آموزش ویرایش CSS در وردپرس

آیا شما هم قصد ویرایش CSS در سایت وردپرسی خود را دارید اما نمیدانید این کار را باید چطور انجام دهید ؟ گاهی شما نیاز دارید تا فایل استایل CSS وردپرس خود را ویرایش کنید، این کار در وردپرس بسیار ساده است و شما به چند روش مختلف میتوانید اینکار را انجام دهید. به طور کلی فایلهای استایل به شما کمک میکنند تا ظاهری زیباتر داشته باشید. با ما همراه شوید تا نحوه ویرایش فایل CSS وردپرس را یاد بگیرید و همچنین با منابع رایگانی که میتوانید از آنها زبان CSS را آموزش ببینید آشنا شوید.
برای یادگیری آموزش ویرایش CSS در وردپرس و شخصیسازی ظاهری سایت، میتوانید از طراحی سایت با وردپرس بهره ببرید و در صورت نیاز به راهنمایی بیشتر، از خدمات پشتیبانی وردپرس استفاده کنید.
CSS (Cascade Style Sheets) یک زبان برنامهنویسی است که برای طراحی و بهبود ظاهر وبسایتها استفاده میشود. در وردپرس، CSS نقش کلیدی در شکلدهی به استایل وبسایتها ایفا میکند. یادگیری ویرایش CSS به کاربران این امکان را میدهد تا وبسایتهای خود را منحصربهفرد و مطابق با سلیقه شخصی خود طراحی کنند.
شاید بهتر باشد قبل از اینکه به موضوع ویرایش استایل یا CSS وردپرس بپردازیم، کمی با این زبان برنامه نویسی بیشتر آشنا شویم.
CSS چیست؟
سی اس اس یا Cascading Style Sheets زبان برنامهنویسی است که کنسرسیوم بین المللی شبکه جهانی وب یا W3C برای غلبه بر مشکلات و کمبودهای HTML پیشنهاد داده است. عملاً CSS مکمل زبان HTML است که شما را قادر میکند تا به راحتی بتوانید به ساختار صفحات خود ظاهر دلخواه را بدهید.
فرض کنید شما قصد دارید اندازه فونت متنهای خود را در تمام صفحات تغییر دهید، شما به راحتی میتوانید با تغییر در چند خط کد CSS اندازه فونت نوشتهها در تمام صفحات را تغییر دهید. CSS به توسعهدهندگان وب اجازه میدهد تا استایل، طرح و چیدمان صفحات وب را تعیین کنند. با استفاده از CSS، میتوان کارهایی مانند تعیین رنگها، قلمها، فواصل و اندازهها را انجام داد. این زبان به وبسایتها ظاهری حرفهایتر و جذابتر میبخشد.
اهمیت CSS در طراحی وبسایتهای وردپرسی
CSS نقش کلیدی در تجربه کاربری و طراحی وبسایتها دارد. طراحی مناسب و زیبای سایت میتواند بازدیدکنندگان را جذب کرده و میزان ماندگاری آنها را افزایش دهد. از جمله مهمترین فواید CSS میتوان به موارد زیر اشاره کرد:
-
جداسازی محتوا و طراحی: با استفاده از CSS، میتوانید طراحی و استایلهای وبسایت خود را از محتوای HTML جدا کنید. این جداسازی کمک میکند تا وبسایت شما قابلیت نگهداری و بهروزرسانی بیشتری داشته باشد.
-
بهبود سرعت بارگذاری: طراحی استایلها به همراه CSS میتواند به بهبود زمان بارگذاری صفحات کمک کند. بهجای بارگذاری تصاویر و عناصر سنگین، میتوانید با استفاده از کد CSS ظاهری جذاب و حرفهای بسازید.
-
سازگاری با دستگاههای مختلف: با طراحی واکنشگرای CSS، میتوانید اطمینان حاصل کنید که وبسایت شما در تمامی دستگاهها و اندازههای مختلف به خوبی نمایش داده میشود.
