پسوند تصاویر WebP چیست ؟ چگونه میتوانید تصاویر وردپرس خود را به WebP تغییر دهید؟ بهطور معمول 50% حجم صفحات وب را تصاویر به خود اختصاص میدهند، پس شما باید هرکاری برای بهینه سازی تصاویر انجام دهید. اینکار نه تنها فضای بیشتری را در هاست وردپرس در اختیار شما میگذارد، بلکه باعث میشود تا صفحات شما با سرعت بیشتری بارگذاری شود.
خوشبختانه با بوجود آمدن پسوند WebP شما میتوانید ضمن حفظ کیفیت تصاویر، حجم آنها را تا حد امکان کاهش دهید. این پسوند 26% از PNG سبکتر و حدود 25 الی 35 درصد از JPEG کم حجمتر است. ما قصد داریم در این مقاله پسوند تصاویر WebP را به شما معرفی کنیم و راهکارهای موثر برای تبدیل تصاویر به WebP در اختیارتان بگذاریم.

ما در سایت وبجامه همیشه درباره افزایش سرعت وردپرس صحبت کردهایم، یکی از عوامل مهم و تاثیرگذار در حجم صفحات تصاویر هستند که باید تصاویر استفاده شده در سایت کاملاً بهینه باشد، قبل از شروع این مقاله بهتر است آموزش بهینه سازی تصاویر وردپرس بدون افت کیفیت را مطالعه کنید تا بتوانید تصاویر استفاده شده در سایت خود را تا حد امکان بهینه کنید.
اما شاید این کافی نباشد، شما برای بهینه سازی حداکثری تصاویر نیاز دارید که WebP استفاده کنید، چرا که این پسوند کمک میکند تا تصاویر شما حجم کمتری را اشغال کنند. از طرفی فراموش نکنید که گوگل در حال حاضر روی سرعت سایت بسیار حساس است و سایتهایی با سرعت بالا قطعاً شانس بیشتری برای داشتن رتبه بهتر دارند و سئو on-page بهتری خواهند داشت.
WebP چیست ؟
WebP یک پسوند برای تصاویر است که از سمت گوگل به عنوان جایگزین برای تصاویر با پسوند JPEG, PNG و Gif معرفی شده است. ابتدا در سال 2010 این پسوند به عنوان جایگزین برای بهینهسازی بیشتر تصاویر نسبت به JPEG توسط گوگل معرفی شد.
اما در سال 2012 این پسوند پیشرفت زیادی کرد و توانست به عنوان جایگزین مناسب PNG استفاده شود، بدون اینکه شما افت کیفیتی داشته باشید.
نحوه عملکرد WebP به این صورت است که تصاویر طبق پیکسلهایی که کاربر قبلاً مشاهده کرده بارگذاری میشود و اگر پیکسل جدیدی وجود داشته باشد آنرا بوجود میآورد، به این صورت سرعت بارگذاری تصاویر افزایش چشمگیری پیدا میکند.
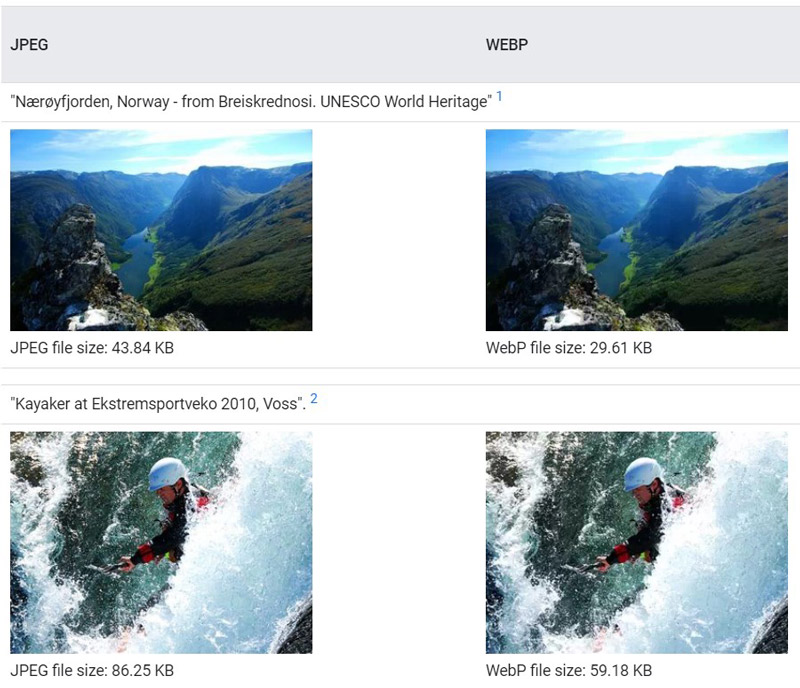
همانطور که در مثالهای Google’s WebP gallery میبینید، به هیچعنوان افت کیفیتی بین تصاویر JPEG و WebP مشاهده نمیکنید، اما حجم تصاویر تا 30% نسبت به JPEG کمتر است.

