آموزش اضافه کردن کد امنیتی کپچا ( CAPTCHA ) وردپرس به فرم ورود و عضویت

آیا قصد دارید کد امنیتی کپچا ( CAPTCHA ) وردپرس را در فرم ورود و عضویت خود فعال کنید ؟
طراحی سایت وردپرسی و پشتیبانی وردپرس حرفهای با امنیت بالا و ایمیلهای هدفمند، ترکیبی که مشتریان واقعی را جذب میکند—حتی قبل از عبور از کپچا!
اغلب مواقع صفحات ورود و عضویت وردپرس هدف هکرها و اسپمرها قرار گرفته و به صفحات حملات بروت فورس ( brute force ) انجام میدهند. این حملات معمولاً برای پیدا کردن دسترسی غیرمجاز به سایت شما را دارند. که در این رابطه در مبحث امنیت وردپرس بیشتر صحبت خواهیم کرد.
یکی از راههای جلوگیری از حملات اسپمرها و هکرها اضافه کردن کد امنیتی کپچا ( CAPTCHA ) وردپرس به فرم ورود و عضویت است که امروز قصد داریم در این آموزش وردپرس به شما آموزش اضافه کردن این کد امنیتی را یاد دهیم.
قبل از شروع مقاله اگر قصد دارید جلوی حملات اسپمرها را بگیرید بهتر است آموزش 11 ابزار و نکته برای مبارزه با نظرات اسپم در وردپرس را مطالعه کنید.
کد امنیتی کپچا ( CAPTCHA ) چیست ؟
کد امنیتی کپچا ( CAPTCHA ) تکنولوژِی برای تشخیص کاربر از ربات است، کپچا این کار را از طریق آزمونی ساده برای کاربران انجام میدهد که حل این آزمون برای کاربران ساده و برای رباتها سخت و غیرممکن است.
نسخههای اول کد امنیتی کپچا ( CAPTCHA ) بسیار ساده بود، به این صورت که از کاربر میخواست تا متن یا عددی اتفاقی را در متن بنویسند. در نسخههای بعدی با معرفی تکنولوژی reCAPTCHA این سوالات امنیتی سختتر شد و کاربر را بیشتر به چالش میکشید.
