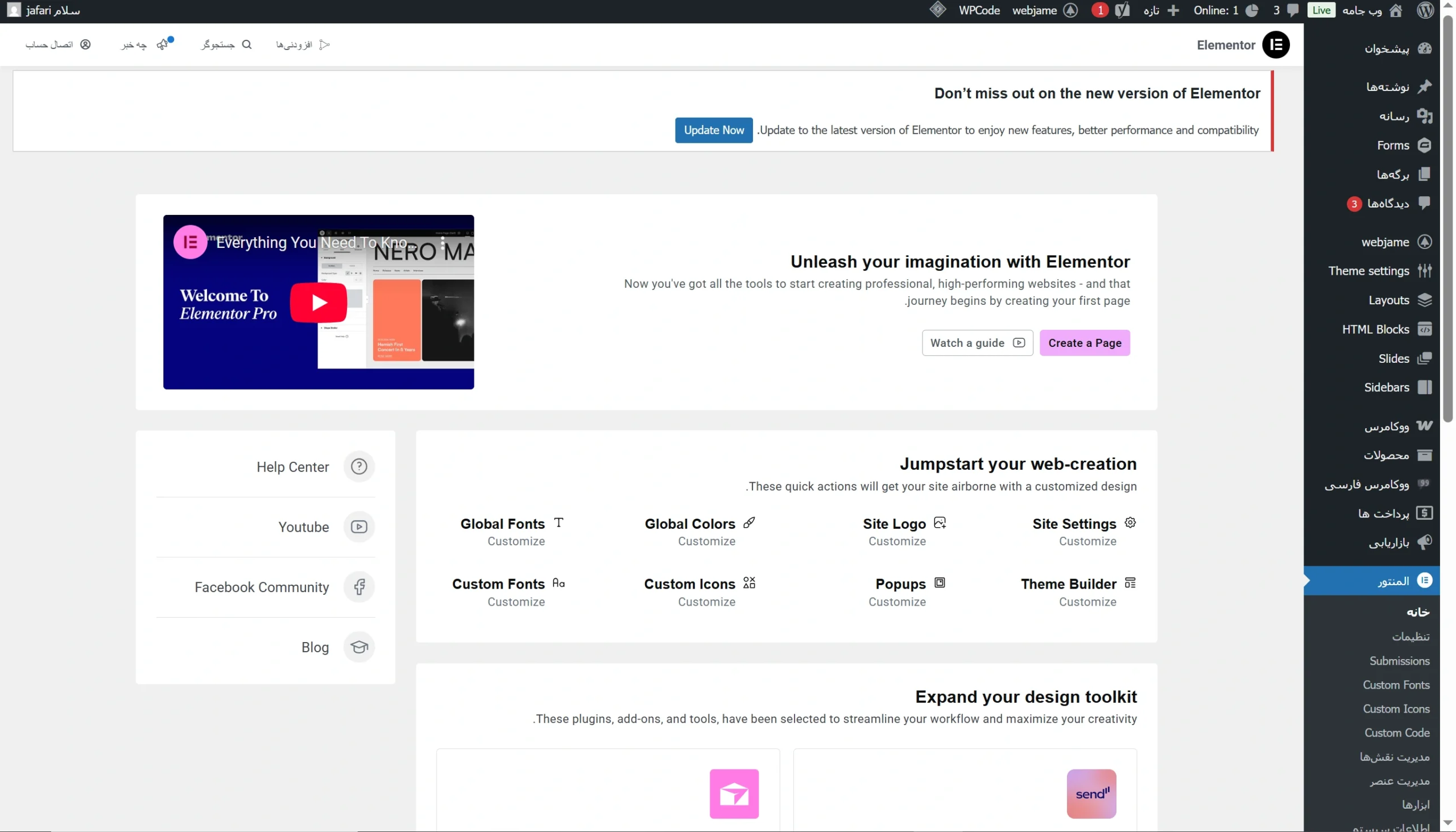
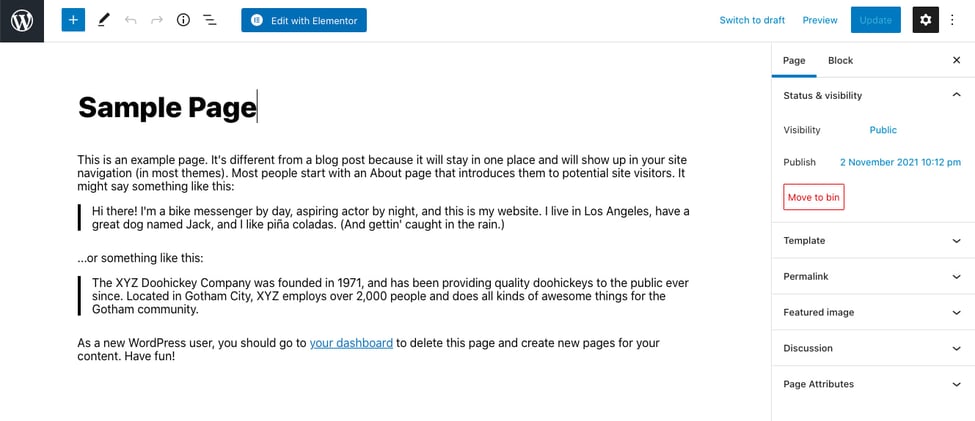
مرحله 1: برای شروع، یک صفحه یا پست جدید ایجاد کنید و روی Edit with Elementor کلیک کنید.

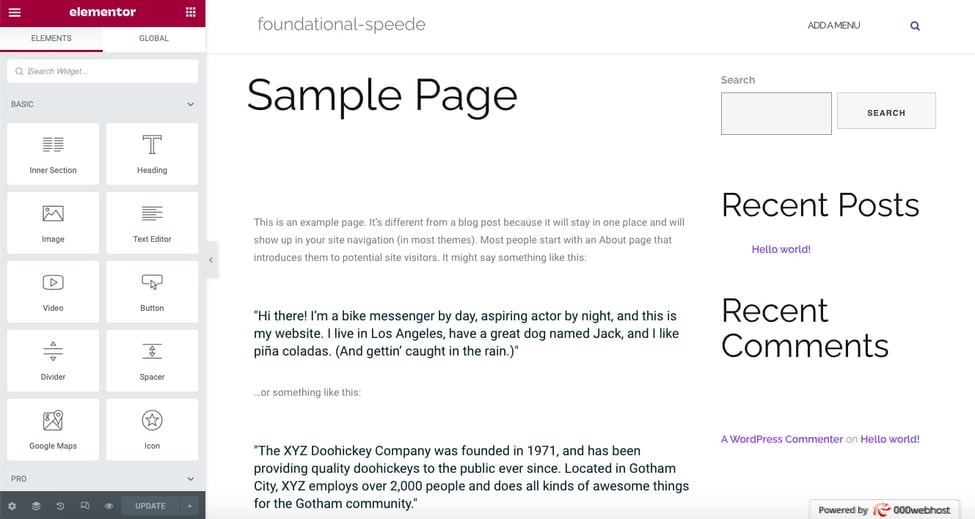
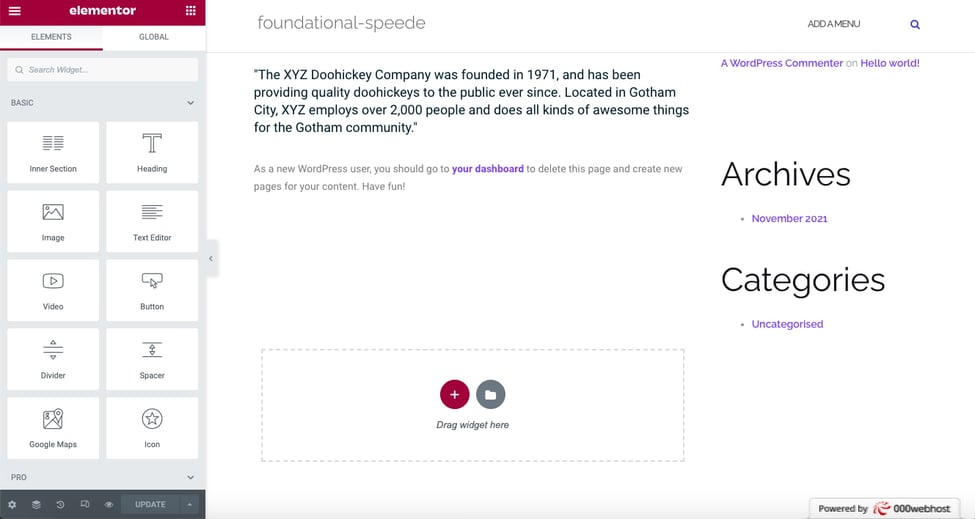
مرحله 2: وارد ویرایشگر صفحه Elementor می شوید.صفحه شما به این صورت خواهد بود:

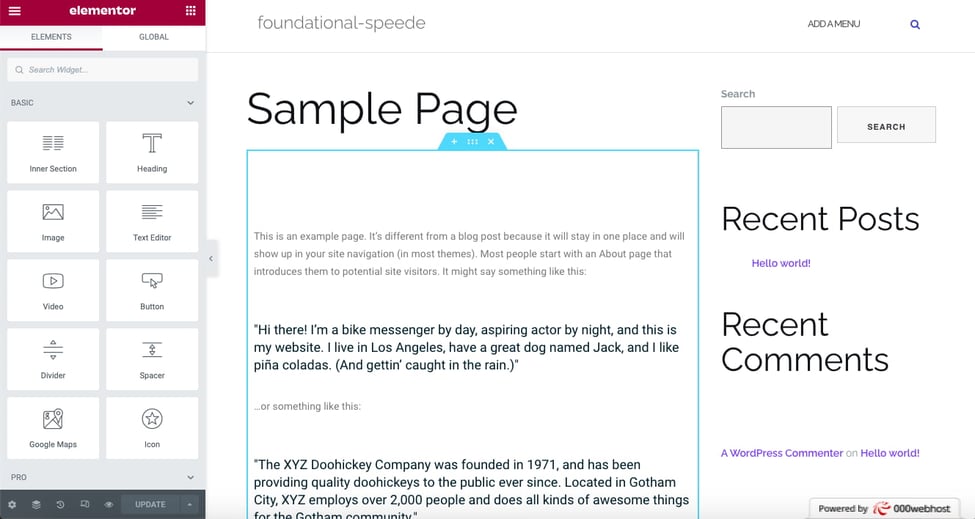
