رفع مشکل کند شدن بارگذاری صفحات با wc-ajax=get_refreshed_fragments

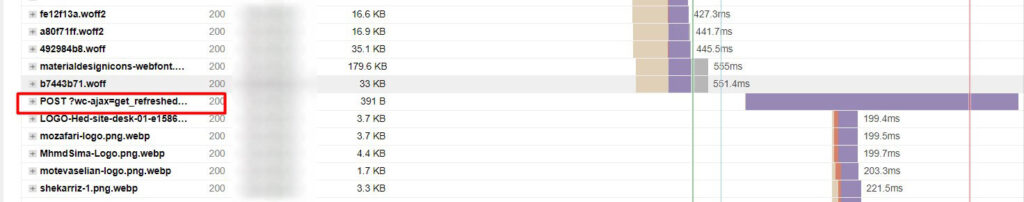
اگر صاحب یک فروشگاه اینترنتی با ووکامرس هستید قطعاً وقتی با ابزار تست سرعت وردپرس ، سایت خود را مورد بررسی قرار دهید، مشاهده خواهید کرد که یکی از درخواستهایی که بیشتر از همه هاست شما را درگیر کرده wc-ajax=get_refreshed_fragments است. امروز قصد داریم در این مقاله به این مورد بپردازیم و به طور کامل دلیل بوجود آمدن این تاخیر در بارگذاری را بررسی کنیم و راهکارهای رفع این مشکل را نیز معرفی کنیم. با ما در وبجامه همراه شوید.
رفع مشکل کند شدن بارگذاری صفحات یکی از فاکتورهای مهم در بهینهسازی تجربه کاربری و سئوی سایت است که در طراحی سایت با وردپرس باید به آن توجه ویژهای شود، و برای بهبود سرعت و عملکرد سایت، میتوان از خدمات پشتیبانی وردپرس استفاده کرد.
-
در این مقاله، با روشهای رفع مشکل کند شدن بارگذاری صفحات با wc-ajax=get_refreshed_fragments در ووکامرس آشنا شوید و یاد بگیرید چگونه سرعت سایت خود را افزایش دهید.
-
اگر با مشکل کندی بارگذاری صفحات در ووکامرس مواجه هستید، این مقاله به شما نحوه رفع مشکل کند شدن بارگذاری صفحات با wc-ajax=get_refreshed_fragments را آموزش میدهد.

آنچه در این مقاله میخوانید :
- wc-ajax=get_refreshed_fragments چیست ؟
- نحوه رفع مشکل wc-ajax=get_refreshed_fragments
- غیرفعال کردن Heartbeat API
- حرف آخر
wc-ajax=get_refreshed_fragments چیست ؟
wc-ajax=get_refreshed_fragments وظیفه بروزرسانی سبد خرید شما را دارد، این اسکریپت با هربار ورود کاربر به صفحات مختلف سعی میکند سبد خرید را بروزرسانی کند و تمام محتویات آنرا بررسی کند. اما گاهی باتوجه به منابع هاست وردپرس شما این درخواست به کندی انجام میشود و با هربار مراجعه کاربر به صفحات سایت شما باعث کندتر شدن سایت شده و با افزایش ترافیک باعث میشود سایت شما حتی تا 30 ثانیه تاخیر در اجرا داشته باشد.

