نمایش محصولات ناموجود در انتهای لیست محصولات ووکامرس

آیا شما هم میخواهید محصولات ناموجود فروشگاه اینترنتی ووکامرس خود را در انتهای لیست محصولات نمایش دهید ؟ بسیاری از مدیران سایتهای فروشگاهی تمایل ندارند تا محصولات ناموجود بین محصولات قرار بگیرند، چرا که با افزایش تعداد محصولات گاهی خرید را برای کاربران دشوار میکند و از طرفی جلوه زیبایی ندارد.
اما ما امروز قصد داریم در این آموزش ووکامرس به این موضوع بپردازیم که چطور محصولات ناموجود را مدیریت کنید و یا اینکه به طور اتوماتیک بدون افزونه وردپرس اضافی آنها را در انتها لیست قرار دهید.

آنچه در این مقاله میخوانید :
- نمایش محصولات ناموجود در انتهای لیست محصولات ووکامرس
- عدم نمایش محصولات ناموجود از لیست محصولات ووکامرس
- سوالات متداول
- حرف آخر
به طور کلی ووکامرس هنگام لیست کردن محصولات به طور پیشفرض آنها را براساس تاریخ انتشار محصول قرار میدهد. البته برخی از قالبهای وردپرس این قابلیت را دارند تا شما مدیریت بیشتری روی فروشگاه اینترنتی خود داشته باشید و فیلتر نمایش محصولات خود را تغییر دهید به طور مثال محصولات خود را براساس بازدید تنظیم کنید.
اما بیشتر این قالبها قابلیت تنظیم محصولات ناموجود را ندارند و آنها را بین محصولات موجود قرار میدهند که این موضوع چالش برانگیز است، فرض کنید فروشگاه شما تعداد زیادی محصول دارد که در دسته بندی خاصی محصولات ناموجود زیادی قرار دارد. وقتی کاربر درحال جستجو بین محصولات است با محصولات ناموجود زیادی روبرو میشود که این موضوع خوشایند نیست و امکان دارد تجربه کاربری مناسبی در ذهن کاربر ایجاد نکند.
نمایش محصولات ناموجود در انتهای لیست محصولات ووکامرس
یکی از بهترین روشها برای مدیریت روی محصولات ناموجود، نمایش آنها در انتهای لیست محصولات است، شما میتوانید با کد زیر به راحتی هنگام لیست کردن محصولات آنها را در انتهای نتایج نمایش دهید، به این صورت کاربران مرز بین محصولات موجود و ناموجود را متوجه خواهند شد.
برای اینکار کافیست کد زیر را به فایل Function.php قالب خود اضافه کنید. اگر میخواهید نحوه صحیح اضافه کردن کد به این فایل را آموزش ببینید کافیست آموزش قرار دادن کد دلخواه در Function.php وردپرس را مطالعه کنید.
/** Show Out of stock products at the end in Woocommerce - Webjame.Com */
add_filter('posts_clauses', 'order_by_stock_status');
function order_by_stock_status($posts_clauses) {
global $wpdb;
// only change query on WooCommerce loops
if (is_woocommerce() && (is_shop() || is_product_category() || is_product_tag() || is_product_taxonomy())) {
$posts_clauses['join'] .= " INNER JOIN $wpdb->postmeta istockstatus ON ($wpdb->posts.ID = istockstatus.post_id) ";
$posts_clauses['orderby'] = " istockstatus.meta_value ASC, " . $posts_clauses['orderby'];
$posts_clauses['where'] = " AND istockstatus.meta_key = '_stock_status' AND istockstatus.meta_value <> '' " . $posts_clauses['where'];
}
return $posts_clauses;
}این کد در تمام قالبهای ووکامرس به درستی فعال میشود و بدون هیچ مشکلی محصولات ناموجود را در انتهای لیست محصولات ووکامرس نمایش میدهد.
عدم نمایش محصولات ناموجود از لیست محصولات ووکامرس
اگر شما نمیخواهید محصولات ناموجود به کاربران در لیست محصولات نمایش داده شود، کافیست از این روش استفاده کنید. با این کار محصولات در صورتی که ناموجود شوند از لیست نمایش حذف شده و کاربر فقط میتواند محصولات موجود را مشاهده کند.
