افزایش سرعت وردپرس با افزونه Lazy Load برای تصاویر

آیا قصد دارید ویژگی Lazy Load یا بارگذاری تنبل را برای تصاویر خود در وردپرس فعال کنید ؟ استفاده از افزونه Lazy Load این امکان را برای سایت شما فراهم میکند تا تصاویر را با تاخیر بارگذاری کند، اینکار باعث افزایش سرعت بارگذاری سایت شما میشود. در این آموزش وردپرس قصد داریم آموزش دهیم چطور Lazy Load را در سایت خود فعال کنید.

آنچه در این مقاله میخوانید :
- چرا باید تصاویر از ویژگی Lazy Load در وردپرس برخوردار باشند ؟
- غیرفعال کردن Lazy Load پیشفرض وردپرس 5.5
- نصب افزونه Lazy Load برای تصاویر وردپرس
- سوالات متداول
چرا باید تصاویر از ویژگی Lazy Load در وردپرس برخوردار باشند ؟
هیچ کسی سایت کند را دوست ندارد، در واقع طبق تحقیقات انجام شده یک ثانیه کندتر بودن وبسایت باعث کاهش 7% فروش، 11% بازدید کننده کمتر و کاهش 16% رضایت کاربران میشود.
تصاویر همیشه بیشتری زمان بارگذاری در صفحات را از کاربران میگیرند و اگر شما مقالهای با تصاویر زیاد داشته باشید سرعت سایت شما شدیداً افت میکند.
یکی از روشها برای افزایش سرعت بارگذاری صفحات سایت شما استفاده از Lazy Load است، با استفاده از این قابلیت سایت شما تصاویر را بعد از باقی موارد بارگذاری میکند. این کار باعث میشود ظاهر سایت شما سریعاً به نمایش دربیاید و بعد تصاویر یک به یک بارگذاری شوند.
البته برای بهینه سازی سرعت سایت راهکارهای بسیاری وجود دارد مثل :
همچنین شما میتوانید وظیفه بهینه سازی سرعت وردپرس خود را به گروه وبجامه بسپارید تا سرعت وردپرس شما را تا حد ممکن افزایش دهند.
ویژگی Lazy Load در وردپرس چطور عمل میکند ؟
وقتی کاربر به یکی از صفحات شما مراجعه میکند، در حالت عادی تمام تصاویر به صورت همزمان شروع به بارگذاری میکنند، اما با استفاده از Lazy Load یا بارگذاری تنبل تصاویر کاربر فقط تصاویری که در آن بخش خواست وجود دارد را بارگذاری میکند و بعد از اسکرول کردن کاربر تصاویر به ترتیب شروع به بارگذاری میکنند.
ما امروز قصد داریم به شما نحوه فعال کردن افزونه Lazy Load در وردپرس را آموزش دهیم تا بتوانید به راحتی این ویژگی خاص را به سایت خود اضافه کنید.
غیرفعال کردن Lazy Load پیشفرض وردپرس 5.5
همانطور که میدانید وردپرس از نسخه 5.5 به طور اتوماتیک Lazy Load را به هسته خود اضافه کرده، اما شاید شما همچنان بخواهید این ویژگی را غیرفعال کنید و از افزونه وردپرس برای انجام این کار استفاده کنید. برای اینکار کافیست کد زیر را از طریق طریق آموزش قرار دادن کد دلخواه در Function.php وردپرس و یا افزودن کد دلخواه به فانکشن وردپرس توسط افزونه شخصی Site-Specific اضافه کنید تا این قابلیت روی وردپرس شما به طور کل غیرفعال شود. Webjame.Com
add_filter( 'wp_lazy_loading_enabled', '__return_false' );نصب افزونه Lazy Load برای تصاویر وردپرس
بهترین روش برای اضافه کردن قابلیت Lazy Load یا بارگذاری با تاخیر تصاویر در وردپرس استفاده از افزونه است، چرا که شما به راحتی با چند کلیک میتوانید به سایت خود قابلیت Lazy Load را اضافه کنید. ما سعی کردیم بهترین و پرطرفدارترین افزونه Lazy Load در وردپرس را برای شما آماده و معرفی کنیم.
البته باید توجه داشته باشید که بسیاری از قالب وردپرس از قابلیت Lazy Load پشتیبانی میکنند و برای این منظور نیازی به نصب افزونه وردپرس مجزا نیست، اما اگر قالب شما از این ویژگی پشتیبانی نمیکند به راحتی میتوانید با افزونههایی که در ادامه توضیح دادهایم به سایت خود اضافه کنید.
افزودن قابلیت Lazy Load به وردپرس با افزونه BJ Lazy Load

