
Blog
آموزش بهینه سازی افزونههای وردپرس

آیا تا به حال به این فکر کردهاید که افزونه وردپرس روی سرعت بارگذاری سایت شما تاثیر میگذارند؟ افزونه وردپرس امکانات خاصی را به سایت شما اضافه میکنند، اما همین افزونهها میتوانند سرعت لود سایت شما را افزایش دهند و یا کاهش دهند حتی میتوانند باعث بروز مشکل در سایت شما شوند.

امروز قصد داریم در این مقاله به این موضوع بپردازیم که افزونه وردپرس چطور روی سرعت بارگذاری و لود سایت شما تاثیر میگذارند ؟ همچنین قصد داریم به شما بهینه سازی افزونههای وردپرس را آموزش دهیم که چطور فایلهای استایل و جاوا اسکریپت ( JS ) افزونههای خود را مدیریت کنید.
افزونههای وردپرس چه کار میکنند ؟
افزونهها یا پلاگینهای وردپرس مانند برنامههایی هستند که با نصب و فعالسازی آنها روی وردپرس ویژگیهای خاصی مثل اسلایدر ، فرم تماس یا انجمن گفتگو به سایت شما اضافه میشود.
وقتی کاربران به سایت شما مراجعه میکنند، وردپرس اول فایلهای اصلی خود را و سپس فایلها و کدهای مربوط به افزونهها بارگذاری میکند. اگر تمایل دارید با نصب افزونههای وردپرس آشنا شوید حتما آموزش نحوه نصب افزونه در وردپرس را مطالعه کنید.
افزونههای وردپرس چطور سرعت بارگذاری سایت شما را افزایش یا کاهش میدهند ؟
هر افزونه روی سایت وردپرس به نحوی فعالیت میکند، مثلاً افزونهای با ارسال کوئری به سمت دیتابیس شما فعالیت خود را انجام میدهد، افزونه دیگر فایل CSS ، جاوا اسکریپت ، تصویر یا هرفایلی دیگر را در سایت شما بارگذاری میکند.
اصولاً کوئری زیاد سمت دیتابیس وردپرس سرعت بارگذاری سایت شما را کاهش میدهد، اما بیشتر افزونهها درخواست HTTP برای اجرا فایلهای CSS, JS , تصاویر و… ارسال میکنند که این مورد نیز باعث کندی سایت شما میشود.
اگر افزونهها بهینه طراحی شده باشند، تاثیر منفی زیادی نباید روی سایت شما بگذارند
اما با این حال هرچقدرم که افزونهها بهینه طراحی شده باشند، ارسال درخواست زیاد سمت سرور باعث کندی سایت شده و شما باید این درخواستها را تا حد امکان کاهش دهید.
چطور فایلهای بارگذاری شده توسط افزونهها هنگام لود سایت را مشاهده کنیم ؟
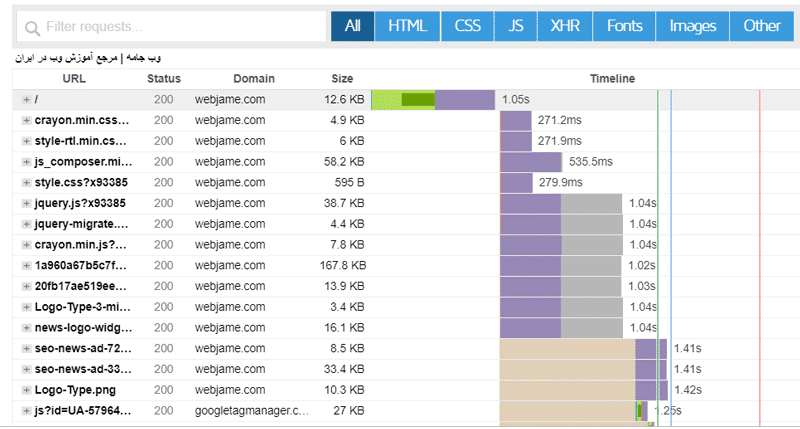
برای بهینه کردن سرعت سایت وردپرس اول باید تعداد و زمان بارگذاری فایلهای که توسط افزونهها مختلف بارگذاری میشوند را بررسی کنیم. برای اینکار ابزار زیادی وجود دارد، اما پیشنهاد ما استفاده از Inspect Element مرورگرها است. ( قابلیت Inspect Element در تمام مرورگرهای کروم، اپرا، فایرفاکس بهطور پیشفرض وجود دارد.)
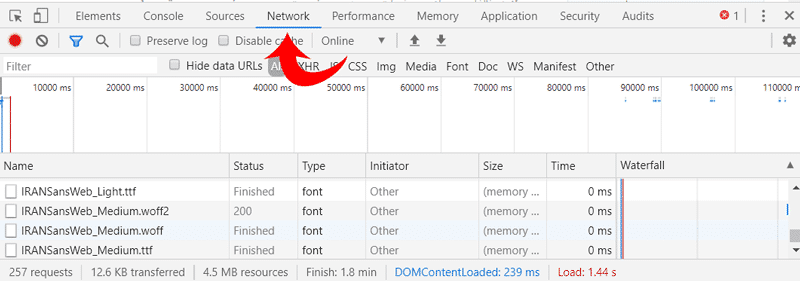
برای مشاهده تعداد درخواستها با Inspect Element مرورگر کافیست روی سایت خود راست کلیک کرده و گزینه inspect را انتخاب کنید. این کار پنل کاربری توسعه دهندگان را برای شما باز میکند، حالا روی گزینه “Network” کلیک کنید و سایت خود را مجدداً بارگزاری کنید. ( سایت را رفرش کنید )

