
Blog
آموزش ساخت منوی کشویی DropDown در وردپرس بدون افزونه

آنچه در این مقاله خواهید خواند :
- چرا از منوی کشویی DropDown در وردپرس استفاده میکنیم ؟
- انتخاب قالب وردپرس با قابلیت منوی کشویی DropDown
- ساخت منو در وردپرس
- ساخت زیر منو در وردپرس
- نمایش منوی کشویی DropDown در وردپرس
- نکات و سوالات متداول
آیا قصد دارید منوی کشویی DropDown در وردپرس ایجاد کنید، اما نمیدانید چطور؟ از نصب افزونه وردپرس برای ساخت منو کشویی خسته شدید ؟
منوی کشویی DropDown به این صورت عمل میکند که کاربر بعد از رفتن روی این منو لیستی از لینکهایی که در این زیرمنو قرار دادید را مشاهده میکند.
استفاده از منوی کشویی DropDown در وردپرس به طراحی سایت جذاب و کاربرپسند در طراحی سایت با وردپرس کمک میکند و برای پشتیبانی از این ویژگی میتوانید از خدمات پشتیبانی وردپرس بهرهمند شوید.
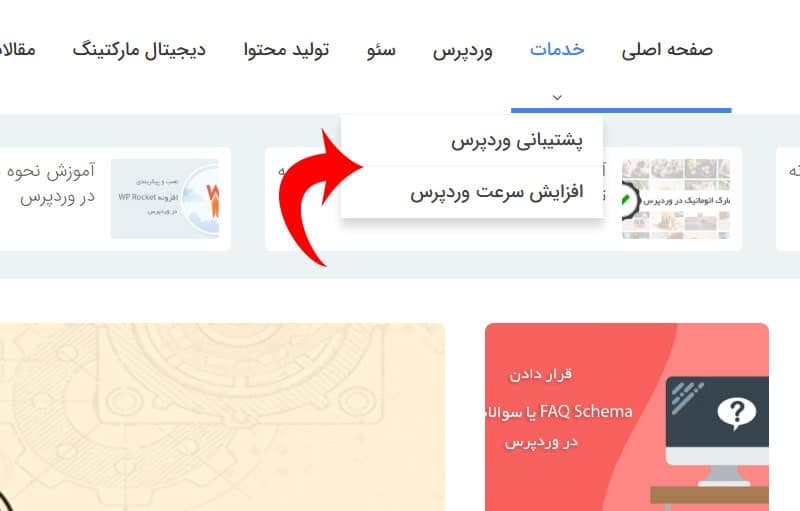
ما در وبجامه از منوی کشویی استفاده میکنیم کافیست روی منوی خدمات در بالای سایت رفته تا منوی کشویی DropDown که قرار دادیم برای شما باز شود.
قصد داریم در این آموزش وردپرس به شما نحوه ساخت منوی کشویی DropDown در وردپرس را بدون افزونه آموزش دهیم. قبل از شروع آموزش بهتر است ویدئو آموزشی که تهیه کردیم برای ساخت منوی کشویی را مشاهده کنید .
منوی کشویی (Dropdown) در وردپرس چیست و چرا مهم است؟
منوی کشویی چیست؟
منوی کشویی (Dropdown Menu) یکی از انواع منوهای ناوبری در وبسایتهاست که با هاور (حرکت ماوس) یا کلیک کاربر نمایش داده میشود. این منو بهخصوص برای سایتهایی که دستهبندیهای زیادی دارند بسیار مفید است، زیرا به کاربر اجازه میدهد با یک کلیک، زیرمجموعههای یک منو را ببیند.
چرا از منوی کشویی در وردپرس استفاده کنیم؟
بهینهسازی فضا: در سایتهای بزرگ که صفحات و دستهبندیهای زیادی دارند، منوهای کشویی از شلوغی منو جلوگیری میکنند.
دسترسی سریعتر کاربران: کاربران بدون نیاز به اسکرول یا جستجو، سریع به بخشهای موردنظرشان دسترسی پیدا میکنند.
بهبود تجربه کاربری (UX): منوهای کشویی باعث ناوبری آسانتر و کاهش نرخ پرش (Bounce Rate) میشوند.
بهبود سئو: اگر منو به درستی طراحی شود، میتواند لینکسازی داخلی را تقویت کند و باعث بهبود رتبهبندی صفحات مهم در گوگل شود.
تفاوت بین منوی کشویی و مگا منو
منوی کشویی ساده: یک منو با زیرمجموعههای ساده که بهصورت یکسطحی یا دوسطحی نمایش داده میشود.
مگا منو: یک نسخه پیشرفته از منوی کشویی که شامل چندین ستون، تصاویر، آیکونها و حتی ویجتهای سفارشی میشود.
مثال: سایتهای خبری و فروشگاهی بزرگ مانند دیجیکالا از مگا منو استفاده میکنند تا کاربران بتوانند تمام دستهبندیها را ببینند.
