آموزش نحوه اضافه کردن FAQ Schema به وردپرس

آیا شما هم میخواهید با اضافه کردن اسکیما FAQ در وردپرس ظاهر بهتری به جستجو صفحات خود در گوگل دهید ؟ آیا با FAQ Schema آشنا هستید ؟
امروز قصد داریم به شما آموزش دهیم که چطور بخش سوالات متداول یا همان FAQ در صفحات خود ایجاد کنید و این اطلاعات را از طریق اسکیما ( Schema ) به گوگل اطلاع دهید. این روش میتواند در بهبود سئو سایت شما و افزایش CTR کلمات شما کمک زیاد کند.
حتماً قبل از شروع فیلم آموزش نحوه اضافه کردن FAQ Schema به وردپرس را مشاهده کنید.
قبل از شروع بهتر است کمی درباره اسکیما ( Schema ) اطلاعات کسب کنیم و ببینیم که دقیقاً چه کمکی به شما میکند.
اسکیما Schema چیست ؟
همانطور که پیشتر گفتیم اسکیما باعث شناسایی بهتر محتوای سایت شما توسط موتورهای جستجو میشود، در سال 2011 بود که وبسایت Schema.org، یک همکاری تجاری را با موتورهای جستجوی گوگل، بینگ و یاهو شروع کرد و وظیفۀ یکپارچهسازی ساختار دادههای موجود در سطح اینترنت را بر عهده گرفت. در واقع schema.org دایرهالمعارفی از آیتمهای نشانهگذاری است و زبانی استاندارد و قابل فهم را برای موتورهای جستجو ارائه داده است. موتورهای جستجو بر اساس آیتمهای تعریف شده در این سایت دادهها را طبقهبندی کرده، ساختار آنها را بررسی میکنند و از آنها برای رتبهبندی سایتها استفاده میکنند.
یکی از این اسکیماهای پرکاربر که اخیراً گوگل ساختار نمایش آنرا تغییر داده اسکیما سوالات متداول یا FAQ Schema است که امروز قصد داریم به شما آموزش دهیم چهطور آنرا به سایت خود اضافه کنید.
سوالات متداول یا FAQ چیست؟
سوالات متداول یا FAQ بخشی از سایت است که به سوالات احتمالی کاربران پاسخ داده میشود. سوالات متداول عموماً برای صفحات محصول، خدمات و یا موضوعات خاص استفاده میشود. این بخش کمک میکند تا حجم کاری بخش پشتیبانی مجموعه کاهش پیدا کند و کاربران سریعتر به پاسخ خود برسند.
آیا سایت شما نیاز به سوالات متداول یا FAQ دارد ؟
بسیاری از سایتها فکر میکنند که این ویژگی را نیاز دارند، اما واقعیت اینجاست که همه سایتها نیاز به بخش سوالات متداول ندارند، پیشنهاد ما به شما این است که اگر محتوایی برای توسعه نوشته خود دارید آنرا در بخش سوالات متداول سایت خود محدود نکنید و آنرا توسعه دهید، بخش سوالات متداول فقط باید سوالات کوتاه کاربران را پاسخ دهد.
آیا من نیاز به استفاده از اسکیما سوالات متداول ( FAQ Schema ) دارم ؟
چقدر این داستان آشناست، چند سال پیش همه وبمسترهای سایتها به دنبال Review Schema بودند برای ستارهدار کردن محتوا در گوگل، ببینید دوستان این اسکیما مفید است، اما نه برای همه. بهتر است به جای سوء استفاده از این سرویسها به فکر توسعه سیستم خود باشید و اگر واقعاً به این اسکیما با توجه به تعاریف بالا دارید استفاده کنید.
یعنی اگر واقعاً صفحه شما نیاز به بخش سوالات متداول دارد از FAQ Schema استفاده کنید، چرا که همه سایتها شانس دریافت نمایش این سرویس گوگل را ندارند و اگر شانس داشته باشید در بخش Markup Action صفحات جستجو گوگل نمایش داده خواهید شد.
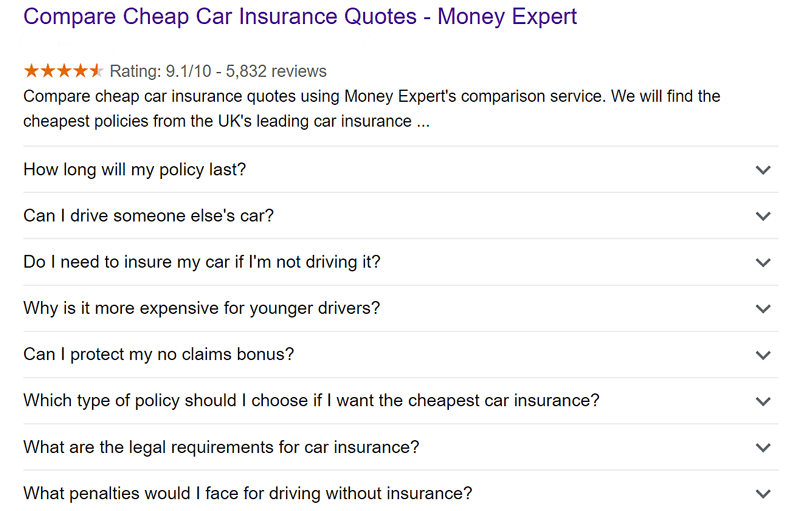
نمایش نتایج گوگل به صورت FAQ Schema به چه صورت است ؟
وقتی سایتی از اسکیما سوالات متداول استفاده میکند، گوگل شروع به بررسی سایتها کرده و بهترین سایت را طبق فاکتورهای که گوگل مشخص کرده، شروع به نمایش بخش سوالات متداول آن به شکل زیر میکند.

نحوه اضافه کردن اسکیما سوالات متداول یا FAQ Schema به وردپرس
ما قصد داریم نحوه اضافه کردن FAQ Schema به وردپرس را به دو روش مختلف به شما آموزش دهیم :
- اضافه کردن FAQ Schema با افزونه Yoast Seo
- اضافه کردن FAQ Schema با قرار دادن دستی کد در پستها
- اضافه کردن اسکیما سوالات متداول با افزونه Structured Content
جهت استفاده ما به شما هردو روش را پیشنهاد میدهیم، روش اول مناسب ویرایشگر گوتنبرگ بوده و روش دوم مناسب ویرایشگر کلاسیک که شما بنا به نیاز خود میتوانید هرکدام را به دلخواه استفاده کنید.
