
Blog
آموزش افزونه LiteSpeed Cache

با رشد روزافزون وبسایتها و افزایش رقابت آنلاین، سرعت بارگذاری صفحات بیش از هر زمان دیگری اهمیت پیدا کرده است. مطالعات نشان میدهد که حتی یک ثانیه تأخیر در بارگذاری سایت میتواند منجر به کاهش قابل توجه نرخ تبدیل، افزایش نرخ پرش کاربران و در نهایت افت رتبه سایت در نتایج جستجو شود.اینجاست که اهمیت استفاده از یک افزونه کش وردپرس قدرتمند خودنمایی میکند.
یکی از بهترین و کاملترین ابزارهایی که میتواند به طور قابل توجهی سرعت سایت شما را افزایش دهد، افزونه LiteSpeed Cache است. اما چگونه باید این افزونه را نصب، پیکربندی و بهینه سازی کنیم تا بهترین نتیجه را بگیریم؟
در این مقاله با محوریت آموزش افزونه LiteSpeed Cache، به صورت گام به گام شما را با نحوه نصب، تنظیمات کش وردپرس، بهینهسازی تصاویر، افزایش سرعت سایت و مقایسه این افزونه با رقبا آشنا خواهیم کرد.
لایت اسپید کش یک افزونه کاملا رایگان است که برای افزایش سرعت وردپرس استفاده میشود این افزونه با بیش از 2 میلیون نصب فعال جز بهترین افزونهها برای اینکار به حساب میآید .
طبق بررسی Kinsta:
“LiteSpeed Cache به طرز شگفتانگیزی میتواند عملکرد صفحات را بدون وابستگی به هاستینگ خاصی بهبود دهد و رقیبی جدی برای بهترین افزونههای کش وردپرس به حساب میآید.”
افزونه کش وردپرس یکی از ضروریترین ابزارها برای افزایش سرعت سایت و بهبود تجربه کاربری است.

اگر با نحوه نصب افزونههای وردپرس آشنا نیستید حتماً آموزش نحوه نصب افزونه در وردپرس را مطالعه کنید.
قبل از استفاده از LiteSpeed Cache بهتر است که از سایت خود بکآپ بگیرید چون که اگر مشکلی پیش بیاید بتوانید تا سایت خود را بازگردانید.
آموزش فعالسازی Object Cache افزونه کش
برای فعال کردن Object Cache:
-
وارد تنظیمات Object شوید.
-
اگر سرورتان Redis یا Memcached را پشتیبانی میکند، فعالش کنید.
-
این کار باعث میشود کوئریهای دیتابیس کش شوند و سرعت بارگذاری صفحات بالاتر برود.
تنظیمات مرورگر کش (Browser Cache) کش وردپرس
در تنظیمات Browser Cache:
-
کش مرورگر را فعال کنید تا فایلهای استاتیک (مثل عکسها) برای کاربران ذخیره شوند.
-
TTL کش مرورگر را روی حداقل ۳۰ روز تنظیم کنید.
این کار باعث کاهش درخواستهای سرور در بازدیدهای بعدی میشود.
آموزش نصب افزونه LiteSpeed Cache
آموزش افزونه LiteSpeed Cache را از مراحل اولیه نصب تا تنظیمات حرفهای آن قدمبهقدم با هم پیش میبریم.
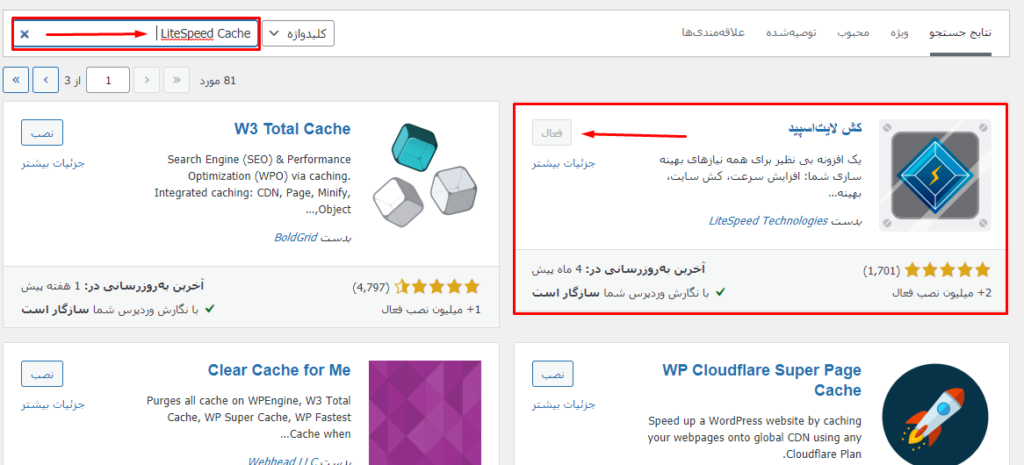
برای نصب افزونه LiteSpeed Cache:
-
وارد پیشخوان وردپرس شوید.