اگر به دنبال افزایش فروش و دیده شدن بیشتر هستید، سئو سایت فروشگاهی یکی از مهمترین اقداماتی است که باید انجام دهید. در این مقاله، نحوه بهینهسازی منوهای وردپرس برای بهبود سئو را یاد میگیرید.
چگونه یک منوی کشویی پیشرفته بسازیم؟ (با افزونه)
برای ساخت یک منوی کشویی حرفهای با امکانات پیشرفته، استفاده از افزونههای وردپرس توصیه میشود. یکی از بهترین افزونهها برای این کار Max Mega Menu است.
بهترین افزونههای ساخت منوی کشویی در وردپرس
- Max Mega Menu (بهترین برای طراحی حرفهای)
- WP Mega Menu (ساده و کاربرپسند)
- UberMenu (پیشرفته و مناسب برای توسعهدهندگان)
- QuadMenu (بهترین برای سفارشیسازی)
آموزش ساخت منوی کشویی با افزونه Max Mega Menu
مرحله ۱: نصب و فعالسازی افزونه
- به پیشخوان وردپرس بروید.
- از مسیر افزونهها → افزودن افزونه، عبارت Max Mega Menu را جستجو کنید.
- افزونه را نصب و فعال کنید.
مرحله ۲: فعالسازی قابلیت مگا منو
- پس از نصب، به بخش نمایش → فهرستها بروید.
- یک منوی جدید بسازید یا منوی موجود را ویرایش کنید.
- در پایین صفحه، تیک گزینه Enable Max Mega Menu را بزنید و تنظیمات را ذخیره کنید.
مرحله ۳: ایجاد و طراحی منوی کشویی
- آیتمهای منو را اضافه کنید و زیرمجموعههای آن را بهصورت تو در تو قرار دهید.
- روی هر آیتم منو کلیک کنید و گزینه Mega Menu Settings را انتخاب کنید.
- میتوانید موارد زیر را سفارشی کنید:
- ستونبندی منو
- افزودن آیکونها و تصاویر
- تعیین افکتهای نمایش منو (Fade, Slide, Hover)
- تنظیمات رنگ و استایل
مرحله ۴: ذخیره تنظیمات و مشاهده منو
تغییرات را ذخیره کنید و سایت را بررسی کنید تا ببینید منوی کشویی به درستی کار میکند.
مزیت این افزونه: امکان طراحی یک منوی کاملاً سفارشی و حرفهای بدون نیاز به کدنویسی!
با استفاده از یک منوی حرفهای و ساختاریافته، مدیریت لینکدین و شبکههای اجتماعی خود را بهینه کنید. منوی وردپرس به شما کمک میکند تا لینکهای مهم را در دسترس کاربران قرار دهید و نرخ کلیک را افزایش دهید.
چرا از منوی کشویی DropDown در وردپرس استفاده میکنیم ؟
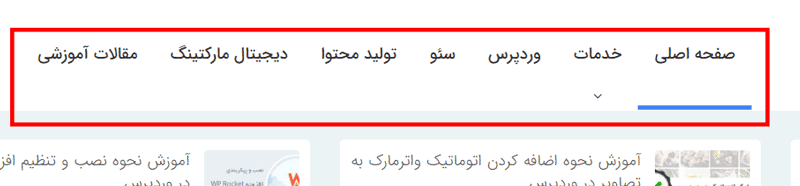
وردپرس مجهز به سیستم مدیریت منوهای سایت است، که به شما این امکان را میدهد تا لیستهای تودرتو زیادی ایجاد کنید. منوی اصلی اصولاً بالا سایت به صورت افقی قرار میگیرد.

اما اگر شما سایت بزرگی داشته باشید با تعداد صفحات زیاد، دستهبندی این منو به صورت افقی برای شما ممکن نیست، چرا که هم از لحاظ زیبایی به سایت شما آسیب میزند و هماینکه به هیچ عنوان کاربر پسند نیست و باعث سردرگمی کاربران شما میشود. به دنبال طراحی یک سایت حرفهای هستید؟ بهترین صفحه ساز وردپرس به شما امکان میدهد تا بدون دانش کدنویسی، منوهای کشویی و مگا منوهای جذاب ایجاد کنید. در این مقاله، بهترین راهکارها را بررسی میکنیم.
منوی کشویی DropDown در وردپرس به شما کمک میکند با ایجاد زیرمنوها بتوانید در فضای کم منوی بیشتر به کاربران نشان دهید و به راحتی بتوانید منوی خود را مدیریت و دستهبندی کنید.

حالا که متوجه شدید منوی کشویی DropDown در وردپرس چقدر مفید است، بهتر است نحوه ساخت این نوع منوی را یادبگیرید تا بتوانید سایت خود را با ظاهر زیباتر به کاربران نمایش دهید.
