آموزش بهینه سازی تصاویر وردپرس بدون افت کیفیت

آیا میدانید بهینه سازی تصاویر وردپرس قبل از آپلود تاثیر بسیار زیادی روی سرعت سایت شما میگذارد ؟ هنگام شروع راهاندازی سایت توسط مبتدیان بسیاری از آنان تصاویر را بدون بهینه سازی روی سایت آپلود میکنند، که این کار باعث کندی سایت شما میشود.
شما بهینه سازی تصاویر وردپرس را باید جزئی از کار مدیریت سایت خود کنید و به عنوان یک عادت برای طراحی سایت و تولید محتوا خود استفاده کنید. ما قصد داریم در این مقاله به شما بهینه سازی تصاویر وردپرس بدون کاهش و افت کیفیت آموزش دهیم.

از آنجایی که این مقاله محتوای جامع درباره بهینهسازی تصاویر برای وب میباشد سعی کردیم فهرستی از عناوینی که قرار است مطالعه کنید، آماده کنیم :
- بهینه سازی تصاویر وب چیست ؟
- چرا باید تصاویر وب و وردپرس را بهینه سازی کنیم ؟
- چطور میتوانیم تصاویر را بهطور بهینه شده ذخیره کنیم ؟
- معرفی بهترین ابزار بهینه سازی تصاویر
- معرفی بهترین افزونههای وردپرس برای بهینه سازی تصاویر
بهینه سازی تصاویر وب چیست ؟
به کاهش حجم تصاویر بدون افت کیفیت برای افزایش سرعت بارگذاری در سایت بهینه سازی تصاویر گفته میشود. شاید این تعریف باعث شود فکر کنید این فرایند بسیار پیچیده و سخت است، اما با ابزار موجود این فرایند بسیار ساده و سریع است و نیاز به علم خاصی ندارد.
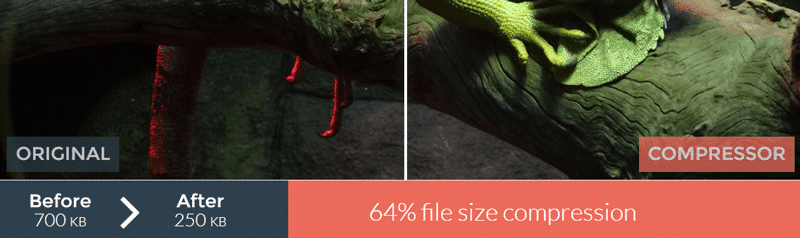
در پایین تصویری بهینه شده توسز ابزار آنلاین را قرار دادهایم :

همانطور که میبینید این تصویربدون افت کیفیت 64% بهینه شده که میتواند تاثیر زیادی روی حجم کلی صفحه شما داشته باشد.
چطور تصاویر بهینه میشوند ؟
به زبان ساده، بهینه سازی تصاویر با استفاده از فناوریهای فشردهسازی مثل Lossy و Lossless انجام میشود که باعث کاهش حجم کلی تصویر بدون افت کیفیت چشمگیر انجام میشود.
منظور از بهینه سازی تصاویر چیست ؟
اگر تا به حال توسط تیم پشتیبانی وردپرس یا ابزار بررسی سرعت سایت برای کاهش حجم تصاویر خود دریافت کردهاید، این بدان معناست که تصاویر شما بهینه نشده و حجم بالایی دارند و باید برای بهینه سازی تصاویر وردپرس خود اقدام کنید.
چرا باید تصاویر وب و وردپرس را بهینه سازی کنیم ؟
بهینه سازی تصاویر مزیتهای زیادی دارد که مهمترین آنها :
- افزایش سرعت بارگذاری سایت
- بهبود سئو داخلی سایت
- کاهش نرخ پرش ( bounce rate )
- کاهش حجم مصرف شده هاست
- کاهش مصرف پهنا باند سایت
- تهیه سریعتر نسخه پشتیبان ( Backup )
همانطور که میدانید سرعت سایت فاکتور مهمی برای بهینه سازی سایت برای موتورهای جستجو یا همان سئو ( SEO ) است، که شما با بهینه کردن تصاویر سایت خود قدم بزرگی برای افزایش سرعت سایت خود برداشتید که نتیجه آن بهبود در نتایج جستجو است.
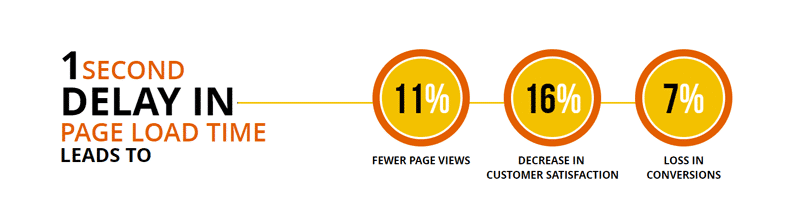
شاید برای شما سوال بوجود بیاید که افزایش سرعت سایت چه تاثیری روی بازدید کنندگان دارد ؟
طبق تحقیقات انجام شده توسط Strangeloop یک ثانیه کندتر بودن وبسایت باعث کاهش 7% فروش، 11% بازدید کننده کمتر و کاهش 16% رضایت کاربران میشود.