یکی از مسائل دیگری که در اجرا این اسکریپت وجود دارد این است که در صفحاتی که حتی شما محصول برای نمایش ندارید، مثل درباره ما، تماس باما، صفحات وبلاگ و… باز این اسکریپت اجرا شده و بارگذاری صفحات شما را با مشکل روبرو میکند.
نحوه رفع مشکل wc-ajax=get_refreshed_fragments
برای حل مشکل wc-ajax=get_refreshed_fragments کافیست مواردی که در ادامه گفته میشود را انجام دهید تا مشکل به طور کامل رفع شود و شما هیچ وقت به این مشکل برنخورید.
رفع مشکل wc-ajax=get_refreshed_fragments از طریق غیرفعال کردن Ajax سبدخرید
برای اینکار کافیست طبق آموزش قرار دادن کد دلخواه در Function.php وردپرس کد زیر را در فایل فانکشن قالب وردپرس خود قرار دهید:
/** Disable Ajax Call from WooCommerce */
add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_cart_fragments', 11);
function dequeue_woocommerce_cart_fragments() { if (is_front_page()) wp_dequeue_script('wc-cart-fragments'); }
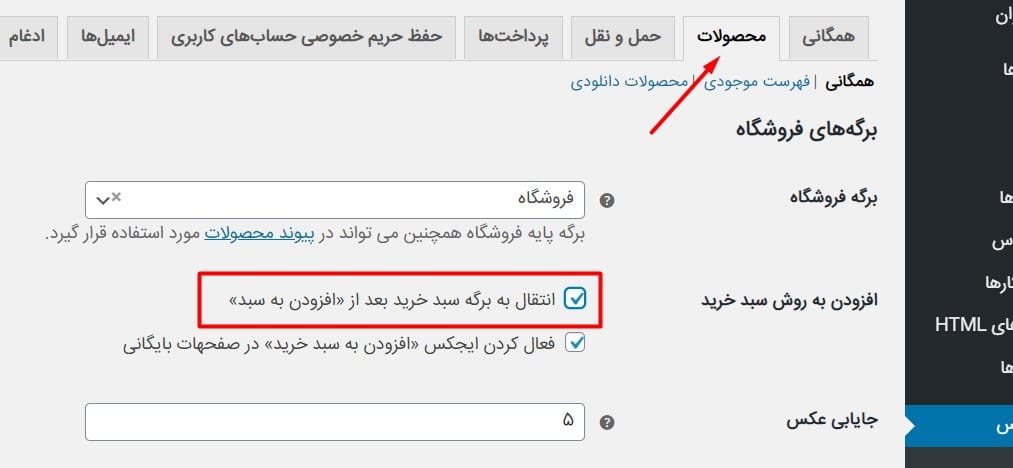
بعد از بخش مدیریت وردپرس به ووکامرس » پیکربندی » محصولات مراجعه کنید و گزینه “انتقال به برگه سبد خرید بعد از «افزودن به سبد»” را فعال کنید.