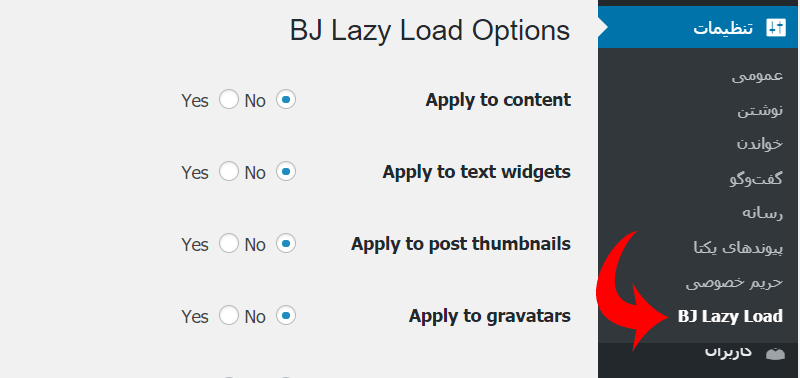
یکی از بهترین افزونهها برای قابلیت Lazy Load افزونه کاربردی BJ Lazy Load که شما به طور رایگان میتوانید آنرا از مخزن وردپرس تهیه کنید. برای شروع شما باید افزونه BJ Lazy Load را نصب و فعال نمائید، اگر با نحوه نصب افزونه در وردپرس آشنا نیستید، حتما آموزش نحوه نصب افزونه در وردپرس را مطالعه کنید. بعد از فعالسازی افزونه کافیست از منوی مدیریت وردپرس به تنظیمات » BJ Lazy Load مراجعه کنید.

تنظیمات این افزونه بسیار ساده است و به راحتی میتوانید انجام دهید، ما برای راحتی شما مهمترین قسمتهای این افزونه را برای شما در زیر آوردهایم :
- Apply to content : این گزینه Lazy Load را روی محتوای نوشتهها و صفحات سایت شما فعال میکند.
- Apply to text widgets : این گزینه Lazy Load را روی ابزارکهای شما فعال میکند.
- Apply to post thumbnails : این گزینه Lazy Load را روی تصاویر بندانگشتی فعال میکند.
- Apply to gravatars : این گزینه روی آواتار کاربران و نویسندگان فعال میکند.
- Lazy load images : این گزینه Lazy Load را روی تصاویر فعال میکند.
- Lazy load iframes : این گزینه Lazy Load را روی iframe ها فعال میکند.
- Placeholder Image URL : در اینجا آدرس تصویر پیش از بارگذاری را فعال میکند.
- Skip images with classes : این گزینه کلاسهای که قصد دارید روی آنها Lazy Load فعال نشود را مشخص میکند.
- Threshold : این گزینه میزان فاصله کاربر تا رسیدن به تصویر برای بارگذاری را مشخص میکند.
- Use low-res preview image : این گزینه قبل از بارگذاری کامل تصاویر، تصویر با کیفیت پایینتر را به کاربران نشان میدهد.
تمام تنظیمات این افزونه موارد بالاست و شما به راحتی میتوانید این افزونه را با توضیحات بالا استفاده کنید. بعد از مشخص کردن تنظیمات کافیست روی “ذخیره تغییرات” کلیک کنید.
Lazy Load کردن تصاویر با افزونه وردپرس Lazy Load – Optimize Images

افزونه Lazy Load – Optimize Images توسط تیم WP-Rocket به طور رایگان منتشر شده که تا به حال بیش از 100هزار نصب فعال داشته است. اگر به دنبال اضافه کردن بارگذاری تنبل یا همان Lazy Load به وردپرس هستید، بهترین گزینه استفاده از این افزونه است.
این افزونه تمامی تصاویر، ویدئوها، IFrameها به صورت Lazy Load بارگذاری میکند و فایل اسکریپت بارگذاری شده این افزونه کمتر از 10کیلوبایت است که باعث میشود تا حجم کلی صفحه شما کاهش پیدا کند.
این افزونه هیچ پنل مدیریتی ندارد و برای فعالسازی آن بعد از نصب و راهاندازی کافیست از منوی مدیریت وردپرس به بخش تنظیمات »Lazy Load مراجعه کنید و سه گزینه برای فعالسازی وجود دارد که میتوانید آنها را فعال کنید.
Lazy Load کردن تصاویر با افزونه وردپرس a3 Lazy Load