موارد گفته شده اهمیت بارگذاری سایت با سرعت بالا را برای شما روشن کرد، همچنین شاید برای شما جالب باشد که بدانید گوگل رسماً اعلام کرده که رتبه بالا نتایج جستجو خود را به سایتهای با سرعت بارگذاری بالا میدهد. این به بدان معناست که اگر قصد بهینه سازی سایت خود را دارید باید در اولین مرحله حجم صفحات خود را کاهش دهید، که موثرترین راه برای کاهش حجم صفحات بهینه سازی تصاویر سایت است.
چطور میتوانیم تصاویر را بهطور بهینه شده ذخیره کنیم ؟
مهمترین نکته برای داشتن تصاویر بهینه شده ایجاد تعادل بین کیفیت تصویر و حجم تصویر است، برای ایجاد این تعادل باید به سه فاکتور اصلی توجه کنید :
- فرمت پسوند عکس ، JPEG یا GIF یا PNG ؟
- فشرده سازی ( فشرده سازی بیشتر = حجم کمتر )
- ابعاد تصویر
با انتخاب درسته این سه عنصر اصلی برای بهینه سازی تصاویر میتوانید حجم تصاویر خود را تا 80% کاهش دهید.
کدام فرمت پسوند عکس مناسب است ؟
انتخاب فرمت درست تصاویر برای سایت بسیار مهم است، عمدتاً تصاویر را در دنیا وب با سه فرمت اصلی JPEG, PNG و GIF میشناسند.
پسوند JPEG مناسب تصاویر با تعداد رنگ بالاست، PNG مناسب تصاویر ساده و شفاف و GIF مناسب تصاویر متحرک است.
اگر تفاوت فرمت مختلف را نمیدانید، فرمت تصاویر PNG فشرده نشده هستند، یعنی تصاویر از کیفیت بالاتری برخوردار هستند، اما حجم بیشتری دارند.
از طرفی پسوند JPEG فرمت فشرده شده است که حجم قابل توجهی از تصاویر را کاهش میدهد، اما نسبت به PNG کیفیت کمتری دارد.
پسوند GIF از 256 رنگ پشتیبانی میکند و قابلیت بهینه سازی بالایی دارد، این پسوند مناسب تصاویر متحرک است.
فشرده سازی تصاویر
نکته بعدی که باید به آن توجه کنید، نحوه فشرده سازی تصاویر است. انواع مختلفی فشرده سازی تصاویر وجود دارد که هرکدام بنا به استفاده تنظیمات مختلفی دارند و میزان مختلفی فشرده سازی انجام میدهند.
بیشتر نرم افزارهای ویرایش تصاویر مثل Adobe Photoshop, On1 Photo, GIMP, Affinity Photo و… فشرده ساز داخلی دارند که میتوانید از آنها استفاده کنید.
همچنین ابزار آنلاینی وجود دارد که میتوانید بعد از ذخیره سازی تصاویر از آنها استفاده کنید و تصاویر خود را تا حد بسیار زیادی بهینه کنید، ابزار آنلاین رایگان مثل imagecompressor و compressor که به راحتی میتوانید استفاده کنید.
