نحوه اضافه کردن باکس درباره نویسنده در نوشتههای وردپرس

آیا تمایل دارید در نوشتههای خود قسمتی به عنوان درباره نویسنده داشته باشید؟ باکس نویسنده قسمتی در هرپست است که اطلاعاتی همچون درباره و آدرس صفحات اجتماعی نویسنده در اختیار کاربران قرار میدهد.
بسیاری از قالب وردپرس این ویژگی را به طور پیشفرض دارند و شما به راحتی میتوانید باکس درباره نویسنده را در صفحات و پستهای خود قرار دهید. اما اگر قالب سایت شما از این ویژگی پشتیبانی نمیکند یا اینکه قصد دارید باکس نویسنده اختصاصی داشته باشید این مقاله از آموزش وردپرس را دنبال کنید.
در این مقاله ما قصد داریم به شما آموزش دهیم که چطور باکس درباره نویسنده خود را در وردپرس قرار دهید و اینکه چطور این قسمت را شخصی سازی کنید.

چرا نیاز به باکس درباره نویسنده در پستهای وردپرس داریم ؟
دیدن یک شخص واقعی در پشت محتوا به قدرت و اعتبار سایت شما بین کاربران کمک میکند. اگر شما دارای سایت شخصی هستید که فقط خودتان در آن محتوا قرار میدهید، صفحه درباره من برای این سایت کافیست. اما اگر سایت شما دارای چند نویسنده است، باکس درباره نویسنده در پستها لازم است.
این بخش باعث میشود کاربران و تولیدکنندگان محتوای سایت شما باهم ارتباط بهتری برقرار کنند و همچنین روزبهروز به علاقمندان به تولید محتوا در سایت شما بیشتر شود.
اضافه کردن باکس درباره نویسنده در پستهای وردپرس
وردپرس سیستم مدیریت محتوا با انعطافپذیری بالاست، به همین خاطر شما برای اضافه کردن باکس درباره نویسنده راه سختی را ندارید و به سادگی میتوانید این ویژگی را به سایت خود اضافه کنید، ما مواردی که در ادامه این مقاله خواهید خواند را برای شما به صورت لیستوار نوشتهایم :
- اضافه کردن باکس درباره نویسنده در قالب وردپرس
- اضافه کردن باکس درباره نویسنده با افزونه وردپرس
- اضافه کردن باکس درباره نویسنده در ابزارکها ( سایدبار )
- اضافه کردن Code Snippets درباره نویسنده در وردپرس
اضافه کردن باکس درباره نویسنده در قالب وردپرس
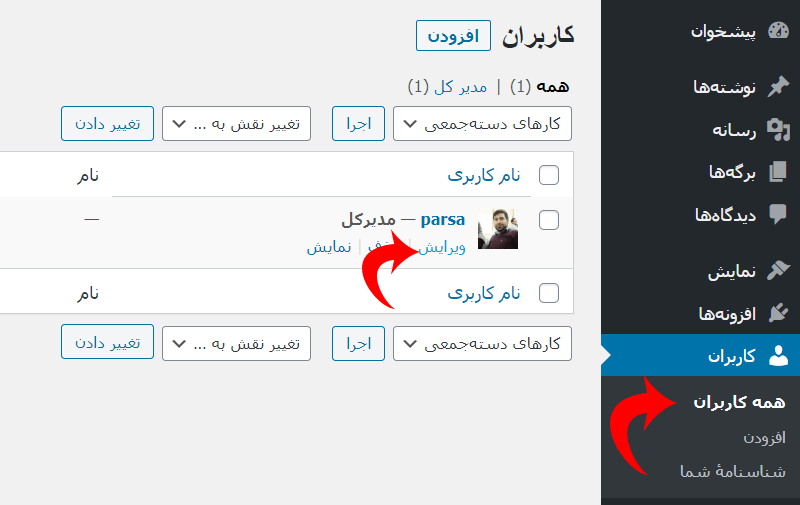
اگر قالب وردپرس شما از ویژگی باکس درباره نویسنده پشتیبانی میکند به راحتی میتوانید آنرا فعال کنید، برای اینکار کافیست از منوی مدیریت وردپرس به بخش کاربران » همه کاربران مراجعه کنید و از این قسمت روی دکمه ویرایش کاربر مورد نظر کلیک کنید.