ویرایش و افزودن کدهای دلخواه CSS به قالب وردپرس
ایجاد تغییرات در فایل استایل CSS قالب وردپرس به هیچ عنوان کار سختی نیست، چرا که شما چندین روش برای انجام اینکار در اختیار دارید که امروز قصد داریم به تمام روشهای ویرایش CSS در وردپرس بپردازیم.
- ویرایش استایل CSS قالب وردپرس از طریق کدهای قالب
- نحوه اضافه کردن کدهای CSS به وردپرس با بخش سفارشی سازی
- اضافه کردن کدهای استایل CSS به وردپرس با افزونه
روشهای مختلف ویرایش CSS در وردپرس
ویرایش CSS در وردپرس یکی از زمینههای مهم برای شخصیسازی طراحی سایت و بهبود تجربه کاربری است. با استفاده از CSS میتوانید طراحی سایتتان را بهبود ببخشید و المانها را به شکلی که میخواهید تغییر دهید. در ادامه به بررسی روشهای مختلف ویرایش CSS در وردپرس میپردازیم.
اگر در روند ویرایش CSS در وردپرس به مشکل خوردی با پشتیبانی وبجامه تماس بگیر
اگه به نتیجه نرسیدی تمام کارای افزودن کد css ات رو بسپار به ما
استفاده از ویرایشگر CSS داخلی وردپرس
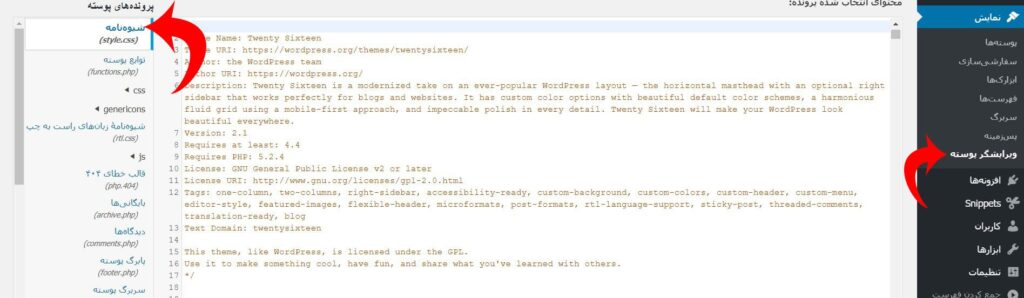
اگر قصد دارید تا فایلهای فعلی استایل قالب وردپرس خود را تغییر دهید یا کدی به آن اضافه کنید میتوانید از این روش استفاده کنید. برای اینکار کافیست از منوی مدیریت وردپرس به بخش نمایش » ویرایشگر پوسته مراجعه کنید تا وارد صفحه ویرایشگر فایل style.css شوید.

شما میتوانید تغییرات مورد نیاز خود را ایجاد کنید و در آخر روی دکمه بروزرسانی کلیک کنید تا تغییرات شما ذخیره شود.
نکات مهم :
- تغییراتی که در این بخش اعمال میکنید بعد از بروزرسانی قالب شما از بین خواهد رفت، پس به هیچ عنوان ایجاد تغییرات یا قرار دادن کدهای استایل از این طریق پیشنهاد نمیشود.
- احتمال دارد بخش ویرایشگر پوسته به دلیل استفاده از افزونه های امنیتی وردپرس غیرفعال شده باشد که برای اینکار باید از پنل هاست وردپرس یا FTP برای ایجاد این تغییرات استفاده کنید.
- قالبهای پیشرفتهتر از چندین فایل CSS استفاده میکنند که گاهی برای ویرایش فایل استایل باید به فایلهای درون قالب مراجعه کنید که توصیه میشود برای اینکار از طریق FTP یا پنل هاست وردپرس اقدام کنید.
اگر به دنبال تغییرات عمیقتر در طراحی سایت خود هستید، میتوانید فایلهای CSS خود را مستقیماً ویرایش کنید:
- به پیشخوان وردپرس بروید.