همانطور که پیشتر گفتهایم هرچقدر که حجم صفحات شما کمتر باشد سرعت بارگذاری صفحات شما سریعتر خواهد بود، شما با استفاده از پسوند بهینه شدهای مثل WebP و استفاده از Lazy Load در وردپرس میتوانید سرعت صفحات خود را تا حد زیادی افزایش دهید.
آیا مرورگرها از WebP پشتیبانی میکنند ؟
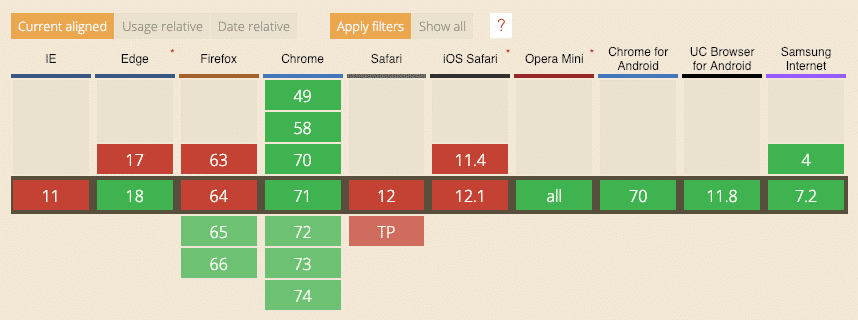
باتوجه به مفید بودن فرمت WebP جالب است که بسیاری از نسخههای مرورگرها از آن پشتیبانی نمیکنند. مرورگرهایی که از این فورمت پشتیبانی میکنند Chrome, Opera, Opera Mini, the Android browser, و Chrome برای Android هستند، البته در ماه اکتبر 2019 ماکروسافت اعلام کرد که مرورگر Edge از این فرمت پشتیبانی میکند.

فایرفاکس نیز در نسخههای 65 به بالا از این پسوند پشتیبانی میکند و تنها مرورگری که تا بهحال برای پشتیبانی از WebP برنامهای ندارد، مرورگر Safari است که البته پیشبینی شده که در نسخههای جدید ناچار به پشتیبانی از آن است.
افزونه برای تبدیل تصاویر به WebP در وردپرس
بهطور پیشفرض وردپرس از این پسوند پشتیبانی نمیکند که امیدواریم در نسخههای جدید پشتیبانی از این پسوند به وردپرس اضافه شود، اما در حال حاضر شما برای تبدیل تصاویر نیاز به استفاده از افزونه وردپرس دارید که در ادامه برترین افزونه برای تبدیل تصاویر JPEG, PNG و Gif به WebP را به شما معرفی خواهیم کرد.
تبدیل تصاویر به WebP در وردپرس با افزونه Imagify