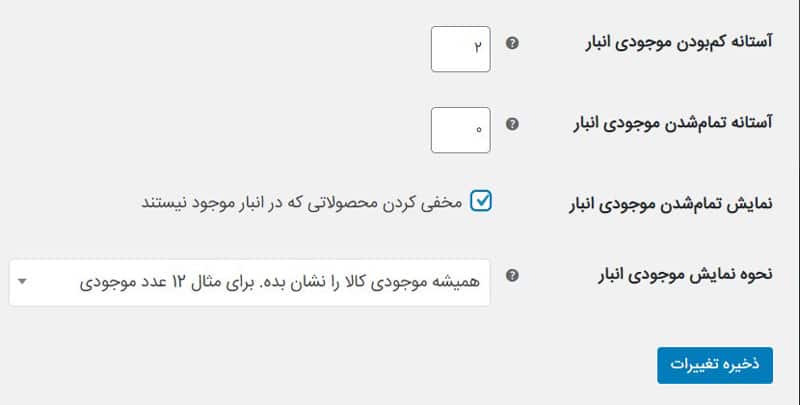
برای اینکار کافیست از صفحه مدیریت وردپرس به ووکامرس » پیکربندی » محصولات » تب انبار مراجعه کنید و گزینه ” مخفی کردن محصولاتی که در انبار موجود نیستند ” را فعال کنید و در انتهای روی دکمه ذخیره تغییرات کلیک کنید.

توجه داشته باشید که این کار محصولات شما را فقط در لیست نمایش نشان نمیدهد و اگر کاربری از طریق موتورهای جستجو یا لینک مستقیم محصول وارد شود، محصول را به درستی خواهد دید.
سوالات متداول
با مطالعه این آموزش امکان دارد سوالاتی در ذهن شما بوجود آید که ما سعی کردیم به برخی از آنها پاسخ دهیم :
این موضوع برای فروشگاههای اینترنتی با تعداد محصول کم شاید مشکل ساز نباشد، اما وقتی تعداد محصولات شما زیاد شود کاربران هنگام انتخاب محصول، درگیر نمایش محصولات ناموجود میشوند و این تجربه خوشایندی برای آنها نیست و باعث افزایش نرخ پرش شما میشود.
بله، این کد باتوجه روی تمام قالبهای ووکامرس فعال شده و بدون خطا کار میکند و شما به راحتی میتوانید از آن برای انتقال محصولات ناموجود به انتها لیست استفاده کنید.
خیر، چرا که شما فقط با قرار دادن این کد میتوانید این کار را انجام دهید و من برای اینکار افزونه خاصی مشاهده نکردم، فقط افزونه غیررایگان وجود داشت که منطقی نیست برای اینکار ساده شما پولی پرداخت کنید.
بله، اگر شما از بستههای پشتیبانی وردپرس وبجامه استفاده میکنید، کافیست با پشتیبانی تیم ما در ارتباط باشید تا برای شما این کار و باقی تغییرات مورد نظر شما را اعمال کنند.
خیر، اینکار فقط ترتیب نمایش محصولات شما را تغییر میدهد و تاثیری روی سئو سایت شما نخواهد داشت.
حرف آخر
ما همیشه سعی میکنیم تا آموزشهایی را برای شما آماده کنیم که تجربه کاربری را برای بازدیدکنندگان سایت شما بهتر کند، اگر برای انتخاب قالب ووکامرس خود دچار مشکل شدهاید ما تعدادی قالب رایگان ووکامرس آماده کردهایم میتوانید در صفحه قالب رایگان فروشگاهی ووکامرس آنها را مشاهده کنید.
حتماً نظرات و تجربه خود را درباره ارسال محصولات ناموجود به انتهای لیست محصولات ووکامرس یا نحوه مدیریت محصولات ناموجود برای ما بنویسید تا سایر کاربران از نظرات شما استفاده کنند.

سلام عرض ادب
یک سری از محصولاتم رو که متغییر هستند به انتهای لیست منتقل نمیکنه، ممنون میشم راهنمایی بفرمایید.
با تشکر
دروود
لطفا لینک نمونه بفرستید.
چطور می تونم فیلتر “فقط کالای های موجود نمایش بده” به صفحه فروشگاه ام اضافه کنم؟
دروود بر شما
معمولاً قالب های حرفه ای خودشون دارند این بخش رو در قسمت ابزارک، اما آموزش جامعی به زودی برای این مورد در سایت اضافه خواهد شد
خیلی عالی بود
ممنون
سلام
ببخشید وقتی این کد رو گذاشتم توی سایتم، همه چی درسته ولی وقتی توی صفحه محصلی میروید و در پایین سایت و محصولات مشابه رو مشاهده کنید میبینید که محصولای ناموجود رو نشون میده.
