قرار دادن متن دلخواه قبل و بعد از دکمه افزودن به سبد خرید ووکامرس

گاهی اوقات مدیران فروشگاه های اینترنتی تمایل دارند متن دلخواهی را قبل و بعد از دکمه ” افزودن به سبد خرید ” به کاربران نمایش دهند، این متن می تواند یک نکته یا یکی از خدمات آنها باشد. به طور پیشفرض فروشگاه ساز ووکامرس از این قابلیت پشتیبانی نمیکند، اما نگران نباشید ما امروز در Webjame.Com به شما آموزش میدهیم که چطور متن دلخواه خود را به ووکامرس خود اضافه کنید. با ما همراه شوید.
با استفاده از کدهای سفارشی در طراحی سایت با وردپرس، میتوانید بهراحتی قرار دادن متن دلخواه قبل و بعد از دکمه افزودن به سبد خرید ووکامرس را انجام دهید و در صورت نیاز به راهنمایی، از خدمات پشتیبانی وردپرس استفاده کنید.

ووکامرس به عنوان پرطرفدارترین سیستم فروشگاهساز وردپرس بسیاری از کارها را ساده کرده، شما برای ایجاد تغییرات اساسی روی این سیستم نیازی نیست دانش زیادی داشته باشید و فقط کافیست کمی مقالات وبجامه را بیشتر مطالعه کنید. 🙂 ترفند امروز به شما کمک میکند تا متن دلخواه خود را قبل و بعد از دکمه ” افزودن به سبد خرید ” اضافه کنید.
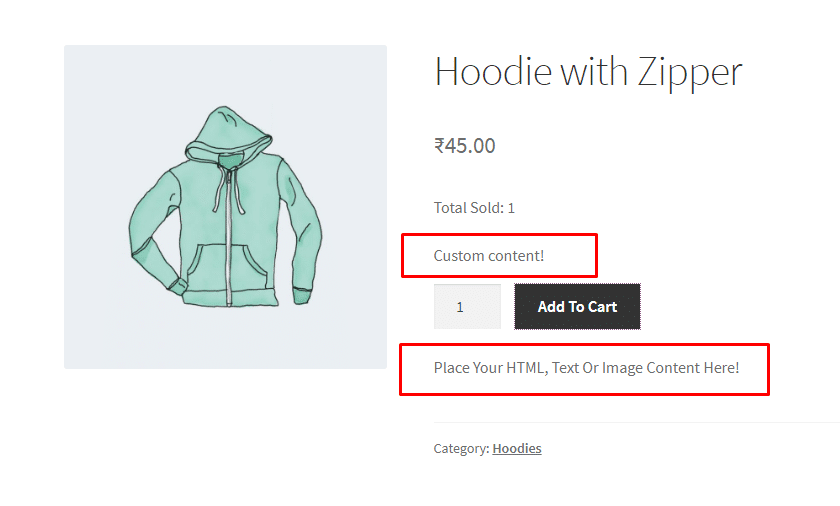
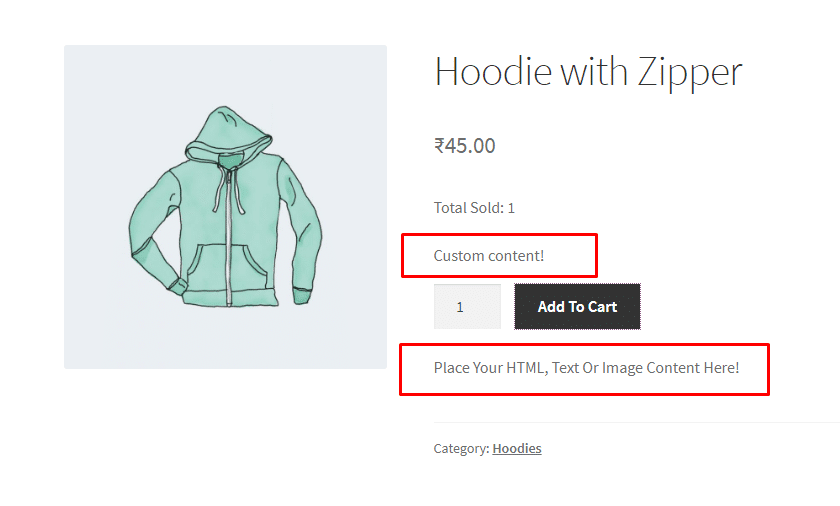
افزودن متن دلخواه قبل از دکمه افزودن به سبد خرید
برای اینکار باید کد زیر را به فایل Function.php از طریق آموزش قرار دادن کد دلخواه در Function.php وردپرس اضافه کنید.
//Add Custom Content Before 'Add To Cart' Button On Product Page - Webjame.Com
function webjame_content_before_addtocart_button( $content ) {
$content .= '
<div class="content-before-addtocart-button">متن برای قبل از دکمه افزودن به سبد خرید</div>
';
return $content;
}
add_filter('woocommerce_short_description', 'webjame_content_before_addtocart_button', 10, 2);توجه داشته باشید به جای ” متن برای قبل از دکمه افزودن به سبد خرید ” باید متن دلخواه خود را بنویسید و اگر قصد دارید به این نوشته استایل دلخواه قرار دهید کافیست از طریق آموزش آموزش ویرایش CSS در وردپرس استایل CSS خود را برای کلاس content-before-addtocart-button اضافه کنید.
افزودن متن دلخواه بعد از دکمه افزودن به سبد خرید
اگر قصد افزودن متن دلخواه بعد از دکمه افزودن به سبد خرید را دارید کافیست کد زیر را از طریق آموزش قرار دادن کد دلخواه در Function.php وردپرس به فایل فانکش اضافه کنید.
//Add Custom Content After 'Add To Cart' Button On Product Page - Webjame.Com
add_action( 'woocommerce_after_add_to_cart_button', 'webjame_content_after_addtocart_button' );
function webjame_content_after_addtocart_button() {