بعدها در سال 2009 گوگل این فناوری را در دست گرفت و شروع به توسعه این تکنولوژی کرد، اما موضوع اصلی اینجا بود که این کد امنیتی کپچا تجربه کاربری خوبی نداشتند و اغلب برای کاربران آزار دهنده بودند. اما در نهایت گوگل توانست با تجربه کاربری بهترین نسخه Google reCAPTCHA را ارائه دهد.

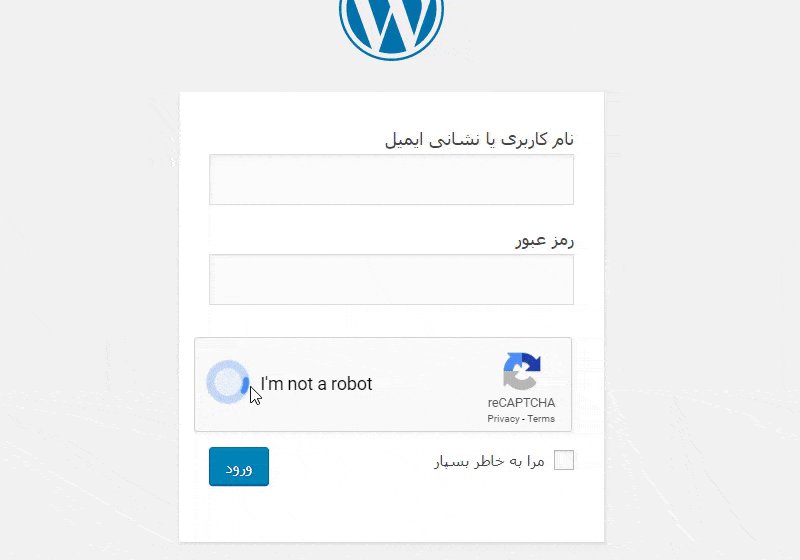
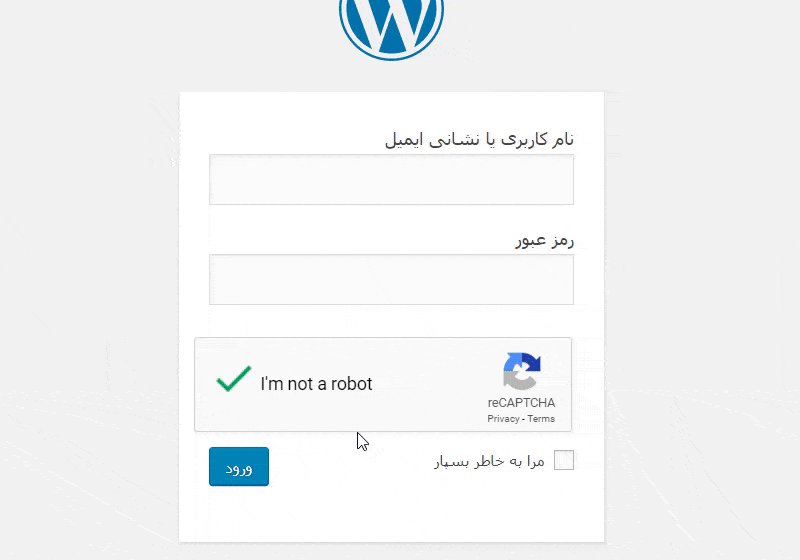
این گزینه کادر سادهای است که از کاربر درخواست میکند تا آنرا تیک بزند، اگر ترافیک کاربر تا حدودی مشکوک باشد پرسشی از کاربر به صورت تصویری مطرح میکند که در صورت حل آن تشخیص میدهد که این کاربر واقعی است.
چرا باید در فرم عضویت و ورود کاربران وردپرس از کد امنیتی کپچا استفاده کنیم ؟
صفحات ورود و عضویت به طور کل هدف سادهای برای هکرها و اسپمرها است، باتوجه به اینکه وردپرس پرطرفدارترین سیستم مدیریت محتوا جهان است، باعث میشود هکرها به سایتهایی با این سیستم مدیریت محتوا بیشتر حمله کنند.
یکی از راهحلها برای جلوگیری از این حملات ایجاد دیوار آتش ( FireWall ) است که تا حدود زیادی جلوی این حملات را میگیرد. روش بعدی استفاده از رمز دوم است که اینکار شاید برای سایتهایی که تعداد مدیران و کاربران زیادی دارند امکان پذیر نباشد.
اما شاید موثرترین روش برای جلوگیری از این قبیل حملات استفاده از کد امنیتی reCAPTCHA گوگل باشد. این روش فوقالعاده موثر بوده و به راحتی میتوانید آنرا به وردپرس خود اضافه کنید.