افزونه Imagify یکی از بهترین افزونههای بهینهسازی تصاویر در وردپرس میباشد که تصاویر شما را تا حد زیادی بهینهسازی میکند. این افزونه توسط تیم WP-Rocket طراحی شده که شما با تنظیم این دو افزونه کنار هم میتوانید بهترین نتیجه را روی سایت خود دریافت کنید.
اگر تمایل دارید با افزونه WP-Rocket آشنا شوید حتماً مقاله آموزش نحوه نصب و تنظیم افزونه WP Rocket در وردپرس را مطالعه کنید.
شما با استفاده از افزونه Imagify میتوانید تصاویر خود را به WebP تبدیل کنید و بدون مشکل هر زمانی که بخواهید از این حالت خارج کنید. فقط توجه داشته باشید که برای استفاده از این افزونه باید کد API آنرا از سایت آن دریافت کنید و محدودیت ماهیانه 25 مگابایتی برای اکانتهای رایگان دارید.
تبدیل تصاویر به WebP در وردپرس با افزونه ShortPixel Image Optimizer

افزونه ShortPixel Image Optimizer یکی از افزونه مخصوص بهینه سازی تصاویر است که با 200هزار نصب فعال یکی از افزونههای پرطرفدار است. این افزونه به شما کمک میکند تا تصاویر سایت خود را تا حد امکان بهینه کنید و همچنین تصاویر قبلی وردپرس خود را نیز میتوانید توسط این افزونه بهینهسازی کنید و به طور اتوماتیک جایگزین کنید.
یکی از ویژگیهای این افزونه تبدیل تصاویر فعلی شما به WebP است که میتوانید با فعال کردن قابلیت WebP در بخش Advanced این افزونه به راحتی این کار امکان پذیر است. توجه داشته باشید که این افزونه در نسخه رایگان فقط 100 تصویر در ماه را پشتیبانی میکند.
تبدیل تصاویر به WebP در وردپرس با افزونه WebP Express

افزونه WebP Express یکی از افزونه حرفهای در زمینه تبدیل تصاویر به WebP در وردپرس است. البته شاید کمی پیکربندی این افزونه برای شما دشوار باشد اما با کمی ایجاد تغییرات میتوانید حتی کیفیت تبدیل خود را نیز مشخص کنید.
این افزونه تا حد 50% حجم تصاویر را بهینه میکند و شما به راحتی میتوانید با تنظیم درست این افزونه فرایند تبدیل تصاویر خود را انجام دهید. اگر ایجاد تنظیمات در این افزونه برای شما دشوار است توصیه میکنیم از دو افزونه قبلی برای این کار استفاده کنید، اما با کمی کار کردن با افزونه قطعاً بهترین نتیجه برای تبدیل تصاویر خود را خواهید گرفت.
سوالات متداول
احتمالاً برای تبدیل تصاویر خود به WebP سوالاتی دارید که ما برخی از آنها را در ادامه پاسخ دادهایم :
به طور قطع بله، چرا که WebP باعث کاهش حجم تصاویر میشود که این قابلیت سرعت بارگذاری صفحات شما را تا حد زیادی افزایش میدهد. اگر شما قصد دارید که سایتی پرسرعت داشته باشید بهتر تصاویر خود را به فرمت WebP تغییر دهید.
خیر، WebP مثل تمام پسوندهای دیگر تصاویر Jpeg, PNG و Gif یک فرمت تصویر است و استفاده از آن هیچ ارتباطی به نحوه بارگذاری صفحات شما ندارد و استفاده از آن باعث بروز مشکلی نخواهد شد و تداخلی با قالب وردپرس شما نخواهد داشت.
بله، همانطور که میدانید یکی از فاکتورهای مهم سئو سرعت بارگذاری صفحات است که شما با داشتن سایتی سریعتر شانس بیشتری برای اینکه در نتایج بالا گوگل قرار بگیرید را دارید، حتی اگر از ابزار Google Pagespeed Insights تست سرعت بگیرید یکی از فاکتورهای مهمی که به آن اشاره دارد استفاده از WebP است.
بله، از آنجایی که مطالب قدیمی سایت شما بازدید بیشتری خواهند داشت بهتر است آنها را تبدیل به WebP کنید تا سرعت همه صفحات سایت شما افزایش پیدا کند.
تا حد زیادی خیر، اما گاهی اتفاق میافتد که برخی از تصاویر دچار کمی افت کیفیت شوند که شما با استفاده از افزونه که معرفی کردیم میتوانید این تصاویر را به حالت قبلی بازگردانید.
حرف آخر
در حال حاضر ما در سایت Webjame.Com سعی کردیم بیشتر تصاویر خود را تبدیل به WebP کنیم و اگر شما هنوز در این رابطه تردید دارید کمی صبر کنید تا طی چند ماه آینده این مورد فراگیرتر شود. اما به طور کلی بهتر است از این تکنولوژی جدید استقبال کنید تا هرچه سریعتر توسعه دهندگان به آن بیشتر بپردازند.
اگر سوالی در این رابطه داشتید حتماً در بخش نظرات از ما بپرسید. ما را در شبکههای اجتماعی توئیتر و لینکدین حتماً دنبال کنید و فراموش نکنید که در خبرنامه سایت حتماً عضو شوید.


