نحوه قرار دادن توضیحات دسته بندی ووکامرس بعد از لیست محصول

بسیاری از فروشگاههای اینترنتی که برای ووکامرس طراحی شدهاند برای سئو سایت خود توضیحاتی زیادی برای دسته بندی محصولات، صفحه برچسبها، ویژگیهای محصول و… قرار میدهند که به طور کلی فروشگاه ساز ووکامرس این توضیحات را قبل از نمایش محصولات در بالا صفحه نمایش میدهند.
از آنجایی که این توضیحات بیشتر برای سئو وردپرس کارایی دارد و معمولاً طولانی هستند، به همین خاطر مدیران فروشگاههای اینترنتی تمایل دارند این توضیحات بعد از محصولات نمایش داده شود. امروز قصد داریم آموزش نحوه قرار دادن توضیحات دسته بندی ووکامرس در پایین صفحه بعد از محصولات را قرار دهیم.
معمولاً محتوای نوشته شده در صفحات دسته بندی خیلی مورد علاقه کاربران نیست، چرا که کاربران تمایل دارند در سریعترین زمان محصولات را مشاهده کنند و خرید خود را نهایی کنند. اما سوال اینجاست که چرا باید این توضیحات وجود داشته باشد ؟
معمولاً موتورهای جستجو مثل گوگل علاقه دارند توضیحات زیادی درباره موضوع مورد بحث در آن صفحه داده شود. چرا که عمده خزش این موتورها بر محتوای سایتها است. از همین رو شما با قرار دادن توضیحات کافی میتوانید به سئو داخلی یا همان ON-Page سایت خود کمک کنید. معمولاً هرچقدر این توضیحات مفصلتر باشد شانس داشتن رتبه بالاتر در کلمات رقابتی بیشتر است.
اما هدف شما از کسب رتبه بالاتر، فروش بیشتر است! پس باید به فکر کاربر هم باشید، به همین خاطر بهتر است این توضیحات را در جایی قرار دهید که کاربر کمتر با آن برخورد داشته باشد، که بهترین جا برای این منظور بعد از چیدمان محصولات است.
در این مقاله، به صورت گامبهگام، کاملاً تخصصی و با جزئیات کامل، نحوهی قرار دادن توضیحات دستهبندی ووکامرس بعد از لیست محصولات را آموزش میدهیم.
چرا قرار دادن توضیحات دسته بندی ووکامرس بعد از لیست محصول مهم است؟
قبل از ورود به جزئیات فنی، بد نیست بدانیم چرا این توضیحات دسته بندی ووکامرس بعد از لیست محصول اینقدر اهمیت دارد:
- بهبود تجربه کاربری (UX):
توضیحات دستهبندی به کاربران کمک میکند تا با محصولات، ویژگیها و مزایای آنها آشنا شوند. این اطلاعات میتواند در تصمیمگیری آنها برای خرید تأثیرگذار باشد. - بهینهسازی موتور جستجو (SEO):
استفاده از کلمات کلیدی هدفمند در توضیحات دستهبندی میتواند رتبهی سایت شما در نتایج جستجوی گوگل را بهبود بخشد. موتورهای جستجو به محتوای با کیفیت و مرتبط اهمیت زیادی میدهند. - افزایش نرخ تبدیل (Conversion Rate):
با ارائهی اطلاعات کامل و دقیق در توضیحات دستهبندی، احتمال اینکه کاربران محصولات را خریداری کنند افزایش مییابد. - سازماندهی بهتر محتوا:
قرار دادن توضیحات بعد از لیست محصولات، ساختار صفحه را منظمتر کرده و باعث میشود کاربران ابتدا محصولات را ببینند و سپس اطلاعات تکمیلی را مطالعه کنند.

حالا که با اهمیت این موضوع آشنا شدید، بیایید به صورت گامبهگام پیش برویم:
گام ۱: ساختار توضیحات دسته بندی ووکامرس بعد از لیست محصول
قبل از هر چیز، باید با ساختار توضیحات دسته بندی ووکامرس بعد از لیست محصول آشنا شوید. در ووکامرس، دستهبندیها از طریق فایلهای قالب (Template Files) و هوکها (Hooks) مدیریت میشوند. فایلهای اصلی مرتبط با دستهبندیها عبارتند از:
taxonomy-product_cat.php: فایل اصلی برای نمایش دستهبندی محصولات. این فایل ساختار صفحهی دستهبندی را تعریف میکند.archive-product.php: فایل آرشیو محصولات که میتواند دستهبندیها را نیز شامل شود.content-product_cat.php: فایل محتوایی که برای نمایش توضیحات دستهبندی استفاده میشود.
نکات کلیدی:
- اگر فایل
taxonomy-product_cat.phpدر قالب شما وجود نداشته باشد، ووکامرس از فایلarchive-product.phpاستفاده میکند. - هوکهای ووکامرس مانند
woocommerce_archive_descriptionوwoocommerce_after_shop_loopدر این فایلها استفاده میشوند.
