نحوه اضافه کردن breadcrumbs به سایت های وردپرسی

آیا تا به حال با ورود به محله جدید احساس سردرگمی کردهاید؟ اما با کمک تابلوهای راهنما مسیر خود را به راحتی میتوانید پیدا کنید و احساس آسایش کنید این احساس را کاربر با اولین ورود به سایت شما دارد اما برای از بین بردن حس سردرگمی میتوانید از قابلیت bread crumbs در وبسایت خود استفاده کنید و باعث بهتر شدن تجربه کاربری در وبسایت شوید. اما bread crumbs واقعا به چه صورتی است؟
ممکن است وقتی که در یک سایت مشغول به گشتوگذار در میان محصولات متنوع هستید متوجه نشوید چه صفحاتی را طی کردید تا به محصول مورد نظر خود رسیدید یا با جستجوی یک محصول خاص به صفحهای میرسید که میتوانید مشاهده کنید آن محصول در زیر مجموعه چه دستهبندی هایی بوده به این شکل به راحتی میتوانید به زیردسته های دیگر سر بزنید و محصولات مشابه را ببینید در اغلب سایتها این مسیر وجود دارد که تاثیر زیادی بر روی سئو و بهینه سازی سایت نیز دارد. اگر برای طراحی سایت به نمایش مسیر کنونی یا راهنمای مسیر احتیاج دارید، تا انتها این مقاله با ما همراه باشید. Webjame.Com
در این مقاله به عنوان های زیر پرداخته میشود:
- rich snippet چیست؟
- راهنمای مسیر سایت (bread crumbs) چیست؟
- نحوه افزودن bread crumbs به سایت
- سخن آخر و نتیجه گیری
rich snippet چیست؟
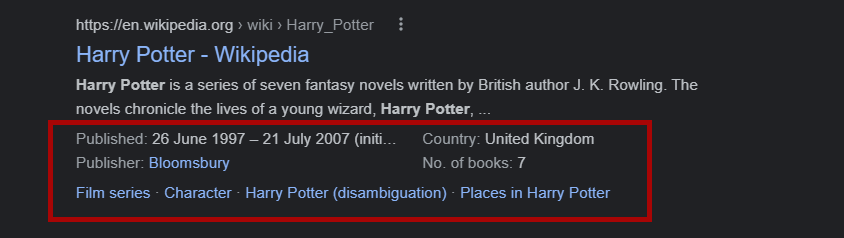
ریچ اسنیپت ها در واقع کدهای تعریف شده و شناخته شدهای در صفحات وب هستند و گوگل از این اطلاعات استفاده میکند تا درک بهتری در مورد صفحه شما داشته باشد که قسمت های مختلفی از محتوا را نشان میدهند و دقیقا در زیر نتیجه جستجوی شما نمایان میشوند و به کاربر کمک میکنند که به صورت راحت تری به جواب سوال خود برسد. اسنیپت ها انواع مختلفی دارند که bread crumbs یکی از این rich snnipet هاست به کاربر کمک میکند که مسیر کنونی خود را بفهمد. در تصویر زیر نمونهای از rich snnipet مشخص شده که اطلاعات بیشتری به کاربر میدهد.

راهنمای مسیر سایت (bread crumbs) چیست؟
برد کرامبز (bread crumbs) نان ریزه یا مسیر راهنمای سایت همان لینکهایی هستند که معمولا در بالای صفحات سایتها نشان داده میشوند و به وسیله این لینکها کاربر میتواند به بخشهای مختلف سایت متصل شود. شاید برای شما جالب باشد که دلیل این نامگذاری چیست؟ باید گفت که این نام گذاری از داستانی اروپایی (هانسل و گرتل) برداشته شده است چراکه در آن خواهر برادری برای عبور از جنگل بین مبدا و مقصد خرده نان هایی میریختند تا در مسیر برگشت از آن به عنوان راهنمای مسیر استفاده کنند.
bread crumbs نیز کاری مشابه مسیریابی را انجام میدهد و هم چنین باعث ارتقاء سئو سایت میشود چراکه کاربران از گم شدن در سایت بیزارند و دانستن اینکه در کدام زیر دستهبندی ها قرار دارند موجب آرامش خاطر آن ها میشود، به همین دلیل گوگل از لحاظ تجربه کاربری به مسیر راهنمای سایت اهمیت ویژهای میدهد.
- برد کرامبز سلسله مراتبی: این برد کرامبز با توجه به مکانی که قرار دارید شکل میگیرد و معمولا توسط آن میتوانید به صفحات قبل بازگردید.
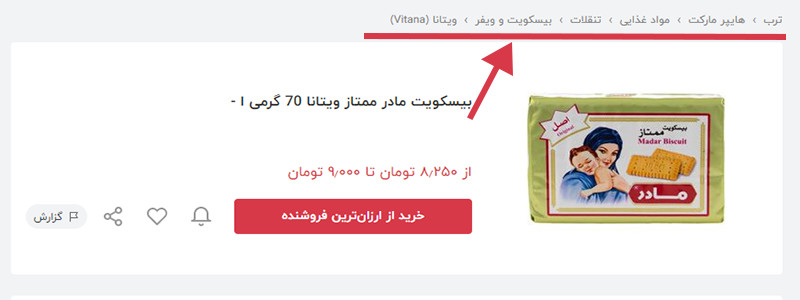
- برد کرامبز ویژگی ها: این برد کرامبز معمولا در سایت های فروشگاهی که محصولات را بر اساس ویژگی هایی مانند رنگ، مدل و یا سری ساخت دستهبندی میکنند دیده میشود برای مثال سایت دیوار که در مثال پایین آمده است.
- بردکرامبز تاریخچه: این برد کرامبز در واقع از محصولات قبلی که شما در آن سایت مشاهده کردید ساخته میشود.