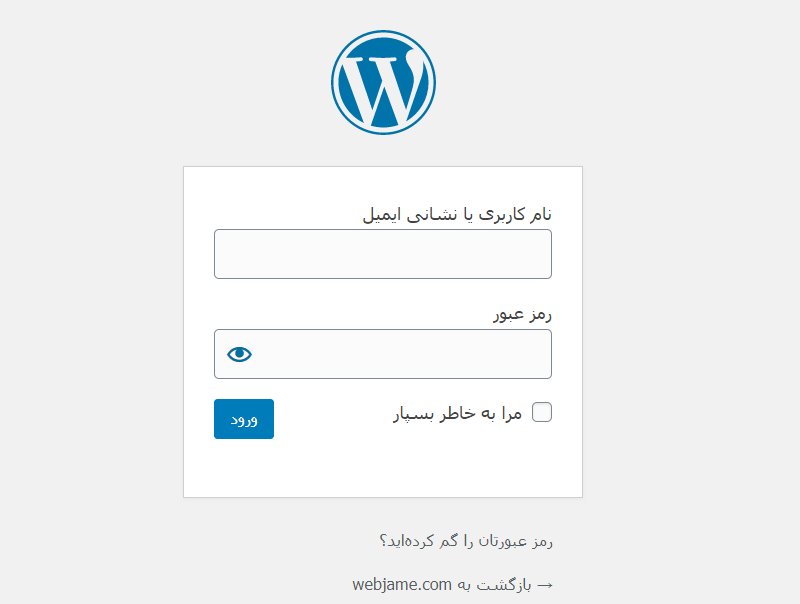
بررسی صفحه پیشفرض ورود و عضویت وردپرس
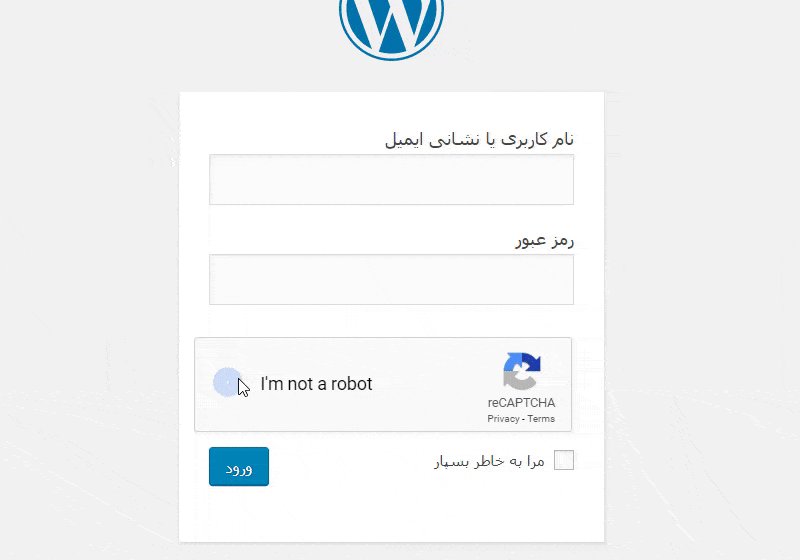
قبل از آموزش اضافه کردن کد امنیتی کپچا ( CAPTCHA ) وردپرس به فرم ورود و عضویت بیاید این برگه را مورد بررسی قرار دهیم.
این صفحه که به طور پیشفرض برای وردپرس فعال است، به کاربران اجازه میدهد تا وارد سایت شوند و با توجه به نقش کاربری خود فعالیتهایی را روی سایت شما انجام دهند.

بعد از این صفحه نوبت صفحه ثبتنام است که کاربران میتوانند در این صفحه ثبتنام کرده و نقش کاربری پیشفرض خود را بگیرند. البته بسیاری از سایتها هستند که صفحات ورود و عضویت اختصاصی خود را طراحی کردهاند. ( طی هفته آینده آموزش طراحی صفحه ورود و عضویت اختصاصی را برای شما آماده خواهیم کرد. )
در ادامه قصد داریم به شما آموزش دهیم که چطور به این فرم ساده کد امنیتی CAPTCHA گوگل را اضافه کنید تا جلو حملات اسپمرها و حملات بورت فورس را بگیرید.
افزودن کد امنیتی ریکپچا reCAPTCHA به فرم پیشفرض ورود و عضویت وردپرس
برای شروع کافیست افزونه Advanced noCAPTCHA & reCAPTCHA (v2 & V3) را نصب و فعال کنید. اگر با نحوه نصب و فعالسازی افزونه وردپرس آشنا نیستید آموزش نحوه نصب افزونه در وردپرس را مطالعه کنید.
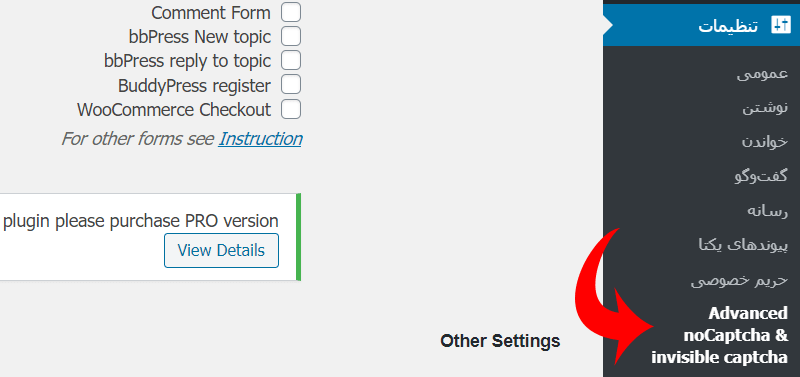
بعد از فعالسازی افزونه از بخش مدیریت وردپرس خود به تنظیمات » Advanced noCAPTCHA & Invisible CAPTCHA مراجعه کنید تا تنظیمات این افزونه برای شما نمایش داده شود.

