آموزش افزودن و تغییر فونت در وردپرس

آیا قصد تغییر فونت در وردپرس را دارید؟ افزودن فونت در وردپرس به شما کمک میکند تا ظاهر سایت خود را زیباتر کنید. ما امروز قصد داریم در این مقاله به شما آموزش دهیم که چطور فونت فارسی مثل B-Yekan و ایران سنس را به وردپرس خود اضافه کنید و محتوا خود را از فونت پیشفرض وردپرس به فونت دلخواه تغییر دهید.

آنچه در این مقاله خواهید خواند :
فونت یا قلم چیست ؟
به مجموعهای از کاراکترها که دارای یک شکل، یک سبک و یک وزن خاص میباشند فونت یا همان قلم گفته میشود. به تعریف سادهتر به ساختار و شکل ظاهری نوشته شما فونت گفته میشود. برای دوستانی که در دنیای وب فعالیت میکنند معروفترین فونتها یکان و ایران سنس است.
فونتها یا قلمها اندازههای مختلفی دارند که شما باتوجه به نیاز خود میتوانید سایز یا اندازه آن را مشخص کنید. استفاده از فونت در دنیای چاپ یا طراحی کار سختی نیست، شما کافیست فایل فونت با پسوند TTF را دریافت کنید و آنرا روی ویندوز خود بارگذاری کنید تا بتوانید به راحتی در نرمافزارهایی مثل فتوشاپ از آن استفاده کنید.
اما افزودن و تغییر فونت در وردپرس یا دنیای وب کمی متفاوت است و نیازمند استفاده از کدهای خاص برای این کار است. با ما همراه شوید تا در این آموزش وردپرس یادبگیرید چطور فونت وردپرس خود را تغییر دهید یا فونت جدیدی با قالب وردپرس خود اضافه کنید.
افزودن یا تغییر فونت در وردپرس
شاید یکی از سوالات متداول که وبمستران از ما میپرسند نحوه تغییر فونت در وردپرس است که ما قصد داریم به سه روش مختلف به شما آموزش دهیم که چطور به راحتی فونت وردپرس خود را تغییر دهید.
پیش نیازهای تغییر فونت در وردپرس
قبل از شروع به آموزش تغییر فونت در قالب وردپرس بهتر است با پیشنیازها برای اینکار آشنا شوید. ابتدا باید فایلهای مربوط به فونت خود را تهیه کنید، این فایلها با پسوند ttf, woff,eot و woff2 هستند که هرکدام از آنها برای مرورگر خاصی تعیین شده و شما حتماً باید این فایلها را تهیه کنید تا در بارگذاری فونت در وردپرس به مشکل برنخورید.
بهترین فونت مناسب برای وردپرس
اصولاً انتخاب فونت یکی از موارد سخت و دشوار برای هر طراح سایتی است که همیشه برای انتخاب فونت به مشکل برمیخورند، چرا که شما باتوجه به ساختار سایت خود باید زیباترین فونت را انتخاب کنید.
طبق تجربه بهترین فونتها برای طراحی وب فارسی ایران یکان ، ایران سنس ، دانا و شبنم است که شما فونت شبنم را به رایگان میتوانید از صفحه رسمی فونت شبنم دانلود کنید.
اما فونت ایران یکان و ایرانس سنس دارای لایسنس هستند که شما برای تهیه آن باید آنرا از فونت ایران خریداری کنید. توجه داشته باشید که استفاده غیرقانونی از این فونت از لحاظ حقوق معنوی درست نیست و بهتر است شما حتماً این فونت را خریداری کنید.
البته قالب وردپرس پابلیشر طی بررسیهای انجام شده این فونت را به صورت تجاری تهیه کرده و شما با خرید این قالب به قیمت 99 هزار تومان میتوانید به راحتی به طور پیشفرض از فونت ایران سنس در طراحی خود استفاده کنید.