روشهای گفته شده در بالا کاملاً دستی بوده و امکان بهینه سازی تصاویر را به شما قبل از آپلود میدهد، این همان کاری است که ما در Webjame.Com انجام میدهیم.
اما اگر قصد دارید به صورت اتوماتیک در وردپرس این کار را انجام دهید ما به شما پیشنهاد میکنیم از افزونه وردپرس مخصوص بهینه سازی تصاویر استفاده کنید. افزونه رایگان زیادی وجود دارد برای اینکار مثل WP Smush که میتوانید از آنها استفاده کنید.
در ادامه در رابطه با این موضوع بیشتر صحبت خواهیم کرد.
ابعاد تصویر
به طور معمول وقتی تصویری را با تلفن همراه یا دوربین عکاسی تهیه میکنید، از کیفیت و رزولیشن بالایی برخودار است و ابعاد بزرگی دارند. این عکسهای با رزولیشن 300 DPI و اندازه 2000 پیکسل به بالا تهیه میشوند.
ابعاد دوربین مناسب چاپ است نه صفحات وب
صفحات وب این اندازه از تصاویر را نیاز ندارند و شما با انتخاب تصاویر در اندازه و ابعاد مناسب میتوانید تا حد زیادی از حجم تصاویر خود را کاهش دهید. ما به عنوان مثال تصویری را با حجم 1.8 مگابایت و سایز 4200 در 3200 پیکسل و رزولیشن 300 DPI را انتخاب کردیم.
ما فرمت تصویر را JPEG کردیم و اندازه آنرا به 1200×795 تغییر دادیم، حجم کلی صفحه ما بدون افت کیفیت به 103 کیلوبایت کاهش پیدا کرد.
حالا به سه عامل اصلی برای کاهش حجم تصاویر آشنا شدید، در ادامه به آموزش بهینه سازی تصاویر خواهیم پرداخت.
معرفی بهترین ابزار بهینه سازی تصاویر
همانطور که قبلاً اشاره کردیم، نرمافزارهای ویرایش تصاویر به طور پیشفرض دارای فشرده ساز هستند تا تصاویر را مناسب صفحات وب برای شما آماده کنند. همچنین سایتهایی وجود دارند که تصاویر شما را به سرعت بهینه کرده و به حجم تصاویر شما را بدون افت کیفیت کاهش میدهند.
توصیه ما به شما این است که قبل از بارگذاری تصاویر در وردپرس از این ابزار استفاده کنید وتصاویر را تا حد امکان بهینه کنید.
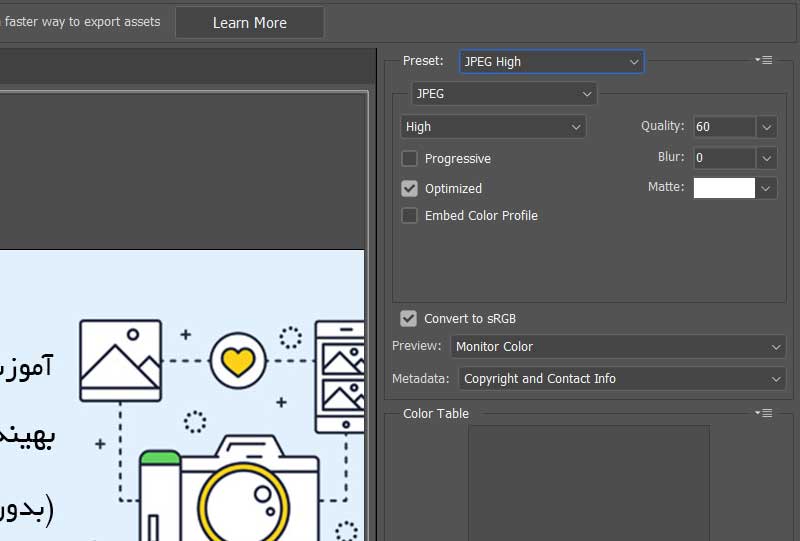
بهینه سازی تصاویر با فتوشاپ
فتوشاپ بهترین نرم افزار برای ویرایش تصاویر است که سرویس قدرتمندی برای بهینه سازی تصاویر دارد. شما کافیست تصویر مورد نظر خود را ویرایش کرده و برای خروجی گرفتن از آن دکمه CTRL + SHIFT + ALT + S را فشار دهید تا منوی مربوط به خروجی تصویر مناسب وب برای شما باز شود.