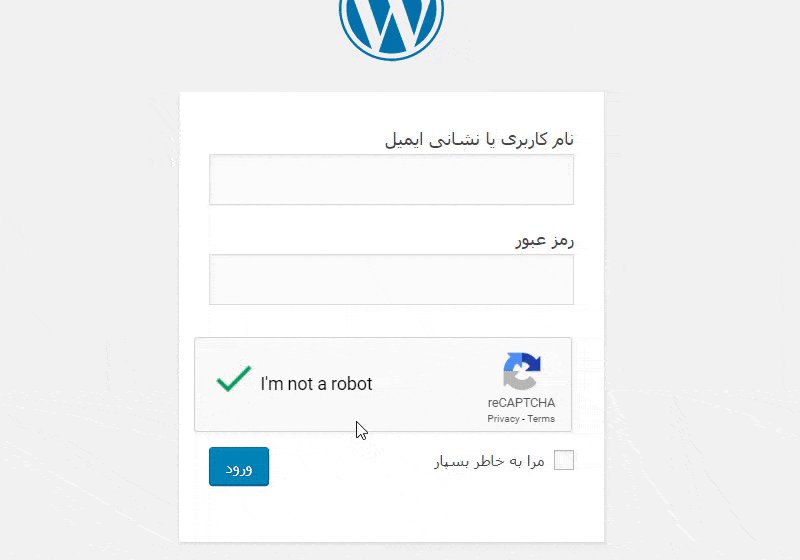
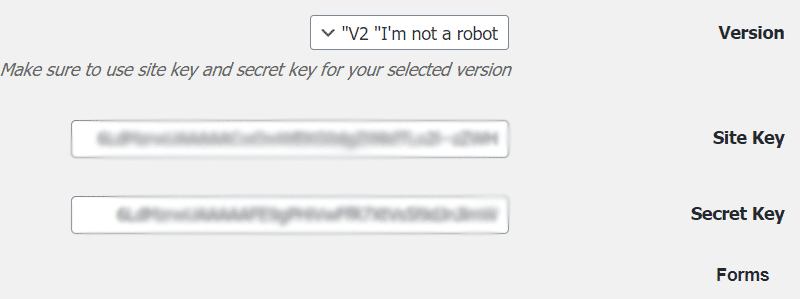
از این بخش باید در قسمت Version گزینه V2 “I’m not a robot” را انتخاب کنید. پیشنهاد ما به شما ورژن2 ریکپچا گوگل است، چرا که به نظر شخصی من هنوز V3 پایدار نیست و مناسب استفاده در برخی سایتها نیست.
حالا باید از سایت گوگل کلیدهای فعالسازی reCAPTCHA گوگل را دریافت کنید. برای این کار به صفحه reCAPTCHA website مراجعه کرده و طبق ادامه آموزش عمل کنید.

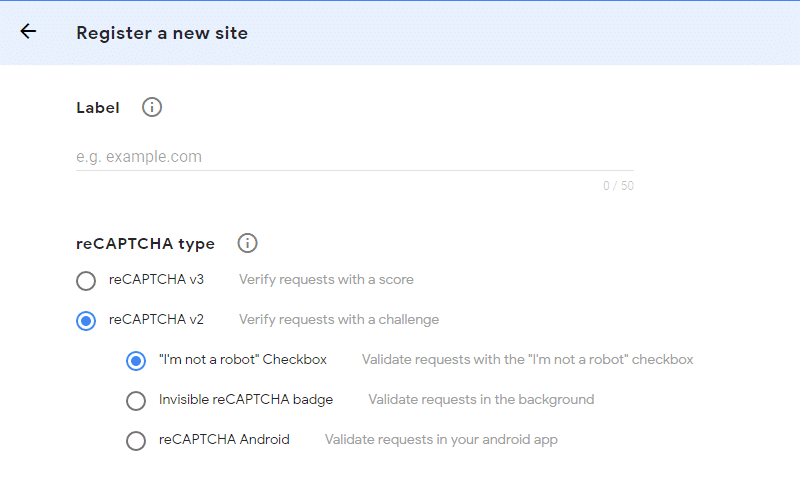
در اینجا از شما خواسته میشود تا با حساب کاربری گوگل خود وارد سیستم شوید. پس از آن صفحه ثبت نام سایت جدید را مشاهده خواهید کرد که در آن باید اطلاعات اولیهای برای سایت خود ثبت کنید.