- روی “ظاهر” کلیک کنید و گزینه “ویرایشگر” یا “Theme Editor” را انتخاب کنید.
- در سمت راست، فایل CSS مربوط به تم خود را پیدا کرده و آن را باز کنید.
- تغییرات مورد نظر را اعمال کنید و فایل را ذخیره کنید.
توجه: این روش ریسک دارد، زیرا اگر کد را اشتباه وارد کنید، ممکن است سایت شما دچار مشکلات جدی شود. همچنین، اگر تم خود را بهروزرسانی کنید، این تغییرات ممکن است از بین بروند.
نحوه اضافه کردن کدهای CSS به وردپرس با بخش سفارشی سازی
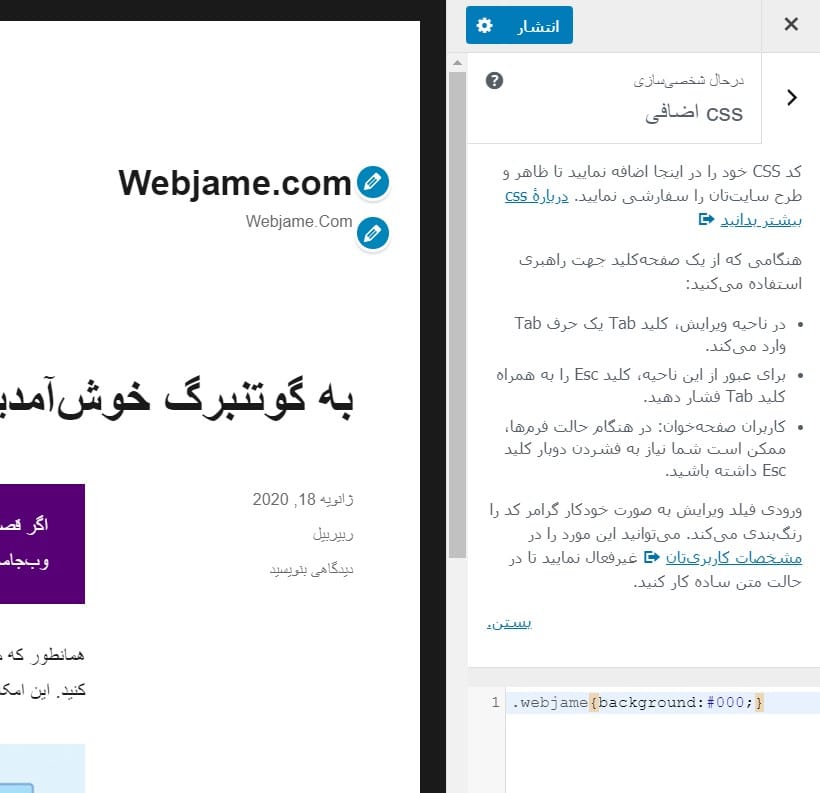
وردپرس به طور پیشفرض به شما اجازه میدهد تا کدهای CSS دلخواه خود را در سایت خود بارگذاری کنید، برای اینکار نیازی به نصب افزونه وردپرس ندارید، کافیست از بخش مدیریت وردپرس به بخش نمایش » سفارشی سازی مراجعه کنید و از این بخش روی قسمت Css اضافی کلیک کنید تا وارد صفحه قرار دادن کدهای استایل دلخواه شوید.
برای این کار مراحل زیر را دنبال کنید:
- به پیشخوان وردپرس بروید.
- روی “ظاهر” کلیک کنید.
- سپس “سفارشیسازی” را انتخاب کنید.
- در منوی سمت چپ، گزینه “CSS اضافی” یا “Additional CSS” را پیدا کنید.
- کد CSS مورد نظر خود را در کادر مربوطه وارد کنید و تغییرات را ذخیره کنید.