-
به مسیر افزونهها > افزودن بروید.
-
عبارت “LiteSpeed Cache” را جستجو کنید.
-
روی نصب و فعالسازی کلیک کنید.
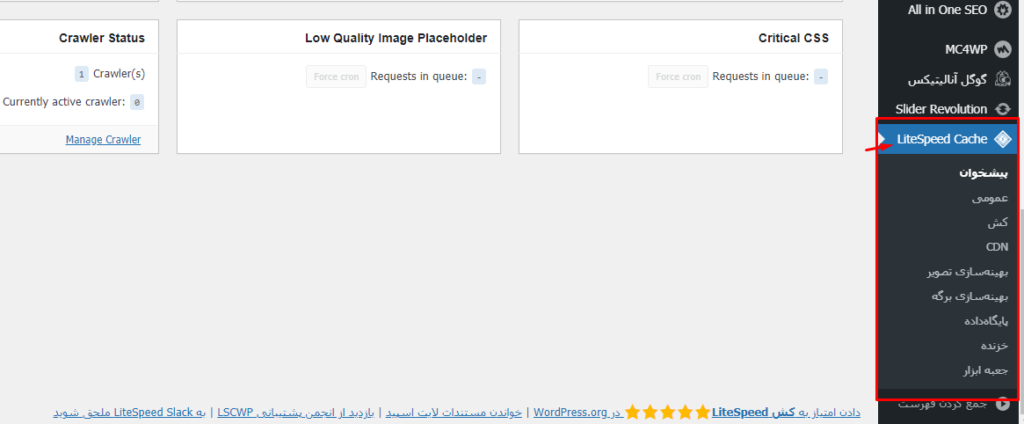
با فعال شدن افزونه، یک گزینهی جدید با نام LiteSpeed Cache در منوی وردپرس ظاهر میشود.

بعد از نصب و فعال سازی ، گزینهی LiteSpeed Cache در منوی پیشخوان وردپرس افزوده میشود.

منوی LiteSpeed Cache چند بخش دارد که در ادامه با آنها آشنا میشویم:
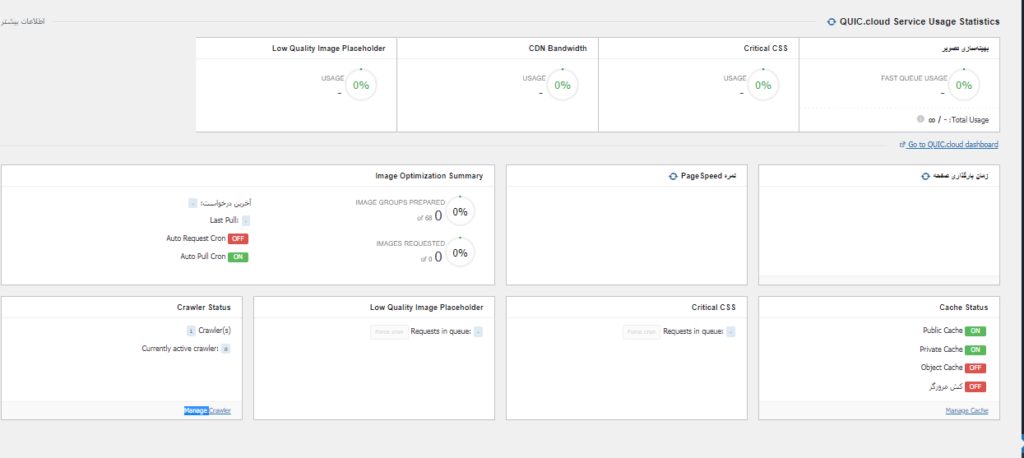
1- پیشخوان: این قسمت اطلاعات کلی از وضعیت سایت به ما میدهد.