در صفحه باز شده شما میتوانید در فیلد “زندگینامه” متن دلخواه خود که قصد دارید نمایش داده شود را قرار دهید، توجه داشته باشید که این فیلد قابلیت استفاده از کدهای HTML را دارد و به راحتی میتوانید مواردی که نیاز دارید را به آن اضافه کنید.

توجه داشته باشید تصاویر پروفایل کاربران در وردپرس توسط سایت gravatar اضافه میشود در غیراینصورت باید تصویر را به صورت دستی آپلود کنید. ( این آموزش به طور کامل به زودی در سایت قرار داده میشود.)
بعد از اضافه کردن متن خود در این بخش روی دکمه “بروزرسانی شناسنامه” کلیک کنید تا اطلاعات ذخیره شود. حالا به سایت خود مراجعه کنید و میبینید این بخش به سایت شما اضافه شده است. ( نتیجه را زیر همین پست در سایت وبجامه میتوانید مشاهده کنید. )
اضافه کردن باکس درباره نویسنده با افزونه وردپرس
اگر قالب وردپرس شما از این قابلیت پشتیبانی نمیکند یا اینکه قصد سفارشیسازی این بخش را دارید، روش بالا برای شما مناسب نیست. برای اینکار بهتر است از افزونه وردپرس کمک بگیرید.
کافیست شما افزونه Author Bio Box را روی وردپرس خود نصب و فعال کنید، اگر با نحوه نصب افزونه وردپرس آشنا نیستید آموزش نحوه نصب افزونه در وردپرس را مطالعه نمائید.
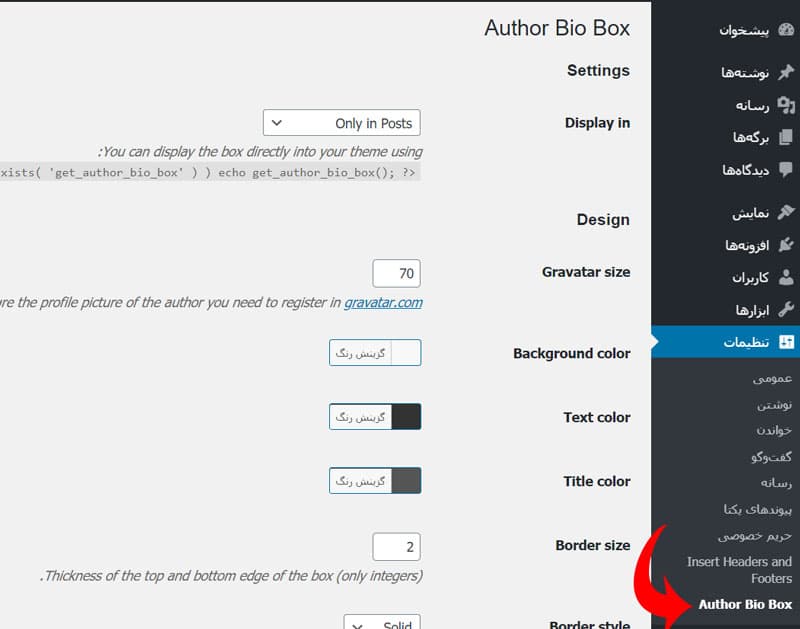
بعد از آن به بخش تنظیمات » Author Bio Box مراجعه کنید و پیکربندی این افزونه را انجام دهید.