این روش بسیار ساده و کمهزینه است و شما میتوانید به راحتی تغییرات را مشاهده کنید

همانطور که میبینید این قسمت فرمی برای قرار دادن کدهای CSS در اختیار شما میگذارد، همچنین اگر در صورت وجود خطا در کدهای شما این ابزار به شما اخطار مبنی بر وجود خطا نمایش میدهد. شما بعد از وارد کردن کدها میتوانید پیشنمایش آنرا در بخش روبرو مشاهده کنید. یکی از مزایای استفاده از این قسمت برای قرار دادن کدهای CSS این است که بعد از بروزرسانی پوسته وردپرس این کدها از بین نخواهد رفت.
نکته : در صورت تغییر قالب تمامی این کدها از بین میرود، به همین خاطر قبل از تغییر قالب وردپرس بهتر است از کدها CSS خود پشتیبان تهیه کنید.
اضافه کردن کدهای استایل CSS به وردپرس با افزونه
دلایلی زیادی برای استفاده از افزونه وردپرس برای اضافه کردن CSS به سایت وردپرسی وجود دارد، اما معمولاً این مورد برای همه سایتها مورد نیاز نیست، چرا که اکثر قالبهای وردپرس بسیار پیشرفته کردهاند و اکثراً قسمتی برای افزودن کدهای استایل دلخواه به سایت دارند. ما در ادامه بهترین افزونههای اضافه کردن CSS دلخواه به وردپرس را برای شما آماده کردهایم که میتوانید از آنها استفاده کنید.
بسیاری از افزونهها وجود دارند که به شما امکان میدهند CSS سفارشی را به سایت خود اضافه کنید. این افزونهها معمولاً امکانات بیشتری نسبت به گزینه CSS اضافی وردپرس ارائه میدهند، مانند ویرایشگر بصری. برخی از افزونههای محبوب شامل:
- Simple Custom CSS
- Custom CSS Pro
- SiteOrigin CSS
-
Simple Custom CSS and JS
برای استفاده از این افزونهها، آنها را از قسمت “افزونهها” نصب و فعال کنید و سپس CSS خود را از طریق تنظیمات آنها وارد کنید.
افزونه Simple Custom CSS
افزونه Simple Custom CSS به شما کمک میکند تا استایل دلخواه خود را به سادگی وارد کنید. این افزونه بسیار ساده و سبک است و یک ابزار ساده جهت اضافه کردن Css دلخواه در اختیار میگذارد. Simple Custom CSS پرطرفدارترین افزونه جهت این کار است، همچنین این افزونه با وردپرس شبکهای نیز سازگاری کامل دارد و هماکنون میتوانید آنرا به طور رایگان از مخزن وردپرس دانلود کنید.

یکی از ویژگیهای مهم این افزونه سازگاری کامل آن با تمام قالب وردپرس است و به هیچ عنوان باعث بروز خطا روی سایت شما نمیشود و میتوانید با خیال راحت از آن استفاده کنید.
افزونه Simple Custom CSS and JS
افزونه Simple Custom CSS and JS یکی دیگر از افزونههای پرکاربرد در این زمینه است که به شما امکان این را میدهد تا به راحتی کدهای CSS دلخواه خود را در هر بخش از وردپرس که تمایل دارید اضافه کنید. این افزونه همچنین به شما امکان افزودن کدهای جاوا اسکریپت یا JS را نیز میدهد.

شما توسط این افزونه میتوانید کدهای CSS دلخواه خود را در هدر، فوتر و حتی بخش مدیریت وردپرس اضافه کنید.
افزونه SiteOrigin CSS

افزونه SiteOrigin CSS یکی دیگر از ابزاری است که به شما امکان افزودن کدهای دلخواه را میدهد، این افزونه دارای دو ویرایشگر دیداری و متن است و ابزار قدرتمندی برای ایجاد تغییرات ظاهری روی قالب وردپرس است.
افزونه WP Add Custom CSS
افزونه WP Add Custom CSS به شما کمک میکند تا کدهای دلخواه خود را ه صفحات خود اضافه کنید. این افزونه یک باکس ساده در اختیار شما میگذارد تا کدهای دلخواه خود را در آن قرار دهید.