تنظیمات کش وردپرس
تنظیمات عمومی کش وردپرس :
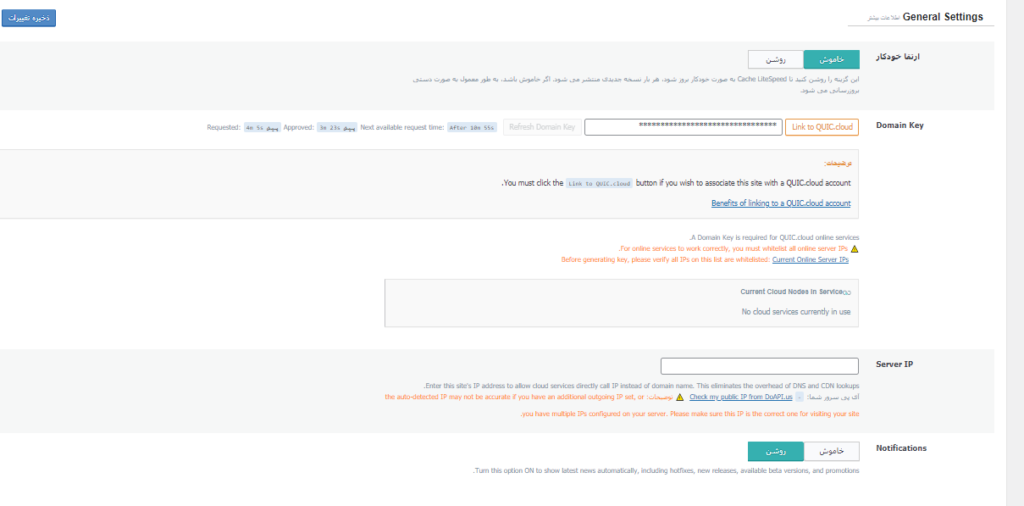
در قسمت اول گزینهی “ارتقا خودکار” را مشاهده میکنید که برای آپدیت کردن خودکار این افزونه استفاده میشود. در زیر آن گزینهی “Domain Key” قرار دارد که مربوط به سرویس “QUIC.cloud services” است که معمولا برای بهینه سازی فایلها استفاده میشود اگر میخواهید از این سرویس استفاده نمایید میتوانید domain key را وارد کنید ولی توجه داشته باشید که این سرویس نیمه رایگان است و برای سایتهای تازه تاسیس رایگان میباشد و اگر سایت شما ترافیک بالایی داشته باشد رایگان نبوده و بهتر است این ویژگی را فعال نکنید. در قسمت بعدی باید Server Ip را وارد نمایید و در انتها گزینهی “Notifications” را مشاهده میکنید که برای فعال/غیرفعال کردن اعلانها میباشد.
اگر در هر کدام از مراحل انجام تنظیمات کش وردپرس به مشکل خوردید مراجعه به خدمات پشتیبانی وردپرس را پیشنهاد میدهم .

آموزش کامل تنظیمات کش (Cache)
کش:
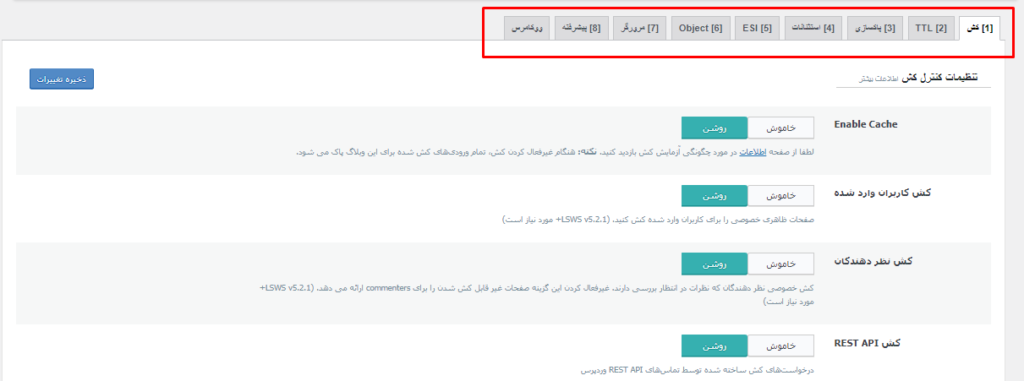
در این قسمت تنظیمات مربوط به کش انجام میشود و این قسمت چند بخش مختلف دارد :
1- بخش کش: در این قسمت تنظیمات اولیه کش را انجام میدهد.