همچنین میتوانید از سایتهای ارائه دهنده ابزار بررسی سرعت بارگذاری سایت مثل Pingdom و GTmetrix استفاده کنید. این سایتهای ابزار خوبی در اختیار شما میگذارند تا بتوانید جزئیات درخواستهای ارسال شده توسط سایت به سمت سرور، سرعت بارگذاری و بسیار از این موارد را بررسی کنید.

چه تعداد افزونه وردپرس باید نصب کنیم ؟
واقعاً سوال سختی است، چرا که نمیتوان گفت مثلا اگر شما 10 پلاگین داشته باشید، مشکلی برای سایت شما بوجود نمیآید، سایت وبجامه همین حالا 43 افزونه فعال دارد. بعضی از افزونهها تعداد درخواستهایی که به سمت سرور بعد از اضافه شدن خود میدهند بسیار زیاد است. حتی بعضی از این افزونهها تعداد درخواست اضافی به سرور ارسال میکنند، در صورتی که بسیاری از این درخواستها را نیاز هم ندارند.
به این دلیل است که ما به شما تاکید میکنیم از افزونههای وردپرس معتبر استفاده کنید، چرا که بسیاری از افزونههای معتبر تا حد امکان تعداد درخواست به سمت سرور را کاهش دادهاند. اگر تمایل دارید درباره تعداد نصب افزونهها و اینکه چه افزونههایی باعث کندی سایت میشوند اطلاعات کسب کنید بهتر است مقاله چه تعداد افزونه وردپرس نصب کنیم ؟ را مطالعه کنید.
بهترین افزونه وردپرس را چطور پیدا کنیم ؟
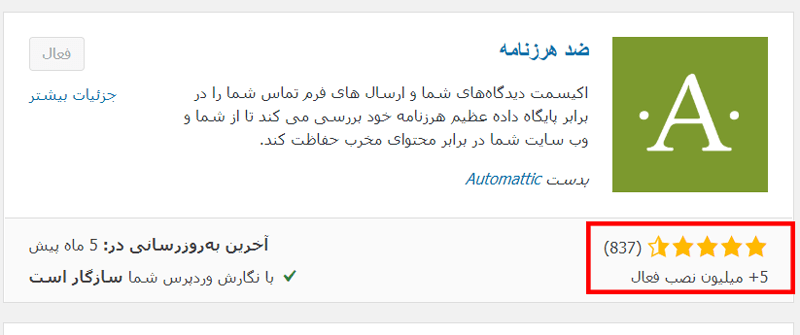
برای اینکه بهترین افزونه را پیدا کنید، بهتر است سری به مخزن وردپرس بزنید، در این مخزن تعداد زیادی افزونه وردپرس وجود دارد. قبل از نصب افزونه حتماً تعداد نصب و امتیاز آنرا بررسی کنید.

