
Blog
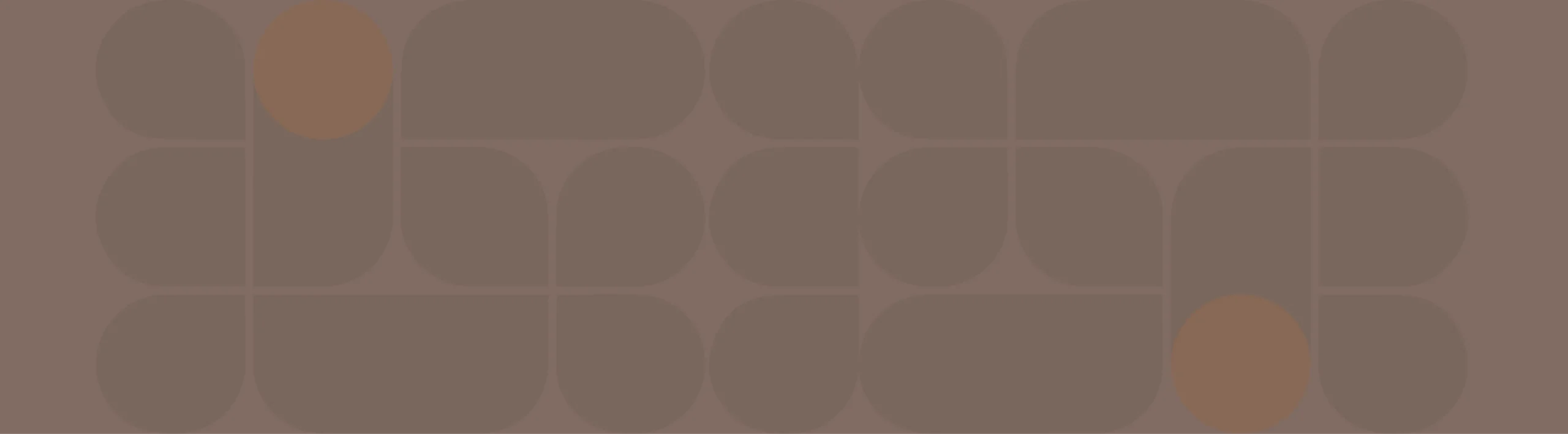
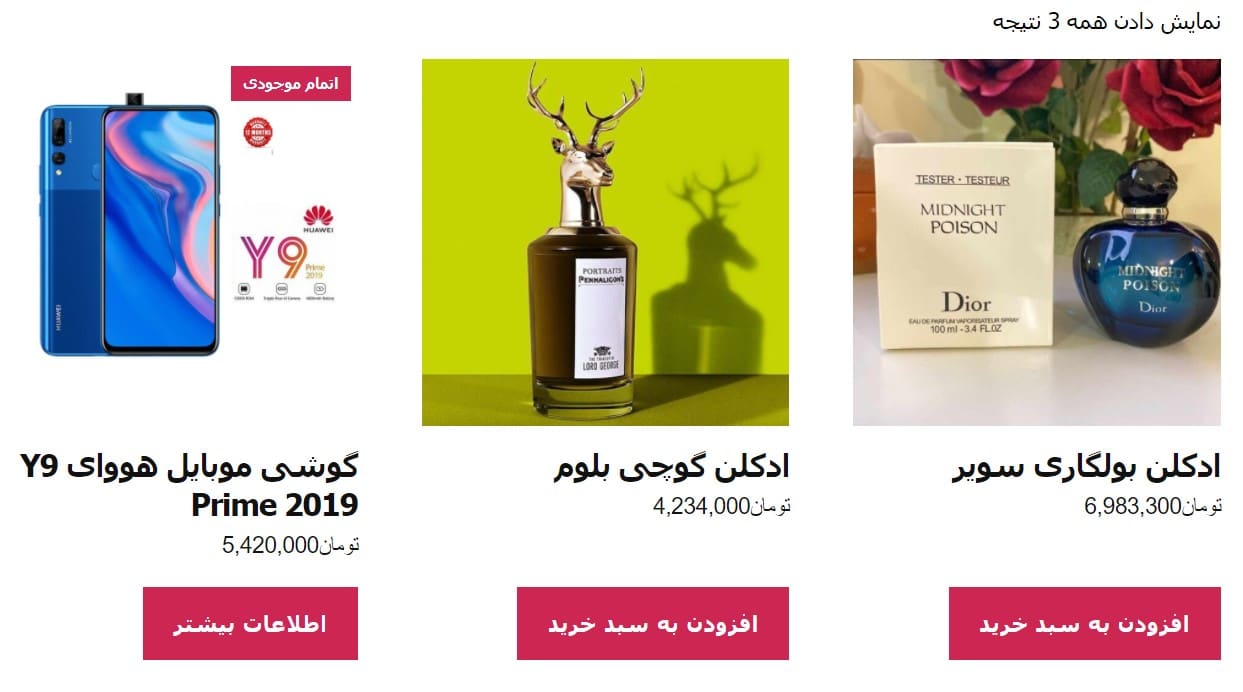
قرار دادن دکمه اتمام موجودی در کنار تصاویر محصولات ووکامرس