نحوه افزودن bread crumbs به سایت
برای افزودن bread crumbs به سایت خود چند روش وجود دارد:
- افزودن bread crumbs از طریق اضافه کردن کد به قالب وردپرس
- افزودن bread crumbs به وسیله افزونه yoast seo
- افزودن bread crumbs با کمک افزونه
که در ادامه این مقاله به تمامی این راهها و نحوه کار با آن ها پرداخته میشود:
افزودن bread crumbs از طریق اضافه کردن کد به قالب وردپرس
اگر میخواهید در قالب خود وردپرس شما تکه کدی قرار دهید تا به این شکل وبسایت شما مجهز به داشتن مسیر راهنما شود باید با قرار دادن تکه کد زیر در فایل function.php اقدام نمایید:
function the_breadcrumb() {
echo '<ul id="crumbs">';
if (!is_home()) {
echo '<li><a href="';
echo get_option('home');
echo '">';
echo 'خانه';
echo "</a></li>";
if (is_category() || is_single()) {
echo '<li>';
the_category(' </li><li> ');
if (is_single()) {
echo "</li><li>";
the_title();
echo '</li>';
}
} elseif (is_page()) {
echo '<li>';
echo the_title();
echo '</li>';
}
}
elseif (is_tag()) {single_tag_title();}
elseif (is_day()) {echo"<li>آرشیو "; the_time('F jS, Y'); echo'</li>';}
elseif (is_month()) {echo"<liآرشیو "; the_time('F, Y'); echo'';}
elseif (is_year()) {echo"<li>آرشیو "; the_time('Y'); echo'</li>';}
elseif (is_author()) {echo"<li>آرشیو نویسنده"; echo'</li>';}
elseif (isset($_GET['paged']) && !empty($_GET['paged'])) {echo "<li>آرشیو بلاگ"; echo'</li>';}
elseif (is_search()) {echo"<li>نتایج جستجو"; echo'</li>';}
echo '</ul>';
}افزودن bread crumbs به وسیله افزونه yoast seo
در افزونه yoast seo به دو صورت میتوان قابلیت bread crumbs را فعالسازی کرد اگر این افزونه را هنوز نصب نکردهاید مقاله آموزش افزونه Yoast Seo:تنظیمات و پیکربندی کامل را مطالعه کنید. برای فعال سازی مسیر راهنمای وبسایت از روش های 1) تنظیمات موجود در افزونه 2) به صورت اضافه کردن تکه کد به افزونه میتوان عمل کرد که در ادامه به هر دو صورت میپردازیم:
تنظیمات bread crumbs در افزونه yoast seo:
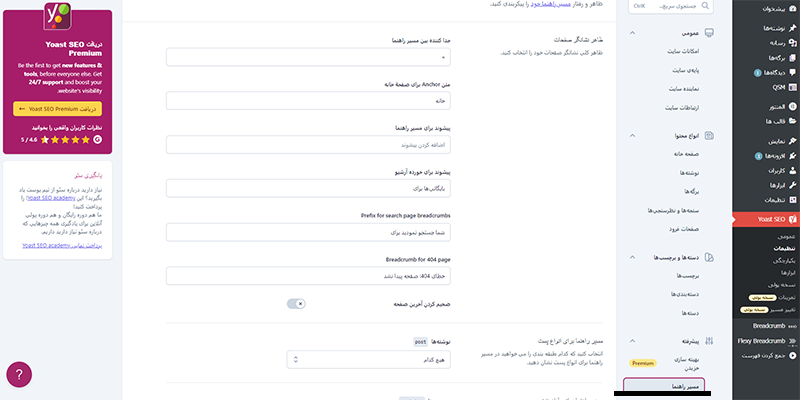
در ساید بار وردپرس در قسمت yoast seo به مسیر تنظیمات>پیشرفته> مسیر راهنما بروید و در این قسمت تنظیمات دلخواه برای bread crumbs را انجام دهید.