انتخاب قالب وردپرس با قابلیت منوی کشویی DropDown
وردپرس به طور کامل از منوی کشویی DropDown پشتیبانی میکند، اما اینکه در سایت شما نمایش داده شود بستگی به قالب وردپرس شما دارد. بسیاری از پوستههای وردپرس از قابلیت منوی کشویی پشتیبانی میکنند، اما امکان دارد برخی از آنها این قابلیت را باتوجه به طراحی که انجام شده پشتیبانی نکنند.
برای اطمینان از این موضوع کافیست به صفحه دمو قالب مورد نظر مراجعه کنید و ببینید که در حالت دمو این قابل در حال نمایش منوی کشویی است یا خیر، همچنین میتوانید به صفحه توضیحات قالب مراجعه کنید و توضیحاتی که طراح قالب وردپرس نوشته است را مطالعه کنید.
ساخت منو در وردپرس
اگر از قبل منو وردپرس خود را ایجاد کردید، از این مرحله عبور کنید، در غیر این صورت این بخش را کامل با دقت مطالعه کنید. بیایید منوی ساده در وردپرس خود ایجاد کنیم.
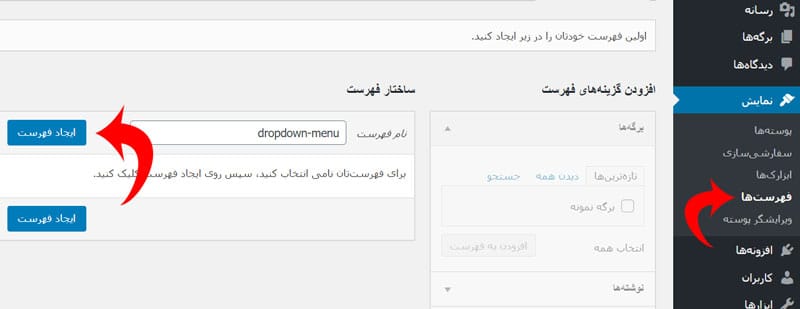
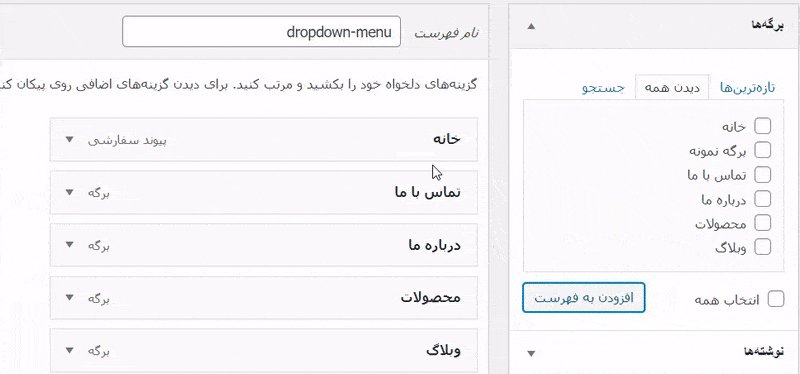
برای اینکار کافیست از منوی مدیریت وردپرس خود به بخش نمایش » فهرستها مراجعه کنید و در بخش نام فهرست، نام فهرست خود را وارد کنید و روی دکمه ایجاد فهرست کلیک کنید.

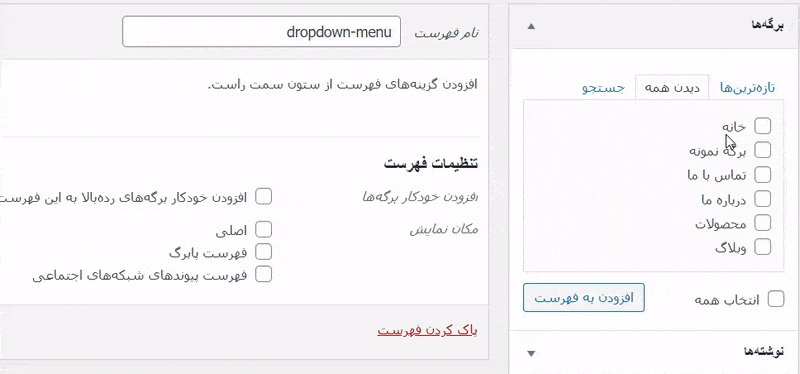
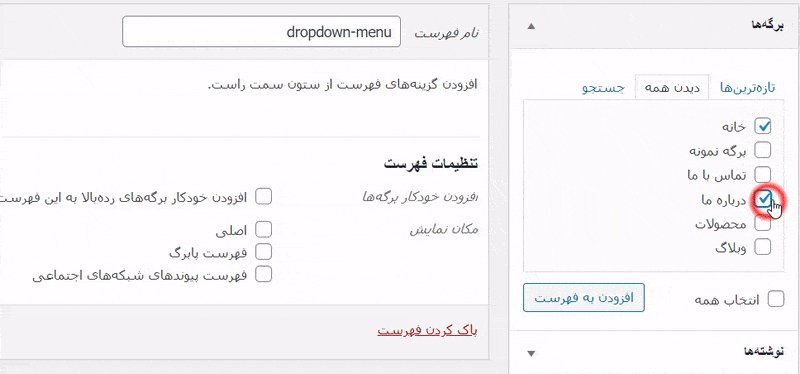
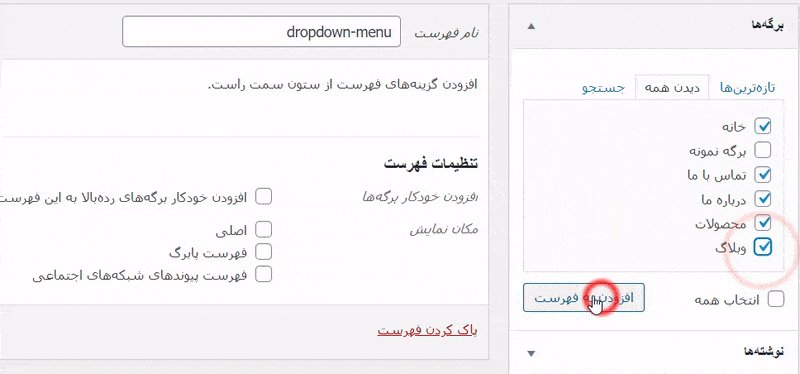
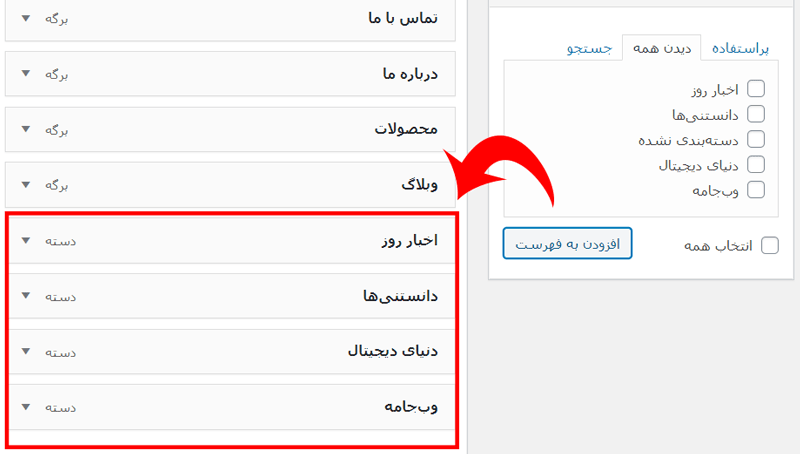
اکنون شما یک منوی خالی جدید دارید که باید لینکهای خود را به آن اضافه کنید. برای اینکار کافیست از منوی سمت راست لینک صفحه مورد نظر خود را به منو اضافه کنید. به مثال توجه کنید :