توصیه میکنم برای عدم کاهش کیفیت تصاویرتان فقط webpexpress استفاده کنید. بقیه افزون های اول کیفیت عکسو داغون میکنن بعد webp میکنن . ولی webpexress عکس با کیفیت واقعی رو webp می کنه
سلام
وقتی یک عکس توی وردپرس آپلود میکنیم ، اون عکس به چندتا عکس با سایزهای مختلف تبدیل میشه.
وقتی عکسی با فرمت webp آپلود میکنیم ، فقط عکس اصلی آپلود میشه و اون عکس به سایزهای مختلف تبدیل نمیشه.
آیا این اشکالی نداره؟ مشکلی پیش نمیاره؟
دروود بر شما
تصاویر بندانگشتی هم میشن و مشکلی نداره
من چندتا تصویر webp آپلود کردم اما تبدیل به چندتا تصویر با سایزهای مختلف نشد.
دروود
اون تصاویر باتوجه به قالبتون ساخته میشه و اگه ساخته نشده احتمالاً قالبتون پشتیبانی نمیکنه.
این دوست مون درست میفرمایند من هم تست کردم وقتی تصویر وب پی رو مستقیم در وردپرس آپلود میکنی تصاویر بندانگشتی ساخته نمیشن و این مشکل بزرگی هست.
هدفم این بود بدون افزونه تصاویر وب پی رو مستقیم در وردپرس بکار ببرم و ظاهرا فعلا امکان پذیر نیست 🙁
واقعاً اینکار نیازی نیست دوست عزیز، چرا که وردپرس سیستمشون هنوز نمیتونه WebP رو ایجاد کنه بطور پیشفرض
سلام شما در سایت خودتون از کدوم یک از این افزونه هایی که معرفی کردین برای تبدیل به webp استفاده کردین؟
دروود
افزونه imagify
سلام
نسخه پریموم افزونه رو تهیه کردید؟میشه بفرمایید چطور تصاویر قدیمی سایتتون رو با این افزونه webp تبدیل کردید.من هرکاری کردم نتونستم.ممنون میشم راهنمایی بفرمایید
سلام
اگر سایتم domain.com باشد و تصاویر روی cdn.domain.com باشد ، آیا این پلاگین تصاویر را به webp تبدیل میکند؟ یا باید تصاویر روی هاستی که وردپرس نصب است باشد؟
دروود
اگر بین هاست دانلود که تصاویر شما آپلود میشود و هاست سایت شما ارتباط FTP برقرار باشد، بله بهینه میکند، اما اگر تصاویر را جای دیگری آپلود میکنید و از لینک تصاویر داخل سایت خود استفاده میکنید، قطعاً افزونه دسترسی با بهینه سازی تصاویر ندارد.
از پلاگین upload to ftp برای ذخیره فایلها در هاست دانلود استفاده میکنم که به درستی کار میکند. افزونه webp express را نصب کردم اما تصاویر روی هاست دانلود را به webp تبدیل نکرد. فقط تصاویر روی هاست اصلی را به webp تبدیل کرد.
وارد بخش تنظیمات افزونه imagify بشید، اونجا تو بخش Optimization میتونید تنظیمات مربوطه رو انجام بدید.
سلام من پلاگینwebp express رو نصب کردم فعالم کردم ولی هیچ تغییری در سایت ایجاد نکرد و به جاش از smushاستفاده کردم
دروود
از بخش رسانه -> کتابخانه بزارید رو حالت لیست و درستش کنید