دروود
این مورد به دلیل تنظیمات محصولات مشابه شما هستش، این کد فقط تو بخش نمایش محصولات عمل میکنه و این کد برای محصولات مشابه کار نمیکنه
اگر بخواهیم علاوه بر اینکه اونهایی که موجود هستند رو در ابتدا نشون بده ، سورت انتخابی کار بر رو مجدد رو اونهایی که موجودند اعمال کنه چکار باید بکنیم. ( اونهایی که موجودند رو اول به ترتیب جدیدترین یا حروف الفبا یا بیشترین قیمت نشون بده)
دروود
اون وقت باید از یکسری افزونه که قابلیت های فیلتر گذاری مختلف بهتون میده استفاده کنید. البته نحوه ایجاد فیلترش رو شاید بعداً قرار دادم، اما انقدر اختصاصی از اونجایی که خیلی به درد همه نمیخوره نیازی نیست آموزش مجزا نوشت به همین خاطر توصیه میکنم از افزونههای ووکامرس که کمک میکنند انواع فیلتر رو ایجاد کنید استفاده کنید.
سلام وقت بخیر ، ایا میشه این فیلتر رو گسترش داد ؟ چون الان مثلا فیلترهای خود ووکامرس وقتی محصولی چند متغیر داشته باشه و یکی از اون متغیر ها ناموجود بشه ، این فیلتر نمیتونه تشخیص بده و باز هم اون محصول رو موجود نشون میده در صورتیکه مثلا اون متغیر خاص مثل سایز لارج اون لباس ناموجود شده ولی سایر سایزهاش هنوز موجوده
نمیدونم تونستم منظورم رو برسونم یا خیر
دروود
بله متوجه شدم، اما برای اینکار نیاز دارید که با یک برنامه نویس صحبت کنید، چون نیاز به ایجاد تنظیمات بیشتر هستید تعریف انواع شرط برای اینکار در قالب یک موضوع عمومی نیست.
مفید بود ممنون
عالی شد
چطور میتوانم این تنظیمات را در لیست پرفروشهای ویژوالکامپوزر در قالب وودمارت ایجاد کنم؟
(در المان کاروسل محصولات یا شبکهای)
دروود
دوست عزیز این کار تو حالت عادی امکان پذیر نیست باید از توسعه دهنده قالب بخواهید که اینکار رو برای شما انجام بده
سلام
این کد بدون مشکل هدفش رو که انتقال محصولات نا موجود به انتهای لیست هست انجام میده اما نمیدونم چرا سربرگ و پاورقی (Header & Footer) من رو از کار میندازه و پیام خطای “No Custom Header Is Found ….” “No Custom Title Section Is Found” & “No Custom Footer Is Found” میده.
دروود
اگه از طریق افزونه این فانکشن رو به قالب اضافه کردید، کد رو پاک کنید و مستقیم از فایل فانکشن قالبتون اینکارو بکنید
اگه بازم این مشکل رو داشتید با طراح قالبتون در میون بگذارید.
سلام
قبلا از یه سایت دیگه کد رو گرفته بودم ولی ترتیب سفارشی رو محصولات رو میریخت بهم. اما این کد ترتیب سفارشی رو هم حفظ میکنه
ممنون
سلام برای اولین بار میخوام کدی را داخل function.phpقرار بدم و این کار را از طریق افزونه انجام میدم اگر اخلالی در سایت پیش بیاد با حذف کد سایت به حالت اولیه بر می گرده؟
دروود
بله، اصلاً کدتون مشکل داشته باشه افزونه ای که برای اینکار معرفی کردیم کد رو رد میکنه و اجرا نمی کنه
با سلام و درود
هنگام نمایش محصولات بر اساس محبوبیت یا محصولات پر فروش این کد کار نمیکند لطفا راهنمایی بفرمایید.