اضافه کردن FAQ Schema با افزونه Yoast Seo
افزونه یواست سئو ( Yoast Seo ) را همه کسانی که با وردپرس آشنا هستند میشناسند اما اگر آشنایی در این رابطه ندارید توصیه میکنم مقاله آموزش Yoast Seo را مطالعه کنید تا با این افزونه سئو به طور کامل آشنا شوید، این افزونه سئو وردپرس به شما کمک میکند تا در سریعترین زمان اسکیما سوالات متداول را به مقالات و صفحات خود با ویرایشگر جدید وردپرس یعنی گوتنبرگ اضافه کنید.
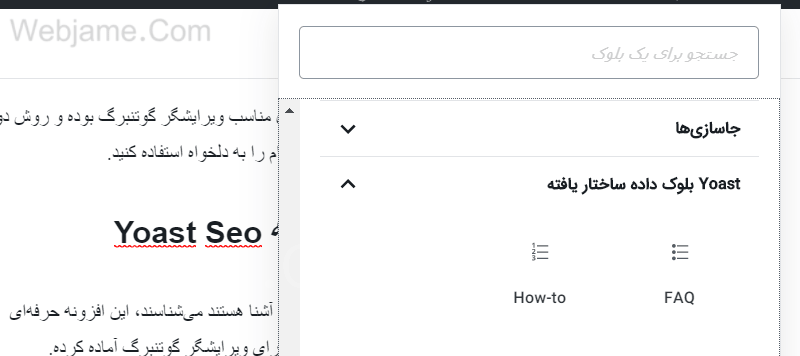
برای این کار شما باید از طریق بلوک اختصاصی این افزونه در صفحات و مقالات خود اضافه کنید، برای شروع کافیست به محتوای خود مراجعه کرده و از بین بلوکهای موجود گزینه FAQ را انتخاب کنید.

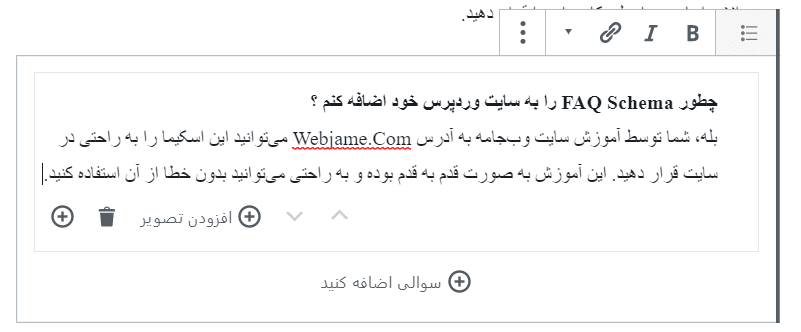
حالا در این قسمت از شما خواسته میشود تا سوال و جوابها را وارد کنید، توجه کنید که این سوالات در سایت نمایش داده میشوند، پس بهتر است از ساختار خوبی برخوردار باشند و در وارد کردن سوالات دقت کنید تا سوالات اساسی و اصلی کاربران را قرار دهید.

بعد از نوشتن سوال اول، در صورت تمایل میتوانید نیز برای سوال و جواب خود انتخاب کنید. همچنین میتوانید چندین سوال به این بلوک اضافه کنید، که ما پیشنهاد میکنیم حداقل 3 سوال و جواب قرار دهید. توجه داشته باشید از ساخت این بلوک بیش از یکبار در هر پست بپرهیزید.
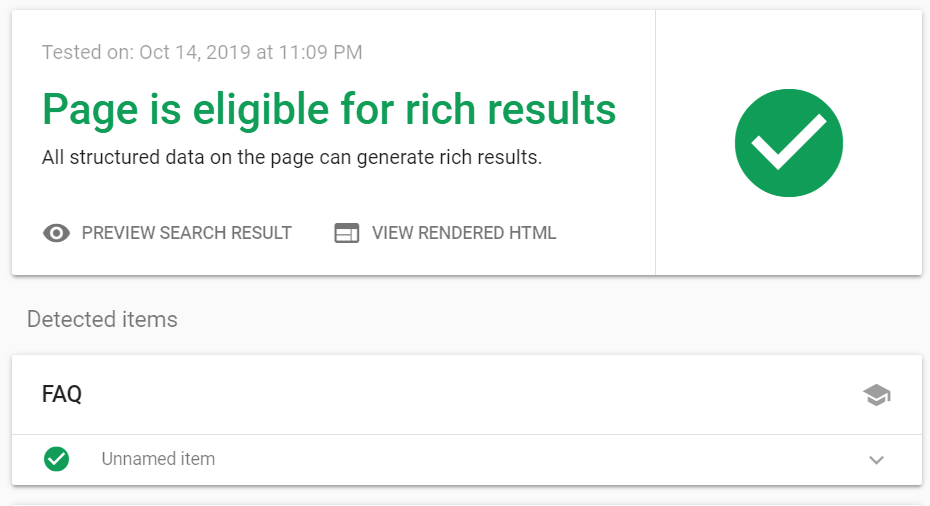
این پست دارای FAQ Schema شده که برای بررسی این موضوع میتوانید از صفحه Rich Results Test گوگل استفاده کنید.
اضافه کردن FAQ Schema با قرار دادن دستی کد در پستها
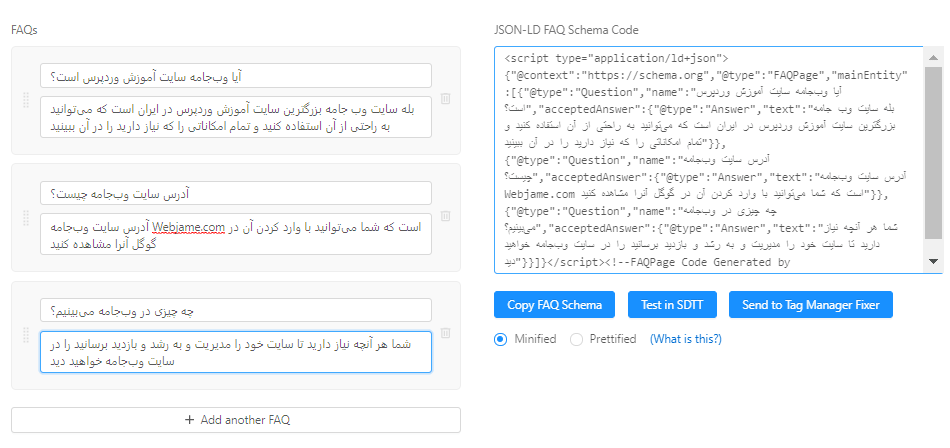
این روش بیشتر مناسب ویرایشگر کلاسیک است، البته میتوانید در ویرایشگر جدید وردپرس از آن استفاده کنید. این کار به صورت دستی بود و باید JSON-LD را توسط ابزارهای آنلاین ایجاد کنید. ابزار سایت FAQPage JSON-LD Schema Generator کاملاً رایگان بوده و میتوانید از آن استفاده کنید.