شما به عنوان مدیر فروشگاه آنلاین باید بدانید که گاهی انجام برخی کارهای کوچک کمک میکند تا ظاهر فروشگاه شما بهتر شده و کاربران تجربه خرید بهتری داشته باشند. امروز قصد داریم به شما آموزش دهیم که چطور کنار تصویر محصولات ناموجود به طور اتوماتیک دکمه شیک و زیبایی را به نمایش در بیاورید، با ما در وب جامه Webjame.Com همراه شوید تا با یک ترفند کاربردی دیگر در ووکامرس آشنا شوید.
با سفارشیسازی قالب و افزودن کدهای مناسب، میتوانید قرار دادن دکمه اتمام موجودی در کنار تصاویر محصولات ووکامرس را بهراحتی پیادهسازی کنید، که این قابلیت به بهبود تجربه کاربری در طراحی سایت با وردپرس کمک میکند و برای رفع مشکلات احتمالی، استفاده از خدمات پشتیبانی وردپرس توصیه میشود.

برای اینکار کافیست که شما کد زیر را طبق آموزش قرار دادن کد دلخواه در Function.php وردپرس استفاده کنید :
/**
* @snippet Display "Sold Out" on Loop Pages - WooCommerce
* @author Saleh Eslam Panah
* @testedwith WooCommerce 4.6
* @WebSite https://Webjame.Com
*/
add_action( 'woocommerce_before_shop_loop_item_title', 'webjame_display_sold_out_loop_woocommerce' );
function webjame_display_sold_out_loop_woocommerce() {
global $product;
if ( ! $product->is_in_stock() ) {
echo '<span class="soldout">اتمام موجودی</span>';
}
} و برای داشتن ظاهر زیبا کدهای استایل این دکمه را با کمک آموزش ویرایش CSS در وردپرس داخل سایت خود قرار دهید :
/* CSS */
.soldout {
padding: 5px 10px;
text-align: center;
background: #cd2653;
color: white;
font-weight: bold;
position: absolute;
top: 6px;
right: 6px;
font-size: 12px;
}
توجه داشته باشید که شما میتوانید به جای کلمه “اتمام موجودی” هرچیزی بنویسید با تا ایجاد تغییرات در کد CSS قرار گرفته ظاهر دلخواه خود را ایجاد کنید.
حرف آخر
گاهی ایجاد یک دکمه زیبا یا یک تغییر کوچک میتواند روی کسب و کار شما تاثیر زیادی بگذارد و فروشگاه شما را خاصتر به نمایش در بیآورد. پس سعی کنید از ترفندهایی که در وبجامه قرار میدهیم حتماً استفاده کنید.


با سلام چطوری میتوانیم قرار بدیم دکمه پیش خرید را در کنار تصاویر محصولات ووکامرس
دروود
متوجه نشدم
من این کد رو قرار میدم اما اجرا نمیشه و تغییری حاصل نمیشه تو صفحه فروشگاهم
مشکل کجاست به نظرتون؟
دروود
احتمالاً کد رو دارید اشتباه استفاده میکنید