لایت اسپید کش یک افزونه کاملا رایگان است که برای افزایش سرعت وردپرس استفاده میشود این افزونه با بیش از 2 میلیون نصب فعال جز بهترین افزونهها برای اینکار به حساب میآید و اگر شما نیز میخواهید که سرعت سایت خود را افزایش دهید لایت اسپید گزینه بسیار مناسبی میتواند برای شما باشد.
لایت اسپید از طریق ساختن کش از صفحات عملکرد و سرعت سایت را به طرز چشمگیری افزایش میدهد. از مهم ترین ویژگیهای خوب لایت اسپید این است که کش را از سمت سرور میسازد و این همین امر باعث میشود باعث کاهش درخواستهای سرور میشود و در نتیجه باعث افزایش سرعت سایت میشود.

اگر با نحوه نصب افزونههای وردپرس آشنا نیستید حتماً آموزش نحوه نصب افزونه در وردپرس را مطالعه کنید.
قبل از استفاده از LiteSpeed Cache بهتر است که از سایت خود بکآپ بگیرید چون که اگر مشکلی پیش بیاید بتوانید تا سایت خود را بازگردانید.
آموزش استفاده از LiteSpeed Cache
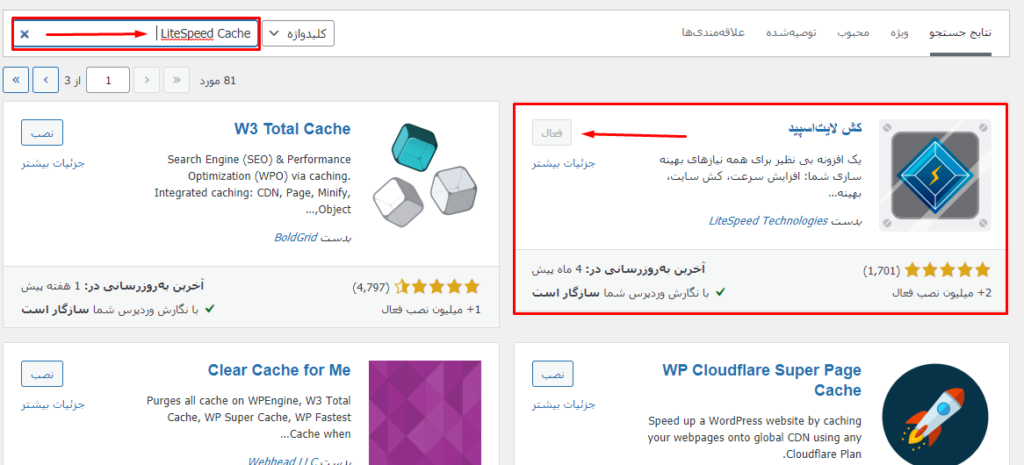
در قدم اول باید افزونه LiteSpeed Cache را از مخزن وردپرس دانلود و فعال نمایید.

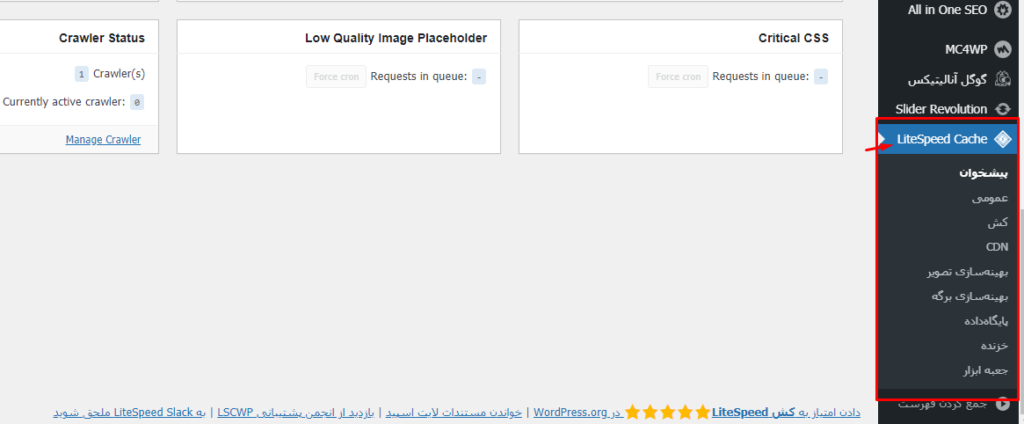
بعد از نصب و فعال سازی ، گزینهی LiteSpeed Cache در منوی پیشخوان وردپرس افزوده میشود.