گام ۲: استفاده از هوکهای ووکامرس برای جابجایی توضیحات
ووکامرس از هوکها برای سفارشیسازی بخشهای مختلف استفاده میکند. برای قرار دادن توضیحات دستهبندی بعد از لیست محصولات، میتوانیم از هوکهای زیر استفاده کنیم:
۱. هوک woocommerce_archive_description
این هوک به طور پیشفرض توضیحات دستهبندی را قبل از لیست محصولات نمایش میدهد. برای جابجایی آن، میتوانیم از کد زیر در فایل functions.php قالب خود استفاده کنیم:
add_action( ‘woocommerce_after_shop_loop’, ‘woocommerce_taxonomy_archive_description’, 10 );
}
add_action( ‘init’, ‘move_category_description_after_products’ );add_action( ‘init’, ‘move_category_description_after_products’ );
توضیحات:
remove_actionهوک پیشفرض را حذف میکندadd_actionهوک را بعد از لیست محصولات (woocommerce_after_shop_loop) اضافه میکند
۲. هوک woocommerce_after_shop_loop
هوک woocommerce_after_shop_loop یکی از هوکهای قدرتمند ووکامرس است که بعد از نمایش لیست محصولات در صفحهی دستهبندی یا آرشیو اجرا میشود. این هوک به شما امکان میدهد تا محتوا یا عملکردهای سفارشی را دقیقاً بعد از لیست محصولات اضافه کنید. در این بخش، به صورت کامل و تخصصی نحوهی استفاده از این هوک برای قرار دادن توضیحات دستهبندی بعد از لیست محصولات را توضیح میدهیم. نحوهی استفاده از هوک woocommerce_after_shop_loop برای قرار دادن توضیحات دستهبندی بعد از لیست محصولات، میتوانید از کد زیر در فایل functions.php قالب خود استفاده کنید:
function add_category_description_after_products() {
if ( is_product_category() ) {
echo ‘<div class=”category-description”>’;
the_archive_description();
echo ‘</div>’;
}
}
add_action( ‘woocommerce_after_shop_loop’, ‘add_category_description_after_products’, 10 );
مزایای استفاده از هوکها:
- نیازی به ویرایش مستقیم فایلهای قالب نیست.
- تغییرات شما حتی بعد از بروزرسانی قالب حفظ میشوند.
برای اطلاع بیشتر میتوانید مقالههای از یکی از دو روش افزودن کد دلخواه به فانکشن وردپرس توسط افزونه شخصی Site-Specific یا آموزش قرار دادن کد دلخواه در Function.php وردپرس را در وبجامه مطالع کنید.
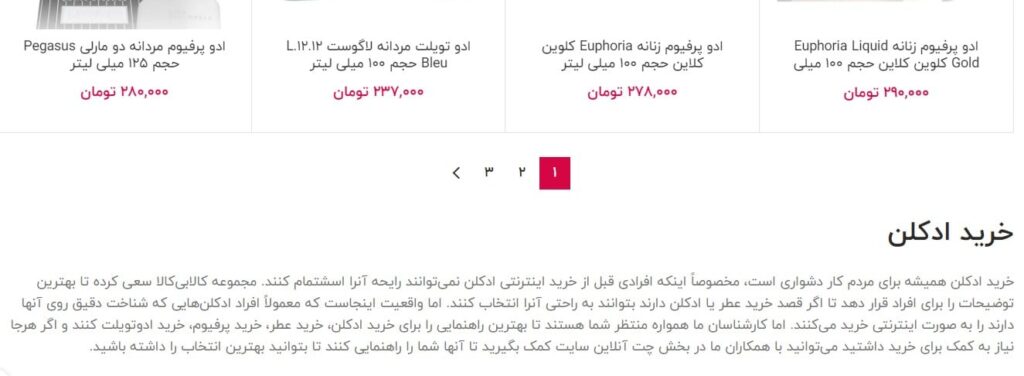
این کد به شما کمک میکند تا توضیحات صفحات دستهبندی را مانند تصویر زیر بعد از محصولات قرار دهید:

این کد روی تمامی قالب ووکامرس بررسی شده و شما به راحتی میتوانید از آن استفاده کنید و اینکه باید به این نکته توجه داشته باشید که این کد روی صفحه دسته بندی، ویژگیهای محصول، برچسب محصول و تمام صفحات مربوط به لیست محصولات ووکامرس تاثیر میگذارد. اگر در استفاده از این کد دچار مشکل شدید حتماً با تیم پشتیبانی وردپرس سایت Webjame.Com در ارتباط باشید تا مشکل را برای شما رفع کنند. اگر در این رابطه سوالی داشتید حتماً در بخش نظرات از ما بپرسید.
فروشگاه ووکامرس شما نیاز به پشتیبانی دارد؟ ما در کنار شما هستیم.
آیا در تنظیمات فروشگاه ووکامرس به بنبست خوردهاید؟ نمیدانید از کجا شروع کنید؟
تیم تخصصی وبجامه آماده است تا با دانش و تجربهی خود، تمام چالشهای شما در زمینهی فروشگاه ووکامرس را برطرف کند. از ایجاد دستهبندیها تا بهینهسازی سئو و سفارشیسازی قالب، ما در کنار شما هستیم.