2- TTl: در این قسمت طول عمر فایل کش را تعین میکنیم و هر چند وقت کش جدید ساخته شود.
3- پاکسازی : این قسمت تعین میکند چه وقتهایی فایل کش پاک شود به عنوان مثال میتوان تعین کرد که هر وقت قالب آپدیت شود باید کش قبلی پاک شود.
4- استثنائات: در قسمت استثنائات میتوان مشخص کرد که کدام قسمتهایی از سایت کش نشود و یا شما میخواهید که مدیران سایت را بدون کش مشاهده کنند از این قسمت میتوانید تنظیم نمایید.
5- TTL : بهتر است به این صفحه دست نزنید چون تمام تنظیمات به صورت پیشفرض تنظیم شده است.
6- Object: این تب هم مربوط به فعال کردن کش هاستینگ شما خواهد بود که باید در سرور سایت شما Memcached یا Redist فعال باشد، توجه داشته باشید این ویژگیها بسیار بر روی سرعت سایت شما تاثیر گذار هستن و شما میتوانید با استفاده از آنها سیستم کش قدرتمندتری داشته باشید.
7- مرورگر :از طریق کش مرورگر شما میتوانید این قابلیت را فعال کنید که در مروگرهای مختلف سایت شما کش شود یا خیر، این مورد هم میتواند سرعت سایت را برای کاربری که قبلا سایت شما را حتی یک بار اجرا کرده است افزایش دهد.
8- پیشرفته : از طریق این قسمت هم میتوانید یک سری دیگر از تنظیمات افزونه را در دسترس خود داشته باشید و از امکانات بیشتر افزونه استفاده کنید.
9- ووکامرس: این تب که به تازگی اضافه شده است مربوط به کش ووکامرس میباشد و از این قسمت میتوان تنظیمات را اعمال نمود.

آموزش اتصال LiteSpeed Cache به CDN
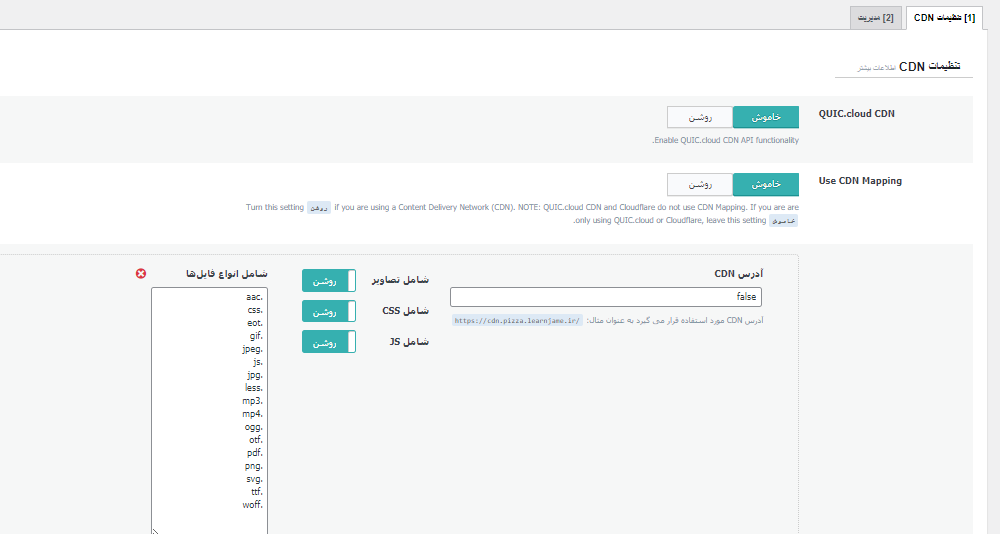
بعد از قسمت کش به قسمت CDN میرسیم:
CDN: اگر Cloudflare در وب سایت های خود فعال کرده اید. در این صورت ، دیگر نیازی به تغییر تنظیمات نیست ، زیرا سینک یا همان هماگام سازی آنها تقریباً خودکار است. فقط کافی است تا آخرین گزینه پایین بروید و گزینه Cloudflare API را فعال کنید. سپس میتوانید اطلاعات کلود فلر خود را در آنجا اضافه کرده و تغییرات را ذخیره کنید. تنظیمات API در حساب Cloudflare شما موجود است. تب Manage را نیز نمی توان نادیده گرفت. پس از تنظیم Cloudflare API ، می توانید از آن به عنوان راهی سریع برای پاک کردن CDN cache استفاده کنید.