منوی LiteSpeed Cache چند بخش دارد که در ادامه با آنها آشنا میشویم:
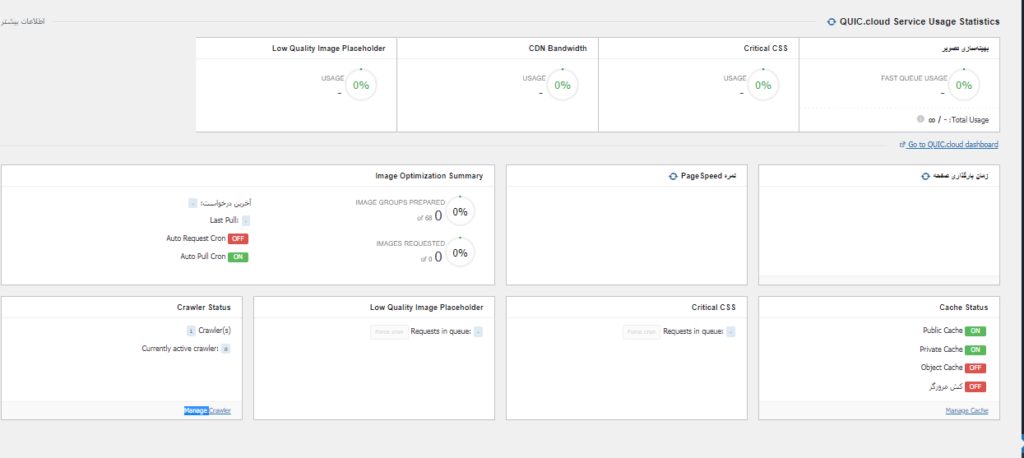
1- پیشخوان: این قسمت اطلاعات کلی از وضعیت سایت به ما میدهد.

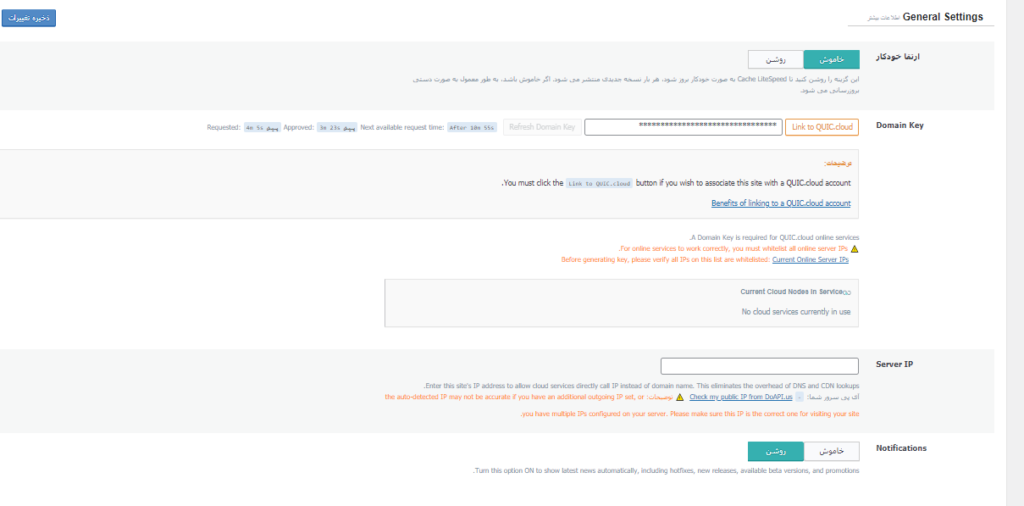
عمومی:
در قسمت اول گزینهی “ارتقا خودکار” را مشاهده میکنید که برای آپدیت کردن خودکار این افزونه استفاده میشود. در زیر آن گزینهی “Domain Key” قرار دارد که مربوط به سرویس “QUIC.cloud services” است که معمولا برای بهینه سازی فایلها استفاده میشود اگر میخواهید از این سرویس استفاده نمایید میتوانید domain key را وارد کنید ولی توجه داشته باشید که این سرویس نیمه رایگان است و برای سایتهای تازه تاسیس رایگان میباشد و اگر سایت شما ترافیک بالایی داشته باشد رایگان نبوده و بهتر است این ویژگی را فعال نکنید. در قسمت بعدی باید Server Ip را وارد نمایید و در انتها گزینهی “Notifications” را مشاهده میکنید که برای فعال/غیرفعال کردن اعلانها میباشد.

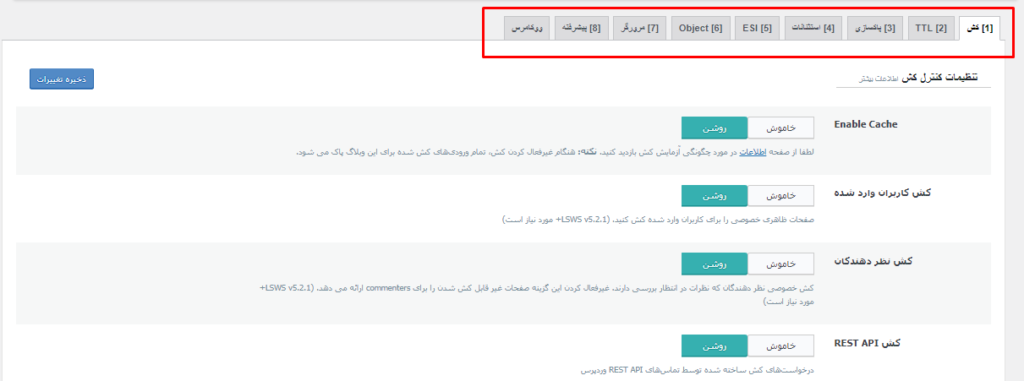