کافیست بعد از انتخاب صفحات روی افزودن به فهرست کلیک کنید تا صفحات در منوی شما قرار بگیرد. توجه داشته باشید که در انتها باید دکمه ذخیره تغییرات را بزنید.
ساخت زیر منو در وردپرس
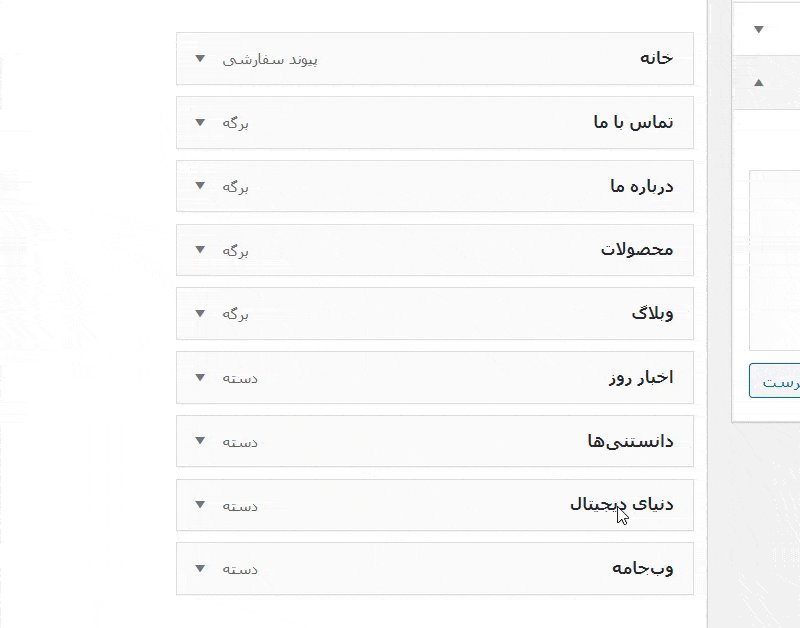
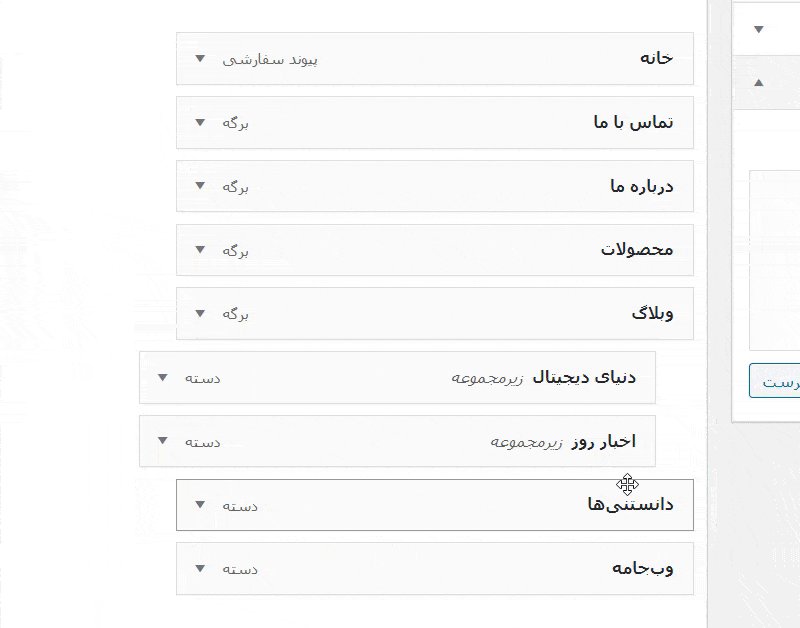
زیر منوها مواردی هستند که شما میخواهید کاربر بعد از رفتن روی منوی خاص نمایش داده شوند. توجه داشته باشید که ما برای وبلاگ سایت در این مثال در حال ساخت زیر منو هستیم، برای اینکار از منوی سمت راست مواردی را که میخواهید به منوی خود اضافه میکنید.

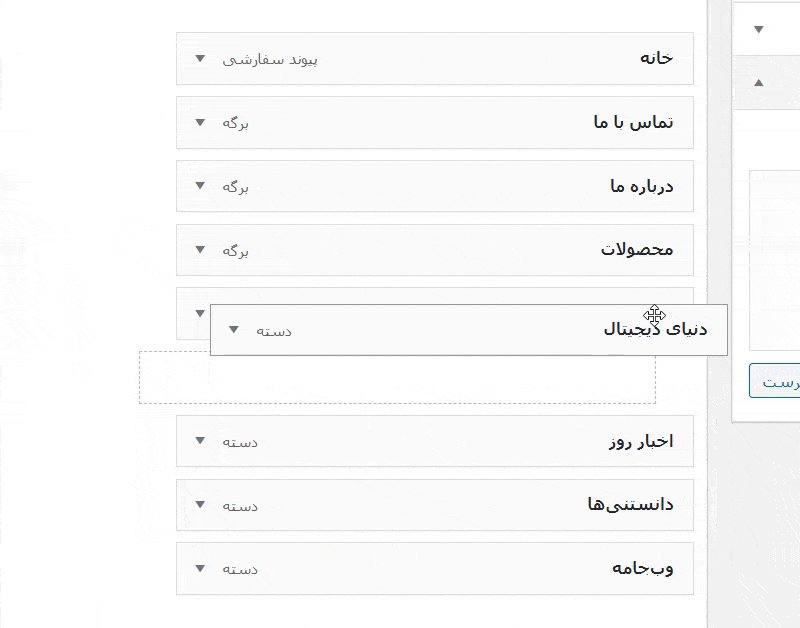
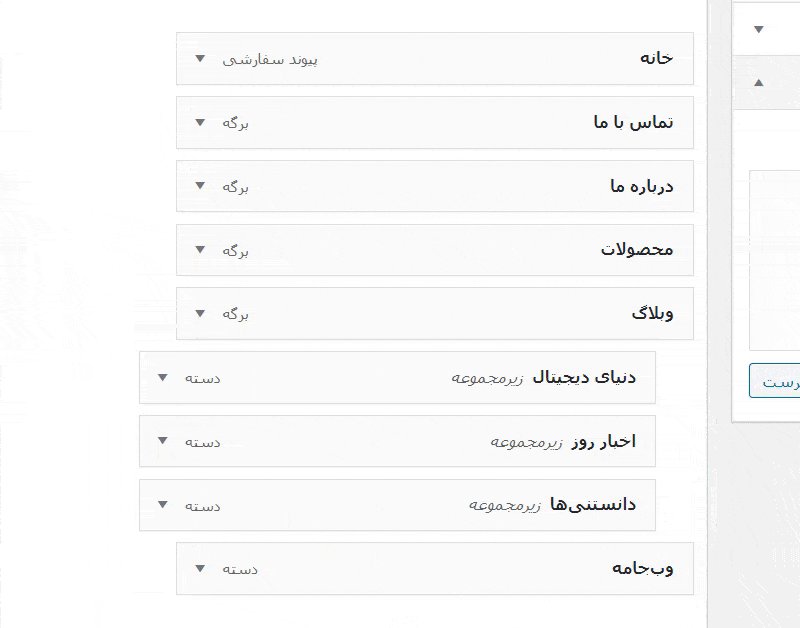
اما با ذخیره کردن این منو، زیر منوها ایجاد نمیشوند، شما باید برای اینکار این منوها را با موس گرفته و زیر منوی مورد نظر خود قرار دهید تا زیر منوها ایجاد شوند.