در این سایت باید سوالات خود را بنویسید، توجه داشته باشید بین 3 تا سوال باید وارد کنید. با اضافه کردن سوالات کدی سمت راست شما ایجاد خواهد شد که باید در انتها با وارد کردن آخرین سوال، این کد را دریافت و ذخیره کنید.
اضافه کردن افزونه وردپرس برای کدهای Faq Schema
حالا باید افزونهای به وردپرس اضافه کنیم تا بتوانیم کدهای مخصوص Faq Schema را به هر صفحه یا پست که نیاز داریم اضافه کنیم. برای این کار افزونه وردپرس Header and Footer Scripts را از مخزن وردپرس نصب و فعال میکنیم. اگر با نحوه نصب افزونههای وردپرس آشنا نیستید حتماً آموزش نحوه نصب افزونه در وردپرس را مطالعه کنید.

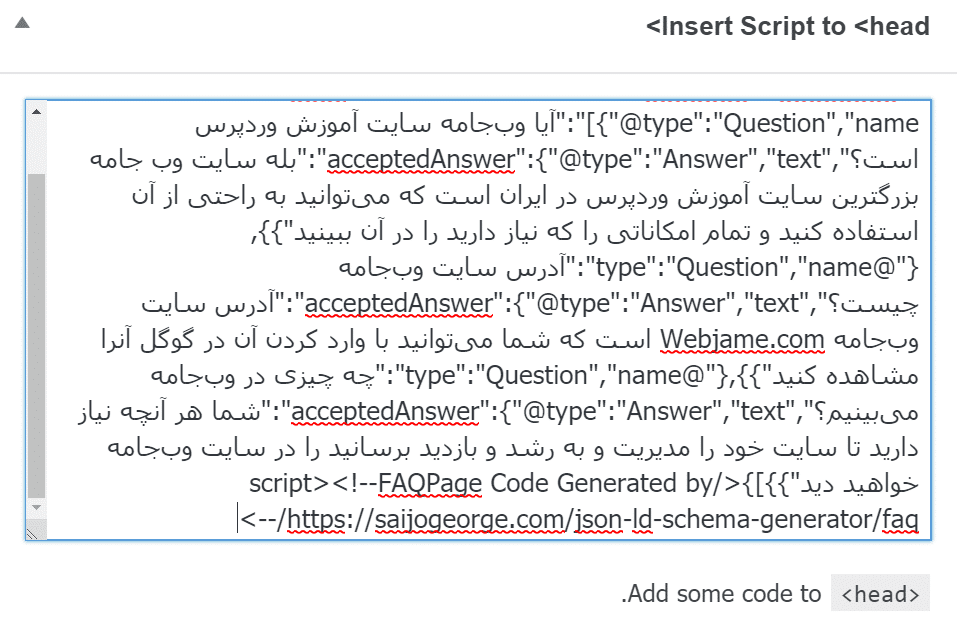
بعد از نصب و فعالسازی افزونه حالا باید به صفحهای که قصد دارید FAQ Schema یا همان اسکیما سوالات متداول را اضافه کنید مراجعه کرده و کد را در بخش Insert Script to که جدید به سایت شما اضافه شده وارد کنید.

حالا صفحه را ذخیره یا انتشار دهید، تمام شد. اگر گوگل سایت شما را واجد شرایط برای نمایش بداند، در نتایج خود FAQ شما را نمایش خواهد داد.
اضافه کردن اسکیما سوالات متداول با افزونه Structured Content
بعضی از صفحات مثل دستهبندیها، برچسبها و… استفاده از گوتنبرگ در آنها محدود شده و شما برای افزودن اسکیما سوالات متداول امکان دارد دچار مشکل شوید یا شاید اصلاً علاقهای به استفاده از ویرایشگر گوتنبرگ نداشته باشید و بخواهید سوالات متداول خود را در همان صفحه نمایش دهید و کدهای آنرا مخفی نکنید. برای اینکار بهتر است از افزونه Structured Content استفاده کنید.
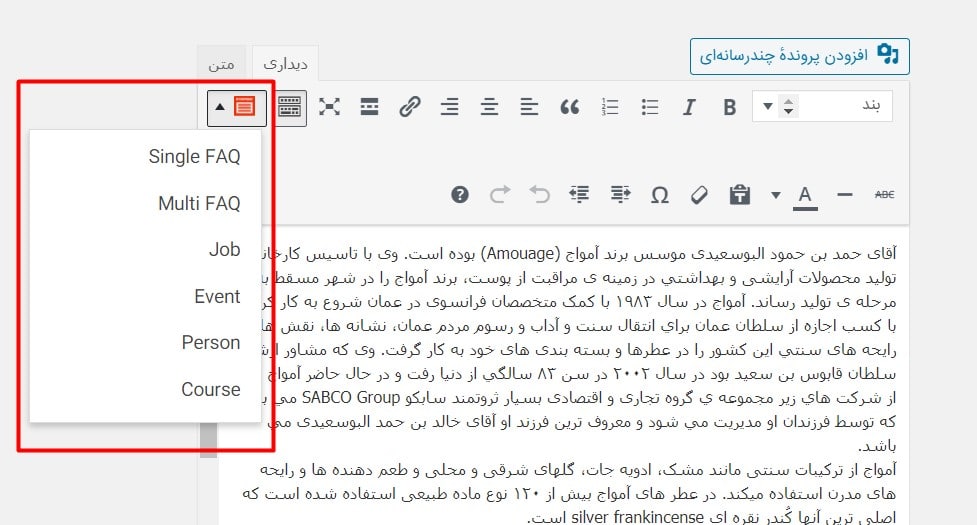
بعد از نصب و فعالسازی این افزونه کافیست شما به صفحات مورد نظر خود مراجعه کنید و خواهید دید که گزینه جدیدی به ویرایشگر کلاسیک شما اضافه شده.