بعد از پیکربندی کامل افزونه شما کافیست به بخش کاربران » همه کاربران مراجعه کنید و کاربر مورد نظر را ویرایش نمائید. تمام مشخصاتی که شما در این صفحه قرار دهید در باکس درباره نویسنده وردپرس شما نمایش داده خواهد شد و به راحتی میتوانید این بخش را به سایت خود اضافه کنید.
اضافه کردن باکس درباره نویسنده در ابزارکها ( سایدبار )
اگر شما قصد دارید به جای اینکه زیر هرپست اطلاعات نویسنده پست را نمایش دهید در بخش سایدبارهای کناری سایت خود نشان دهید کافیست افزونه Meks Smart Author Widget را نصب و فعال نمائید. اگر با نحوه نصب افزونه وردپرس آشنا نیستید آموزش نحوه نصب افزونه در وردپرس را مطالعه نمائید.
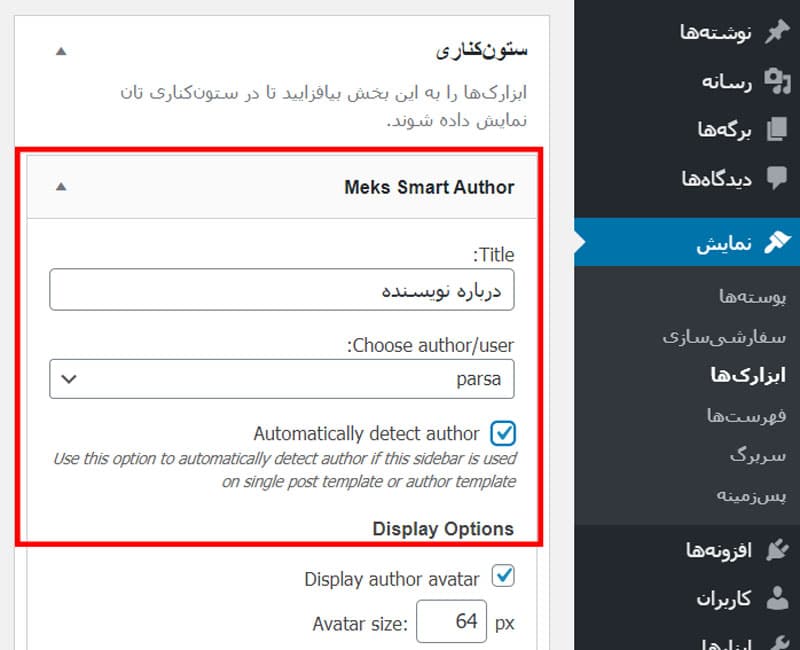
بعد از نصب و فعالسازی این افزونه ابزارکی در اختیار شما قرار میدهد تا بتوانید به راحتی نویسندگان پستهای سایت خود را در نوشتهها نمایش دهید. برای فعالسازی این قابلیت کافیست به بخش نمایش » ابزارکها مراجعه کنید.

این ابزارک امکانات زیادی دارد اما مهمترین گزینه که باید فعال کنید، گزینه “Automatically detect author” است، چرا که با فعال کردن این گزینه به صورت اتوماتیک افزونه نویسنده را تشخیص میدهد و اطلاعات آن نویسنده را در سایدبار مورد نظر نمایش میدهد.
این افزونه اطلاعات را از بخش شناسنامه کاربر در پروفایل کاربری دریافت کرده و به کاربران نمایش میدهد.
اضافه کردن Code Snippets درباره نویسنده در وردپرس
این روش به تمام پستهای شما باکس درباره نویسنده را در وردپرس اضافه میکند، باتوجه به اینکه باید کدهای موجود در این روش را در فایل Function.php اضافه کنید بهتر است قبل از آن آموزش قرار دادن کد دلخواه در Function.php وردپرس را حتماً مطالعه کنید.
ابتدا باید کد زیر را به فایل Function.php اضافه کنید :
function wbj_author_info_box( $content ) {
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
if ( ! empty( $display_name ) )
$author_details = '<p class="author_name">درباره ' . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Author avatar and bio
$author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">مشاهده همه پست های ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) {
// Display author website link
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">سایت</a></p>';
} else {
// if there is no author website then just close the paragraph
$author_details .= '</p>';
}
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
}
return $content;
}
// Add our function to the post content filter
add_action( 'the_content', 'wbj_author_info_box' );این کد به سادگی زیر تمام پستهای شما باکس درباره نویسنده را نمایش میدهد، اگر قصد دارید به این باکس استایل مورد نظر خود را دهید کافیست کدهای زیر را به استایل قالب وردپرس خود اضافه کنید :
.author_bio_section{
background-color: #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
}
.author_name{
font-size:16px;
font-weight: bold;
}
.author_details img {
border: 1px solid #D8D8D8;
border-radius: 50%;
float: right;
margin: 0 10px 10px 0;شما میتوانید استایل مورد نظر خود را به این قسمت اضافه کنید و ظاهر زیبایی به این بخش دهید.
امیدوارم این آموزش وردپرس برای شما مفید بوده باشد و به راحتی بتوانید باکس درباره نویسنده را به سایت خود اضافه کنید، اگر سوالی در این رابطه داشتید حتماً آنرا در بخش نظرات برای ما بنویسید و اگر تمایل داشتید میتوانید از کارشناسان پشتیبانی وردپرس وبجامه درخواست کنید تا برای شما اینکار را انجام دهند.