برای راهاندازی اتصال کامل:
-
در تنظیمات افزونه به بخش CDN بروید.
-
به پایین صفحه اسکرول کنید و گزینه Cloudflare API را فعال کنید.
-
در فیلدهای مربوطه، اطلاعات حساب کاربری Cloudflare خود شامل API Token، ایمیل ثبتنامی و دامنه را وارد کنید.
-
تغییرات را ذخیره نمایید.
اطلاعات API مورد نیاز را میتوانید از حساب کاربری خود در Cloudflare، از طریق مسیر Profile > API Tokens دریافت کنید.
- پس از اتصال، در تب Manage داخل افزونه LiteSpeed Cache، شما امکان پاکسازی کش CDN به صورت مستقیم را خواهید داشت. این ویژگی به شما کمک میکند بدون نیاز به ورود به حساب Cloudflare، کش CDN خود را مدیریت کنید.

آموزش بهینه سازی تصاویر با LiteSpeed Cache
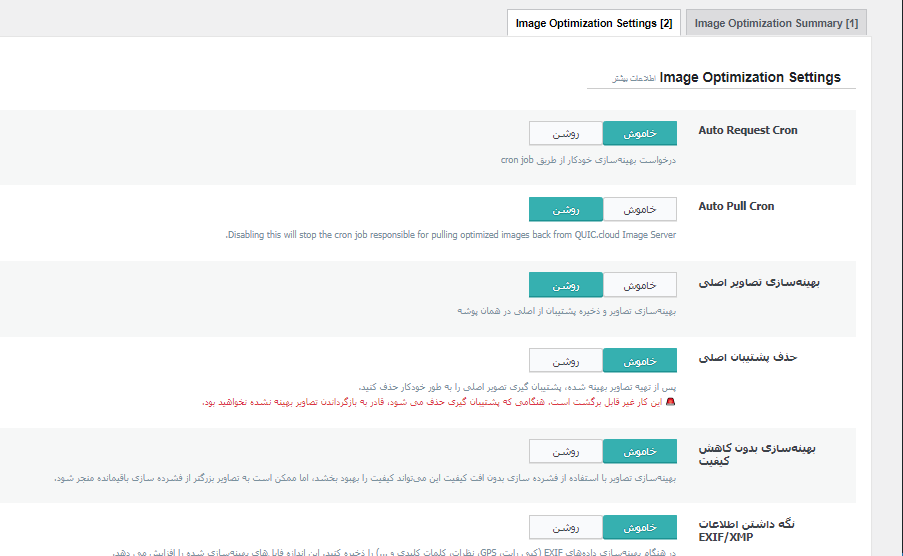
بهینه سازی تصویر:
بخش بعدی بهینه سازی تصویر نام دارد که همانطور از نامش مشخص میباشد وظیفه اصلی آن بهینه سازی تصاویر میباشد از قابلیت هایاین بخش میتوان به تبدیل فرمت عکسها به Webp و یا پشتیبان گیری از عکسها و … میباشد. در ادامه آموزش افزونه LiteSpeed Cache، به بررسی تنظیمات مربوط به کش صفحه و بهینهسازی تصاویر میپردازیم
طبق بررسی WPBeginner:
“استفاده از WebP در کنار LiteSpeed Cache میتواند زمان بارگذاری صفحات را تا ۴۰٪ کاهش دهد.”