افزونه a3 Lazy Load به شما کمک میکند تا به سایت خود قابلیت LazyLoad را اضافه کنید. این افزونه بسیار پرطرفدار بوده و تا به حال 200هزار نصب فعال داشته که به طور رایگان میتوانید از مخزن وردپرس نصب و فعال کنید. اگر با نحوه نصب افزونه در وردپرس آشنا نیستید، حتما آموزش نحوه نصب افزونه در وردپرس را مطالعه کنید.
این افزونه پنل تنظیمات پیشرفتهتری نسبت به دو افزونه قبلی دارد، برای دسترسی به بخش پیکربندی این افزونه کافیست از بخش تنظیمات » a3 Lazy Load مراجعه کنید و گزینه مورد نظر خود را فعال کنید.
کدام افزونه Lazy Load بهتر است ؟
ما سعی کردیم هر سه افزونه را چندین بار در شرایط برابر بررسی کنیم، البته فرایند اجرا و عملکرد این سیستم یکسان است اما باتوجه به تنظیماتی که برای هر افزونه وجود دارد، افزونه Bj Lazy Load بهترین عملکرد، بعد از افزونه Lazy Load – Optimize Images بهترین عملکرد را داشت و ضعیفترین عملکرد بین هر سه افزونه برای a3 Lazy Load بوده است.
امیدوارم این افزونهها وردپرس به شما کمک کرده باشد تا سرعت سایت خود را افزایش دهید، توجه داشته باشید که این افزونه حجم تصاویر شما را کاهش نمیدهد و برای بهینه سازی تصاویر خود حتماً آموزش بهینه سازی تصاویر وردپرس بدون افت کیفیت را مطالعه کنید.
سوالات متداول
احتمالاً در رابطه با مسئله Lazy Load سوالات زیادی برای شما بوجود خواهد آمد که به برخی از آنها خواهیم پرداخت :
بله، Lazy Load تصاویر را با تاخیر شروع به بارگذاری میکند که این امکان باعث میشود تا تعداد درخواستهای اولیه سمت سرور کاهش پیدا کند و هنگام ورود کاربر ابتدا کدها و نوشتهها بارگذاری شوند.
از آنجایی که پرحجمترین قسمت هرسایت تصاویر آن است، اگر آنها با تاخیر اجرا شوند قطعا باعث افزایش چشمگیر سرعت وردپرس میشوند.
شاید اینکار برای شما بسیار دشوار باشد، از آنجایی که امکان دارد برای اضافه کردن به صورت دستی کدها بسیار دردسر داشته باشید و امکان خطا بسیار بالاست ما توصیه میکنیم حتماً برای اینکار از افزونه وردپرس استفاده کنید.
شما باید بررسی کنید که آیا استفاده از Lazy Load موجود در قالب وردپرس شما تاثیر بهتری دارد یا استفاده از افزونه مجزا، ما پیشنهاد میکنیم از یکی از 8 ابزار مفید برای آنالیز و تست سرعت سایت وردپرس استفاده کنید و تعداد درخواستهای سایت خود را بررسی کنید، ببینید در کدام تعداد درخواستهای سمت سرور کمتر است.
خیر، این قابلیت به شما کمک میکند تا تصاویر را دیر بارگذاری کنید و به هیچ عنوان باعث کاهش حجم تصاویر شما نمیشود.
خیر، کدهای LazyLoad به شکلی است که به هیچ عنوان تاثیری روی کدهای دیگر نخواهد گذاشت و بعد از فعالسازی قالب وردپرس شما به خوبی بارگذاری خواهد شد و هیچ اختلالی روی سایت شما ایجاد نخواهد کرد.
اگر سوالی در این رابطه داشتید حتماً در بخش نظرات از ما بپرسید. ما را در شبکههای اجتماعی توئیتر و لینکدین حتماً دنبال کنید و فراموش نکنید که در خبرنامه سایت حتماً عضو شوید. Webjame.Com