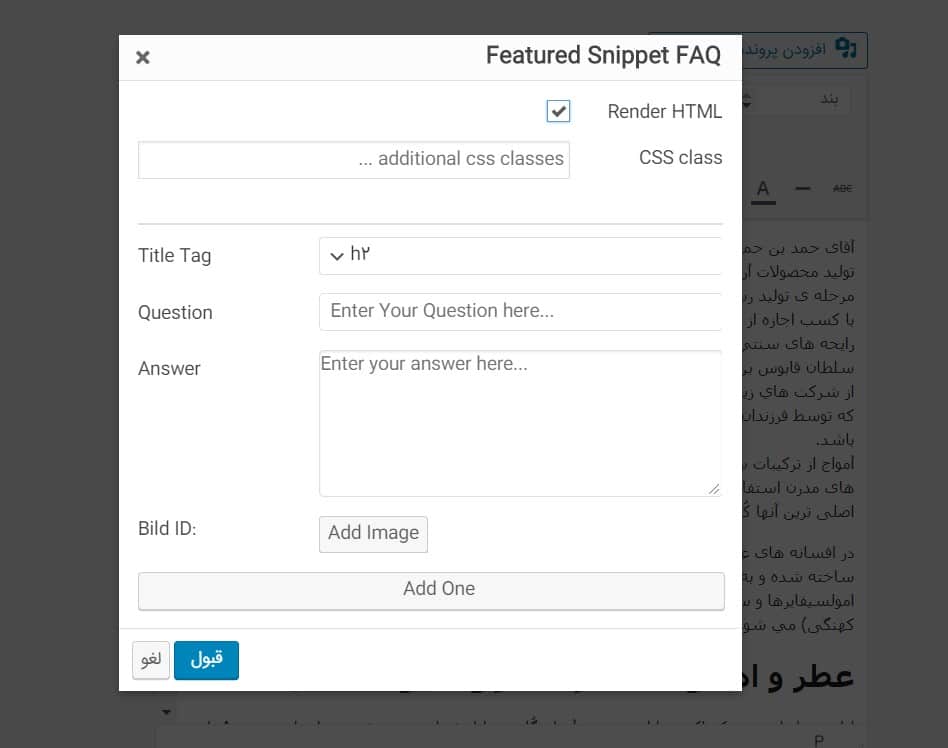
این بخش به شما اجازه استفاده از اسکیماها دیگر را نیز میدهد، اما برای استفاده از اسکیما سوالات متداول باید روی گزینه Multi FAQ کلیک کنید تا فرم مخصوص سوالات متداول برای شما باز شود.

در این بخش به راحتی میتوانید سوالات متداول خود را اضافه کنید، توجه داشته باشید که با کلیک روی گزینه “Add One” میتوانید تعداد سوالات بیشتری قرار دهید.
نحوه بررسی اضافه شدن FAQ Schema در سایت
بعد از اضافه کردن اسکیما سوالات متداول برای بررسی اضافه شدن صحیح این کد در سایت کافیست لینک مورد نظر را در سایت Rich Results Test گوگل وارد کنید، تا از اضافه شدن صحیح این کد در سایت خود اطمینان حاصل کنید.

امیدوارم که این آموزش برای شما مفید بوده باشد، توجه داشته باشید که از این rich snippet به خوبی در سایت خود استفاده کنید و از استفاده بیش از حد آن خودداری کنید.
سوالات متداول
در ادامه سوالاتی که امکان دارد برای شما در رابطه با موضوع FAQ Schema بوجود بیاید آماده کردهایم:
شما میتوانید برای همه صفحات خود از اسکیما سوالات متداول استفاده کنید، اما پیشنهاد میدهیم از این قابلیت برای همه صفحات استفاده نکنید و در صفحاتی که واقعاً نیاز است که به سوالات کاربران پاسخ دهید اینکار را انجام دهید.
این قابلیت به جایگاه سایت وردپرسی شما در گوگل کمکی نمیکند، اما احتمالاً باعث افزایش CTR سایت شما میشود که در بلند مدت کمک به افزایش رتبه شما میکند.
بعد از استفاده از این قابلیت در سایت، گوگل کمی زمان نیاز دارد تا این کد را در نتایج به کاربران نشان دهد، در برخی از موارد صلاحیت نمایش به این صورت را به سایت شما نمیدهد. پس تضمینی برای این مورد وجود ندارد، اگر در نتایج سایت خود این قابلیت را ندیدید سعی کنید محتوا سایت خود را بهتر کنید.
به هیچ عنوان این موضوع پیشنهاد نمیشود، چرا که با اینکار گوگل امکان دارد فکر کند قصد فریب آنرا دارید و در آینده سایت شما را پنالتی کند.
از آنجایی که این قابلیت برای پیدا کردن بهتر پاسخ توسط کاربران است، ما توصیه میکنیم از سوالاتی که برای اسکیما سوالات متداول استفاده میکنید در محتوا خود نیز قرار دهید. به همین خاطر بهترین روش از نظر ما استفاده از Faq در افزونه Yoast Seo است که در ویرایشگر گوتنبرگ قرار گرفته است.
گوگل اخیراً حساسیت زیادی روی این موضوع پیدا کرده است و سایت شما باید از لحاظ محتوایی قدرتمند باشد تا سایت شما را شایسته نمایش Faq اسکیما بداند. اگر روی صفحه شما این موضوع نمایش داده نمیشود، سعی کنید محتوا قویتری بنویسید. سوالات خود را مرور کنید با کمی صبر حتماً این اتفاق برای شما خواهد افتاد.
در صورت بروز هرگونه مشکل و یا سوالی درباره این آموزش وردپرس میتوانید از بخش نظرات اقدام کنید. این صفحه را با دوستان خود به اشتراک بگذارید تا اگر آنها تمایل به اضافه کردن FAQ Schema به سایت وردپرس خود داشتند از آن استفاده کنند.

من کارهایی که گفتید رو کردم اما ظاهر نشد، چه کار کنم ؟
دروود
گاهی این موضوع نیاز به زمان داره برای ثبت و گاهی شما خوش شانس نیستید یا اینکه سایت شما رنک کافی برای نمایش در کلمات پرجستجو رو پیدا نمیکنه.
اما فکر کنم کمی زمان بدید درست بشه اما تو کلمات پررقابت FAQ Schema برای سایت کمی سخت بدست میآید.
خسته نباشید، شدید. غیر از مفید بودن مطلب، توضیح راحت و خودمونی شما، موزیک که گذاشتید خیلی اثر گذار بود برای یادگیری، خیلی ممنون. عالی بود ادامه بدین
همیشه استفاده از این structure رو توصیه میکنم. جالبه که فکر میکردم نشون دادنش به کاربر کار خوبی نیست، اما الان اتفاقا دیدم کاربرهام خیلی دوست داشتن و میگن روی همه پستهای سایتم این بخش سوالات متداول رو داشته باشم.
ممنون بابت آموزش خوبتون
شاید به جرات به توان گفت rich snippet سوالات متداول یا FAQ یکی از بهترین Rich Snippets ها باشد. واقعاً ممنون بابت این آموزش عالی که برای این ریچ اسنیپت آماده کردید.
سلام روزبخیر
در انتهای این مقاله بخشی به نام سوالات متداول وجود داره و سوالاتی داخل مقاله مطرح و پایخ داده شده که عینا در نتایج گوگل هم داره نمایش داده میشه
میخواستم بپرسم شما این FAQ رو با کدوم روش ایجاد کردید؟
دروود
از همین روشی که بالا معرفی کردیم ما برای Yoast Seo رو استفاده می کنیم. فیلم آموزشی رو مشاهده کنید متوجه خواهید شد.
