
Blog
آموزش اضافه کردن کد دلخواه به هدر و فوتر وردپرس ( بدون خطا )

تا به حال پیش آمده که بخواهید کدی را در هدر – سربرگ <header> یا فوتر – پاورقی <footer> وردپرس خود اضافه کنید ؟
غالباً سرویسهایی که قصد دارید روی سایت خود فعال کنید از شما میخواهند تا قطعه کدی را به هدر یا فوتر سایت وردپرس خود اضافه کنید، سرویسهایی مانند : گوگل کنسول، گوگل انالیتیکس ( Google Analytics ) و… که از شما میخواهند کد جاوا اسکریپت ( javaScript ) آنها را بین این دو تگ در وردپرس قرار دهید.

همچنین ممکن است ما در آموزش وردپرس که در وبجامه ارائه میدهیم از شما بخواهیم تا کد جاوا اسکریپت یا استایل CSS را در فوتر یا هدر قرار دهید. به طور پیشفرض وردپرس از اضافه کردن کد به این دو تگ پشتیبانی نمیکند، اما نگران نباشید ما قصد داریم در این مقاله به آموزش اضافه کردن کد دلخواه به هدر و فوتر وردپرس ( به سادگی ) بپردازیم تا به راحتی کدهای دلخواه خود را در این تگها قرار دهید. با استفاده از خدمات سئو سایت فروشگاهی وب جامه، میتوانید رتبه سایت خود را در نتایج جستجو بهبود دهید و فروش خود را افزایش دهید.
بهترین راه برای اضافه کردن کد دلخواه به هدر و فوتر وردپرس
برای اضافه کردن کد دلخواه به هدر و فوتر وردپرس سه روش وجود دارد :
- اضافه کردن کد به صورت دستی در فایل
header.phpوfooter.phpقالب وردپرس - اضافه کردن کد دلخواه از طریق پنل قالب وردپرس
- استفاده از افزونه وردپرس برای اضافه کردن کد
روش اول اصلاً مناسب کاربران مبتدی نیست، چرا که پیچیدگی خود را دارد و امکان دارد کد خود را در جای اشتباه قرار دهید و این موضوع باعث شود تا سایت شما با مشکل روبرو شود. همچنین اگر قالب وردپرس خود را بروزرسانی کنید تمام این کدهای جدیدی که اضافه کردهاید از بین خواهند رفت، پس بهتر است این گزینه را فراموش کنید.
روش دوم، روش ایمنتری است، برخی از قالبهای وردپرس قابلیت اضافه کردن کد را از طریق پنل مدیریت قالب به کاربر میدهند، اما متاسفانه اکثر این قالبها رایگان نبوده و در اغلب قالبهای رایگان این امکان وجود ندارد. اگر قالب شما همچین ویژگی را پشتیبانی میکند، حتماً از آن استفاده کنید.
ما به همه کاربران توصیه میکنیم از روش سوم استفاده کنند، همیشه گفته شده تا آنجایی که امکان دارد از افزونه استفاده نکنید، اما شاید این افزونه که قصد داریم امروز معرفی کنیم، اما افزونه Insert Headers and Footers یکی از راهکارهای ساده و بیخطر برای اضافه کردن کد دلخواه به هدر و فوتر وردپرس است، این افزونه رایگان بوده و به راحتی میتوانید از مخزن وردپرس آنرا نصب و فعال نمائید.

برخی از امکانات افزونه Insert Headers and Footers :
سادگی : این افزونه هیچ تنظیمات اضافهای ندارد و فقط دو باکس برای اضافه کردن کد دلخواه خود به هدر و فوتر در اختیار شما میگذارد، به همین خاطر به راحتی میتوانید از این افزونه استفاده کنید.
جلوگیری از خطاها : این افزونه امکان مدیریت روی کدهای اضافه شده به قالب را میدهد که در صورت بروز مشکل بتوانید به راحتی کدهای خود را اصلاح کنید.
بروزرسانی قالب بدون نگرانی : از آنجایی که این افزونه کدهای را در جایی خارج از فایلهای قالب شما نگهداری میکند،به همین خاطر مشکلی با بروزرسانی قالب بوجود نخواهد آمد.
حالا که با ویژگیهای این افزونه آشنا شدید، برای آموزش نحوه استفاده از این افزونه ادامه این مطلب را مطالعه کنید. قبل از شروع اگر با نحوه نصب افزونه وردپرس آشنا نیستید بهتر است آموزش نحوه نصب افزونه در وردپرس را مطالعه کنید.
نحوه اضافه کردن کد دلخواه به هدر و فوتر وردپرس
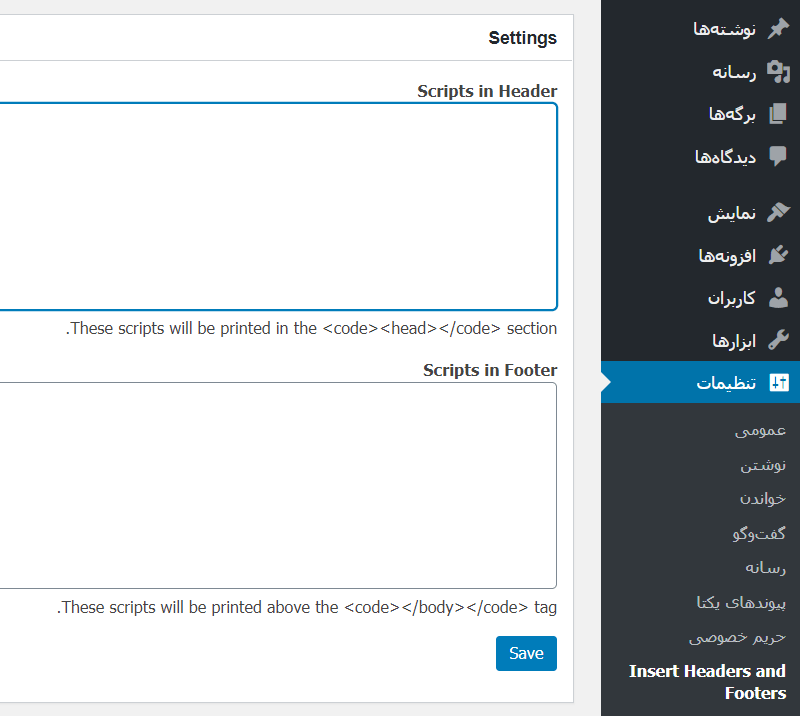
ابتدا افزونه Insert Headers and Footers از مخزن وردپرس نصب و فعال نمائید، بعد از بخش مدیریت وردپرس خود به قسمت تنظیمات » Insert Headers and Footers مراجعه کنید، دو باکس در این قسمت وجود دارد، اولی برای کدهای مربوط به <header> و دومی برای کدهای مربوط به <footer>

