افزودن کد دلخواه به فانکشن وردپرس توسط افزونه شخصی Site-Specific

در این آموزش قصد داریم به نحوه افزودن کد دلخواه به فانکشن وردپرس توسط افزونه شخصی ( Site-Specific ) بپردازیم. خیلی وقتها شده ما در آموزشهای خود به شما گفتیم که این کد php را به فایل Function.php وردپرس خود اضافه کنید، اما شاید دقیقاً ندانید این کار به چه صورتی انجام میشود. قصد داریم به شما در این مقاله آموزش اضافه کردن کد دلخواه به فایل فانکشن وردپرس توسط یک افزونه شخصی Site-Specific را یاد دهیم.

به طور کلی اگر قصد دارید کد خاصی را به وردپرس خود اضافه کنید به سه روش قابل انجام است :
- اضافه کردن مستقیم به فایل Function.php قالب وردپرس
- افزودن کد دلخواه php به فانکشن وردپرس توسط افزونه شخصی ( Site-Specific )
- اضافه کردن کد دلخواه به وردپرس با افزونه CodeSnippets
پیشنهاد ما به شما همیشه روش سوم است، چرا که کم ریسکترین و سادهترین روش برای افزودن کدها به فایل فانکشن وردپرس است، اما امروز در این مقاله قصد داریم به روش دوم یعنی افزودن کد دلخواه php به وردپرس توسط افزونه شخصی ( Site-Specific ) به پردازیم. در انتها سعی میکنیم روش سوم را نیز مجدداً به شما آموزش دهیم تا کاربرانی که قصد مدیریت بهتر کدهای دلخواه خود را دارند از آن استفاده کنند.
قبل از شروع بهتره فیلم آموزشی که برای شما آماده کردیم را مشاهده کنید.
Site-Specific چیست و به چه معناست ؟
به مجموع کدهای دلخواه شما که قرار است جای مشخصی قرار بگیرد Site Specific گفته میشود. شاید نزدیکترین معادل فارسی این کلمه کد دلخواه یا طراحی دلخواه باشد. کلمه Site-Specific در طراحی سایت زمانی به کار میرود که شما کدها یا طراحی دلخواه دارید که قرار است در جایی مشخص مثلاً درون وردپرس قرار گیرد.
در این مقاله منظور از Site-Specific همان کدهای دلخواهی است که در آموزش وردپرس از شما خواسته شده تا به وردپرس خود اضافه کنید.
افزونه شخصی Site-Specific وردپرس چیست ؟
افزونه Site-Specific به شما کمک میکند تا کدهای دلخواه که به شما در آموزش مختلف وردپرس گفته میشود به سایت خود اضافه کنید را از طریق این افزونه به سایت خود اضافه کنید.
توجه کرده باشید در همین سایت وبجامه از شما خواسته میشود کدهایی را در فایل Function.php قرار دهید، شما با ایجاد افزونه Site-Specific به راحتی میتوانید کدها را درون آن قرار دهید و بدون نگرانی از اینکه فایل قالب وردپرس شما آسیب میبیند آنرا ویرایش کنید.
این افزونه به خودی خود وجود ندارد و شما باید آنرا به صورت دستی ایجاد کنید. برای اینکار تا انتها این مقاله با ما همراه باشید.
چرا باید افزونه شخصی Site-Specific داشته باشیم ؟
همانطور که پیشتر گفتیم در اغلب آموزشهای وردپرس از شما خواسته میشود تا کدی را به فایل Function.php اضافه کنید، این افزونه نیاز شما را برای اضافه کردن مستقیم کدها در این فایل برطرف میکند.
این کدها اغلب برای ایجاد انواع post types, taxonomies و یا کد کوتاه استفاده میشود یا دستوراتی که قصد دارید به سمت وردپرس ارسال کنید تا کار خاصی روی سایت شما انجام شود.
کدهای سفارشی خود را میتوانید مستقیم به قالب وردپرس خود اضافه کنید، اما به محض اینکه قالب خود را بروزرسانی کنید تمام این کدها از بین خواهند رفت. البته میتوانید از Child Theme استفاده کنید، اما باز با تغییر قالب این کدها تماماً از بین میروند.
افزونه Site-Specific این قابلیت را برای شما فراهم میکند تا با بروزرسانی یا تغییر قالب ورپرس به هیچ عنوان کدها از بین نرود، چرا که این افزونه وابستگی به قالب شما ندارد و به صورت مستقل کار کرده و تا وقتی که این افزونه شخصی فعال است، کدها نیز فعالاند.
آموزش نحوه ساخت افزونه شخصی Site-Specific در وردپرس
شاید این آموزش برای مبتدیان کمی سخت باشد، اما ما سعی کردیم به سادهترین روش ممکن آنرا آموزش دهیم، بهتر است قبل از شروع ویدئو آموزش که بالا برای شما آماده کردیم را مشاهده کنید.
برای شروع ابتدا پوشهای ( فولدر ) روی کامپیوتر شخصی خود به نام mywebsite-plugin ایجاد کنید، توجه کنید این نام به عنوان مثال است و شما میتوانید هرنامی برای افزونه خود انتخاب کنید. فقط توجه داشته باشید این نام نباید دارای فاصله باشد و به جای فاصله باید از “-” استفاده کنید.
حالا این پوشه را باز کنید و در آن فایلی از طریق نرمافزار Notepad++ ( ما از این نرمافزار برای آموزش استفاده میکنیم شما میتوانید از هر نرمافزار متنی مثل Notepad ویندوز استفاده کنید ) با نام mywebsite-plugin.php ایجاد کنید.
حالا باید کدهای مخصوص وردپرس را در این فایل قرار دهید، چرا که برای شناسایی این فایل به عنوان افزونه نیاز دارید این کدها را در فایل خود قرار دهید. کافیست این کدها را داخل فایل خود قرار دهید :
<?php /* Plugin Name: نام افزونه Description: توضیحات افزونه */ /* Start Adding Functions Below this Line */ /* Stop Adding Functions Below this Line */ ?>
حالا این پوشه را از طریق FTP یا به روش عادی نصب افزونه روی وردپرس خود بارگذاری کنید. اگر با نصب افزونه وردپرس آشنا نیستید آموزش نحوه نصب افزونه در وردپرس را مطالعه کنید.
اضافه کردن کدهای دلخواه به افزونه Site-Specific
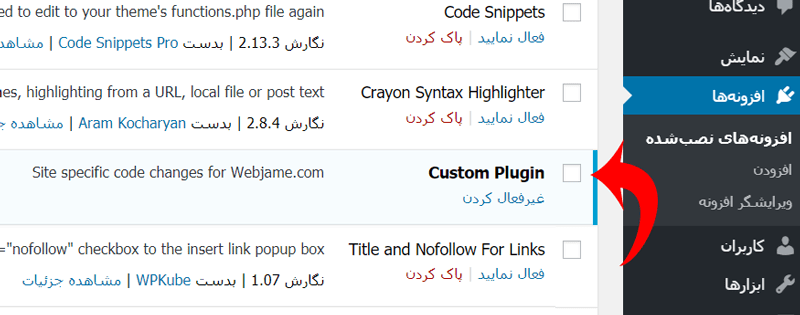
بعد از انجام کارهای بالا و بارگذاری افزونه روی وردپرس باید افزونه خود رادر بین افزونههای فعال وردپرس مشاهده کنید.