اگر این گزینه را فعال نکنید، بعد از اینکه کاربر روی دکمه “افزودن به سبد خرید ” کلیک کند، سبد خرید آن بروزرسانی نشده و همان اطلاعات قبل را نشان میدهد، به همین خاطر بهتر است که این گزینه فعال شود.
غیرفعال کردن سبد خرید در برگهها و نوشتهها
قطعاً در بیشتر برگه ها و نوشته ها شما نیاز ندارید که سبد خرید فعال باشد به همین خاطر بهتر است آنرا در این بخش ها غیرفعال کنید، برای اینکار کافیست کد زیر را در فایل Function.php قالب خود توسط آموزش آموزش قرار دادن کد دلخواه در Function.php وردپرس قرار دهید تا در برگهها و نوشتهها سبد خرید غیرفعال شود:
/** Disable Ajax Call from WooCommerce on front page and posts - Webjame.Com */
add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_cart_fragments', 11);
function dequeue_woocommerce_cart_fragments() {
if (is_front_page() || is_single() ) wp_dequeue_script('wc-cart-fragments');
}
غیرفعال کردن فایلهای استایل و اسکریپت ووکامرس در برگهها و نوشتهها
ووکامرس افزونه فروشگاه ساز وردپرس است که تعداد زیادی فایل اسکریپت و استایل دارد، اگر تعداد صفحات شما زیاد باشد بهتر است فایلهای آنرا در صفحاتی استفادهای ندارند غیرفعال کنیم تا فشار از روی سرور شما کاسته شود.
کدی که در ادامه قرار دادهایم ابتدا بررسی میکند که به این فایلها در صفحه مورد نظر نیاز است یا خیر، بعد از آن استایلها را غیرفعال میکند.
/** Disable All WooCommerce Styles and Scripts Except Shop Pages - Webjame.Com*/
add_action( 'wp_enqueue_scripts', 'wbj_woocommerce_styles_scripts', 99 );
function wbj_woocommerce_styles_scripts() {
if ( function_exists( 'is_woocommerce' ) ) {
if ( ! is_woocommerce() && ! is_cart() && ! is_checkout() ) {
# Styles
wp_dequeue_style( 'woocommerce-general' );
wp_dequeue_style( 'woocommerce-layout' );
wp_dequeue_style( 'woocommerce-smallscreen' );
wp_dequeue_style( 'woocommerce_frontend_styles' );
wp_dequeue_style( 'woocommerce_fancybox_styles' );
wp_dequeue_style( 'woocommerce_chosen_styles' );
wp_dequeue_style( 'woocommerce_prettyPhoto_css' );
# Scripts
wp_dequeue_script( 'wc_price_slider' );
wp_dequeue_script( 'wc-single-product' );
wp_dequeue_script( 'wc-add-to-cart' );
wp_dequeue_script( 'wc-cart-fragments' );
wp_dequeue_script( 'wc-checkout' );
wp_dequeue_script( 'wc-add-to-cart-variation' );
wp_dequeue_script( 'wc-single-product' );
wp_dequeue_script( 'wc-cart' );
wp_dequeue_script( 'wc-chosen' );
wp_dequeue_script( 'woocommerce' );
wp_dequeue_script( 'prettyPhoto' );
wp_dequeue_script( 'prettyPhoto-init' );
wp_dequeue_script( 'jquery-blockui' );
wp_dequeue_script( 'jquery-placeholder' );
wp_dequeue_script( 'fancybox' );
wp_dequeue_script( 'jqueryui' );
}
}
}
کد بالا را میتوانید از طریق آموزش قرار دادن کد دلخواه در Function.php وردپرس در سایت خود اضافه کنید.
افزونه برای متوقف کردن Admin Ajax Calls ووکامرس
سادهترین روش برای رفع این مشکل استفاده از افزونهای است که در ادامه قرار دادهایم، شما میتوانید به راحتی این افزونه را نصب و فعال کنید. باید توجه داشته باشید که این افزونه هیچ تنظیمات خاصی ندارد و اگر قصد دارید در صفحات خاصی این موارد غیرفعال شود کافیست کد زیر را در فایل wp-config.php وردپرس خود قرار دهید :
define('DISABLE_CART_FRAGMENTS', 'ID-1,ID-2,ID-3');توجه داشته باشید که به جای ID-1,ID-2,ID-3 باید شماره ID برگههای خود را قرار دهید.
بعد از فعال کردن این افزونه باید گزینه ” فعال کردن ایجکس «افزودن به سبد خرید» در صفحهات بایگانی ” غیرفعال شده و همچنین گزینه “انتقال به برگه سبد خرید بعد از «افزودن به سبد»” فعال شود.
دانلود افزونه Disable Cart Fragments
غیرفعال کردن Heartbeat API
ووکامرس ظاهر جذابی دارد، نمودارهای زیبا در بخش داشبورد وردپرس که باعث میشود شما اطلاعات دقیقتر با جذابیت بیشتر دریافت کنید، اما این زیبایی ها باعث هدر رفت منابع سایت شما میشود، بهتر است این موارد را غیرفعال کنید. برای این منظور میتوانید بخش Heartbeat API را غیرفعال یا دسترسی آنرا توسط کاهش Heartbeat API در وردپرس با افزونه WP Rocket و یا افزونه Heartbeat Control انجام دهید.
حرف آخر
قطعاً ووکامرس یکی از فروشگاهسازها برتر جهان است و کاربران زیادی دارد، اما باید توجه داشته باشید که نگهداری آن گاهی دشوار است و نیاز به پشتیبانی وردپرس برای این منظور دارید، چرا که امکان دارد هرروز با مشکلات مختلفی روبرو شوید. حتماً مقاله 13 راه برای افزایش سرعت ووکامرس را مطالعه کنید.
حتماً باید توجه داشته باشید که از قالب فروشگاهی و افزونه وردپرس استاندارد استفاده کنید، چرا که شما نمیتوانید روی کسب و کار خود ریسک کنید و اگر ترافیک ورودی سایت شما بیش از اندازه بود حتماً به جای استفاده از هاست اشتراکی از سرور مجازی و سرور اختصاصی استفاده کنید. همچنین اگر برای تبلیغات فروشگاه اینترنتی خود نیاز به تبلیغات داشتید گوگل ادوردز همیشه یکی از بهترین راههای معرفی و فروش محصولات است که تیم وبجامه خدمات شارژ گوگل ادز را ارائه میدهد. حتماً سوالات خود را در بخش نظرات بنویسید و این مقاله را با دوستان خود به اشتراک بگذارید تا اگر آنها نیز با این مشکلات روبرو هستند بتوانند مشکل خود را به سادگی رفع کنند.

سلام
ممنون از آموزش جامع تون . اگر بخوام wc-ajax=get_refreshed_fragments رو فقط توی نوشته ها (برگه ها نه) غیر فعال کنم ، چه اقدامی رو باید انجام بدم و چه کدی رو قرار بدم ؟
دروود
سبد خرید رو برای این صفحات غیرفعال کنید.