تمام لینکهایی که میخواهید زیر منو مورد نظر قرار دهید را چینش کنید و در انتها دکمه ذخیره تغییرات را بزنید.
نمایش منوی کشویی DropDown در وردپرس
اگر شما در حال ویرایش منوی هستید که از قبل درحال نمایش بوده است، تغییرات شما به آن اضافه میشود. اما اگر شما منوی جدیدی ایجاد کرده باشید لازم است که مشخص کنید که این منو قرار است کجا نمایش داده شود.
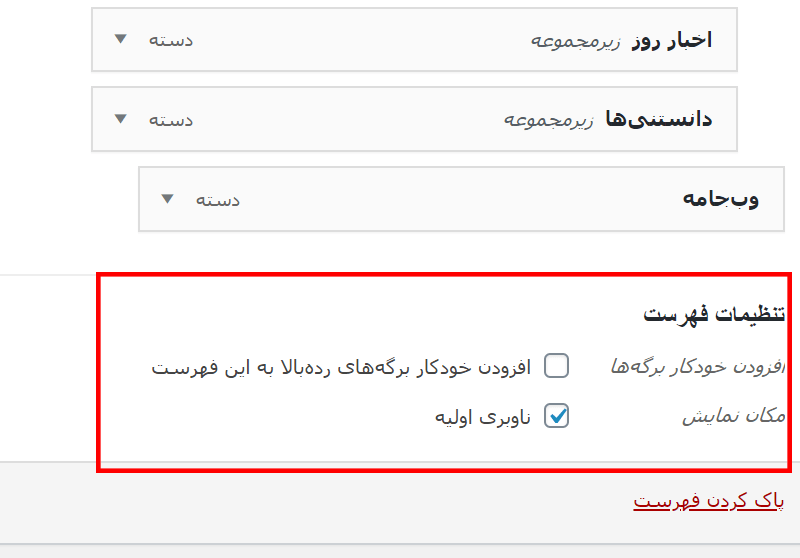
قالب وردپرس باتوجه به قسمتهای مختلفی که دارند، میتوانند منوها را در بخشهای مختلفی نمایش دهند. برای مشاهده این بخشها کافیست به انتها صفحه فهرستها بروید و در قسمت تنظیمات منو مشخص کنید که این منوی کشویی شما کجا نمایش داده شود. ( این نوشته امکان دارد با توجه به پوسته وردپرس شما متفاوت باشد و یا تعداد بیشتری باشد )

حالا اگر به وبسایت خود مراجعه کنید، روی منوی که منوی کشویی ایجاد کردهاید بهایستید متوجه خواهید شد که به درستی فعال شده است. برای دسترسی به امکانات پیشرفتهتر، استفاده از افزونههای حرفهای ضروری است. در این مقاله، راهنمایی کامل برای انتخاب بهترین فروشگاه افزونه سایت وردپرس و نحوه افزودن افزونههای منوی کشویی و مگا منو آورده شده است.
حل مشکلات رایج در منوهای کشویی وردپرس
در ادامه، مشکلات رایج در نمایش، عملکرد و سازگاری منوی کشویی را بررسی میکنیم و روشهای حل آن را ارائه میدهیم.
مشکل ۱: منوی کشویی نمایش داده نمیشود
دلایل احتمالی:
- قالب وردپرس از منوی کشویی پشتیبانی نمیکند.
- CSS یا جاوا اسکریپت قالب با منو تداخل دارد.
- مشکل در تنظیمات فهرست وردپرس.
✅ راهحل:
- قالب را بررسی کنید و مطمئن شوید که از منوی کشویی پشتیبانی میکند.
- کنسول مرورگر (Inspect Element) را باز کنید و ببینید آیا خطایی در جاوا اسکریپت وجود دارد.
- اگر از افزونهای مانند Max Mega Menu استفاده میکنید، بررسی کنید که تنظیمات آن به درستی انجام شده باشد.
مشکل ۲: زیرمنوها در موبایل نمایش داده نمیشوند
دلایل احتمالی:
- قالب سایت ریسپانسیو نیست.