کش:
در این قسمت تنظیمات مربوط به کش انجام میشود و این قسمت چند بخش مختلف دارد :
1- بخش کش: در این قسمت تنظیمات اولیه کش را انجام میدهد.
2- TTl: در این قسمت طول عمر فایل کش را تعین میکنیم و هر چند وقت کش جدید ساخته شود.
3- پاکسازی : این قسمت تعین میکند چه وقتهایی فایل کش پاک شود به عنوان مثال میتوان تعین کرد که هر وقت قالب آپدیت شود باید کش قبلی پاک شود.
4- استثنائات: در قسمت استثنائات میتوان مشخص کرد که کدام قسمتهایی از سایت کش نشود و یا شما میخواهید که مدیران سایت را بدون کش مشاهده کنند از این قسمت میتوانید تنظیم نمایید.
5- TTL : بهتر است به این صفحه دست نزنید چون تمام تنظیمات به صورت پیشفرض تنظیم شده است.
6- Object: ین تب هم مربوط به فعال کردن کش هاستینگ شما خواهد بود که باید در سرور سایت شما Memcached یا Redist فعال باشد، توجه داشته باشید این ویژگیها بسیار بر روی سرعت سایت شما تاثیر گذار هستن و شما میتوانید با استفاده از آنها سیستم کش قدرتمندتری داشته باشید.