سلام دوست من.مرسی بابت راهنمایی.ولی اون کد رو که میزاریم تو سایت توی خود سایت نمایش داده نمی شه که این از دید گوگل منفی به حساب میاد چطوری باید تو سایت هم نمایشش بدیم؟
دروود بر شما
این از دید گوگل منفی نیست، اما اگه خیلی اصرار دارید که نمایش داده بشه بهتره که از FAQ که خود Yoast SEO ارائه میده استفاده کنید.
با سلام
ضمن عرض تشکر از مقاله مفیدتون
در سایتی که معرفی کردید چطوری میتونیم پاسخ هایی بسازیم که در آن ها لینک هم وجود داشته باشه؟
چون توی بعضی از پاسخ های faq ها لینک هم دیده میشه.
دروود
کد html رو به جای جواب بزارید
یعنی تگ a به کلمه دلخواه بدید
با سلام و درود
بنده از faq یواست استفاده کردم و در کنسول گوگل هم گزینه faq رو بعد از ایندکس کردن مشاهده میکنم ولی در نتایج ظاهر نمیشود علت چه میتواند باشد؟
آیا از faq میتوانیم برای صفحه اصلی وب سایت هم استفاده کنیم؟
با تشکر از وب سایت خوبتون
دروود
ببینید اینکه شما استفاده کنید هیچ اجباری به سمت گوگل نداره که اون رو نمایش بده، اگر گوگل صفحه شما را مجاز بدونه نمایش میده و باید توجه داشته باشید که نمایش سوالات متداول مختصص نتایج صفحه اول گوگل هستش.
بهتره روی محتوای صفحتون تمرکز بیشتری کنید و سعی کنید اون رو بهبود بدید.
ممنون ار پاسخ شما
آیا میشود برای صفحه اصلی ( home.php , index.php ) هم استفاده کرد؟
بی نهایت سپاس
دروود
بهتره اینکار رو نکنید، صفحه اصلی این اسکیما رو نگیره بهتره و البته احتمالاً شانس نمایش کمتری هم داشته باشه.
چرا اینقدر این مطلب خوب بود؟ واقعا دستتون درد نکنه
بی نظیر بود این مطلب
خیلی بدردم خورد
Respect
دروود
خوشحالم که براتون مفید بوده 🙂
سلام، من به صفحه اصلی سایتم faq اضافه کردم. تو سرچ کنسول هم نمایش میده و هیچ مشکلی نداره ولی تو نتایج گوگل اصلا نمایش نمیده. به پیشنهاد برخی دوستان حتی از آیکون هم استفاده کردم ولی بی نتیجه بود. rich-results test هم زدم هیچ اروری نداره. میشه بگید مشکل کجاست؟
دروود
معمولاً صفحه اصلی سایت از این اسکیما استفاده نمیکنه، اینکه حالا نشون نمیده دلایل مختلفی میتونه داشته باشه. چون گوگل کمی سختگیر شده بابت این موضوع
درود
آموزش خیلی خوبی بو، فقط در حالت دوم که با افزونه head ,.. است، امکان ایجاد لینکم داره؟
دروود
از کد HTML استفاده کنید برای پاسخ
سلام . یه سوالی داشتم از خدمتتون . چجوری میشه که در وردپرس و در قسمت عنوان هر محصول ، اعداد را به انگلیسی نوشت ؟ در حال حاضر مثلا در سایت من وقتی برای یک محصول عنوان می نویسم ، بدین صورت است که یعنی حروف انگلیسی و اعداد را فارسی می نویسه . مثلا اگر این صفحه رو ببینید متوجه موضوع می شود. چه کاری برای حل این مشکل باید انجام دهم ؟ خیلی ممنون می شوم اگر راهنمایی نمایید .
دروود
نظر رو در صفحه اشتباه پرسیدید. باید در صفحه فونت گذاری ارسال می کردید.
اما این موضوع اعداد مربوط به فونت سایت شما است و گوگل همچنان آنها را انگلیسی می خواند این را می توانید از بخش inspect مشاهده کنید.
اما اگر می خواهید برای نمایش هم این اتفاق بیافتد باید از فونتی استفاده کنید که اعداد را انگلیسی نمایش دهد.
سلام
ببخشید من قبلاً به yoast این کارروانجام میدادم و سوالات متداول گذاشته میشد الان من نمیدونم چی شده که اصلاً بعد از ایحاد سوالات متداول و ذخیره و بروزرسانی کردن حالت سوالات متداول از بین میره و توی تست هم چیزی مشاهده نمیشه اما وقتی کدها رو مشاهده میکنم میبینم کد هست ولی این امکان ایجاد نمیشه من قبلاً وقتی تست می کردم سریع نشون میداد یا به سرچ کنسول محتوایی رو معرفی میکردم این امکان رو نشون میداد ولی الان نشون نمیده دلیل چیه
دروود
تو گوتنبرگ این مشکل رو دارید ؟
سلام و درود
با تشکر از مقاله خوب شما
سوالی دارم::
از ویرایشگر کلاسیک مدام استفاده می کنیم.
می توانیم برای این کار از روش اول ویرایشگر کلاسیک را موقتا غیر فعال کرده و مطابق روش اول اسکیما را بسازیم و سپس ویرایشگر کلاسیک را فعال کنیم؟
آیا این کار اسکیما رو حفظ می کنه؟
با تشکر
دروود
اسکیما رو حفظ میکنه اما من یه راه حل ساده تر امروز به مقاله اضافه میکنم برای ویرایشگر کلاسیک که میتونید از اون استفاده کنید.
ازاینکه موضوع “آموزش نحوه اضافه کردن کدهای اسکیما به سایت وردپرسی”دقیقا و به زبان ساده توضیح دادید ازشما بی نهایت سپاسگذاریم
من امروز بالای دو ساعت در صفحه موندم و دارم صفحات سایت را مرتب رفرش میکنم فقط به حرمت وپاس دانش خوب و عالی شما
شاید همه دانش مند باشند اما زبان توضیح و تفسیر خیلی فرق میکند به شما تبریک میگم
ممنون از شما
لطف دارید
سلام. ممنون بابت آموزش خوبتون.
یه سوال دارم. تو یه حالت وردپرس کلاسیک ایدیتور وقتی با افزونه اضافه میکنیم، خود سوالات متداول توی سایت نمایش داده نمیشه. آیا این برای سئو مضر نیست؟ به نوعی مخفی کردن حساب نمیشه؟
چطوری میشه تو کلاسیک ادیتور خود سوالات رو هم نشون داد؟ من صفحه هام با تم انفولد درست شده و نمیتونم از صفحه ساز گوتنبرگ استفاده کنم. لطفا راهنمایی بفرمایید.