ابتدا باید نام وبسایت یا هر نام دلخواه دیگر در قسمت “Label” بنویسید، این کار در آینده به شما کمک میکند که اگر سایتهای زیادی داشتید به راحتی بتوانید آنها را مدیریت کنید.

در مرحله بعد باید دکمه reCAPTCHA V2 را انتخاب کنید. با این کار 3 گزینه جدید برای شما باز می شود. از آنجایی که میخواهید reCAPTCHA را به سایت خود اضافه کنید ، باید گزینه “I’m not a robot checkbox” را انتخاب کنید.
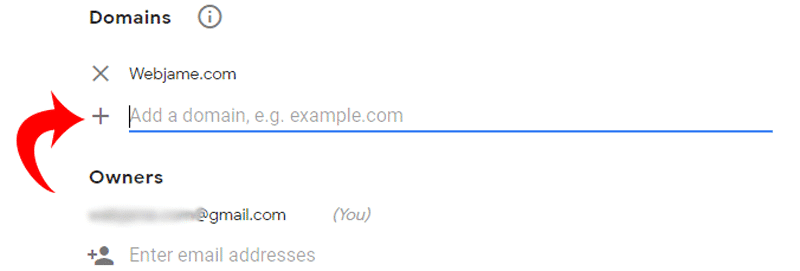
در قسمت بعد باید نام دامنه سایت خود را اضافه کنید. همچنین با کلیک روی گزینه (+) میتوانید دامنه یا سابدامنههایی که میخواهید روی آن این تکنولوژی فعال شود را اضافه کنید.

در بخش Owners آدرس ایمیل فعالی شما به نمایش درآمده، اما اگر میخواهید آدرس ایمیل دیگری هم به این تنظیمات دسترسی داشته باشد، کافیست آدرس ایمیل آن شخص را اضافه کنید.
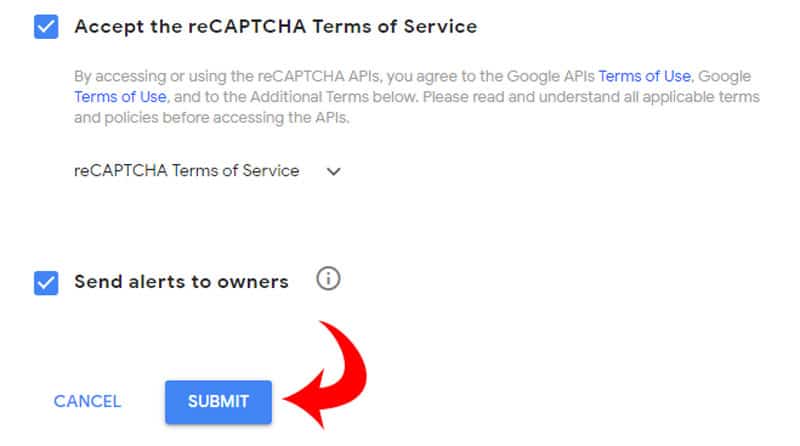
در بخش بعدی باید قوانین مربوط به استفاده از این خدمات را تائید کنید و در بخش بعدی میتوانید گزینه “Send alerts to owners” را تیک بزنید تا اگر فعالیت مشکوکی رخ دهد به شما از طریق ایمیل اطلاع دهد. در بخش انتهایی روی دکمه “submit” کلیک کنید تا تنظیمات ذخیر شود.