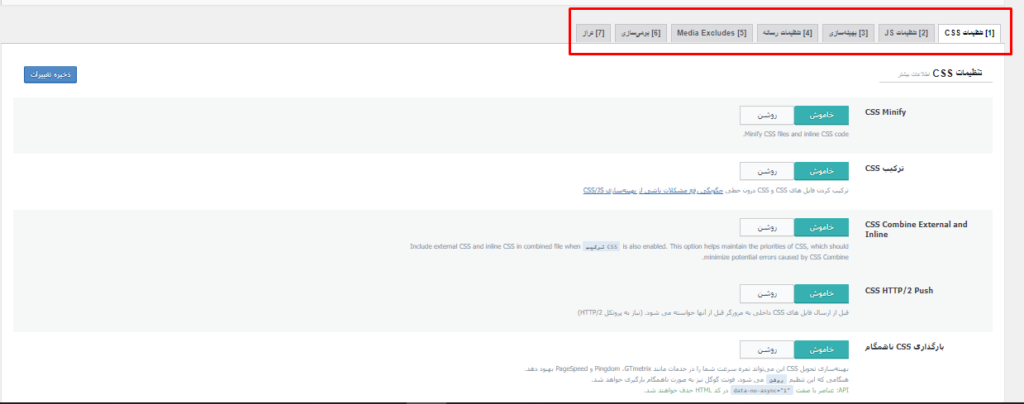
بهینه سازی برگهها (CSS و JS) با افزونه کش
بهینه سازی برگه:
این قسمت نیز از چند بخش مجزا تشکیل شده که در پایین با آنها آشنا میشویم:
1- تنظیمات CSS: این قسمت برای تنظیمات کش CSS های کل سایت استفاده میشود.
2- تنظیمات JS: این قسمت برای تنظیمات کش جاوا اسکریپتهای کل سایت استفاده میشود.
3- بهینهسازی : یک سری تنظیمات دیگری در اختیار شما قرار میدهد.
4- رسانه: این بخش برای تنظیمات رسانه میباشد مانند: بارگزاری تنبل عکسها.
5- Media Excludes: این بخش برای قرار دادن استثنائات رسانهها میباشد.
6- بومی سازی: یک سری از تنظیمات دیگر که برای شخصی سازی کش به کار میرود
7- تراز : در این بخش میتوانید css و js هایی که نمیخواهید کش شوند را در این قسمت قرار میدهید.
یکی از بهترین روشها برای افزایش سرعت سایت، استفاده از افزونههای کش و بهینهسازی فایلهای CSS و JavaScript است

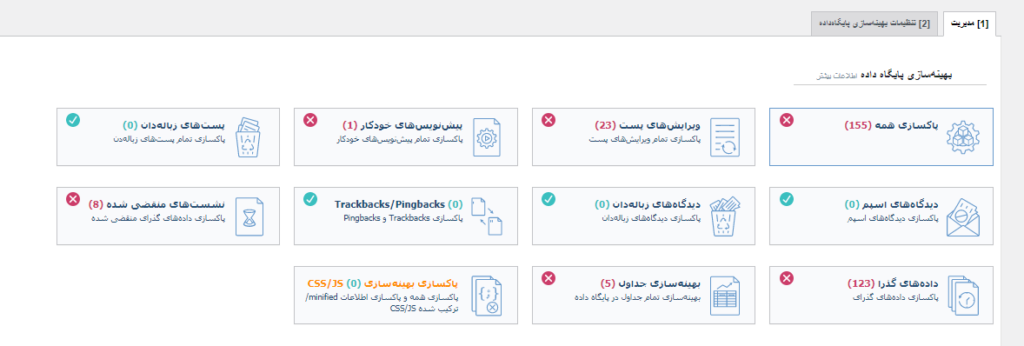
بهینه سازی پایگاه داده
برای بهینه سازی دیتابیس:
-
وارد بخش Database Optimization شوید.
-
پاکسازی رونوشتها، اسپمها و دیدگاههای زبالهدان را انجام دهید.
این کار باعث کاهش حجم دیتابیس و افزایش کارایی سایت میشود.
پایگاه داده: این بخش به شما امکان می دهد پایگاه داده وردپرس خود را بهینه کنید. بهینهساز پایگاه داده ابزار مفیدی برای افزایش سرعت سایت وردپرس شما است.