مرحله 3: در سمت چپ، نوار کناری Elementor را با تمام ویژگی های کشیدن و رها کردن که می توانید برای ساخت صفحه وب خود استفاده کنید،مشاهده خواهید کرد.ابتدا باید بدانید که ویرایشگرElementor از سه بلوک اصلی تشکیل شده است: بخشها، ستونها و ابزارکها.بخش ها بزرگترین بلوک های ساختمانی هستند. در بخشها، میتوانید گروههایی از ستونها را اضافه کنید و ابزارکها در ستونها قرار میگیرند.ویرایشگر با برجسته کردن بخشها و ستونها در یک کادر آبی به شما میگوید کجا میتوانید ویجت را بکشید. توجه داشته باشید که نمیتوانید ویجت را به نوار پیمایش یا عنوان بکشید.

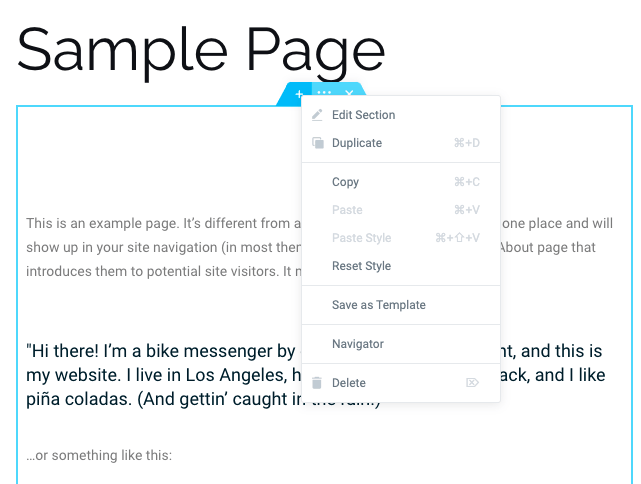
شما بخش ها، ستون ها و ابزارک ها را با استفاده از دسته آبی کنترل می کنید. برای ویرایش بلوک ها فقط روی دسته کلیک راست کنید.