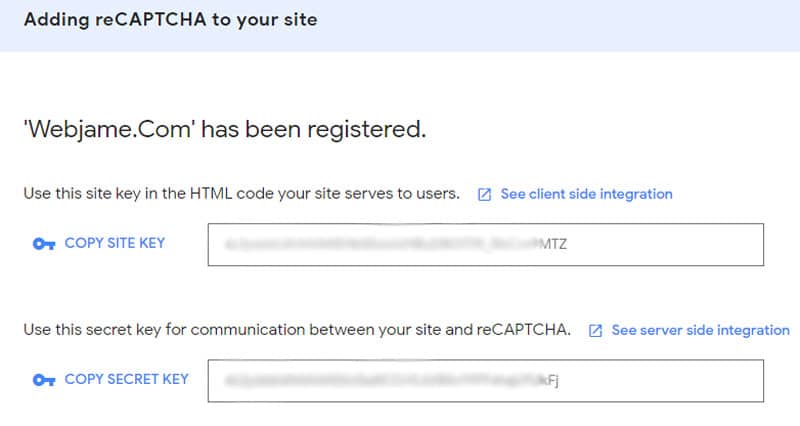
بعد از کلیک روی این دکمه، گوگل پیغامی با عنوان موفق بودن ساخت این کلید به نمایش میدهد و حالا site key و secret key را در اختیار شما میگذارد.

حالا میتوانید از این کلیدها برای تنظیمات افزونه در وبسایت خود برای اضافه کردن کد امنیتی ” من ربات نیستم ” در وردپرس استفاده کنید.
حالا به صفحه تنظیمات افزونه برگرید و این کلیدهای فعالسازی را در قسمت “Site Key” و “Secret Key” وارد کنید.

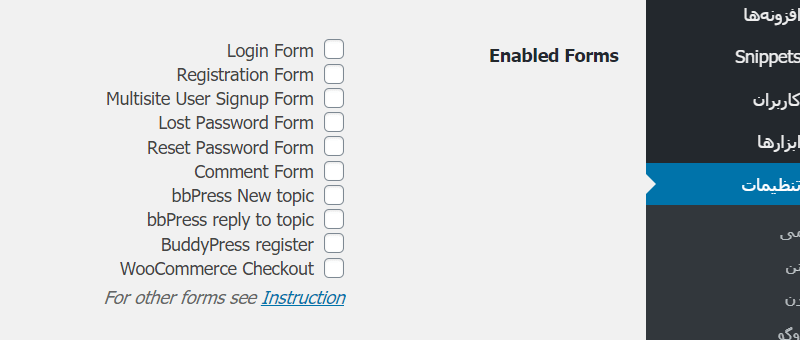
در قسمت “Enabled Forms” از شما میخواهد مشخص کنید که Google reCAPTCHA در کجاها به نمایش در بیاید که در این آموزش ما گزینه عضویت و ورود را انتخاب میکنیم.

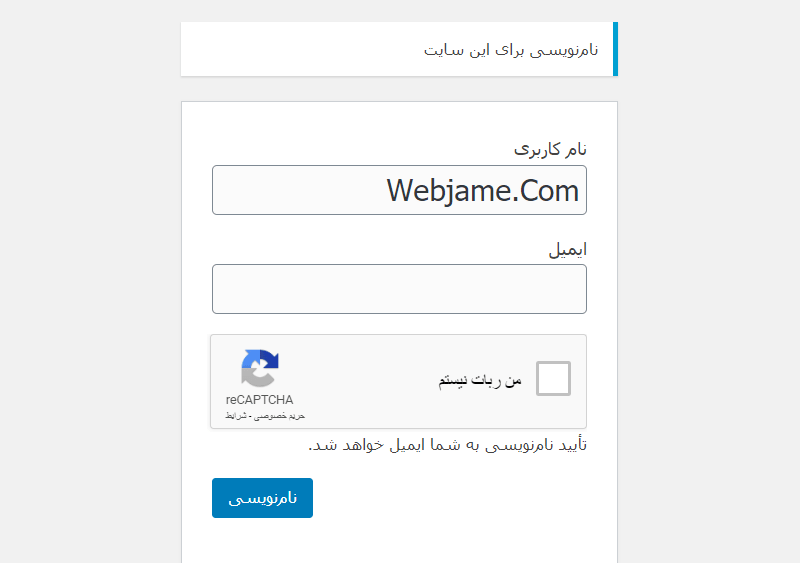
بعد از اعمال تغییرات روی دکمه “ذخیره تغییرات” کلیک کنید. حالا اگر به فرم صفحه ورود و ثبتنام سایت خود مراجعه کنید، خواهید دید که گزینه Google reCAPTCHA به آن اضافه شده.
نکته : توصیه میکنیم بخش Captcha Language را در افزونه روی زبان فارسی قرار دهید تا این قابلیت برای کاربران شما به زبان فارسی نمایش داده شود.