همچنین قالبهای غیررایگان وردپرس معمولاً قابلیت بارگذاری فونت دلخواه را به طور پیشفرض دارند و شما نیاز نیست از هیچکدام از روشهای زیر برای تغییر فونت قالب وردپرس خود استفاده کنید.
تغییر فونت وردپرس به صورت دستی
شاید یکی از اصولیترین و مطمئنترین روشها برای تغییر فونت وردپرس ، استفاده از روش دستی که با اضافه کردن کد CSS است. شما برای اینکار کافیست در دایرکتوری قالب خود پوشهای با نام fonts ایجاد کنید و فایلهای مربوط به فونت خود را در این دایرکتوری به آدرس wp-content/themes/youre-theme/fonts بارگذاری کنید. بعد کد زیر را به بخش نمایش » سفارشیسازی »css اضافی اضافه کنید.
نکته : در آدرس فوق به جای youre-theme باید نام قالب وردپرس خود را بنویسید.
@font-face {
font - family: 'custom-font';
src: url(font-url.eot);src:url('font-url.eot?#iefix') format('eot'),
url(font-url.woff2) format('woff2'),
url(font-url.woff) format('woff'),
url(font-url.ttf) format('ttf');
font-display: swap;};
span,p,div,h1,h2,h3,h4,h5,h6,span,a,label,input{font-family:'custom-font'}شما باید به جای کلمه custom-font نام دلخواهی که برای فونت خود انتخاب کردید بدون فاصله قرار دهید، مثلا iran-sans و در قسمت font-url باید آدرس دقیق فورمتهای مختلف را قرار دهید.
ما برای راحتی شما به تگهایی که امکان دارد این فونت را داشته باشد، کد مخصوص فونت مورد نظر را دادهایم تا با اضافه کردن آن به وردپرس خود به راحتی تمام قسمتهای سایت شما فونت مورد نظر را بگیرد.
به طور مثال :
@font-face {
font - family: 'IRANSans-web';
src: url(https: //example.com/wp-content/themes/publisher/fonts/IRANSans-Light-web.eot);src:url('IRANSans-Bold-web.eot?#iefix') format('eot'),
url(https://example.com/wp-content/themes/publisher/fonts/IRANSans-Light-web.woff2) format('woff2'),
url(https://example.com/wp-content/themes/publisher/fonts/IRANSans-Light-web.woff) format('woff'),
url(https://example.com/wp-content/themes/publisher/fonts/IRANSans-Light-web.ttf) format('ttf');
font-display: swap;};
span,p,div,h1,h2,h3,h4,h5,h6,span,a,label,input{font-family:'IRANSans-web'}تنظیمات را ذخیره کنید و به سایت خود اگر مراجعه کنید، خواهید دید که فونت تمام قسمتهای سایت شما تغییر کرده است. اگر نیاز داشتید کلاس خاصی این فونت را بگیرد کافیست نام آن کلاس را بنویسید از دستور زیر استفاده کنید.
my-class{font-family:'IRANSans-web.';}تغییر فونت با افزونه فونت ماندگار
یکی از افزونههای معتبر برای تغییر فونت، افزونه فونت ماندگار است. این افزونه وردپرس که به طور رایگان در مخزن وردپرس موجود است به شما کمک میکند تا به راحتی فونت قالب وردپرس و فونت پیشخوان وردپرس خود را تغییر دهید.
