
Blog
آموزش قرار دادن Preloader Animation در وردپرس

آیا قصد دارید برای تصاویر خود در وردپرس Preloader Animation یا انیمیشن پیش بارگذار قرار دهید ؟ Preloader Animation یک تصویر متحرک است که قبل از بارگذاری تصاویر در سایت شما نمایش داده میشود.
این قابلیت به کاربران نشان میدهد که تصاویر سایت درحال بارگذاری است و فقط کمی زمان بیشتری برای اینکار نیاز است، این کار باعث بهبود تجربه کاربری در سایت شما خواهد شد. ما در این مقاله آموزش وردپرس قصد داریم به شما نشان دهیم چطور انیمیشن پیش بارگذار ( Preloader Animation ) در سایت وردپرسی خود فعال کنید. Webjame.Com

آنچه در این مقاله خواهید خواند :
- پیشبارگذار یا Preloader چیست و چه زمانی استفاده میشود؟
- اضافه کردن Preloader در وردپرس با افزونه WP Smart Preloader
- اضافه کردن Preloader به وردپرس با افزونه Preloader
پیشبارگذار یا Preloader چیست و چه زمانی استفاده میشود؟
پیشبارگذار یا Preloader انیمیشن است که به کاربر قبل از بارگذاری کامل صفحه یا تصویر نمایش داده میشود. وقتی شما وارد سایتی میشوید، فایلهایی شروع به بارگذاری میکنند که برخی از آنها مثل فایلهای استایل CSS یا کدهای HTML از تصاویر و فیلمها سریعتر بارگذاری میشوند.
اگر سایت شما از تصاویر و فیلمهای کمی استفاده میکند، نیازی به این پیشبارگذاری یا Preloader ندارد، اما اگر پستهای وردپرس شما دارای تصاویر و فیلمهای زیادی است ما توصیه میکنیم، حتماً از این قابلیت استفاده کنید.
چرا که کاربران برای بارگذاری این صفحات باید زمان بیشتری را در آن صفحه بمانند و گاهی امکان دارد فکر کنند این سایت خراب است و سایت را ببندند. اما این قابلیت به کاربر این اطمینان خاطر را میدهد که سایت شما در حال بارگذاری کامل است.
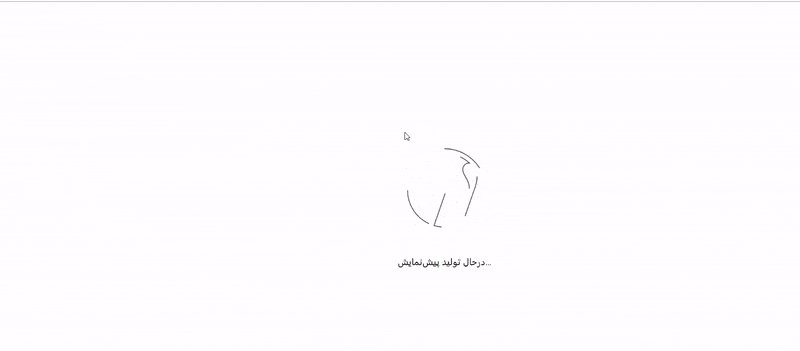
اگر میخواهید اولین نمونه از این Preloader را ببینید، کافیست از ویرایشگر گوتنبرگ خود روی گزینه پیشنمایش کلیک کنید تا ببینید قبل از اینکه پیشنمایش برای شما آماده شود، انیمیشن لوگوی وردپرس به شما نشان داده خواهد شد.

حالا که با Preloader آشنا شدید، بیاید یادبگیریم که چطور میتوانیم این قابلیت را به سایت خود اضافه کنیم.
اضافه کردن Preloader در وردپرس با افزونه WP Smart Preloader
این روش بهترین راهکار برای اضافه کردن این قابلیت به وردپرس است، چرا که بدون نیاز به ایجاد تغییرات در قالب وردپرس به راحتی میتوانید Preloader Animation را به سایت خود اضافه کنید.
برای اینکار ابتدا افزونه WP Smart Preloader را روی وردپرس خود نصب و فعال میکنید. اگر با نحوه نصب افزونه روی وردپرس آشنا نیستید آموزش نحوه نصب افزونه در وردپرس را مطالعه کنید.
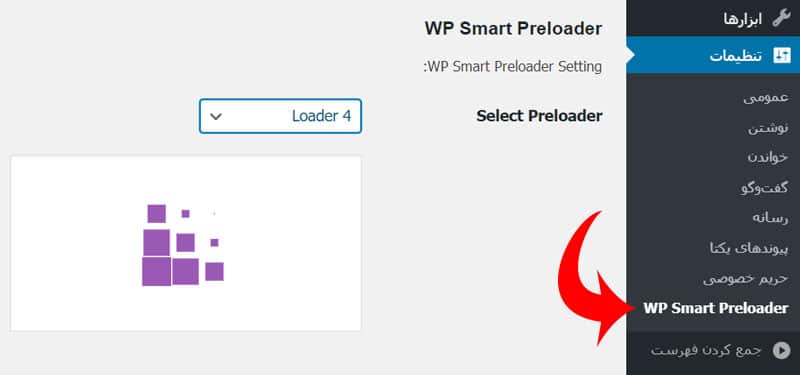
بعد از نصب و فعالسازی از منوی مدیریت وردپرس به بخش تنظیمات » WP Smart Preloader مراجعه کنید تا بتوانید پیکربندی افزونه را انجام دهید.