اضافه کردن قطعه کد به افزونه:
با دانلود و نصب افزونه yoast seo و قرار دادن قطعه کد زیر در فایل single.php اگر میخواهید فقط در پست ها اعمال شود و یا با افزودن آن در header.php اگر میخواهید در تمام سایت اعمال شود، میتوانید قابلیت bread crumbs را در سایت خود فعال کنید:
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb('
<p id="breadcrumbs">','</p>
');
}
?>افزودن breadcrumbs با کمک افزونه
شاید به هر دلیلی برای فعال سازی قابلیت bread crumbs دلتان بخواهد یک افزونه اختصاصی بر روی سایت خود نصب کنید ما به شما عزیزان در ادامه چند افزونه معرفی میکنیم که با کمک این افزونه ها بتوانید این قابلیت را در سایت خود اضافه کنید و از آن استفاده کنید توجه داشته باشید که استفاده از افزونه ها به شرطی که با قالب یا افزونه های دیگر تداخل نداشته باشد بسیار راحت است، کافیست با وارد کردن تنظیمات دلخواه خود آن ها را راهاندازی کنید.
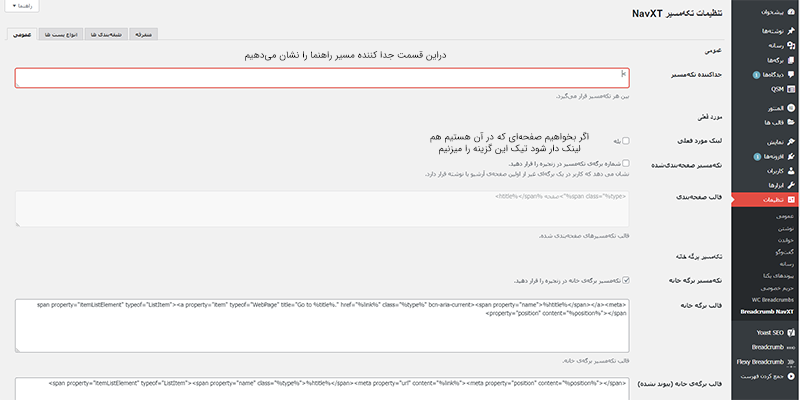
bread crumbs NavXT
در ابتدا افزونه bread crumbs NavXT را به شما معرفی میکنیم که به صورت اختصاصی قابلیت مسیر راهنمای سایت را برای خود بتوانید فعال کنید. ابتدا در مخزن وردپرس اسم این افزونه را جستجو کرده و آن را فعال میکنیم تا در سایدبار وردپرس نمایش داده شود، سپس با وارد شدن در این افزونه میتوانید تنظیمات آن را برای خود درست کنید در قسمت جداکننده هر کارکتری که میخواهید bread crumbs شما از آن برای جدا کردن مسیر ها استفاده کند را تایپ میکنید و افزونه شما آماده است.

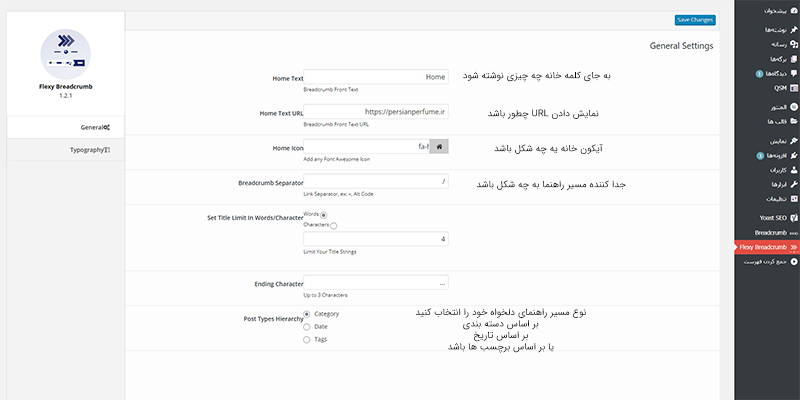
افزونه flexy breadcrumbs
ابتدا افزونه را از مخزن وردپرس نصب میکنید و آن را فعال میکنید با فعال کردن افزونه در ساید بار نمایان میشود و میتوانید با باز کردن افزونه تنظیمات دلخواه را در آن وارد کنید که در عکس پایین به بخش های مختلف آن پرداخته شده:

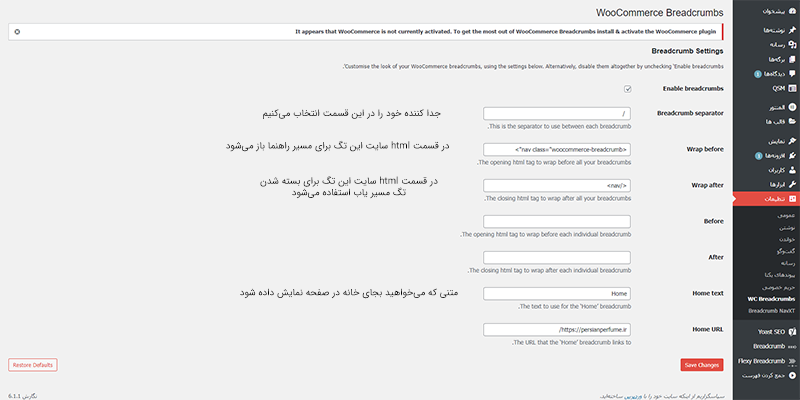
افزونه wooCommerce breadcrumbs
مانند افزونه های قبلی این افزونه را نصب و فعالسازی میکنیم اما این افزونه در بخش ساید بار نمیرود و شما در بخش تنظیمات افزونه میتوانید از آن استفاده کنید. با وارد شدن به این افزونه به صفحه زیر وارد میشویم:

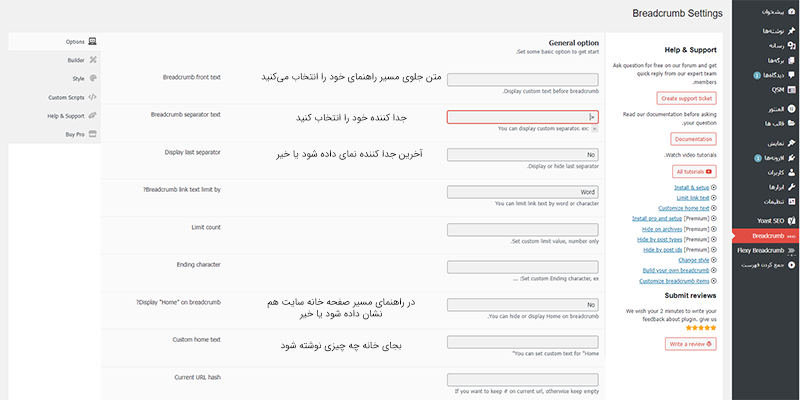
افزونه breadcrumbs
بعد از نصب و راهاندازی افزونه breadcrumbs در قسمت ساید بار منو این افزونه نمایش داده میشود اگر افزونه شما در قسمت builder باز شد تب را عوض کرده و به تب option بروید تا صفحه زیر برای شما باز شود در این صفحه میتوانید قسمت های مختلف این افزونه را برای سایت خود تنظیم کنید برای راهنمایی بیشتر به تصویر زیر رجوع کنید:

breadcrumbs یا یا راهنمای مسیر سایت که یک نوع Rich Snnipet است، محل کنونی شما و مسیری که طی شده تا به این صفحه برسید را به شما نشان میدهد و باعث آسودگی راحتی کاربر برای بازگشتن به صفحات مربوطه قبلی میشود.
بله قابلیت breadcrumbs به دلیل تاثیر مثبتی که روی لینک های داخلی دارد بر سئو سایت تاثیر گذار است و همچنین تجربه کاربری بهتری را رقم میزند.
شما به روش های زیادی میتوانید این قابلیت را برای سایت خود فعالسازی کنید که یکی از روش ها استفاده از افزونه هاست. افزونه های flexy breadcrumbs, breadcrumbs navxt و… که در مقاله به طور کامل آن ها معرفی شده.
سخن آخر و نتیجه گیری
حالا که به طور کامل درباره ساخت bread crumbs بر روی وردپرس گفته شد وباید توجه داشته باشید که این قابلیت تاثیرات زیادی بر روی وبسایت شما از نظر تجربه کاربری و بهینه شدن وبسایت برای موتور های جستجو دارد یکی از مهمترین تاثیرات bread crumbs بهبود لینک سازی داخلی است به صورتی که اگر به درستی روی سایت اجرا شود باعث پخش شدن ارزش و اعتبار صفحات مهم در سراسر سایت میشود و همچنین باعث ماندن بیشتر کاربر داخل سایت شما میشود اگر مخاطب شما با ورود به سایت یک محصول خاص را پیدا نکند به دستهبندی مربوطه رفته و از سایت شما خارج نمیشود و همانطور که در مقاله گفته شد با روش های زیادی میتوان این قابلیت کاربردی را به سایت خود اضافه کنید.
در این مقاله سعی شد به طور کامل به بحث bread crumbs پرداخته شود اگر از این قابلیت بر روی سایت خود استفاده میکنید تجربیات خود را با ما به اشتراک بگذارید و در قسمت نظرات هر سوالی داشتید بپرسید و یا با مشاوران پشتیبانی وردپرس ما در تماس باشید و از مشاوره رایگان بهرهمند شوید.