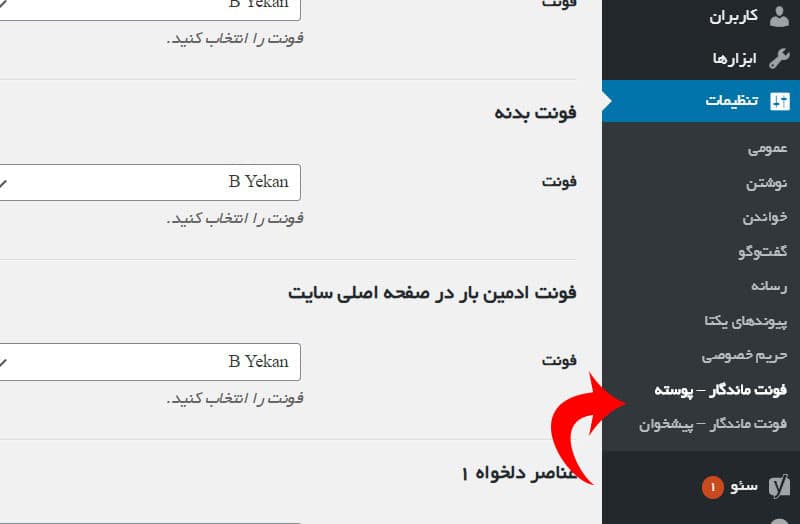
کار کردن با این افزونه بسیار ساده است، پس از نصب و فعالسازی این افزونه کافیست به بخش تنظیمات » فونت ماندگار – پوسته مراجعه کنید. اگر با نحوه نصب افزونههای وردپرس آشنا نیستید کافیست آموزش نحوه نصب افزونه در وردپرس را مطالعه کنید.

این افزونه دارای مجموعهای از سری فونتهای B است که شما به راحتی میتوانید از بین آنها فونت مورد نظر خود را انتخاب کنید.
اگر قصد تغییر فونت پیشخوان را دارید کافیست به بخش فونت ماندگار – پیشخوان مراجعه کنید و فونت مورد نظر خود را از بین فونتها انتخاب کنید در غیر اینصورت به بخش فونت ماندگار – پوسته مراجعه کنید و فونت مورد نظر خود را انتخاب کنید.
نحوه نصب فونت ایران سنس و ایران یکان در افزونه فونت ماندگار
به طور پیشفرض فونت IRANSans در بین فونتهای این مجموعه وجود دارد اما شما بعد از انتخاب آن تغییر فونتی نخواهید داشت. برای فعال کردن این فونت باید به روش زیر عمل کنید :
با توجه به غیر رایگان بودن این فونت ها و جهت حمایت از قانون کپی رایت، فایل های مربوط به این فونت ها در افزونه قرار نگرفته اند.
برای استفاده از این فونت ها شما باید آن ها را از سایت FontIran خریداری کرده باشید. بعد از خرید فونت ها (یا یکی از آن ها)، مراحل زیر را دنبال کنید:
- فایل زیپی (zip) را که از سایت فونت ایران دریافت کرده اید، باز و از حالت فشرده خارج کنید.
- به مسیر “IRANSans » WebFonts » fonts” بروید.
- پوشه های (eot، ttf، woff و woff2) را در هاست خود و در مسیر”wp-content » plugins » parsi-font » assets » fonts » IRANSans”کپی (بارگذاری) کنید.
نحوه افزودن فونت با افزونه Custom Fonts
افزونه Custom Fonts به شما کمک میکند تا به راحتی فونت دلخواه خود را در وردپرس بارگذاری کنید و از آن استفاده کنید. این افزونه وردپرس به طور پیشفرض با اکثر صفحهسازهای وردپرس سازگاری دارد، قالبها و صفحهسازهای سازگار با این افزونه :
- Astra Theme
- Beaver Builder Theme
- Beaver Builder Plugin
- Elementor Page Builder
به طور مثال اگر شما از افزونه المنتور استفاده میکنید بعد از نصب این افزونه به راحتی میتوانید فونت بارگذاری شده توسط این افزونه را تغییر دهید و از آن در صفحات خود استفاده کنید.