ممنون از تیم حرفه ای شما
دروود
این مورد رو از طراح قالبتون بخواید، چون این کد برای بیشتر قالب ها تست شده ومشکلی نداره
با سلام
اگر محصولات رو به جای ناموجود زدن به صورت پیش نویس دربیاریم آیا در سئو سایت تاثیر منفی دارد؟
دروود
100 درصد سئو سایتتون رو نابود میکنه
سلام من از قالب فلت سام استفاده میکنم. وقتی میرم تو صفحه فروشگاه اولش محصولات موجود و ناموجود رو قاطی هم نشون میده و حتما باید رفرش کنم صفحه رو تا ترتیب درست بشه و محصولات ناموجود در انتهای لیست محصولات قرار بگیرند. میشه لطفا راهنمایی کنید.
دروود
احتمالاً تداخلی دارید یا کدی داره اشتباه کار میکنه که این اتفاق میافته
با پشتیبانی قالب در ارتباط بگذارید.
من کد رو گذاشتم سایت دیگه بالا نیومد!
دروود
کد رو اشتباه گذاشتید پس، لطفاً با یه متخصص وردپرس در ارتباط باشید.
سلام مرسی از راهنمای عالی فقد به صورت به طور پیشفرض براساس تاریخ انتشار محصول فقد کار میکنه زمانی که روی حالت دیگری بزاریم به درستی کار نمیکنه راهنمایی میشه بکنید ؟؟
دروود
احتمالاً این مورد سمت قالبتون هستش چون ما هر مدل چینش میکنیم در انتها قرار میگیره
به شما دسرسی بدم میتونید برام درست کنید چون فکنم مال قالب چون فقد روی حالت تاریخ انتشار کار میکنه ؟؟؟
دروود
لطفاً با پشتیبانی وردپرس تیم وب جامه در ارتباط باشید
سلام وقت بخیر
من این کد رو وارد کردم کلا سایتم داغون شد چیکار کنم درست حسابی ناموجود ها بره ته لیست
دروود
از طریق فانکشن وارد کنید درست میشه
درود بر شما
آیا میشه کاری کرد که این کد بر روی جستجو وردپرس عمل نکنه ، چه کدی به این کد باید اضافه کرد تا بر روی جستجو تاثیر نزاره ؟
دروود
متوجه نمیشم منظورتون چیه
منظور این هستش که این کد بالا روی جستجو محصولات تاثیر نزاره ، مثال ما یه محصولی داریم به نام عروسک بی بی بورن ، وقتی سرچ میزنیم به دلیل اینکه این محصول ناموجود هستش در اخر لیست جستجو قرار میگیره و عناوین دیگه ای از عروسک ها در صفحه 1 جستجو نمایش میده !
دروود
با توسعه دهنده وردپرس در ارتباط باشید
این آموزش عالی بود و کار بنده رو راه انداخت
سلام
مشکلی که من دارم نمایش محصولات ناموجود در لیست محصولات مشابه است. در صفحه محصول تکی، پنج محصول پیشنهادی و مشابه رو به مشتری معرفی میکنه. اما اکثر محصولات پیشنهادی اتمام موجودی خوردن. راه کاری دارین که محصولات موجود رو پیشنهاد بده؟
دروود
برای این قصد داریم مقاله ای بنویسیم، اما بهترین راه مخفی کردن محصولات ناموجود از بخش تنظیمات ووکامرس است.
ممنون از پاسخگویی
منتظر مقاله تون هستم.
مخفی کردن محصولات ناموجود از بخش تنظیمات ووکامرس باعث میشه از بین اون 5 محصول هر کدام موجود باشه رو نشون بده و هر کدام ناموجوده رو مخفی میکنه اما چیزی جایگزین نمیکنه. نتیجه این میشه که در برخی محصولات هیچ کار مشابه ای پیشنهاد نمیده، در بعضی 1 یا 2 محصول رو نشون میده.
دروود
کش ووکامرس رو خالی کنید این مشکل حل میشه
با سلام و احترام ممنون از راهنمایی خوبی که انجام دادید کدی که دادید کامل اجرا شد فقط یه مشکلی که داره وقتی سورت دسته بندی میزاریم رو ارزانترین یا گرانترین این تغییر اعمال نمیشه و ترتیب محصولات ارزان رو از ناموجود ها نمایش میده، راهکاری دارید برای این مورد ؟؟پیشاپیش از پاسخگویی شما متشکرم.
دروود
بهتره از برنامه نویس سایتتون کمک بگیرید، چون که روی اکثر قالب ها به این شکل نیست