تمام این افزونه رایگان بوده و شما به راحتی میتوانید از مخزن وردپرس دانلود کنید، هرکدام با توجه به نیاز شما امکانات مختلفی را در اختیارتان میگذارند، اما معمولاً قالبهای وردپرسی باتوجه به پیشرفتی که داشتند بخشی را برای افزودن کدهای CSS دلخواه شما قرار دادهاند که میتوانید از آنها استفاده کنید و نیازی به نصب افزونه اضافه برای این منظور ندارید.
استفاده از چایلد تم برای اضافه کردن کد CSS در وردپرس
- چایلد تم یک تم فرعی است که از قالب اصلی ارثبری میکند.
- با استفاده از چایلد تم میتوانید تغییرات CSS را بدون تأثیر بر فایلهای اصلی قالب اعمال کنید.
- برای این کار ابتدا باید یک چایلد تم ایجاد و فعال کنید، سپس تغییرات CSS را در آن اعمال کنید.
- مزیت: این روش به شما امکان میدهد تا بدون نگرانی از بهروزرسانیهای قالب، تغییرات خود را حفظ کنید.
نکات مهم:
-
دقت در ویرایش:قبل از اعمال هرگونه تغییر، حتماً از قالب خود یک نسخه پشتیبان تهیه کنید.
-
استفاده از ابزار بازرسی:از ابزار بازرسی مرورگر (مانند ابزار بازرسی گوگل کروم) برای یافتن کلاسهای CSS مورد نظر خود استفاده کنید.
-
انتخاب روش مناسب:با توجه به نیاز و دانش خود، روش مناسب برای ویرایش CSS را انتخاب کنید.
استفاده از ابزارهای توسعهدهنده مرورگر
یکی از بهترین روشها برای آزمایش سریع CSS، استفاده از ابزارهای توسعهدهنده مرورگر است. با این ابزارها میتوانید به راحتی المانها را انتخاب کرده و استایلهای CSS آنها را در زمان واقعی تغییر دهید:
- کلیک راست روی المان مورد نظر و انتخاب “Inspect” یا “Inspect Element”.
- در بخش “Styles”، میتوانید CSS المان را ویرایش کنید و تغییرات را در زمان واقعی مشاهده کنید.
این روش به شما کمک میکند تا به سرعت تصمیم بگیرید که چه تغییراتی را باید در فایل CSS خود اعمال کنید.
سئو سایت فروشگاهیت رو بسپار به ما
اگه میخوای توی گوگل جایگاه بگیری ، یه سر به صفحه سئو سایت فروشگاهی ما بزن! یا با کارشناسان ما در ارتباط باش سفارشتو ثبت کن
از چه منابعی برای یادگیری کدنویسی CSS استفاده کنیم؟
قطعاً ایجاد تغییرات و استایلهای زیبا توسط CSS نیازمند زمان و تجربه زیادی است، اما شما به عنوان یک وبمستر باید با این زبان آشنایی داشته باشید تا در صورت بروز مشکلات بتوانید به راحتی این مشکلات را رفع کنید و تغییرات دلخواه خود را اعمال کنید.

بهترین آموزش رایگان CSS را W3Schools CSS Tutorial ارائه میدهد. این سایت با ارائه مثالها و آموزشهای ساده کمک میکند تا به راحتی با این زبان آشنایی کامل پیدا کنید. توجه داشته باشید برای استفاده از این سایت نیاز نیست زبان انگلیسی قوی داشته باشید و به راحتی میتوانید با آن ارتباط برقرار کنید.
یکی از ابزارهای قدرتمندی که میتوانید در ویرایش CSS استفاده کنید، ابزار Inspect (بازرسی) است که در مرورگرهای مدرن وجود دارد. با کلیک راست بر روی هر عنصر صفحه و انتخاب گزینه “Inspect”، میتوانید ساختار HTML و CSS آن عنصر را مشاهده کنید. این ابزار شما را قادر میسازد تا به راحتی:
- شناسایی عناصر: با مشاهده کد HTML، میتوانید مشخص کنید کدام عناصر در حالتی که میخواهید ویرایش کنید، قرار دارند.