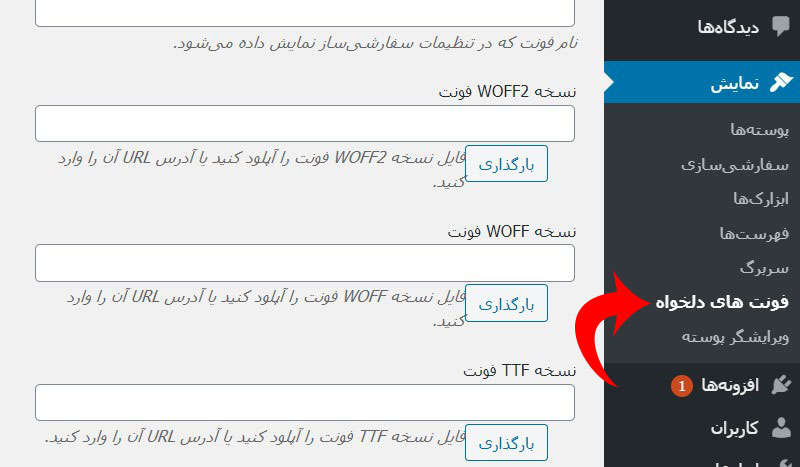
بعد از نصب و فعالسازی افزونه Custom Fonts کافیست از پنل مدیریت وردپرس به بخش نمایش » فونت های دلخواه مراجعه کنید. اگر با نحوه نصب افزونههای وردپرس آشنا نیستید کافیست آموزش نحوه نصب افزونه در وردپرس را مطالعه کنید.

بعد از ورود به این صفحه از شما خواسته میشود تا فایلهای مربوط به فونت خود را بارگذاری کنید، گزینه اول مربوط به شناسه فونت شماست، در صورتی که نیاز داشته باشید فونت خود را به صورت مستقیم از طریق CSS یا افزونههای صفحهساز استفاده کنید، این شناسه به شما کمک میکند تا فونت مورد نظر خود را استفاده کنید. در فیلدهای بعدی نیاز نیست همه فایلها را در اختیار داشته باشید اگر 3 الی 4 فایل مربوط به فونت خود را داشته باشید کافیست. بعد از آن روی دکمه “ایجاد فونت جدید” کلیک کنید تا تغییرات لازم ذخیره شود.
سمت چپ این افزونه لیستی از فونتهایی که شما تا به حال بارگذاری کردهاید لیست شده که میتوانید آنها را مشاهده کنید.

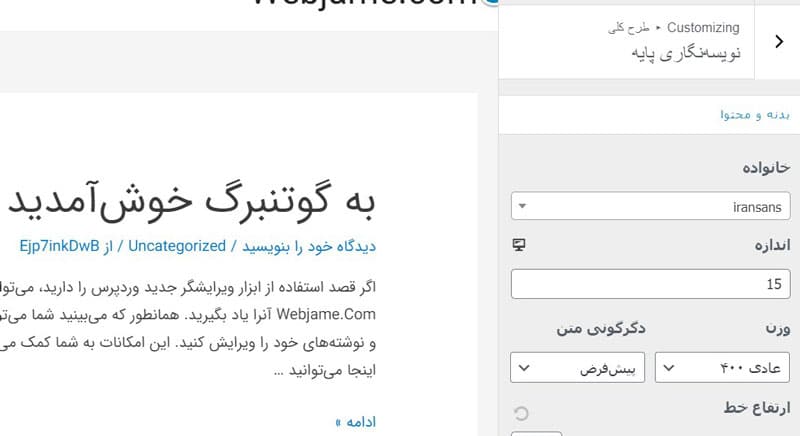
اگر شما از قالب وردپرس Astra استفاده میکنید، کافیست از بخش نمایش » سفارشیسازی » طرح کلی » نویسهنگاری » نویسهنگاری پایه فونتی که بارگذاری کردهاید را انتخاب کنید.