echo '
<div class="content-after-addtocart-button">متن دلخواه خود را بنویسید</div>
';
}توجه داشته باشید به جای ” متن دلخواه خود را بنویسید ” باید متن دلخواه خود را بنویسید و اگر قصد دارید به این نوشته استایل دلخواه قرار دهید کافیست از طریق آموزش آموزش ویرایش CSS در وردپرس استایل CSS خود را برای کلاس content-after-addtocart-button اضافه کنید.
قرار دادن متن دلخواه به قبل و بعد از دکمه افزودن به سبد خرید در صفحات فروشگاه
برخی از مدیران فروشگاههای اینترنتی تمایل دارند در قسمت لیست محصولات قبل و بعد از دکمه افزودن به سبد خرید در صفحات فروشگاه / دسته بندی / برچسب ها / برگهها متن دلخواه خود را قرار دهند که برای اینکار نیز کافیست از کد زیر استفاده کنند.
//Add Text Before and After 'Add to Cart' Button On Shop Page - Webjame.Com
add_filter( 'woocommerce_loop_add_to_cart_link', 'webjame_before_after_btn', 10, 3 );
function webjame_before_after_btn( $add_to_cart_html, $product, $args ){
$before = 'متن قبل'; // Some text or HTML here
$after = 'متن بعد'; // Add some text or HTML here as well
return $before . $add_to_cart_html . $after;
}توجه داشته باشید که میتوانید برای این بخش از کد HTML استفاده کنید و هیچ محدودیتی برای اینکار وجود ندارد.
حرف آخر
استفاده از متنهای اضافه برای آگاهی کاربر همیشه موثر است، اما باید توجه داشت که نباید از این امکان بیش از حد استفاده کنید. چرا که باعث سردرگمی کاربر شده و امکان دارد به طور کلی قید خرید از فروشگاه اینترنتی شما را بزند.
وردپرس سیستم مدیریت محتوایی است که به شما کمک میکند تا به راحتی سایت دلخواه خود را بسیارید، ووکامرس به شما کمک میکند تا به راحتی فروشگاه اینترنتی خود را بسیازید، اما این سادگی برای ایجاد تغییرات این چنینی نیست و گاهی نیاز به کمی تجربه برای افزودن این کدها دارد. اگر شخصی را در کنار خود ندارید که برای ایجاد تغییرات به شما کمک کند میتوانید از تیم پشتیبانی حرفه ای وردپرس وب جامه استفاده کنید.
اگر سوالی در رابطه با این مقاله داشتید حتماً در بخش نظرات آنرا با ما در میان بگذارید، همچنین اگر این آموزش برای شما مفید بوده است حتماً آنرا در شبکه های اجتماعی با دوستان خود به اشتراک بگذارید.


سلام. وقت بخیر. بابت انتشار این مطلب سپاس گزارم.
اگر بخواهیم این امکان رو در دو حالت زیر فعال کنیم چه راهکاری سراغ دارید.
1- قرار دادن متن دلخواه قبل از دکمه افزودن به سبد خرید برای دسته بندی خاصی.
2- قرار دادن متن دلخواه قبل از دکمه افزودن به سبد خرید برای محصولات خاصی.
ممنون میشم راهنمایی بفرمایید.
دروود
با توسعه دهنده وردپرس صحبت کنید تا کمکتون کنه