شما کافیست کدهای دلخواه خود را در این بخش قرار دهید تا در سایت ورپرسی شما اضافه شوند، توجه داشته باشید بعد از وارد کردن کدها حتماً دکمه “Save” را بزنید.
این افزونه همیشه باید فعال باشد، در صورت اینکه این افزونه غیرفعال شود تمام کدهایی که به صورت دستی وارد سایت کرده بودید از کار میافتد. اگر به طور اتفاقی افزونه راغیرفعال کرده باشید، بعد از فعال سازی کدهای قبل به طور اتوماتیک به سایت شما اضافه میشوند.
اگر بعد از اضافه کردن کدها، کد را داخل سورس سایت خود ندیدید، حتماً سایت شما درحال استفاده از کش است، بهتر است کش سایت خود را خالی کرده و دوباره امتحان کنید.
امیدوارم این آموزش از سری آموزشهای وبجامه برای شما مفید بوده باشد، حتماً نظرات خود را برای ما بنویسید و در صورت بروز هرگونه مشکل آنرا با ما درمیان بگذارید.آیا شما به دنبال پشتیبانی وردپرس برای حل مشکلات سایت خود هستید؟ وب جامه میتواند در ارائه خدمات پشتیبانی حرفهای به شما کمک کند.


سلام.وقت بخیر
با افزونه Header and Footer Scripts کدی که برای لغو کلیک راست در صفحه بود را جای گزاری کردم.در سورس هم نشان می دهد اما عملا اتفاقی نیافتاده و کلیک راست فعال است.کد کلیک راست :
$(document).ready(function(){$(document).bind("contextmenu",function(e){
return false;
});
});
در مرورگر دیگری هم امتحان کردم،کلیک راست فعال بود.اشکال از این افزونه است یا..؟
در صورت امکان راهنمایی فرمایید با تشکر
دروود بر شما
کدتون رو دارید اشتباه میزارید
این اسکریپت باید داخل تگ اسکریپت قرار بگیره، بعد اینکه برای بستن راست کلیک راه های زیادی وجود داره که ما پیشنهاد میکنیم از افزونه استفاده کنید که امکانات بیشتری در اختیارتون بگذاره.
$(document).ready(function(){$(document).bind("contextmenu",function(e){
return false;
});
});
این درستش هست که در دیدگاه قبلی ناقص کپی شد.در سورس هم یکبار دیگه نگاه کردم همین که الان فرستادم هست.با این وجود کلیک راست فعال هست.
دروود
دوست عزیز، برای این منظور لطف بفرمائید از افزونه WP Content Copy Protection استفاده کنید. در مخزن وردپرس موجود است.
افزونه ها زیاد هست.بنابراین از کد می خوام استفاده کنم.
علت این مشکل از افزونه ای است که برای جای گزاری کد در هدر و فوتر استفاده می کنم؟
دروود
خیر، یا کدتون مشکل داره، یا دارید اشتباه قرار میدید. این کد باید داخل script قرار بگیره. باتوجه به مسائل امنیتی امکان نوشتن تگ اسکریپت در نظرات امکان پذیر نیست. )
ویدئو رو اشتباه بارگذاری کردین
دروود
ممنون از اینکه اطلاع دادید. اصلاح شد.
تشکر
سلام برای اینکه کد اسکریپت رو تنها به یک صفحه در هدر اضافه کنیم چکار کنیم؟
به عنوان مثال میخوام سوالات متداول رو به هدر یک صفحه از سایتم اضافه کنم با استفاده از کد اسکیما
دروود
مقاله اسکیما سوالات متداول رو مطالعه بفرمائید در این رابطه نوشتیم.
سلام و خسته نباشيد
من يک محتوا دارم که ايندکس شده و يک مشکلي داره
يک روز داخل نتايج گوگل هست ولي يک روز نيستش حتي کلمه کليدي محتوارو با اسم سايت سرچ ميکنم بازم بعضي وقتا مياد و بعضي وقتا اثري ازش نيست
چه کاري بايد انجام بدم؟
دروود بر شما
ما مقاله مربوط به این موضوع رو ننوشتیم اما می تونید با بخش پشتیبانی وردپرس ما در ارتباط باشید. چرا که این موضوع مربوط به این مقاله نیست
داداش ناموسا دمت گرم خیلی حال کردم هر کار میکردم نمیشد با این اموزش تو دو دقیقه نماد زرین پال و ایدی پی رو به فوتر سایتم اضافه کردم.