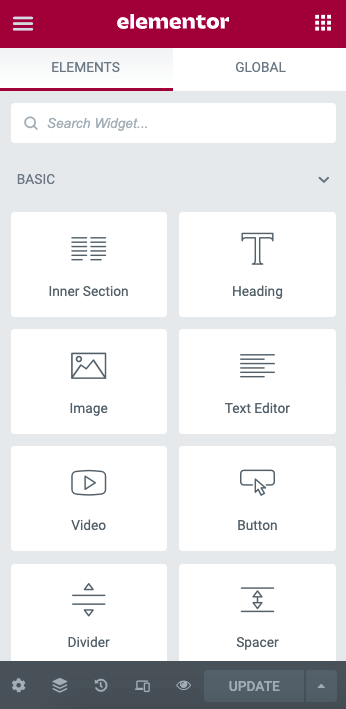
مرحله 4: به سادگی روی یک ویجت کلیک کنید، نگه دارید و به جایی که می خواهید ماژول جدید را اضافه کنید بکشید. به عنوان مثال، هنگامی که به پایین صفحه اسکرول می کنید، این گزینه را خواهید داشت که ویجت را به یک منطقه خالی جدید بکشید.

مرحله 5: می توانید ویجت های خاصی را برای سفارشی کردن صفحات خود جستجو کنید.از میان عناصر اصلی، مانند عنوان یا گالری تصویر، انتخاب کنید، یا عناصر پیشرفته تر را کاوش کنید.

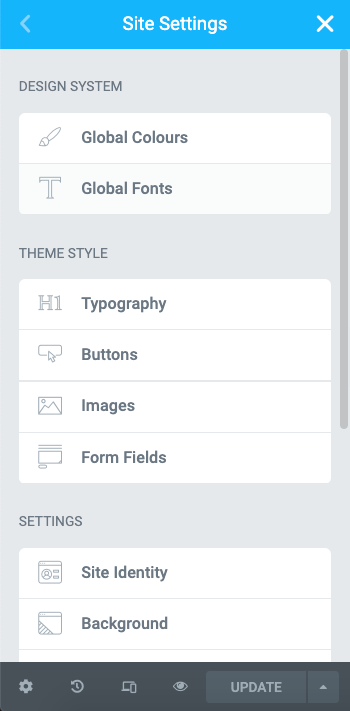
مرحله 6: روی دکمه همبرگر در گوشه سمت چپ و سپس تنظیمات سایت کلیک کنید.در این منو می توانید رنگ ها و فونت های پیش فرض را برای صفحات خود تنظیم کنید.همچنین می توانید تنظیمات جهانی را برای کل وب سایت خود درElementor پیکربندی کنید.

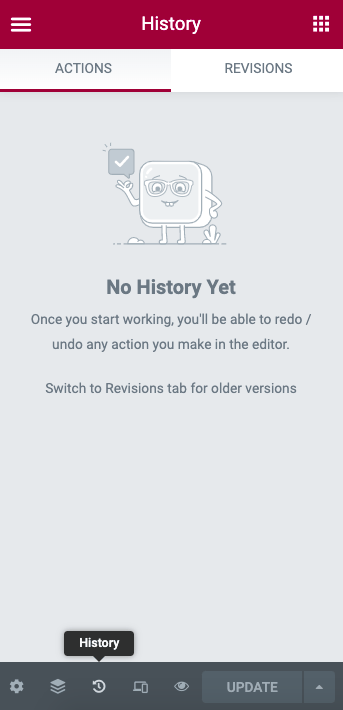
مرحله 7: در نهایت می توانید روی نماد History در پایین پنل کلیک کنید تا به بخش داخلی Revision History Elementor دسترسی پیدا کنید.در تب Action می توانید تغییرات خود را ردیابی کنید و بین هرعمل به جلو و عقب بروید.در تب Revisions،می توانید بین نسخه های خود جابه جا شده و به نسخه های قبل برگردید.