با تشکر
دروود
آموزش بروزرسانی شده و روش سوم رو اگه استفاده کنید درست میشه
روش سوم که گفتید منظورتون کدوم هست؟ منم دقیقا این مشکل رو دارم، از ویرایشگر کلاسیک استفاده میکنم و با افزونه wp-schema pro و هم به صورت دستی سوالات رو ایجاد میکنم ولی در سایت نمایش داده نمیشه. برای اینکه با ویرایشگر کلاسیک در سایت نمایش داده بشه دقیقا چه کاری باید انجام داد؟ میشه سوالات رو به صورت متن معمولی وارد کرد و اسکیما رو جداگانه ایجاد کرد؟
دروود
اضافه کردن اسکیما سوالات متداول با افزونه Structured Content
سلام علت اینکه که فرمودید از این روش زیاد استفاده نکنید چی هست؟گوگل جریمه می کنه؟ من میخام برای همه دسته بندی هام در فروشگاهم و همچنین بعضی از مطالب وبلاگم انجام بدم . الان این اشتباهه؟
دروود
گفتم بیش از اندازه استفاده نکنید
یعنی به اندازه استفاده کنید، نیاز نیست برای صفحاتی که نیاز ندارند هم استفاده کنید. سعی کنید از این قابلیت در جای درست استفاده کنید
من صحبت شما رو متوجه شدم ولی پاسخ من رو کامل جواب ندادید. سوال من اینه که استفاده بیش از حد باعث میشه گوگل جریمه کنه پنالتی کنه؟من فقط قصد دارم در دسته بندی های سایتم استفاده کنم این مقدار بنظرتون بیش از اندازه نیست که؟ ممنون از اینکه پاسخ می دهید
دروود
گوگل بابت اسکیما FAQ سایت شما رو جریمه نمی کنه، تاثیرگذاری اون رو از روی سایتتون کم برمیداره.
سلام
من از روش اضافه کردن FAQ Schema با قرار دادن دستی کد در پستها استفاده کردم. مراحل رو درستی پیش رفتم منتها Error های زیر ظاهر شده:
author
A value for the author field is required.
canceldatePublished
A value for the datePublished field is required.
cancelheadline
A value for the headline field is required.
cancelimage
A value for the image field is required.
cancelpublisher
A value for the publisher field is required.
همچنین warning های زیر ظاهر شده است:
dateModified
The dateModified field is recommended. Please provide a value if available.
warningheadline
The headline field is recommended. Please provide a value if available.
warningimage
The image field is recommended. Please provide a value if available.
warningmainEntityOfPage
The mainEntityOfPage field is recommended. Please provide a value if available.
لطفا راهنمایی بفرمایید که چطور باید حل کنم؟
دروود
این ارور ها اصلاً ربطی به FAQ نداره ! شما اسکیماهاتون مشکل داره گویا
برای صفحات محصول که ستاره دار شده و در نتایج گوگل ستاره ها نمایش داده میشه امکان درج faq هست ؟ یا با اضافه کردن faq ستاره ها از نتایج حذف میشه ؟
دروود
نه ربطی به هم ندارن و میمونه
با سلام… اگر برای همه مطالب سایت از این کد استفاده بشه ایا گوگل مارو جریمه خواهد کرد ؟ البته منظورم اینه هر کلمه ای که صفحه اول گوگل باشه برای مثال اگر 100 پست ما در صفحه اول گوگل باشه این کارو برای 100 پست انجام بدید ایرادی داره یا فقط باید واسه پستهایی که بازدید بالایی داره این اسکیما رو اضافه کنیم و ایا گوگل برایش تعداد تعریف کرده ؟
دروود
ببینید مهم نیست برای چند صفحه استفاده می کنید، مهم اینه که باید درست از این قابلیت استفاده کنید.
قرار نیست صفحات بی ارزش شما که واقعاً نیازی به این مورد هم ندارند بیاید براش FAQ بزارید، اگه واقعا نیاز داره قرار بدید.
گوگل هم کسی رو بابت استفاده از FAQ جریمه نمی کنه، بلکه فقط نمایش نمیده حالت سوالات متداول رو برای اون لینک
سلام من همه چیزو انجام دادم
سایتم اختصاصیه و تو بهش faq سرچ کنسول هم میاره
ولی نمیدونم چجوری باکسشو بزارم که تو محتوا دیدیه شه. این الان پشت صفحه تو کد هاست
دروود
داکیومنتش هست میتونید مطالعه کنید
همچنین میتونید کد HTML رو داخل سایتتون بزارید و Json اونرو تو هدر بزارید.
با سلام … من با افزونه WP FAQ Schema Markup for SEO و ویرایشگر کلاسیک این کارو انجام دادم و در ویرایش پستهام یک قسمت مخصوص این اسیکما ایجاد شده است و بنده سوال جواب رو وارد کردم و در گوگل وبمستر هم تایید شده ولی توضیحات این اسکیما در خود پستم نمایش داده نمیشه ایا حتما باید توضیحات داخل پست هم باشه ؟ دقیقا منظورم مثل فیلم اموزشی شما بود که FAQ در پست نمایش داده نمیشه و فقط در تستر گوگل قابل مشاهده است
دروود
نیازی نیست 100درصد در پست نمایش داده بشه، اگه باشه بهتره براتون، به هرحال محتوای خوبیه این سوالات
ممنون … همون طور که شما فرمودید نیازی نیست ما برای همه پست ها این کارو انجام بدیم ولی اگر برای همه پستها این کارو انجام بدیم گوگل مارو جریمه و از نتایج حذف میکنه البته منظورم پستهای خاص بود که موضوعشون با هم فرق داشته باشه نه همه پستهای مشابه چون یکی ممکنه صدها پست غیر مشابه داشته باشه و نیاز داشته باشه همچین کاری انجام بده ؟
خیر دوست عزیز عزیز، تنها کاری که میکنه حالت نمایش FAQ رو به اون صفحتون نمیدعه، همین
با سلام و خسته نباشید …ایا راهی هست که بشه فهمید در گوگل وبمستر کدوم از صفحات FAQ مورد تایید گوگل قرار گرفته و در زیر ادرس فعال شده ایا تنها راهش اینه که در گوگل دستی سرچ کنیم و هیچ راهی نداره جز این ؟
دروود
بخشی هستش که نشون میده وضعیت FAQ سایتتون به چه صورته که صفحاتی که از این اسکیما استفاده شده رو نشون میده، اگه این اسکیما رو داشته باشید تو بخش گوگل کنسولتون نشون میده
با سلام.. در بخش FAQ در گوگل وبمستر بین پستهام صفحه اصلی سایتم قرار گرفته البته من چیزی برای صفحه اصلی سایتم تعریف نکرده بودم و فقط به پستام پرسشو پاسخ اضافه کردم که هشمون تایید شدن ایا اضافه شدن ادرس صفحه اصلی در قسمت FAQ گوگل وبسمتر طبیعی است یا من به چیزی دست زدم که ادرس صفحه اصلی اضافه شده ؟
دروود
برای صفحه اصلی هم خودتون قرار داده بودید ؟
نه مشکل خاصی نیست، بهتره نزارید اما میبینید لازمه استفاده کنید.
