
Blog
رفع مشکل قرار دادن کد اینماد در وردپرس

این روزها فروشگاههای اینترنتی برای اینکه بتوانند اعتبار کسب و کار خود را افزایش دهند، اینماد یا Enamad دریافت میکنند، بعد از انجام فرایند دریافت مجوز اینماد این مرکز کد مخصوص وبسایت را در اختیار مدیر آن وبسایت قرار میدهد تا برای نمایش در سایت خود قرار دهند. اما نکتهای که وجود دارد اینجاست که این کد هنگام قرار گرفتن به صورت اتوماتیک در وردپرس دچار تغییر میشود که همین موضوع باعث بروز مشکل برای فروشگاههای اینترنتی ووکامرس میشود. امروز قصد داریم در این مقاله نحوه رفع این مشکل را به طور کامل آموزش دهیم، با ما در وبجامه همراه شوید.
برای رفع مشکل قرار دادن کد اینماد در وردپرس، میتوانید از خدمات حرفهای طراحی سایت با وردپرس بهره ببرید که به شما کمک میکند تا به راحتی این کد را در سایت خود قرار دهید و در صورت نیاز به پشتیبانی، از خدمات پشتیبانی وردپرس Webjame.Com استفاده کنید.

قطعاً شما هم با این مشکل روبرو شدهاید که بعد از اینکه کد اینماد را در فوتر وردپرس خود قرار میدهید، بنر اینماد نمایش داده میشود، اما وقتی کاربر روی آن کلیک میکند وارد صفحهی خطای 404 اینماد مانند تصویر بالا میشود در صورتی که باید وارد صفحه مربوط به مجوز شما شود.
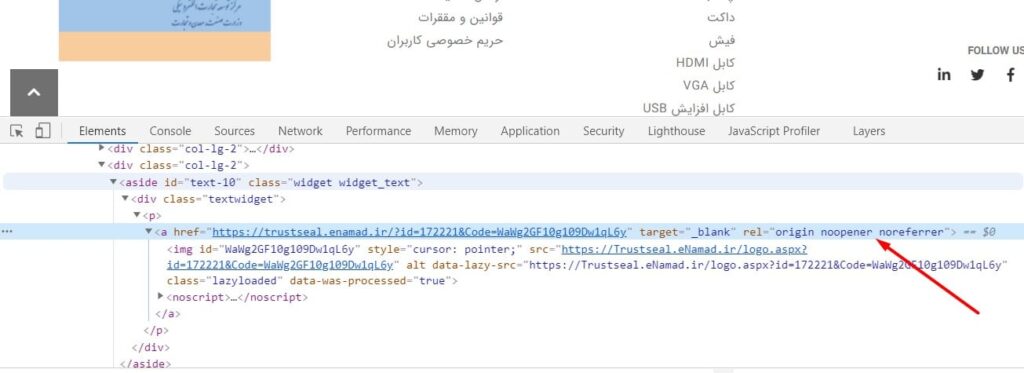
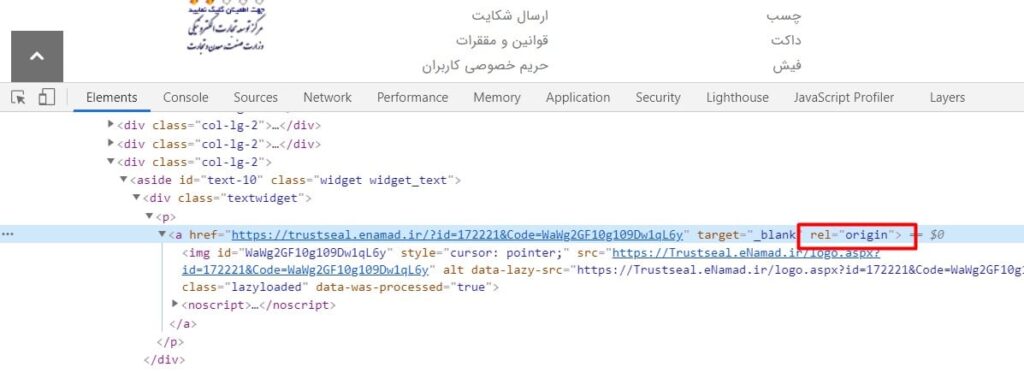
دلیل بروز این مشکل این است که وردپرس به لینکهای خارجی سایت به طور اتوماتیک کدهای ” noopener noreferrer ” اضافه میکند و باعث بروز این مشکل میشود. برای مشاهده این تغییر کافیست روی اینماد خود راست کلیک کرده و روی گزینه “inspect” کلیک کنید.