- گزینه Enable Mobile Menu در تنظیمات افزونه فعال نشده است.
✅ راهحل:
- به بخش سفارشیسازی وردپرس بروید و بررسی کنید که قالب از منوی کشویی در موبایل پشتیبانی میکند.
- در افزونه Max Mega Menu، گزینه Mobile Menu Behavior را فعال کنید.
مشکل ۳: منوی کشویی هنگام هاور کردن نمایش داده نمیشود
دلایل احتمالی:
- تنظیمات CSS اشتباه است.
- زمان نمایش یا تأخیر نمایش (Delay Time) خیلی زیاد است.
- در افزونه، گزینه Hover Intent فعال نیست.
✅ راهحل:
- در تنظیمات افزونه Max Mega Menu، گزینه Event: Hover را بررسی کنید و مقدار تأخیر (Delay) را کاهش دهید.
- در فایل style.css قالب، بررسی کنید که ویژگیهای display: none; برای .sub-menu یا .dropdown حذف نشده باشد.
مشکل ۴: منوی کشویی بیش از حد کند یا سریع بسته میشود
دلایل احتمالی:
- مقدار زمان انیمیشن باز و بسته شدن منو نامناسب است.
- قالب دارای جاوا اسکریپتهای اضافی است که باعث کندی منو میشود.
✅ راهحل:
- در تنظیمات افزونه، مقدار Animation Speed را روی Fast (سریع) تنظیم کنید.
- اگر قالب دارای انیمیشنهای اضافی است، آنها را در تنظیمات غیرفعال کنید.
چرا منو های وردپرس مهم هستند؟
|
ویژگیها |
منوی کشویی (Dropdown) |
مگا منو (Mega Menu) |
|---|---|---|
|
ساختار |
یک زیرمنو ساده که هنگام هاور یا کلیک باز میشود. |
شامل چندین ستون، تصاویر، آیکونها و حتی ویجتها است. |
|
مناسب برای |
سایتهای کوچک، وبلاگها |
فروشگاههای آنلاین، سایتهای خبری، کسبوکارهای بزرگ |
|
افزونه لازم؟ |
خیر، وردپرس بهصورت پیشفرض پشتیبانی میکند. |
بله، نیاز به افزونههایی مثل Max Mega Menu دارد. |
|
مزیت اصلی |
ساده، سبک و سریع |
امکان نمایش گستردهتر محتوا |
ساخت منوی کشویی در وردپرس بدون افزونه
- به پیشخوان وردپرس بروید → "نمایش" → "فهرستها"
- یک فهرست جدید ایجاد کنید و نامی برای آن انتخاب کنید.
- از سمت راست، صفحات، نوشتهها، دستهبندیها یا لینکهای دلخواه را به منو اضافه کنید.
- برای ایجاد منوی کشویی: لینکهای موردنظر را کشیده و زیر آیتمهای اصلی قرار دهید تا زیرمجموعه آنها شوند.
- ذخیره کنید و مکان منو را تنظیم کنید (مثلاً Primary Menu).
نکته: برخی قالبهای وردپرس ممکن است از منوی کشویی پشتیبانی نکنند. در این صورت نیاز به تغییر قالب یا استفاده از کدهای CSS خواهید داشت.
اگر تازهکار هستید، آموزش نصب وردپرس و ساخت منوی کشویی و مگا منو میتواند اولین قدم شما برای راهاندازی یک سایت حرفهای باشد. در این مقاله، آموزش گامبهگام طراحی منو در وردپرس را دریافت کنید!
ساخت مگا منو با افزونه Max Mega Menu
Max Mega Menu یکی از بهترین افزونههای رایگان برای ایجاد مگا منو در وردپرس است.
مراحل نصب و تنظیمات:
- نصب افزونه: به "افزونهها" → "افزودن" رفته و Max Mega Menu را جستجو و نصب کنید.
- فعالسازی منوی مگا: به "نمایش" → "فهرستها" بروید و تیک "Enable Mega Menu" را برای منوی موردنظر فعال کنید.
- ویرایش آیتمها: روی هر آیتم منو کلیک کنید و گزینه "Mega Menu" را انتخاب کنید.
- تنظیمات طراحی: شما میتوانید آیکونها، ستونبندی، تصاویر و حتی ویجتها را اضافه کنید.
- ذخیره تنظیمات و مشاهده تغییرات
بهینهسازی UX برای منوی وردپرس
🔹 از عناوین کوتاه و واضح استفاده کنید (مثلاً "خدمات" بهجای "سرویسهایی که ارائه میدهیم").
🔹 آیتمهای زیاد اضافه نکنید؛ حداکثر ۷-۸ گزینه برای منوی اصلی توصیه میشود.
🔹 منو را ریسپانسیو کنید تا در موبایل بهدرستی نمایش داده شود.