سوالات متداول
قطعاً برای استفاده از کد امنیتی سوالاتی برای شما پیش خواهد آمد که ما به برخی از آنها پاسخ خواهیم داد :
تمام قسمتهایی که کاربر قبل از وارد شدن امکان ارسال محتوا یا درخواست به سمت سرور هاست وردپرس را دارد باید از فرم امنیتی یا کد امنیتی کپچا استفاده کنید. قسمتهایی مثل : ارسال نظر، ورود، عضویت، انجمنساز bbPress و…
خیر، این کد امنیتی از ارسال درخواست زیاد مه به صورت حملات DDoS یا بروت فورث صورت میگیرد جلوگیری میکند و جلوی اسپمرها را خواهد گرفت. اگر قصد آشنا شدن با این حملات را دارید مقاله نحوه متوقف کردن و جلوگیری از حملات دیداس ( DDoS ) در وردپرس را مطالعه کنید.
رباتها و اسپمرها همیشه درحال پیشرفت هستند و برای آنها پیدا کردن الگوی کدهای امنیتی معمولی در بخش ورود، عضویت و نظرات اصلا کار سختی نیست. اما ریکپچا گوگل از ساختار پیچیدهتری برای این رباتها برخوردار است و حدس زدن برای آنها غیرممکن است و از این سد امنیتی نمیتوانند عبور کنند.
بله، معمولاً گوگل برای سرویسهایی که به این شکل کار میکنند جنبه تجاری تعریف نمیکند و شما همیشه میتوانید با خیال راحت از این سرویس استفاده کنید.
معمولاً چون طراحان از کدهای مشخصی برای این بخشهای استفاده میکنند، خیر مشکلی بوجود نخواهد آمد و قالب وردپرس شما بدون مشکل بارگذاری خواهد شد.
امیدوارم که این آموزش به شما کمک کند تا حد زیادی از حملات اسپمرها و حملات بورت فورث را جلوگیری کند، اگر سوال یا مشکلی در این رابطه داشتید حتماً از بخش نظرات همین پست استفاده کنید و برای ما سوالات و مشکلات خود را بنویسید.


سلام
من تمام مراحل رو درست انجام دادم و دو تاکد رو هم دریافت کردم ولی بعد از وارد کردن توی سایتم هیچ اتفاقی نیوفتاد.
دروود بر شما
توجه داشته باشید که شما باید به عنوان کاربر وارد سایت نشده تست کنید و الا برای کاربرانی که لاگین کرده اند این کد نمایش داده نمی شود.
سلام منم همینجوری شدم چطوری میتونم از شرش خلاص بشم لطفاً کمکم کنین
سلام؛ ممنون از سایت خوبتون.من دنبال افزونه کپچا بودم که فهرست بندی مطالبتونو داخل گوگل دیدم. یه سوال با چه افزونه ای این کارو انجام دادین؟
ممنون میشم راهنماییم کنین
دروود
بهش میگن اسکیما سوالات متداول که میتونید آموزشش رو از لینک زیر ببینید :
نحوه افزودن اسکیما سوالات متداول
سلام،خسته نباشید من همه مراحل رو انجام دادم اما به جای نمایش در فرم ورود و عضویت در قسمت لاگین وردپرس نمایش داده می شود…
دروود
این دو بخش هر دو یکی هستش ها
با سلام ببخشید من همه این کارایی که گفتید را انجام دادم ولی فقط تتوی صفحه ورودی وردپرس نشون میده توی صفحه ورود سایت خودم نشون نمیده
برای نمایش فرم ورود تو سایت خودتون از افزونه خاصی استفاده میکنید ؟
اگه از قالب خاصی برای اینکار استفاده میکنید معمولاً خودشون راه حلی برای این موضوع دارند که کپچا رو چطور اضافه کنید.