7- مرورگر :از طریق کش مرورگر شما میتوانید این قابلیت را فعال کنید که در مروگرهای مختلف سایت شما کش شود یا خیر، این مورد هم میتواند سرعت سایت را برای کاربری که قبلا سایت شما را حتی یک بار اجرا کرده است افزایش دهد.
8- پیشرفته : از طریق این قسمت هم میتوانید یک سری دیگر از تنظیمات افزونه را در دسترس خود داشته باشید و از امکانات بیشتر افزونه استفاده کنید.
9- ووکامرس: این تب که به تازگی اضافه شده است مربوط به کش ووکامرس میباشد و از این قسمت میتوان تنظیمات را اعمال نمود.

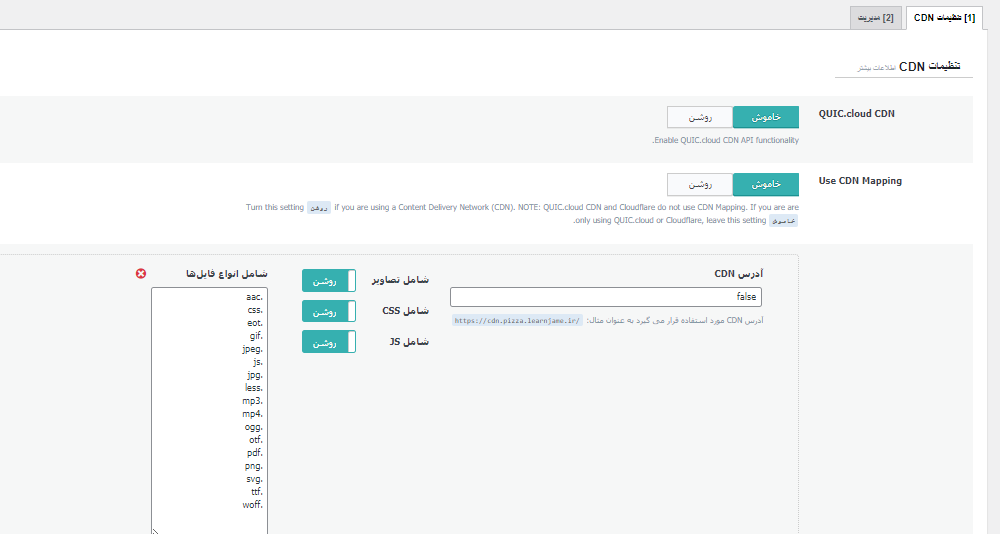
بعد از قسمت کش به قسمت CDN میرسیم:
CDN: اگر Cloudflare در وب سایت های خود فعال کرده اید. در این صورت ، دیگر نیازی به تغییر تنظیمات نیست ، زیرا سینک یا همان هماگام سازی آنها تقریباً خودکار است. فقط کافی است تا آخرین گزینه پایین بروید و گزینه Cloudflare API را فعال کنید. سپس میتوانید اطلاعات کلود فلر خود را در آنجا اضافه کرده و تغییرات را ذخیره کنید. تنظیمات API در حساب Cloudflare شما موجود است. تب Manage را نیز نمی توان نادیده گرفت. پس از تنظیم Cloudflare API ، می توانید از آن به عنوان راهی سریع برای پاک کردن CDN cache استفاده کنید.