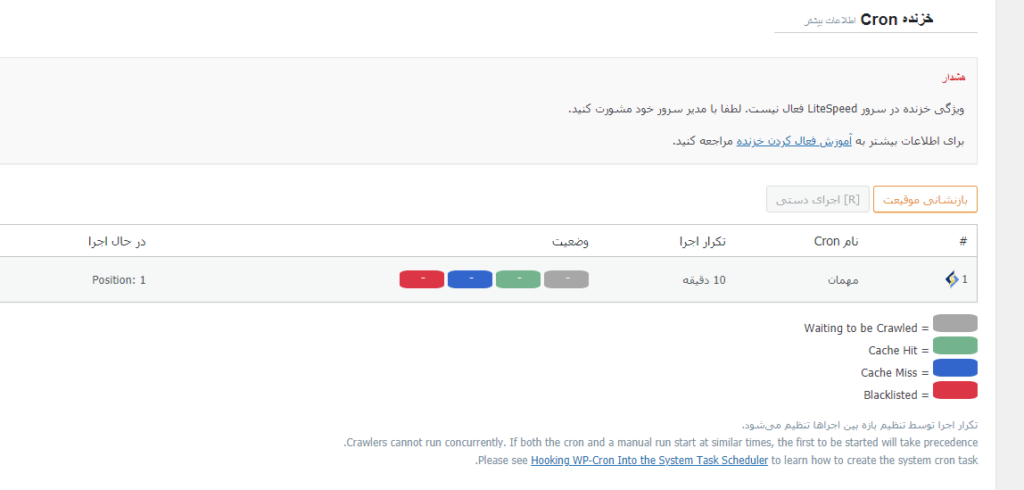
خزندهها:
خزنده به طور پیش فرض غیرفعال است این بخش تأثیر چندانی ندارد بهتر است از بخش بگذرید.

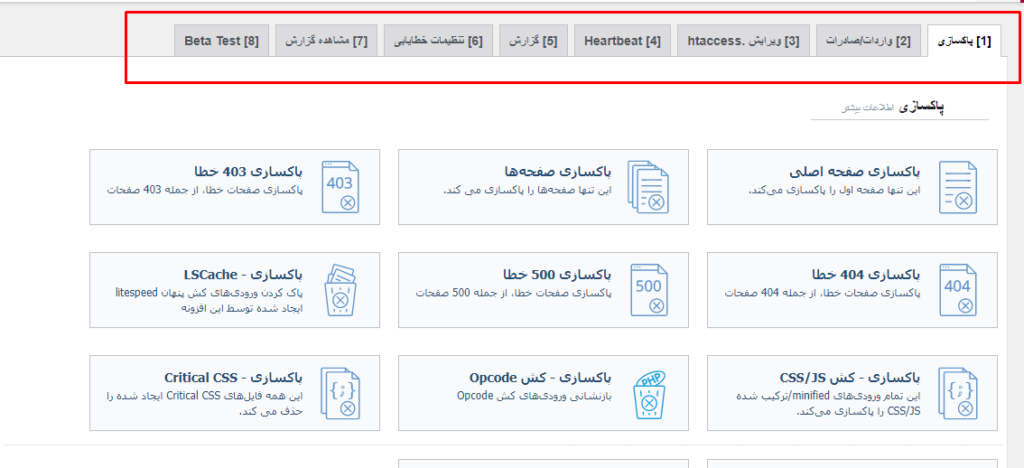
آموزش جعبه ابزار افزونه LiteSpeed Cache
و میرسیم به آخرین بخش که جعبه ابزار نام دارد.
این بخش از چندین قسمت تشکیل شده که در ادامه آنها را معرفی میکنیم.
1- پاکسازی: در این قسمت میتوانید به صورت دستی کش را پاک کنید
2- واردات/صادرات : در این قسمت میتوانید از تنظیماتی که برای لایت اسپید خود قرار دادید یک فایل خروجی تهیه نمایید یا برعکس میتوانید فایل خروجی خود را وارد نمایید.
3- htaccess :در این قسمت میتوانید فایل htaccess را ویرایش نمایید.