خیر فقط برای پستهام انجام دادم البته فکر کنم چون یه سری از پستام که FAQ دارند در صفحه اصلی هستن حتما گوگل برای همین ادرس صفحه اصلیم رو قرار داده …ممنون از پاسخ دهیتون
دروود
دوست عزیز تا وقتی که اسکیما FAQ اون تو نباشه گوگل متوجه به این موضوع نمیشه
بهتر اسکیماهای صفحه اصلیتون رو یه چک کنید
خواهش میکنم.
باسلام و احترام، بنده از افزونه yasr برای ستاره دار کردن محصولات سایتم استفاده کردم و طبیعتا برای ستاره دار شدن روی گزینه product قرار داره ، faq رو طبق آموزش های سایت شما انجام دادم برای یکی از صفحاتم ، منتها 48 ساعت هست که اضافه نشده، توی یکی از سایت ها خوندم که نوشته بود ، گوگل برای صفحاتی که product هست ، faq رو اجرا نمیکنه توی نتایج.
در ضمن از وب مستر تولز هم چک کردم موردی نبود و کاملا صحیح اجرا شده کدها
لینک مدنظر هم معتبر بوده و لینک یک گوگل می باشد.
باتشکر
دروود
اسکیما محصولات با اسکیما سوالات متداول تداخل داره
باسلام مجدد.
طبیعتا از یکسال پیش فقط محصولات ستاره دار میشن.
من توی گوگل زیاد دیدم، هم ستاره دار هستند و هم faq دارند.
قضیه چیه ؟چیکار باید کرد که هم ستاره دار شد و هم faq رو اجرا کرد ؟
دروود
دوست عزیز موضوع اینه که اسکیما محصولات فقط بحث ستاره دار کردن نتیجه رو نداره، موجودی محصول رو نمایش میده، قیمت محصول رو نمایش میده و خیلی موارد دیگه و با اسکیما سوالات متداول تداخل داره
اگه قصدتون فقط ستاره دار کردن راه زیاده برای این موضوع
سپاسگزارم ،بله قصدم همزمان ستاره دار کردن و faq دار کردن هست.
منتها افزونه yasr و سایر افزونه ها فقط محصولات رو ستاره دار می کنند از حدود یکسال پیش.
الان هم مطالبم ستاره دار هست توی گوگل ، منتها روی یکی دوتا نوشته هام میخوام faq رو پیاده کنم .
الان برای ستاره دار کردن که محصول رو انتخاب نکنم و ستاره دار بشه و همچنین اینکه faq فعال بشه، راه حلی سراغ دارید؟
باتشکر
دوست عزیز FAQ برای مطالب مشکلی نداره
برای محصولات مشکل داره
بله سپاسگزارم.
باتوجه به قوانین گوگل راهی هست برای ستاره دار کردن مطالب که گزینه محصول رو انتخاب نکرد ؟
چون میخوام همزمان ستاره دار شدن و faq رو پیاده کنم برای مطلبم
من پیشنهاد نمیدم بهتون اینکارو اما از افزونه های اسکیما باید استفاده کنید.
مقاله اسکیما چیست رو مطالعه کنید.
با سلام چند روزی است چند مطالب سایتم که همزمان در گوگل اف ای کیو و قابل مشاهده بودن و بالاش ستاره دار بودن حذف شدن باهم ولی اون پست هایی که اف ای کیو نداشتن ستاره دارند. یکی از اف ای کیو های پستم رو حذف کردم ولی بعد 24 ساعت ستاره های همون پست در گوگل برگشت . ایا گوگل داره بهم میگه بین اف ای کیو و ستاره دار شدن یکیو انتخاب کنم البته در بعضی سایتها خوندم که سایت هایی که مطالب اموزشی و نوشته های طولانی دارند احتمال حذف ستاره هاشون زیاده ایا درسته ؟
دروود
دوست عزیز هیچ مشکلی نداره، گوگل در هر صورت چیزی رو که مناسب ببینه برای سایتتون نشون میده
فرقی نمی کنه از دوتاش استفاده کنید یا یه دونش
با سلام و خسته نباشید.. در حال حاظر بهترین افزونه اف ای کیو به غیر اونایی که شما دربالا معرفی کردید چه افزونه ای است ؟
دروود بر شما
ما بهترین افزونه ها رو معرفی کردیم.
ای کاش در مورد افزونه اخر بیشتر توضیح میداید . در افزونه اخر قسمت additional css classes چه چیزی باید وارد کنیم و ایا تیک گزینه بالاش یعنی render html باید فعال باشه یا غیر فعال ؟
دروود
نیازی نیست چیزی وارد کنید
render html رو هم بزنید.
با سلام و خسته نباشید … ببخشید شما از کدوم افزونه اف ای کیو استفاده میکنید ؟
دروود
یواست سئو
با سلام و احترام
CSS class در افزونه معرفی شده چیست؟
با تشکر
دروود
اگه کلاس خاصی برای این بخش دارید می تونید از اینجا وارد کنید تا استایل اختصاصی خودتون رو بزنید.
با سلام و خسته نباشید اگر بخواهیم باکس سفید رنگ دو متن رو به آبی یا هر رنگ دیگری تغییر بدیم باید چیکار کنیم ایا کار سختی است ؟
دروود
از طریق کدهای CSS
سلام وقت بخیر
این مورد رو من انجام دادم ولی تو سایتم از amp استفاده میکنم
متاسفانه تو نسخه امپ نشون نمیده کد اسکیمایی که دستی وارد کردم (بنا به دلایلی نمیتونم از افزونه هایی مثله رنک مث یا یوست برای اینکار استفاده کنم)
چجوری باید تو amp اسکیمایی که زدم رو فعال کنم و نشون بده؟
دروود
متاسفانه اطلاعی ندارم، شک دارم پشتیبانی کنه این دوتا رو باهم !
با سلام و سپاس فراوان از سایتتون و مطالب بسیار مفید شما
سلام و احترام خدمت شما آیا محدودیتی از نظر تعداد سوال – جواب ها وجود داره ؟ حداکثر چه تعداد می تونم اضافه کنم ؟
دروود
خیر هرچقدر بخواید می تونید بنویسید
سلام وقت بخیر
ممنون از مطلب خوبتون
یه سوال داشتم، برای مثال در یک متن سوال و جوابی نوشته شده و من می خوام این سوال و جوابِ داخل متن به صورت FAQ در بیاد. یعنی نمی خوام یکبار دیگه توی متن تکرار بشه. آیا این امکان هست؟ (چون وقتی اینکارو انجام دادم FAQها در انتهای مطلب اضافه شد و مطالب تکراری شد.)