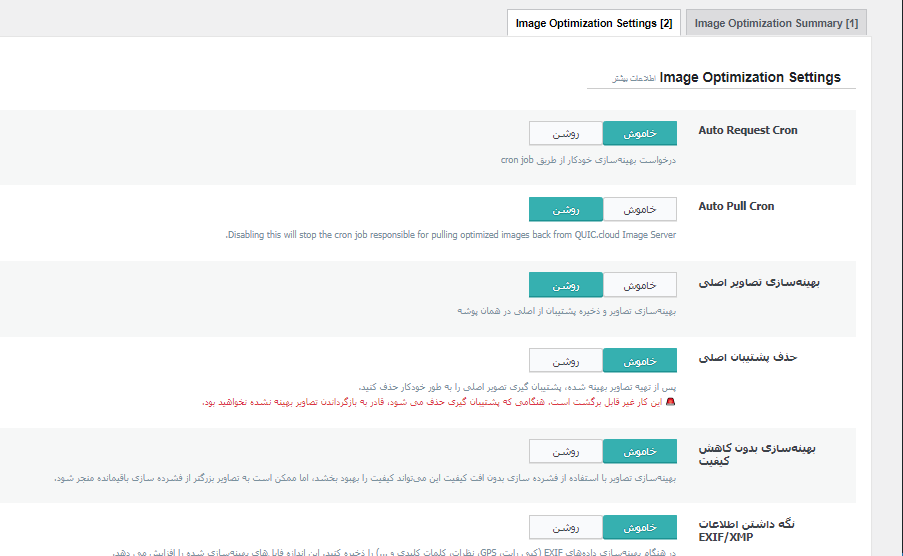
بهینه سازی تصویر:
بخش بعدی بهینه سازی تصویر نام دارد که همانطور از نامش مشخص میباشد وظیفه اصلی آن بهینه سازی تصاویر میباشد از قابلیت هایاین بخش میتوان به تبدیل فرمت عکسها به Webp و یا پشتیبان گیری از عکسها و … میباشد.

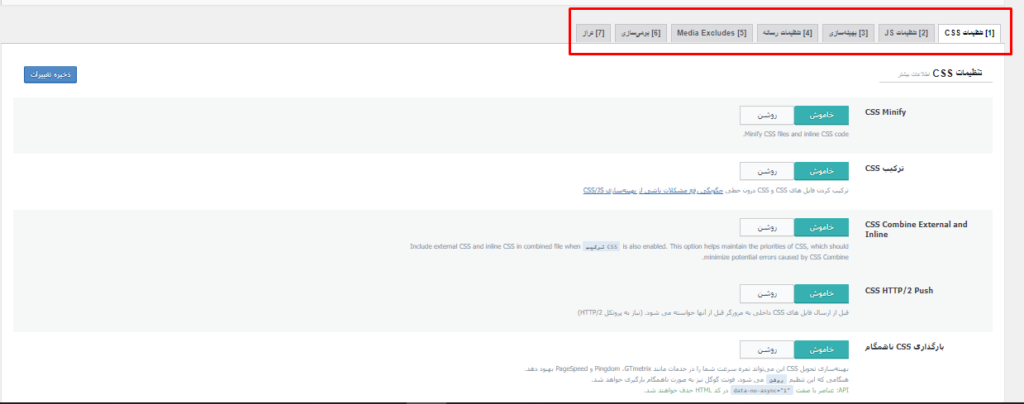
بهینه سازی برگه:
این قسمت نیز از چند بخش مجزا تشکیل شده که در پایین با آنها آشنا میشویم:
1- تنظیمات CSS: این قسمت برای تنظیمات کش CSS های کل سایت استفاده میشود.
2- تنظیمات JS: این قسمت برای تنظیمات کش جاوا اسکریپتهای کل سایت استفاده میشود.
3- بهینهسازی : یک سری تنظیمات دیگری در اختیار شما قرار میدهد.
4- رسانه: این بخش برای تنظیمات رسانه میباشد مانند: بارگزاری تنبل عکسها.
5- Media Excludes: این بخش برای قرار دادن استثنائات رسانهها میباشد.
6- بومی سازی: یک سری از تنظیمات دیگر که برای شخصی سازی کش به کار میرود
7- تراز : در این بخش میتوانید css و js هایی که نمیخواهید کش شوند را در این قسمت قرار میدهید.