این افزونه از منوی مدیریت سادهای برخوردار است که ما موارد را یک به یک توضیح میدهیم :
- Select Preloader : نوع پیشبارگذار یا Preloader را انتخاب کنید.
- Show only on Home Page : فقط برای صفحه اصلی سایت استفاده شود.
- Custom Animation : میتوانید Preloader خود را از طریق HTML و CSS ایجاد کنید.
- Duration to show Loader : مدت زمان نمایش Preloader که به طور پیشفرض روی 1.5 ثانیه است.
- Loader to Fade Out : مدت زمان محو شدن Preloader که به طور پیشفرض 2.5 ثانیه است.
بعد از انجام تنظیمات مربوط به این افزونه کافیست آنرا ذخیره کنید و نتیجه را مشاهده کنید.

اضافه کردن Preloader به وردپرس با افزونه Preloader
این افزونه وردپرس میتواند به شما کمک کند تا انیمیشن پیشبارگذار را در سایت خود قرار دهید، اما نیاز به تنظیمات اضافهای دارد که باید در قالب وردپرس شما انجام گیرد تا به درستی کار کند.
برای شروع باید افزونه Preloader را دانلود و نصب نمائید. اگر با نحوه نصب افزونه روی وردپرس آشنا نیستید آموزش نحوه نصب افزونه در وردپرس را مطالعه کنید.
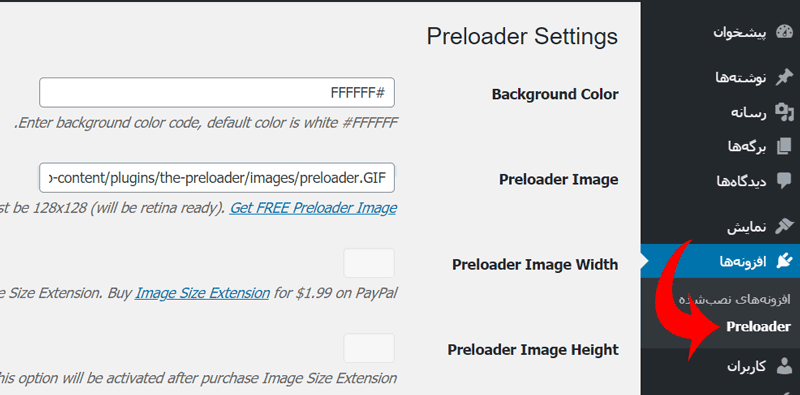
بعد از نصب و فعالسازی از منوی وردپرس خود بخش افزونهها » Preloader مراجعه میکنید تا پیکربندی افزونه را انجام دهید.

تمام مواردی که برای پیکربندی افزونه به این صورت است :
- Background Color : رنگ پسزمینه صفحه Preloader
- Preloader Image : لینک تصویر Preloader
- Preloader Image Width : عرض تصویر Preloader
- Preloader Image Height : ارتفاع تصویر Preloader
- Display Preloader : مکانی که تمایل دارید Preloader اجرا شود
در انتها از شما خواسته میشود تکه کدی که قرار گرفته را در فایل Header.php قرار دهید. شما میتوانید این کد را به صورت دستی در این فایل قرار دهید، اما اگر قالب وردپرس خود را بروزرسانی کنید این کد از بین خواهد رفت.
به همین خاطر ما پیشنهاد میدهیم از آموزش قرار دادن کد دلخواه در Function.php وردپرس استفاده کنید و کد زیر را به قالب وردپرس خود اضافه کنید.
function wbj_add_preloader() {
echo '<div id="wptime-plugin-preloader"></div>';
}
add_action( 'wp_body_open', 'wbj_add_preloader' );توجه داشته باشید که این روش روی قالبهای وردپرس که از فانکشن wp_body_open() استفاده کردهاند فعال خواهد بود. این قابلیت از وردپرس 5.2 به بعد اضافه شد، پس اگر قالب شما با این نسخه وردپرس سازگار نیست احتمالاً کد برای شما کار نخواهد کرد و باید به صورت دستی کد را اضافه کنید.
حالا به سایت خود مراجعه کنید و خواهد دید که قابلیت Preloader به وردپرس شما اضافه شده است.
امیدوارم که این روش به شما کرده باشد تا به راحتی Preloader را به سایت خود اضافه کنید، اما توجه داشته باشید که این قابلیت سرعت وردپرس شما را افزایش نمیدهد و فقط برای ایجاد تجربه کاربری بهتر به شما کمک میکند.
اگر قصد دارید سرعت سایت وردپرس خود را افزایش دهید حتماً از خدمات افزایش سرعت وردپرس وبجامه استفاده کنید یا اینکه مقاله آموزش نحوه نصب و تنظیم افزونه WP Rocket در وردپرس و یا مقاله 10 راه برای بهینه سازی و افزایش سرعت سایت وردپرس را مطالعه کنید. Webjame.Com