این منو دارای تنظیمات بسیاری است که ما پیشنهاد میکنیم خیلی آنها را تغییر ندهید، چرا که فتوشاپ بهترین حالت را برای شما در نظر میگیرد. فقط کافیست از بخش Preset فرمت و کیفیت تصویر خود را انتخاب کنید. همچنین میتوانید اندازه تصاویر خود را در اینجا مشخص کنید.
سایت imagecompressor
سایت imagecompressor از تکتینکهای پیشرفتهای برای فشرده سازی تصاویر استفاده میکند، این سایت از تصاویر با پسوند JPEG, JPG و PNG پشتیبانی کامل میکند و کافیست تصویر خود را در آن آپلود کنید تا به سرعت آنها را برای شما بهینه کرده و فایل بهینه شده را در اختیار شما بگذارد.

سایت compressor.io
سایت compressor.io ابزار مناسبی جهت بهینه سازی تصاویر در اختیار شما میگذارد، اما شخصاً از این سرویس برای بهینه سازی تصاویر متحرک GIF استفاده میکنم، چرا که این سایت تا حد بسیار زیادی بدون کاهش ذرهای از کیفیت تصاویر متحرک کار بهینه سازی را انجام میدهد. اما این عملکرد برای فرمتهای JPEG و PNG خیلی مناسب نیست.

امیدوارم این ابزار به شما کمک کند تا بتوانید تصاویر خود را تا حد امکان بهینه کنید. حالا قصد داریم تعدادی از افزونهها که به شما کمک میکند تا تصاویر خود را تا حد زیادی بهینه کنید معرفی کنیم.
معرفی بهترین افزونههای وردپرس برای بهینه سازی تصاویر
ما معتقدیم بهترین راه بهینه سازی تصاویر، قبل از آپلود آنها روی سایت است. اما گاهی سایت شما دارای چند نویسنده است و امکان دارد همه آنها تصاویر را بهینه نکنند. برای این منظور میتوانید از افزونه وردپرس استفاده کنید که این کار را برای شما به طور اتوماتیک انجام دهند. در ادامه تعداد از افزونه رایگان که اینکار را انجام میدهند، به شما معرفی میکنیم.
- افزونه Compress JPEG & PNG images
- افزونه WP Smush
- افزونه reSmush.it
اگر با نحوه نصب افزونههای وردپرس آشنا نیستید حتماً آموزش نحوه نصب افزونه در وردپرس را مطالعه کنید. شما با نصب این افزونهها میتوانید تصاویر وردپرس را به طور اتوماتیک بهینه کنید.
نکات نهایی در بهینه سازی تصاویر وردپرس
اگر تصاویر وردپرس خود را تا قبل از مطالعه این مقاله بهینه نمیکردید، از همین حالا باید این کار را انجام دهید، قطعا تغییر در سرعت بارگذاری تصاویر سایت خود را مشاهده خواهید کرد.
توجه داشته باشید که حجم تصاویر، تاثیر زیادی روی سرعت بارگذاری سایت شما دارد و سایت سریعتر رتبه بهتری در گوگل میگیرد و باعث بهبود سئو داخلی سایت شما میشود.
خارج از بحث بهینه سازی تصاویر وردپرس بهتر است از دو سیستم WordPress Caching و CDN استفاده کنید. این کار باعث بهبود سرعت سایت شما میشود.
راز شخصی : ما در وبجامه ابتدا تصاویر را توسط فتوشاپ بهینه سازی میکنیم، بعد آنرا توسط سایت imagecompressor بهینهتر میکنیم. باتوجه به اینکه افزونه WP Smush روی وبجامه نصب میباشد تصاویر بهطور خودکار باز بهینه میشوند. به همین علت است که تصاویر وبجامه از بالاترین کیفیت و کمترین حجم برخوردار هستند.
امیدوارم این مقاله به شما کمک کرده باشد تا بتوانید تصاویر خود را تا حد زیادی بهینه کنید. اگر سوال یا راهکاری متفاوت برای بهینه سازی تصاویر داشتید حتماً برای ما در بخش نظرات ارسال کنید.

ممنون مطلب خیلی خوبی بود.