نصب نسخه پرو المنتور
-
وارد سایت رسمی المنتور شو
-
پکیج مناسب رو بخر
-
فایل .zip افزونه پرو رو دانلود و در وردپرس آپلود کن
-
بعد از نصب، لایسنس رو وارد کن
آموزش المنتور برای طراحی ریسپانسیو
-
پایین صفحه روی آیکون «موبایل» کلیک کن
-
از منوی بالا، حالت موبایل یا تبلت رو انتخاب کن
-
فونتها، اندازهها، چیدمانها رو برای هر دستگاه تنظیم کن
از سایت المنتور:
“Responsive design in Elementor helps your site look great on every device. You can hide or show elements per screen size.”
آموزش المنتور برای ساخت صفحه درباره ما
-
یک ردیف تکستونه اضافه کن
-
ابزارک «عنوان» رو بنداز: درباره ما
-
ابزارک «ویرایشگر متن» بنداز و داستان برندت رو بنویس
-
تصویر یا ویدیوی تیم رو اضافه کن
-
از ویجتهای شبکههای اجتماعی استفاده کن
با اینکار تو هم داری برندتو معرفی میکنی، هم حس اعتماد میسازی
آموزش المنتور برای ساخت صفحه فروش محصول یا خدمات
-
ردیف جدید بساز (دو ستونه)
-
سمت چپ عکس محصول، سمت راست متن توضیحات
-
ابزارک «لیست آیکندار» برای ویژگیها عالیه
-
ابزارک «دکمه» با متن خرید یا ثبتنام بنداز
از WPBeginner: «المنتور بهترین ابزار برای ساخت صفحات فرود (Landing Page) در وردپرسه.»
آموزش کار با قالبهای آماده المنتور
-
در بالای صفحه، روی آیکون فولدر کلیک کن
-
از Template Kit ها، یک قالب انتخاب کن
-
با یک کلیک درجش کن و تغییر بده
بعضی قالبها فقط با نسخه پرو در دسترس هستن
لیست افزونه هایی که کنار آموزش المنتور باید نصب کنی
-
1. Elementor Pro
نسخه پیشرفته خود المنتوره؛ اگر فقط یه افزونه اضافه نصب میکنی، همین باشه.
-
Theme Builder (هدر/فوتر سفارشی)
-
فرمساز حرفهای
-
ویجتهای فروشگاهی برای ووکامرس
-
اسلایدر، گالری، تب، پاپآپ، CTA و…
2. Essential Addons for Elementor
بیش از 90 ویجت کاربردی مثل تایمر، نمودار، گالری خلاق، نقد و بررسی، کاروسل تیم و…
لینک رسمی: essential-addons.com
3. Happy Addons
ویجتهای تعاملی جذاب مثل کشیدن به چپ و راست، جدول قیمت، نمودار، تایملاین، حالت تیره و روشن
4. ElementsKit
بهترین افزونه برای ساخت مگامنو، هدر، فوتر و ماژولهای سفارشی بدون کد
5. Envato Elements
کتابخانه عظیم قالبها و بلاکهای آماده با یک کلیک درج در المنتور
6. Premium Addons for Elementor
شامل ویجتهای حرفهای مثل جدول مقایسه، HotSpot، ویدیوی زمینه، مودال پاپآپ و…
7. Elementor Custom Skin
برای طراحی قالبهای آرشیو، نوشته و محصولات با ظاهر اختصاصی
8. WooLentor (برای سایت فروشگاهی)
طراحی صفحات محصول، صفحه حساب کاربری، سبد خرید با المنتور
9. Header, Footer & Blocks for Elementor
افزونهای سبک و کاربردی برای ساخت هدر و فوتر دلخواه
-
مقاله پیشنهادی:
25 افزونه وردپرس رایگان که باید نصب کنید
توصیه میکنم حتماً این مقاله رو ببینی. هم مقایسه داره، هم لینک دانلود افزونهها از مخزن وردپرس یا سایت اصلی.