شما این تغییر فونت را همان لحظه میتوانید ببینید، اما اگر قالب وردپرس شما از این قابلیت پشتیبانی نمیکرد، کافیست به بخش نمایش » سفارشیسازی » CSS دلخواه مراجعه کنید و کد مورد نظر مثل پایین را در آن قرار دهید.
span,p,div,h1,h2,h3,h4,h5,h6,span,a,label,input{font-family:'custom-font'}توجه داشته باشید به جای کلمه custom-font در کد بالا باید شناسه فونت که هنگام اضافه کردن فونت در افزونه Custom Fonts قرار دادید را بنویسید.
سوالات متداول
احتمالاً بعد از استفاده از هرکدام از روشهای بالا سوالات یا مشکلاتی برای شما مطرح خواهد شد که در ادامه سعی کردیم برخی از آنها را پاسخ دهیم :
بله، چرا که اکثر طراحیهای انجام شده در وردپرس برای ساختار وب با زبان انگلیسی است و شما برای داشتن سایتی زیبا و کاربر پسند نیازمند استفاده از فونتهای فارسی هستید.
ما در این رابطه به طور مجزا در مقاله بهترین فونت های فارسی برای وردپرس و طراحی صفحات پرداخته ایم که می توانید از بین فونت های معرفی شده بهترین فونت برای سایت وردپرسی را انتخاب کنید.
به احتمال زیاد قالب سایت شما برای فونت گذاری در بخشهایی از کلاسهای مختلف زیادی استفاده کرده که شما باید یک به یک آنها را تغییردهید تا فونت مورد نظر شما روی سایت قرار بگیرد. برای اینکار کافیست روی عناوین و بخشهایی که قصد تغییر فونت را دارید از مرورگر کروم راست کلیک کرده و گزینه inspect را انتخاب کنید و کلاس مورد نظر را به کدهایی که در بخش اول آموزش دادیم اضافه کنید.
اگر شما کلاسهای مورد نظر را هم به درستی به کدها اضافه کردید و مطمئن هستید ایرادی در کد شما وجود ندارد، به احتمال زیاد در آدرس دهی مسیر فونت اشتباه کردید. توجه داشته باشید که این آدرس باید دقیقاً مسیر قرار گیری فونت شما را مشخص کند.
اگر به کدهای CSS آشنایی دارید، بهتر است که به صورت دستی اینکار را انجام دهید و اما اگر به این کدهای تسلط کافی برای اینکار ندارید بهتر است از روش دوم یعنی افزونه فونت ماندگار استفاده کنید.
توجه داشته باشید که بهتر است شما از تعداد فونت زیاد استفاده نکنید، هم بابت زیبایی سایت هم بابت کاهش تعداد درخواست سمت سرور، اما اگر فونتها به صورت اصولی در سایت اضافه شوند شما مشکلی برای سرعت سایت نخواهید داشت. بهتر است از مشاوره افزایش سرعت وردپرس وبجامه برای این منظور ارتباط بگیرید.
اگر سوالی در این رابطه داشتید حتماً در بخش نظرات از ما بپرسید. ما را در شبکههای اجتماعی توئیتر و لینکدین حتماً دنبال کنید و فراموش نکنید که در خبرنامه سایت حتماً عضو شوید.

سلام لطفا کمکم کنید
زمانیکه قسمت اخر کد رو میزنم یعنی font-dispay رو وارد میکنم اخطار میده چی کار باید بکنم ؟
دروود
font-display رو تو ادیتور وردپرس خطا میگیره، شما اما استفاده کن مشکلی نداره.
اما توجه داشته باشید اینرو بایدموقع تعریف فونت اضافه کنید نه داخل استایلهای تگ ها
عالی بود ممنون از سایت خوبتون
سلام وقت بخیر
من یک مشکلی داریم که وقت استفاده از ویرایشگر و نوشتن متن تب سایز کلمات و فونت آن وجود ندارد چندین بار النتور را عوض کردم، قالب و وردپرس هم عوض کردم ولی این مشکل رفع نشد.
باتشکر
دروود
باید با پشتیبانی وردپرس تیم وب جامه در ارتباط باشید.
با تشکر