البته راههای زیادی برای تشخیص مناسب بودن افزونه وجود دارد که در مقالهای جدا به این موضوع میپردازیم.
چند نکته کلیدی برای بهبود سرعت بارگذاری سایت
چند نکته تجربی که برای افزایش سرعت وردپرس مناسب است :
- سعی کنید برای افزایش سرعت سایت خود از سیستمهای کش ( caching ) و CDN استفاده کنید. این کار کمک میکند تا سرعت سایت شما به طور چشمگیری افزایش پیدا کند.
- سعی کنید از هاست مناسب وردپرس استفاده کنید، چرا که این سیستم گاهی منابع زیادی از سرور مصرف میکند، به همین خاطر سعی کنید هاست را انتخاب کنید که مناسب اینکار باشد. البته اگر ترافیک بالایی دارید خرید سرور مجازی و سرور اختصاصی به شما کمک بیشتری خواهد کرد.
- سعی کنید قبل از فعالسازی افزونه با ابزاری که بالاتر گفته شد سایت خود را آنالیز کنید و بعد از فعالسازی اینکار را تکرار کنید. اگر افزونهای تاثیر زیادی روی سرعت بارگذاری سایت شما داشت سریعاً آنرا غیرفعال و جایگزین کنید.
- افزونههایی که نبود آنها مشکلی برای سایت شما بوجود نمیآورد و یا فعالیت سایت شما را مختل نمیکنند غیرفعال کنید.
بهینه سازی دستی افزونههای وردپرس
کاربران حرفهای وردپرس و توسعه دهندگان علم این را دارند که چطور افزونهها را بهصورت دستی بهینهسازی کنند. این کار نیازمند دانش برنامهنویسی و اشکالزدایی ( debugging ) است.
روش مناسب بارگذاری استایلها و اسکریپتها افزونهها استفاده از توابع wp_enqueue_style و wp_enqueue_script است.
توسعهدهندگان حرفهای سعی میکنند تا حد امکان فایلهای اسکریپت و استایل خود را با هم ادغام کنند تا تعداد درخواستهای سمت سرور کاهش پیدا کند. اما گاهی ادغام این فایلها عملکرد افزونه را مختل میکنند که در این حالت مجبور به ساخت فایلهای جدا میکنند.
با این روش تعداد درخواستهای HTTP سمت سرور کاهش پیدا کرده و افزایش سرعت سایت شما میشود.
غیرفعال کردن استایلهای اضافی افزونهها در وردپرس
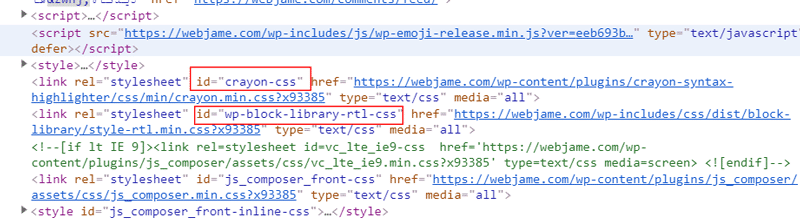
شما میتوانید استایلهای اضافی که باعث کاهش لود سایت شما میشوند را کاهش دهید، ابتدا باید آیدی این افزونهها را از طریق inspect مرورگر خود پیدا کنید.

توجه داشته باشید باید فایلهای .CSS را باید انتخاب کنید. بعد از پیدا کردن این استایلها باید کد زیر را در فایل Function.php قرار دهید. توجه داشته باشید اصولاً این افزونهها برای اضافه کردن فایلها امکان دارد به ID خود پسوند CSS هم اضافه کنند، در نوشتن کد مورد نظر باید CSS را حذف کنید، روش دیگر برای پیدا کردن این فایلها کافیست افزونه را ویرایش کنید و به دنبال wp_enqueue_style بگردید. مثال پایین برای جستجو handle در افزونه مورد نظر است.
wp_enqueue_style('crayon', plugins_url(CRAYON_STYLE_MIN, __FILE__), array(), $CRAYON_VERSION);بعد از پیدا کردن اگر قصد دارید روش سادهتری برای اضافه کردن کدها به این فایل را یادبگیرید حتماً آموزش قرار دادن کد دلخواه در Function.php وردپرس را مشاهده کنید.
add_action( 'wp_print_styles', 'my_deregister_styles', 100 );
function my_deregister_styles() {
wp_deregister_style( 'crayon' );
}شما همچنین میتوانید چند فایل استایل را همزمان غیرفعال کنید، برای اینکار از کد زیر استفاده کنید.
add_action( 'wp_print_styles', 'my_deregister_styles', 100 );
function my_deregister_styles() {
wp_deregister_style( 'crayon' );
wp_deregister_style( 'js_composer_front' );
}توجه داشته باشید که این استایلها بدون دلیل به سایت شما اضافه نشدن و غیرفعال کردن کامل آنها باعث بروز مشکل در سایت شما میشود، بهتر است کدهای موجود در این فایلها را در استایل قالب وردپرس خود قرار دهید یا در فایل مشترک آنها را قرار دهید.
غیرفعال کردن اسکریپتهای اضافی افزونهها در وردپرس
دقیقاً مثل بخش استایلها میتوانید افزونههایی که فایل اسکریپت در سایت شما برگذاری میکنند را غیرفعال کنید، اما اینبار با ابزار inspect نمیتوانید این موارد را تشخیص دهید. برای اینکار باید به فایلهای افزونههای مراجعه کنید.
اما ما راه سادهتری برای این کار داریم، از طریق کد کوتاه زیر میتوانید افزونه وردپرس که فایل اسکریپت در سایت شما بارگذاری میکنند را شناسایی کنید.
function wbj_display_pluginhandles() {
$wp_scripts = wp_scripts();
$handlename .= "<ul>";
foreach( $wp_scripts->queue as $handle ) :
$handlename .= '<li>' . $handle .'</li>';
endforeach;
$handlename .= "</ul>";
return $handlename;
}
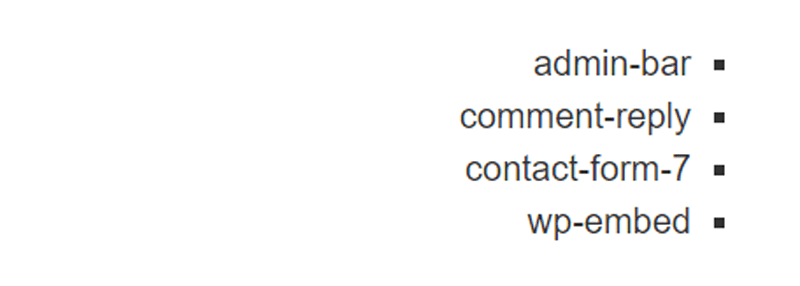
add_shortcode( 'pluginhandles', 'wbj_display_pluginhandles'); در برگه یا نوشتهای کد کوتاه [pluginhandles] را اجرا کنید تا افزونههای وردپرس که اسکریپت استفاده میکنند را مشاهده کنید. اگر قصد دارید نحوه ساخت کد کوتاه را یاد بگیرید بهتر است آموزش ساخت و قرار دادن کد کوتاه در وردپرس را مطالعه کنید.