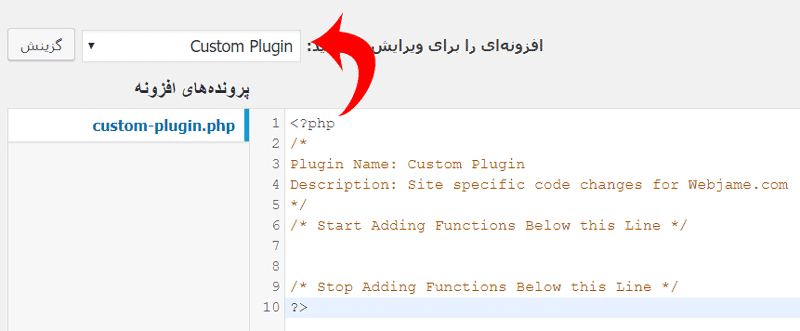
حالا برای اضافه کردن کدهای دلخواه خود کافیست از منوی مدیریت وردپرس خود به بخش افزونهها » ویرایشگر افزونه مراجعه کنید. توجه داشته باشید اگر توسط افزونه خاصی این منو غیرفعال شده بود باید از طریق کنترل پنل هاست خود به پوشه wp-content/plugin مراجعه کنید و در دایرکتوری مخصوص افزونه خود کدهای را اضافه کنید.

در اینجا میتوانید کدهای دلخواه خود را وارد کنید، توجه داشته باشید اگر خطایی در کد شما وجود داشته باشد ویرایشگر وردپرس اجازه ذخیره سازی فایل را به شما نمیدهد، اما اگر به هر نحوی کد خرابی روی سایت خود بارگذاری کردید و سایت شما دچار مشکل شد باید از طریق FTP به این دایرکتوری این افزونه مراجعه کنید و کد اضافه شده را حذف و رفع اشکال کنید.
روش پیشنهادی برای اضافه کردن کدهای دلخواه به وردپرس
اگر روش بالا برای شما سخت بود برای اضافه کردن کدهای دلخواه به وردپرس ما پیشنهاد میکنیم تا آموزش قرار دادن کد دلخواه در Function.Php وردپرس ( بدون خرابی سایت ) را مطالعه کنید.
این آموزش به شما کمک میکند تا به جای استفاده از ساخت افزونه اختصاصی از افزونهای مناسب برای اضافه کردن و مدیریت کدهای دلخواه خود استفاده کنید. این روش برای شما امنتر و مدیریت کدها سادهتر است.
امیدوارم این آموزش برای شما مفید بوده باشد، اگر سوال یا مشکلی در روند این آموزش داشتید حتماً در بخش نظرات از ما بپرسید. این صفحه را با دوستان خود به اشتراک بگذارید تا اگر آنها با مشکلات اضافه کردن کد دلخواه به وردپرس روبرو بودند بهتوانند آنرا به راحتی رفع کنند.

با سلام
من میخواستم کد کانورشن گوگل ادزم رو که رویدادی برای سبد خرید هستش داخل قالب بزارم . باید داخل کدوم قسمت اسکریپت کدم رو بزارم؟
دروود
شما نباید تو فانکشن قرار بدید کد رو باید تو هدر یا فوتر قرار بدید که طبق آموزش زیر می تونید اینکارو بکنید:
آموزش اضافه کردن کد دلخواه به هدر و فوتر وردپرس ( بدون خطا )