🔹 انیمیشنهای ظریف اضافه کنید تا تجربه کاربری بهتر شود.
نکات سئو برای بهبود رتبه منوی وردپرس
- استفاده از لینکهای داخلی در منو برای کمک به گوگل در درک ساختار سایت.
- بهینهسازی URL صفحات منو (بهجای "page-id=123"، از "services-dropdown" استفاده کنید).
- افزودن اسکیما (Schema Markup) برای کمک به گوگل در شناسایی ساختار منو.
- استفاده از انکرتکستهای مناسب در منو (بهجای "کلیک کنید"، از "خدمات وردپرس" استفاده کنید).
سوالات متداول
ساخت مگامنو به دو روش انجام میشود:
- پشتیبانی به صورت پیشفرض قالب وردپرس
- استفاده از افزونه وردپرس
اگر قالب وردپرس شما از این ویژگی پشتیبانی نکند باید از افزونه استفاده کنید که در آموزشی جدا به شما خواهیم گفت که چطور مگامنو وردپرس ایجاد کنید.
امیدوارم این آموزش به شما کمک کرده باشد تا به راحتی منوی کشویی DropDown در وردپرس ایجاد کنید، در صورت بروز هرگونه مشکل یا سوال حتماً ازبخش نظرات استفاده کنید.
بله، این امکان در وردپرس وجود دارد که شما بتوانید منوی خود را به صورت آنلاین با پیشنمایش ویرایش کنید. برای اینکار کافیست از بخش نمایش » سفارشیسازی مراجعه کنید و به بخش فهرستها بروید و منوی مورد نظر را انتخاب کنید.
اما توجه داشته باشید باتوجه به فارسی بودن وردپرس ما امکان دارد این قابلیت به خوبی کار نکند.
بله همانطور که شما زیر منوهای خود را در وردپرس ایجاد میکنید، میتوانید هرچند سطح که تمایل دارید به آن اضافه کنید و منوهای خود را تو در تو ایجاد کنید. اما توجه داشته باشید که نباید منوی شما بیش از سه سطح داشته باشد. چرا که این موضوع باعث سردرگمی کاربران میشود.
اگر از افزونههای بهینه مانند Max Mega Menu استفاده کنید و تصاویر را بهینه نگه دارید، تأثیر زیادی بر سرعت نخواهد داشت.
بله، اکثر قالبهای مدرن وردپرس امکان نمایش منوی کشویی و مگا منو را در نسخه موبایل دارند.
نتیجهگیری و پیشنهاد نهایی
- اگر سایت شما کوچک یا متوسط است، از منوی کشویی استاندارد وردپرس استفاده کنید.
- اگر سایت شما فروشگاهی یا محتوایی بزرگ است، مگا منو با افزونه Max Mega Menu انتخاب بهتری است.
- برای بهبود تجربه کاربری، ساختار ساده و لینکهای داخلی قوی را رعایت کنید.
- برای افزایش رتبه گوگل، نکات سئو مانند لینکسازی، انکرتکست و سرعت منو را جدی بگیرید.
📌 حالا نوبت شماست! آیا تجربهای در ساخت منو در وردپرس دارید؟ در بخش نظرات با ما به اشتراک بگذارید!



خدا عمرت بده عزیز
واقعا ساده و عالی توضیح دادی. مرسی
دمت گرم بخدا آموزش ساده ای که خیلی کابردیه
واقعا عالی بود دستت درد نکنه
عالی بود مشکلم حل شد ممنونم
جناب آقای اسلام پناه درود فراوان بر شما
با دیدن این پست و خصوصا ویدئو آموزشی شما مشکل بنده را کاملا حل کردید
خیلی خیلی از محبت شما متشکرم
عالی عالی بود
از این پس وقت میگذارم و به سایت شما سر میزنم و ازش مظلب یاد میگیرم
دم شما گرم
سلام
با تشکر از سایتتون.
من 8 زیر منو اماده کردم ولی متاسفانه 2تای انها را بیشتر قبول نمیکنه و زمانی که تمام زیرمنوها اضاقه می کنم پیغام ارور erorr413: too large میده لطفا راهنمایی کنید.ضمنا دسترسی به هاست سی پنل ندارم
دروود
باید php limit رو افزایش بدید
سلام.ممنون بابت اموزشتون.دوتا سوال دارم.اول اینکه افزونه منو کشویی سایتتون چیه؟بعد اینکه منو کشویی با قالبم درست کردم ولی رنگ منو کشویی سفید چطور امکانش هست رنگش را عوض کنم.گزینه تغییر رنگش را پیدا نکردم.ممنون
دروود
این موارد مربوط به CSS سایتتون هستش
فکر میکردم خیلی پیچیده تر از اینها باشه. ممنون بابت کمکتون
سلام پطور ابعاد منو رو از مستطیلی بیرون بیارم و خمیده منم