نکات و ترفندهای ویرایش CSS در وردپرس
ویرایش CSS برای بهینهسازی طراحی و ظاهر وردپرس یکی از مهارتهای مهم برای توسعهدهندگان و طراحان وب محسوب میشود. در این متن، نکات و ترفندهایی را بررسی خواهیم کرد که به شما کمک میکند تا CSS سایت وردپرسی خود را بهینهتر کنید.
استفاده از ابزار Inspect برای شناسایی عناصر
یکی از ابزارهایی که میتواند به شما در ویرایش CSS کمک کند، ابزار Inspect است که در اکثر مرورگرهای مدرن، از جمله کروم، فایرفاکس و مایکروسافت اج، وجود دارد. با راستکلیک بر روی هر عنصر صفحه و انتخاب گزینه “Inspect”، میتوانید کد HTML و CSS مربوط به آن عنصر را مشاهده کنید.
این ابزار به شما اجازه میدهد:
-
شناسایی عناصر: با استفاده از ابزار Inspect، به راحتی میتوانید عناصر مختلف را شناسایی کنید و ببینید که کدام کلاسها و IDها به آنها تعلق دارند.
-
تست تغییرات آنی: شما میتوانید CSS را به صورت مستقیم در ابزار Inspect تغییر دهید و فوراً تغییرات را مشاهده کنید، بدون اینکه نیازی به ذخیرهسازی فایلها داشته باشید. این قابلیت به شما کمک میکند تا بهترین طراحی را انتخاب کنید.
-
بررسی تناقضات: در صورتی که دو یا چند کلاس به یک عنصر تعلق داشته باشند و ویژگیهای یکسانی را تعریف کنند، میتوانید از ابزار Inspect استفاده کنید تا اولویتی که CSS بر اساس آن تعیین میکند، را مشاهده کنید.
مدیریت سلسلهمراتب CSS
مدیریت سلسلهمراتب CSS یکی از جنبههای کلیدی در طراحی وب است. از آنجا که CSS بر اساس “قانون خاصیت و اولویت” عمل میکند، درک سلسلهمراتب CSS به شما کمک میکند تا استایلهای مدنظر خود را به درستی اعمال کنید.
-
استفاده از خاصیتها: آشنایی با خاصیتها و چگونگی چینش آنها به شما کمک میکند تا بهتر تشخیص دهید کدام استایل باید در اولویت قرار گیرد. به عنوان مثال، اگر دو قانون CSS برای یک عنصر وجود داشته باشد، قانون با خاصیت بالاتر (مثل ID) بر قانون با خاصیت پایینتر (مثل کلاس) غالب خواهد بود.
-
سفارشیسازی استایلها: برای سفارشیسازی استایلها، میتوانید از کلاسها و IDهای منحصربهفرد استفاده کنید. به این ترتیب، میتوانید اطمینان حاصل کنید که تغییرات شما بر روی سایر عناصر تأثیری نخواهد داشت.
-
اجتناب از استفاده زیاد از !important: هرچند که
!importantمیتواند به شما در اولویتبندی استایلها کمک کند، اما استفاده بیش از حد از آن میتواند به پیچیدگی کد و مشکلاتی در نگهداری منجر شود. سعی کنید بهجای استفاده از!important، ساختار سلسلهمراتبی CSS خود را بهتر مدیریت کنید.
آیا میخواهید وبسایت وردپرسی خود را با طراحی منحصر به فرد و جذابتر کنید؟
با افزودن کد CSS سفارشی، به راحتی میتوانید استایلها و جلوههای دلخواه خود را به آن اضافه کنید و تجربه کاربری بینظیری را برای بازدیدکنندگان سایت فراهم کنید!
نکات مربوط به واکنشگرایی CSS
با استفاده از CSS واکنشگرا (Responsive CSS)، میتوانید سایت خود را برای دستگاههای مختلف بهینه کنید. استفاده از تکنیکهای واکنشگرایی به شما کمک میکند تا کاربران تجربه بهتری را در هر دستگاهی داشته باشند.