4- Heartbeat Control: برای کاهش بار سرور میتوانید این را فعال یا غیر فعال نمایید اما باید مواظب باشید که بهم ریختگی تنظیمات این قسمت ممکن است باعث توقف ajaxها توسط وردپرس شود.
5- گزارش: گزارشی از وضعیت در اختیار شما میگذارد.
6- خطایابی: این قسمت نیز برای پیدا کردن و رفع خطا استفاده میشود
7- گزارش اشکال زدایی: در این قسمت گزارشهای ثبت شده از مشکلات را میتوان مشاهده نمود.
8- Beta Test: در این قسمت نسخه بتا این افزونه را که هنوز معرفی نشده را میتوانید دانلود نمایید.
اگر به دنبال بهبود سرعت سایت خود هستید، حتماً ادامه آموزش افزونه LiteSpeed Cache را دنبال کنید.

مقایسه LiteSpeed Cache با WP Rocket
| ویژگی | LiteSpeed Cache | WP Rocket |
|---|---|---|
| قیمت | رایگان | پولی ($59/سال) |
| بهینه سازی تصاویر | بله | خیر (باید جدا تهیه شود) |
| اتصال به CDN | بله | بله |
| پشتیبانی از کش سرور | بله (فوق العاده) | خیر |
| کاربری آسان | متوسط | خیلی ساده |
به نظر من اگر سرور شما از LiteSpeed پشتیبانی میکند، LiteSpeed Cache انتخاب بیرقیب شماست. اما اگر روی Apache یا Nginx هستید و افزونهی سادهتر میخواهید، WP Rocket گزینهی خوبی خواهد بود. برای کسب اطلاعات بیشتر از آموزش افزونه WP Rocket و تفاوت های آن به مقاله مربوطه سر بزنید .
فعال سازی Crawler در LiteSpeed Cache
Crawler به این صورت عمل میکند:
-
صفحات را قبل از درخواست کاربر کش میکند.
-
سرعت اولین بارگذاری را بهبود میبخشد.
در تنظیمات Crawler:
-
نقشه سایت را معرفی کنید.
-
فعالسازی کنید.
البته این ویژگی منابع سرور بیشتری مصرف میکند و برای سایتهای بزرگ مناسبتر است.
افزایش سرعت سایت نه تنها باعث رضایت کاربران میشود، بلکه میتواند نرخ تبدیل و فروش شما را به طور قابل توجهی افزایش دهد.
فعال سازی Lazy Load تصاویر در افزونه کش
در بخش Media Settings:
-
Lazy Load Images را فعال کنید.
-
Placeholder برای تصاویر استفاده کنید.
این تکنیک باعث میشود تصاویر تنها زمانی بارگذاری شوند که کاربر به آنها اسکرول کند و باعث افزایش سرعت لود صفحه میشود.
سوال متداول
چه افزونه ای به غیر از لایت اسپید پیشنهاد میدهید؟
چرا باید از افزونه لایت اسپید استفاده کنیم؟
آیا برای همهی سایتها میتوان از این افزونه استفاده کرد؟
بعد از نصب این افزونه قسمتی از سایت من از کار افتاده چه کاری باید انجام بدهم؟
آیا این افزونه از کش موبایل نیز پشتیبانی میکند؟
حرف آخر
استفاده از افزونههای کشساز تاثیر زیادی بر سرعت سایت دارد اما برای سایتهایی که در مدت زمان کم تغیر میکنند مانند سایتهای فروشگاهی نباید از کش استفاده کرد یا اگر استفاده میکنید باید طبق تنظیمات خاصی باشد که به مشکل برنخورید.
لطفا تجربههای کاربری خود را برای ما بنویسید و یا اگر از روش دیگری استفاده میکنید با ما در میان بگذارید و اگر با مشکلی مواجه شدید میتوانید از تیم پشتیبانی وردپرس کمک بگیرید. با استفاده از آموزش افزونه LiteSpeed Cache میتوانید به راحتی عملکرد سایت خود را بهینه کرده و سرعت بارگذاری صفحات را چند برابر کنید. با انتخاب یک افزونه کش وردپرس مناسب، میتوانید تجربه کاربری فوقالعادهای برای بازدیدکنندگان سایت خود فراهم کنید.