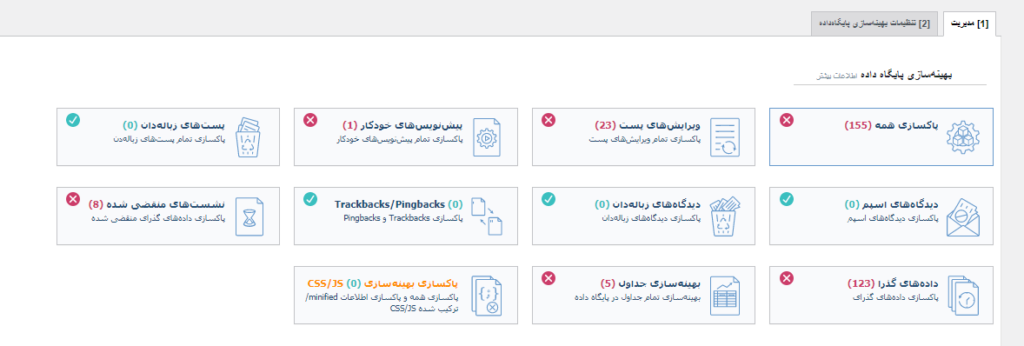
پایگاه داده: این بخش به شما امکان می دهد پایگاه داده وردپرس خود را بهینه کنید. بهینهساز پایگاه داده ابزار مفیدی برای افزایش سرعت سایت وردپرس شما است.

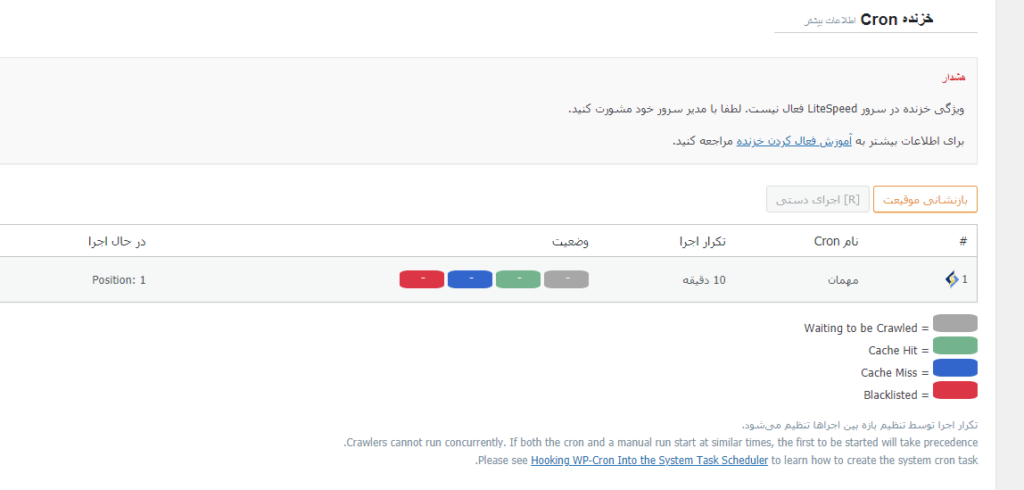
خزندهها:
خزنده به طور پیش فرض غیرفعال است این بخش تأثیر چندانی ندارد بهتر است از بخش بگذرید.