برای رفع این مشکل فقط کافیست طبق آموزش زیر عمل کنید، تا کد شما بدون مشکل در سایت قرار بگیرد.
نحوه رفع خطای 404 کد اینماد در وردپرس
برای اینکار شما باید کد زیر را به فایل فانکشن قالب وردپرس خود طبق آموزش قرار دادن کد دلخواه در Function.php وردپرس و یا افزودن کد دلخواه به فانکشن وردپرس توسط افزونه شخصی Site-Specific Webjame.Com اضافه کنید.
//This code removes noreferrer from your new or updated posts - Webjame.com
function webjame_targeted_link_rel($rel_values) {
return '';
}
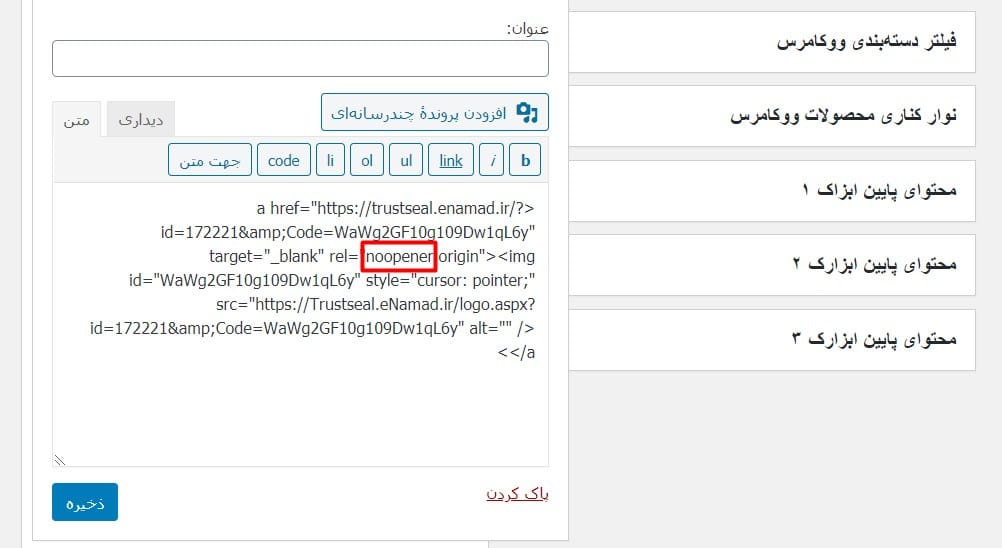
add_filter('wp_targeted_link_rel', 'webjame_targeted_link_rel',999);بعد از اضافه کردن این کد باید به ابزارکی که توسط آن کد اینماد را اضافه کردهاید مراجعه کنید و noopener را از rel="noopener origin" حذف کنید.

حالا روی دکمه “ذخیره” کلیک میکنید و اگر به سایت خود مراجعه کنید و از طریق inspect سایت خود را مشاهده کنید، میبینید که کد اینماد بدون تغییری در سایت در حال نمایش است و وقتی روی اینماد کلیک کنید وارد صفحه مخصوص کسب و کار خود خواهید شد.

اگر بعد از قرار دادن کد و ویرایش کد اینماد همچنان با مشکل روبرو هستید، باید کش مرورگر و کش وردپرس را خالی کنید و مجدداً بررسی کنید. برای آشنایی با نحوه پاک کردن کش مرورگر میتوانید مقاله آموزش نحوه پاک کردن کش مرورگر کامپیوتر را مطالعه کنید.
افزونه قرار دادن کد اینماد و ساماندهی در وردپرس
افزونه E-namad & Shamed Logo Manager از کد کوتاه و ابزارک استفاده می کند تا به شما کمک کند لوگوهای اینماد، رسانه (شامد) و زرین پال را در هر بخشی از وبسایت خود که تمایل دارید نمایش دهید. برای اینکار کافیست طبق آموزش نحوه نصب افزونه در وردپرس آنرا نصب و فعال کنید تا به راحتی کد اینماد خود را قرار دهید.

قطعاً روشهای دیگری هم برای رفع این مشکل وجود دارد، اما ما سعی کردیم اصولیترین و بهترین روش را به شما آموزش دهیم. امیدوارم این آموزش برای شما مفید بوده باشد، اگر سوالی در این رابطه داشتید حتماً در بخش نظرات از ما بپرسید. این صفحه را با دوستان خود در شبکههای اجتماعی به اشتراک بگذارید.


سلام
وقت بخیر
خیلی خیلی ممنون. خدا خیرتون بده. چند وقتی بود اینماد سایتم خطای 404 میداد. حتی کارشناسای اینماد هم نمیدونستن ایراد از چیه و جواب سربالا میدادن. ولی با راه حل شما مسئله برطرف شد. ممنون
دروود بر شما
خوشحالم که مفید بوده
مرسی مرسی خیلی بدردخورد دمتون گرم
واقعا ممنون حتی کارشناسای اینماد هم نمیدونستن
بسیار سپاسگزارم. موفق باشید
ممنون از آموزش خوبتون
بسیار ممنون. مشکل من رو کامل حل کرد
عالی بود. عالی عاااااااااالی… ممنونم…
عااالیی
برای نصب اینماد تمام مراحل سایت شمارو رفتم ولی noopenerحذف نمیشود
دروود
از روش افزونه استفاده کنید.
روش اول باید در کل عملی بشه، چرا که کل لینک ها رو حذف میکنه اما اگه میبینید جواب نمیده، از افزونه اینماد که معرفی کردیم استفاده کنید.
سلام
آقا خدا خیرتون بده
ممنون مشکلمون حل شد
دمتون گرم عالی بود، دوست عزیز من یه مشکل بزرگ با المنتور دارم. الان چند روزی میشه که کلا بالا نمیاد و من نمیتونم هیچکدوم از صفحاتمو ویرایش کنم
دروود بر شما
لطف بفرمائید از بخش پرسش و پاسخ این مورد رو بپرسید تا پاسخ برای شما عزیز ارسال شود.
با تشکر
سلام
تکرار کلمه webjame داخل کد بالا به چه دلیلی هست؟ تشکر
یکی داخل comment هستش که نشون میده این کد برای چه موردی هستش
دومی هم اسم فانکشن هستش
سلام. من کارهایی که گفتین رو انجام دادم ولی بازم صفحه 404 می یاد. حتی با افزونه هم درست نشد. ممنون میشم کمکم کنید