سلام من این رو برای فرم نظر سنجی توی سایت استفاده کردم
ولی از وقتی این رو فعال کردم دیگه اجازه ارسال هیچ پیامی رو نمیده
میشه راهنمایی کنید چه کار کنم؟؟
دروود
برای نظرسنجی از چه فرمی استفاده می کنید ؟
شاید اون افزونه کپچا داخلی داره و میتونید از اون استفاده کنید و با این افزونه تداخل داره
سلام وقتتون بخیر
من دامنۀ اصلی سایت رو تغییر دادم و کد کپچا رو برای دامنۀ جدید به روز کردم
سایت با هردو دامنه بالا میاد اما الان برای دامنۀ قبلیم تو قسمت ورود، کد کپچا با خطای invalid domain روبرو میشه
چطور میتونم کد دامنۀ قبلی رو هم در سایت اوکی کنم؟
سایتم وردپرس هست
دروود
اصلاً اینکه سایت شما با دوتا دامنه در دسترس باشه درست نیست.
خب معلومه که به گوگل گفتید که دامنه من اینه بعد چطور میتونه این شکلی درست در بیاد ؟
شما باید دامنه قبلی رو هم به بخش تنظیمات کپچا در گوگل اضافه کنید.
چرا موقعی تصویر امنیتی وارد میکنیم میگه اشتباه است
دروود
خب شاید واقعاً دارید اشتباه وارد می کنید
با سلام و سپاس از اطلاعات مفیدتون
من از قالب آوادا استفاده میکنم
همه مراحل رو هم درست انجام دادم
یک صفحه اینکاگنیتو باز کردم سایتو
ولی در هیچ صفحه ای نشون داده نمیشه متاسفانه
آیا نباید یه کد درقسمت هدر قالب گذاشته بشه؟
ممنون میشم همزمان پاسخ رو لطف کنید ایمیل بفرمایید
سپاس بیکران
دروود
من اینکار رو با افزونه های مختلف انجام دادم روی این قالب و مشکلی نداشته، احتمالاً یه افزونه ای دارید که با اون اختلال داره
زبان رو با پرشین تغییر دادم ولی در کپچا هنوز تغییر نکرده
دروود
احتمالاً کش سایتتون اونجوری میخونه
سلام
وقت شما به خیر ممنون از آموزش خوبتون
دوست خوبم من به دنبال افزونه ای هستم در زمینه کد کپچا که مثل گوگل که مثلا تصاویر چراغ راهنما میذاره و روش کاربر باید کلیک کنه تا تایید بشه و ربات محسوب نشه هستم
برای این شکل از کار باید چه افزونه ای رو نصب کنم
سوال دومم این که من اگر بخام مثل سایت شما بخش ارسال پیامم هنگام تایپ به جای سایه قرمز بشه آیا افزونه ای هست یا این که باید در سی اس اس قالب تغییرات ایجاد کنم ؟
ممنون از پاسخ شما
دروود
همین آموزش رو مطالعه بفرمائید، این همون مدل هستش
سوال دوم رو هم باید از طریق CSS اینکار رو انجام بدید.
سلام مجدد خدمت شما دوست عزیز
من قالبی رو خریداری کردم که دو نوع فونت با وزنهای مختلف در سایت طراح قالب یا به عبارتی فارسی کننده قالب به صورت ایمپورتتنت در سی اس اس خودش که در قالب چیلد هست قرار داده
من هر کاری کردم نشد تغییرش بدم فقط این ایده به ذهنم رسید اون سی اس اس رو پاکش کنم ولی بعد از پاک کردن دستی باید مثلا نوع فونت رو برای هدر تغییر بدم یا بدنه و در کل تنظیمات کلی سایت رو از دست میده نحوه تعیین فونت
برای این مشکل چه راهکاری رو در نظر دارید؟
ممنون از پاسخ شما
دروود بر شما
لطف بفرمائید زیر پست تغییر فونت وردپرس نظرتون رو ثبت کنید.
سلام
من وارد اون لینک شدم ولی همه گزینه ها بسته شده
دروود
متوجه منظورتون نمیشم
سلام وقت شما بخیر. من برای درست کردن یک فرم مشاوره از قابلیت خود المنتور پرو استفاده کردم و پلاگین نصب نکردم. پلاگین ریکپچا برای فرم را هم نصب کردم و تنظیمات آموزش داده شده را انجام دادم اما هم چنان برای فرم مشاوره ریکپچا کار نمی کند. راه حل چیه؟
دروود
قطعاً یه کاری رو درست انجام ندادید، اگه مشکلی داشتید با تیم پشتیبانی وردپرس وب جامه در ارتباط باشید.
عالی بود