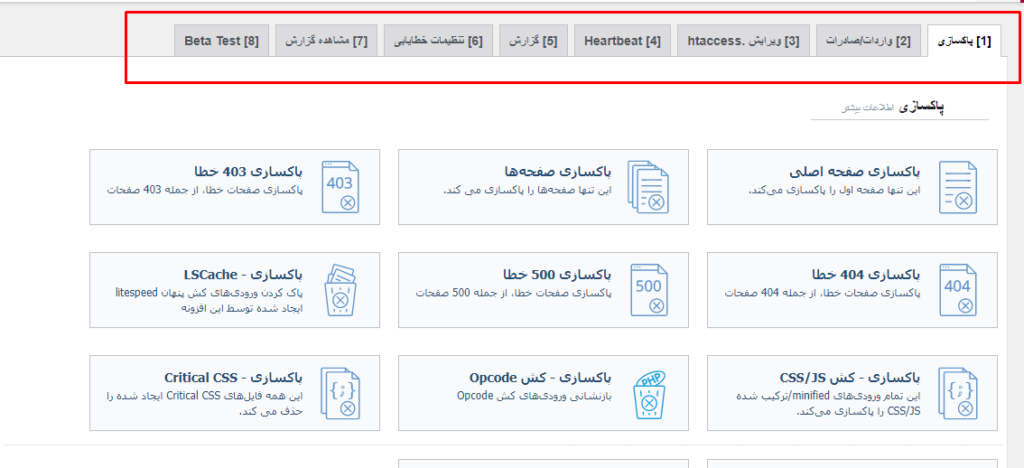
و میرسیم به آخرین بخش که جعبه ابزار نام دارد.
این بخش از چندین قسمت تشکیل شده که در ادامه آنها را معرفی میکنیم.
1- پاکسازی: در این قسمت میتوانید به صورت دستی کش را پاک کنید
2- واردات/صادرات : در این قسمت میتوانید از تنظیماتی که برای لایت اسپید خود قرار دادید یک فایل خروجی تهیه نمایید یا برعکس میتوانید فایل خروجی خود را وارد نمایید.
3- htaccess :در این قسمت میتوانید فایل htaccess را ویرایش نمایید.
4- Heartbeat Control: برای کاهش بار سرور میتوانید این را فعال یا غیر فعال نمایید اما باید مواظب باشید که بهم ریختگی تنظیمات این قسمت ممکن است باعث توقف ajaxها توسط وردپرس شود.
5- گزارش: گزارشی از وضعیت در اختیار شما میگذارد.
6- خطایابی: این قسمت نیز برای پیدا کردن و رفع خطا استفاده میشود
7- گزارش اشکال زدایی: در این قسمت گزارشهای ثبت شده از مشکلات را میتوان مشاهده نمود.
8- Beta Test: در این قسمت نسخه بتا این افزونه را که هنوز معرفی نشده را میتوانید دانلود نمایید.

در این قسمت سوالاتی که ممکن بود برای شما پیش بیاید را آماده کردیم:
افزونههای زیادی برای اینکار وجود دارد به عنوان مثال میتوانید از wp-rocket استفاده نمایید که آموزش کامل آن در سایت موجود است.
دلایل زیادی برای استفاده از این افزونه وجود دارد ولی مهم ترین دلیل برای استفاده از افزونه لایت اسپید افزایش سرعت میباشد.
خیر برای بعضی از سایتها مانند سایت های فروشگاهی شاید به مشکل برخورد بکنید و بهتر است از یک متخصص در این زمینه کمک بگیرید.
و میتوانید برای افزایش سرعت سایت خود از تیم پشتیبانی وبجامه کمک بگیرید.
به احتمال زیاد css یا js یک قسمت با این افزونه به مشکل برخورده است که باید با آزمون و خطای هر قسمت آن را پیدا کنید و در لیست استثناعات قرار دهید.
بله این افزونه قابلیت کش موبایل را دارا میباشد و این یکی از نقاط قوت این افزونه است.
حرف آخر
استفاده از افزونههای کشساز تاثیر زیادی بر سرعت سایت دارد اما برای سایتهایی که در مدت زمان کم تغیر میکنند مانند سایتهای فروشگاهی نباید از کش استفاده کرد یا اگر استفاده میکنید باید طبق تنظیمات خاصی باشد که به مشکل برنخورید.
لطفا تجربههای کاربری خود را برای ما بنویسید و یا اگر از روش دیگری استفاده میکنید با ما در میان بگذارید و اگر با مشکلی مواجه شدید میتوانید از تیم پشتیبانی وردپرس کمک بگیرید.