حالا که لیست افزونههای که کد اسکریپت داخل سایت شما قرار میدهند را پیدا کردید، برای غیرفعال کردن کد آنها کافیست از کد زیر استفاده کنید :
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );
function my_deregister_javascript() {
wp_deregister_script( 'contact-form-7' );
}اگر قصد حذف چند فایل را دارید از کد زیر استفاده کنید :
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );
function my_deregister_javascript() {
wp_deregister_script( 'contact-form-7' );
wp_deregister_script( 'comment-reply' );
wp_deregister_script( 'wp-embed' );
}حالا با حذف این فایلها اگر به سایت خود مراجعه کنید میبینید که این فایلها اجرا نمیشوند. حالا باید کدهای جاوا اسکریپت این افزونهها را باهم ادغام کنید. توجه داشته باشید این کار بسیار حساس است و ممکن است باعث بروز مشکل در سایت شما شوند. بهتر است این کار را در لوکال هاست انجام دهید و به اندازه کافی تست و خطا انجام دهید تا به ترکیب درست از کدها برسید. ( توجه داشته باشید گاهی اوغات ادغام این کدها امکان پذیر نیست )
بارگذاری فایل جاوا اسکریپت در صفحهای خاص از وردپرس
اگر میدانید که این فایلهای جاوا اسکریپت در کدام از صفحات شما قابل استفاده هستند،میتوانید از بارگذاری آنها در صفحات دیگر جلوگیری کنید. برای اینکار کافیست از کد زیر استفاده کنید تا فایل جاوا اسکریپت مورد نظر شما فقط در صفحه مشخص شده بارگذاری شود.
add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );
function my_deregister_javascript() {
if ( !is_page('Contact') ) {
wp_deregister_script( 'contact-form-7' );
}
}کد بالا افزونه فرم ساز 7 را در همه صفحات بهجز صفحه تماس غیرفعال میکند.
شاید این مقاله یکی از کاملترین و بهترین آموزشها در این زبان در وب فارسی باشد. امیدوارم به شما کمک کرده باشد تا حدود زیادی سرعت وردپرس خود را افزایش دهید و شناخت بهتری نسبت به افزونههای وردپرس داشته باشید. بهینه سازی افزونه وردپرس کمک زیادی به سئو سایت میکند، چرا که یکی از فاکتورهای مهم در بهینه سازی سایت برای موتورهای جستجو سرعت بارگذاری سایت است.
اگر سوال یا مشکلی در این رابطه داشتید در بخش نظرات این پست برای ما بنویسید. این مقاله را با دوستان خود در صفحات اجتماعی به اشتراک بگذارید تا اگر آنها نیاز به این آموزش داشته باشد آنرا در Webjame.Com مطالعه کنند.


سلام
برای ووکامرس با توجه به اینکه سبد خرید در اکثر برگه ها فعال است، این راه حل پاسخگو هست؟
دروود
بله مشکلی ایجاد نمی کند.