-
استفاده از کوئریها: یکی از متداولترین روشها برای ایجاد طراحی واکنشگرا، استفاده از медиа کوئریها است. با تعریف استایلهای خاص برای اندازههای مختلف صفحه، میتوانید اطمینان حاصل کنید که طراحی شما به خوبی در سایزهای مختلف نمایش داده میشود.
-
استفاده از واحدهای نسبی: به جای استفاده از واحدهای ثابت (مثل پیکسل)، میتوانید از واحدهای نسبی (چون درصد، em و rem) استفاده کنید. این امر به شما امکان میدهد تا طراحیتان بهتر با سایز صفحه تطابق پیدا کند.
-
آزمایش روی دستگاههای مختلف: حتماً طراحی خود را بر روی دستگاهها و مرورگرهای مختلف تست کنید. برای این کار میتوانید از ابزارهای شبیهساز یا دستگاههای واقعی استفاده کنید.
نکات مهم در ویرایش CSS در وردپرس
-
پشتیبانگیری: همیشه قبل از اعمال تغییرات در CSS، از وبسایت خود پشتیبانگیری کنید. این کار به شما امکان میدهد تا در صورت بروز مشکل، به نسخه قبلی بازگردید.
-
استفاده از کلاسها و IDهای مناسب: هنگام نوشتن کدهای CSS، از کلاسها و IDهای مناسب استفاده کنید تا کدهای شما سازمانیافته و قابل فهم باشند.
-
تست در دستگاههای مختلف: پس از اعمال تغییرات، حتماً وبسایت خود را در دستگاههای مختلف مانند موبایل، تبلت و دسکتاپ تست کنید تا اطمینان حاصل کنید که طراحی واکنشگرا به درستی کار میکند.
-
بهروزرسانی قالب: اگر از روش ویرایش مستقیم فایلهای قالب استفاده میکنید، توجه داشته باشید که بهروزرسانی قالب ممکن است تغییرات شما را پاک کند. بنابراین، از این روش با احتیاط استفاده کنید.
سوالات متداول
CSS چیست و چه کاربردی دارد؟
چگونه میتوان CSS را در وردپرس ویرایش کرد؟
آیا نیاز به دانش برنامهنویسی برای ویرایش CSS هست؟
اگر تغییرات CSS اعمال نشود، چه باید کرد؟
آیا میتوان CSS را در فایلهای قالب وردپرس ویرایش کرد؟
چه نوع تغییراتی را میتوان با CSS انجام داد؟
چگونه میتوان یک کد CSS را برای یک عنصر خاص هدف قرار داد؟
چگونه میتوان تغییرات CSS را در صفحات موبایل بهینه کرد؟
کدهای CSS چه تغییراتی را در سایت ایجاد میکنند ؟
کدام روش را برای افزودن کدهای استایل Css پیشنهاد میدهید ؟
من بعد از اضافه کردن کدها تغییرات را در سایت خودم نمیبینم مشکل از کجا است ؟
آیا استفاده بیش از حد کدهای Css باعث بروز مشکل میشود ؟
حرف آخر
ویرایش CSS در وردپرس ابزار قدرتمندی است که به شما اجازه میدهد تا وبسایت خود را به صورت دلخواه طراحی کنید و تجربه کاربری بهتری را ارائه دهید. با استفاده از ویرایشگر CSS داخلی، پلاگینها و ویرایش CSS از طریق قالب، میتوانید طراحی وبسایت خود را بهبود بخشید و آن را با نیازها و سلیقههای کاربران خود سازگار کنید. به یاد داشته باشید که در هنگام ویرایش CSS، سادگی و کاربرپسندی را در اولویت قرار دهید و از تغییرات سریع و بدون تحلیل کافی خودداری کنید.

سلام شما تو لوگوه خودتون چه فونتی استفاده کردید
دروود
الان حضور ذهن ندارم. دو سال پیش اینو طراحی کردیم