دروود
شما جایی که میخواید سوال و جواب ها رو بنویسید و باقیش رو پاک کنید. توجه کنید باید همه سوالات پشت سر هم بیان و نمی تونید جدا جدا قرار بدید سوالات رو
با سلام … بنده مبتدی هستیم ایا میشود توضیح بدین که به غیر Multi FAQدر افزونه اخر دیگر گزینه ها چه کاربردی دارند و ایا میشود در پستاهای دیگر از این افزونه استفاده کردو برای زیبا سازی و جدا سازی موضوع از این افزونه استفاده کرد ایا استفاده از گزینه های دیگر باعث مشکل در سایت و یا حتی ایندکس گوگل میشود و نباید استفاده کرد ؟
دروود بر شما
خیر مشکلی برای سایت ایجاد نمی کند، در فرصتی مناسب آموزش کامل کار با این افزونه و سایر بخش ها را توضیح خواهم داد، اما به طور کلی هیچ مشکلی برای سایت شما بوجود نمی آورد و استفاده از هر بخش در جای مناسب باعث بهبود سئو داخلی صفحات شما نیز می شود.
سلام. ممنون بابت مطالب مفیدتون. سوالی داشتم اگر از در صفحه ای از روش دوم برای سوالات متداول استفاده کنیم و بعد از مدتی نخوایم این سوالات و بخوایم حذفشون کنیم چطور باید این کار رو بکنیم؟
دروود
بله، اگه حذف کنید، حذف میشن
در روش آخر در صورتی که افزونه رو غیر فعال کنیم سوالات متداول حذف میشه؟
دروود بله، ولی امکان داره کدهای کوتاهش رو به صورت خالی نمایش بده
نظرتون در مورد افزونه WP Schema Pro چیه؟ بهتر نیست بجای داشتن چند افزونه برای اسکیما از همین افزونه استفاده کنیم. البته میدونم این افزونه رایگان نیست ولی قیمت بالایی هم نداره.
دروود
ما فقط راهکارهای رایگان را معرفی میکنیم.
با سلام و احترام
متاسفانه روش استفاده از افزونه Header and Footer Scripts را به صورت دقیق بیان نفرمودید
خواهشمند است توضیح دهید
با تشکر
دروود
افزونه رو نصب میکنید
میرید داخل صفحه یا نوشته ای که میخواید داشته باشید
وارد سایتی که گفتم میشید
کد دریافتی رو تو بخش اضافه شده توسط این افزونه قرار میدید.
سلام جناب عذر میخوام من افزونه ی FAQ Schema رو فعال کردم و روی دو سه تا از صفحات خوب م سوالات رو قرار دادم ولی گوگل ترتیب اثر نداده یه جایی از متن تون گفتین اگر گوگل تشخیص بده . یعنی اگر سایت خیلی بازدید نداشته باشه یا رنک قرار نمیده ؟ با وجود اینکه از افزونه استفاده کردم؟
دروود
هیچ فرمولی برای نمایش دادن یا ندادن نیست، فقط این مورد رو میدونم که اگه کیفیت محتوا و صفحه خوب باشه گوگل نمایش میده
باسلام
من از افزونه Header and Footer Scripts برای قرار دادن سوالات متداول نتایج جستجو استفاده میکنم ولی برای صفحات دسته بندی این افزونه نشون داده نمیشه و در نتیجه نمیتونم از سوالات متداول برای دسته بندی ها استفاده کنم، آیا می تونم از افزونه دیگری مثلا Structured Content برای صفحات دسته بندی جهت قرار دادن سوالات متداول برای نتایج جستجو استفاده کنم؟
دروود
بله، میتونید از این افزونه برای اون بخش هایی که ندارید استفاده کنید ! چون این افزونه تا استفاده نکنید تو یک صفحه فعال نمیشه و کار خاصی به جزء تولید اسکیما مورد نظرتون انجام نمی ده
فقط ی سوال دیگه هم داشتم اینکه ما داخل صفحات دسته بندی کاری که کردیم این بوده که ویرایش گر کلاسیک کلا محتوایی داخلش نیس و در عوض تمام محتوا داخل ویرایشگر کامپوزر قرار داده شده (بخاطر قابلیت های زیاد کامپوزر) و الان که من از افزونه Structured Content استفاده میکنم مشکلی نداشته باشه ؟ چون افزونه Structured Content مخصوص ویرایش گر کلاسیکه
دروود
باهم سازگار هستند
سلام مجدد
اونجور که من متوجه شدم افزونه Structured Content سوالات متداول برای نتایج جستجو نیس و فقط سوالات رو داخل خود صفحه نشون میده و ربطی به نتایج جستجو نداره درسته؟
دروود
اسکیما FAQ رو هم تولید میکنه
سلام و خسته نباشین
من این سوالات متداول رو برای یکی از صفحات محصول سایتم قرار دادم حدودا چند روز این سوالات تو صفحه نتایج جستجو نشون داده شد ولی بعد مدتی کلا حذف شد دلیلیش به نظرتون چی میتونه باشه؟
دروود
گوگل خیلی سختگیر شده برای نمایش اسکیما سوالات متداول
سلام وقت بخیر ممنون بابت توضیحات تون
افزونه header and footer که نصب کردین فقط یه بخش میاره برای اضافه کردن کد به هدر
امکان اینکه به فوتر کد رو اضافه کنیم با این افزونه هست؟
دروود
باید بخشی برای فوتر هم داشته باشه
با سلام چجوری میتونیم سوالات متداول رو توی دسته بندی های محصول قرار بدیم، روش دومی که داخل ویدئو گفتید، سوالات متداول رو برای کاربران نمایش نمیده فقط به کد ها اضافه می کنه و احتمالا توی serp هم دیده میشه ولی به کاربر نشون داده نمیشه، آیا روشی هست که بتونم سوالات متداول رو در دسته بندی های محصولات قرار بدم؟
دروود
روش سوم رو مطالعه کنید
سلام عزیز خیلی ممنون.آموزش خوبی بود.
عالی بود دم شما گرم، توی نسخه جدید قالب وودمارت، کد دستی اسکیما قرار میدی دیگه نشون نمیده و کد رو به صورت نوشته نشون میده، ولی با استفاده از افزونه Structured Content اوکی هست
سلام. افزونه header and footer script رو دانلود کردم ولی گزینه The script in the following textbox will be inserted to the section فقط انتهای نوشته های سایت اضافه شد. در صفحه اصلی سایت که «برگه» است، اضافه نمیشه. چطور میتونم در کانتنت برگه ورد پرس (یعنی صفحه اصلی سایت) سوالات متداول اضافه کنم؟