سئو صفحات المنتور
-
از افزونهی Rank Math یا Yoast استفاده کن
-
از تگهای H2 و H3 درست استفاده کن
-
سرعت لود صفحه با افزونه کش (مثل LiteSpeed) بهینه کن
-
تصاویر رو با افزونه ShortPixel فشرده کن
پروژه عملی : ساخت صفحه «درباره ما»
-
برگه جدید بساز به اسم «درباره ما»
-
از ابزارکهای متن، تصویر، دکمه و آیکن استفاده کن
-
از بخش تنظیمات رنگ و فونتها رو با برندت هماهنگ کن
-
در پایان یک فرم تماس بگذار
نکته حرفهای: استفاده از “Divider” و “Spacer” باعث میشه صفحهات منظمتر و چشمنوازتر باشه.
خطاهای رایج المنتور + راهحل
-
تغییرات ذخیره نمیشود
راهحل: کش مرورگر رو پاک کن یا افزونه کش وردپرس رو غیرفعال کن. -
صفحه سفید موقع لود المنتور
راهحل: نسخه PHP رو روی 7.4 یا بالاتر ببر. حافظه PHP هم روی 512MB باشه. -
ویجتها لود نمیشن
راهحل: افزونههایی مثل LiteSpeed یا امنیتی رو موقتاً غیرفعال کن.
منابع آموزش المنتور بیشتر ! (به انگلیسی ولی ارزشمنده)
چند توصیه صادقانه برای بهتر شدن کار
-
از نسخه نالشده المنتور پرو استفاده نکن! چون ممکنه سایتت هک شه یا اطلاعات کاربران لو بره.
-
همیشه بکآپ بگیر قبل از هر تغییر بزرگ توی المنتور یا نصب افزونه جدید.
-
سادگی، مهمتر از شلوغی طراحی هست. یادت باشه کاربر دنبال اطلاعاته نه جلوههای اضافی.
-
المنتور ابزار هست، نه جادوگر. محتوای خوب، کاربر رو نگه میداره نه فقط ظاهر.
سوالات متداول
آیا المنتور با همه تم ها کار می کند؟
بله، با تمام تم هایی که از استانداردهای کدنویسی وردپرس پیروی می کنند کار می کند.
آیا المنتور سرعت وب سایت شما را کاهش می دهد؟
Elementor کی از سریع ترین صفحه سازها است.
با این حال، برخی از وب سایت ها می توانند باعث کندی بارگذاری Elementor شوند.اما در مقاله ی چگونه سرعت یک سایت کند را با المنتور افزایش دهیم به نحوه رفع مشکل وب سایت می پردازیم.
آیا المنتور برای سئو خوب است یا بد؟
اگر Elementor سایت شما را کند کند میتواند برای سئو مضر باشد، اما با پیروی از بهترین روشها، مانند فشردهسازی تصاویر و محدود کردن اسکریپت بیش از حد، میتوانید حتی با نصب Elementor یک وبسایت سریع داشته باشید.
آیا المنتور برای فروشگاه هم خوبه؟
بله! کاملاً با ووکامرس سازگاره و امکانات فوقالعادهای داره.
آیا المنتور سرعت سایت رو کند میکنه؟
فقط اگه تنظیمات درست نباشه یا ویجتهای سنگین استفاده کنی.
المنتور بهتره یا ویژوال کامپوزر؟
بیچون و چرا المنتور! هم رابط کاربری سادهتر داره، هم سرعت بهتر.
جمع بندی و نتیجه گیری
صفحه ساز المنتور یکی از جدیدترین و حرفه ای ترین افزونه های حال حاضر وردپرس می باشد.قطعا استفاده از این افزونه در توسعه سایت میتواند به زیبایی بصری و ظاهری وب سایت شما کمک شایانی کند.پیشرفت این افزونه به حدی بوده است که می توان آن را یکه تاز افزونه های صفحه سازی وردپرس نام برد.توجه کنید که برای اینکه بتوانید حداکثر بهره را از این افزونه ببرید،نیازمند این هستید که مهارت خوبی در نحوه کار با این افزونه کسب کنید.در مقالات بعدی در مورد نحوه ساخت صفحه با المنتور به طور دقیق توضیح خواهیم داد. اگر از این آموزش لذت بردی، پیشنهاد میکنم حتماً سری هم به دوره طراحی سایت با وردپرس بزن بزنی؛ چون آموزش المنتور فقط یه بخش از مسیر حرفهای شدنه!