با وبجامه، ووکامرس شما به یک ابزار قدرتمند برای موفقیت فروشگاهتان تبدیل میشود.
تماس بگیرید و اجازه دهید ما مشکل شما را حل کنیم!
گام ۳: ویرایش فایلهای قالب برای سفارشیسازی بیشتر
اگر میخواهید کنترل بیشتری روی نمایش توضیحات داشته باشید، میتوانید مستقیماً فایلهای قالب را ویرایش کنید.
۱. ویرایش فایل taxonomy-product_cat.php
در این فایل، میتوانید بخش توضیحات را به صورت دستی جابجا کنید. به عنوان مثال:
<?php
/**
* Archive page for product categories.
*
* @package WooCommerce/Templates
* @version 3.4.0
*/
get_header( ‘shop’ );
/**
* Hook: woocommerce_before_main_content.
*
* @hooked woocommerce_output_content_wrapper – 10 (outputs opening divs for the content)
* @hooked woocommerce_breadcrumb – 20
* @hooked WC_Structured_Data::generate_website_data() – 30
*/
do_action( ‘woocommerce_before_main_content’ );
?>
<header class=”woocommerce-products-header”>
<?php do_action( ‘woocommerce_archive_description’ ); ?>
</header>
<?php
/**
* Hook: woocommerce_before_shop_loop.
*
* @hooked woocommerce_result_count – 20
* @hooked woocommerce_catalog_ordering – 30
*/
do_action( ‘woocommerce_before_shop_loop’ );
woocommerce_product_loop_start();
if ( wc_get_loop_prop( ‘total’ ) ) {
while ( have_posts() ) {
the_post();
/**
* Hook: woocommerce_shop_loop.
*
* @hooked WC_Structured_Data::generate_product_data() – 10
*/
do_action( ‘woocommerce_shop_loop’ );
wc_get_template_part( ‘content’, ‘product’ );
}
}
woocommerce_product_loop_end();
// Move category description here
if ( wc_get_loop_prop( ‘total’ ) ) {
echo ‘<div class=”category-description”>’;
the_archive_description();
echo ‘</div>’;
}
/**
* Hook: woocommerce_after_shop_loop.
*
* @hooked woocommerce_pagination – 10
*/
do_action( ‘woocommerce_after_shop_loop’ );
/**
* Hook: woocommerce_after_main_content.
*
* @hooked woocommerce_output_content_wrapper_end – 10 (outputs closing divs for the content)
*/
do_action( ‘woocommerce_after_main_content’ );
get_footer( ‘shop’ );
نکات کلیدی:
- از کلاسهای CSS برای استایلینگ بخش توضیحات استفاده کنید.
- اطمینان حاصل کنید که کد شما با استانداردهای ووکامرس سازگار است.
۲. استفاده از فایل archive-product.php
اگر از فایل archive-product.php استفاده میکنید، میتوانید به همان روش توضیحات را جابجا کنید.
گام ۴: استفاده از افزونهها برای سفارشیسازی آسان
اگر با کدنویسی آشنایی ندارید یا ترجیح میدهید از روشهای آسانتر استفاده کنید، میتوانید از افزونههای ووکامرس برای این کار استفاده کنید. برخی از افزونههای مفید عبارتند از:
- WooCommerce Category Description After Products
این افزونه به صورت خودکار توضیحات دستهبندی را بعد از لیست محصولات قرار میدهد. نصب و تنظیم آن بسیار آسان است. - Custom WooCommerce Category Descriptions
با این افزونه میتوانید توضیحات سفارشی برای هر دستهبندی ایجاد کنید و محل نمایش آنها را کنترل کنید.
مزایای استفاده از افزونهها:
- نیازی به کدنویسی ندارید.
- سازگاری با نسخههای مختلف ووکامرس.
- امکانات اضافی مانند استایلینگ و سفارشیسازی بیشتر.
گام ۵: بهینهسازی سئو برای توضیحات دسته بندی ووکامرس بعد از لیست محصول
قرار دادن توضیحات دستهبندی بعد از لیست محصولات تنها بخشی از کار است. برای بهبود سئو، باید به نکات زیر توجه کنید:
۱. استفاده از کلمات کلیدی هدفمند
در توضیحات دستهبندی از کلمات کلیدی مرتبط با محصولات استفاده کنید. این کار به بهبود رتبهی سایت شما در موتورهای جستجو کمک میکند.
نکات کلیدی:
- از ابزارهایی مانند Google Keyword Planner برای یافتن کلمات کلیدی مناسب استفاده کنید.
- از کلمات کلیدی طولانیتر (Long-Tail Keywords) نیز استفاده کنید.
۲. بهینهسازی متا تگها
برای هر دستهبندی، متا تگهای عنوان (Title) و توضیحات (Description) را بهینه کنید. این تگها در نتایج جستجو نمایش داده میشوند و میتوانند نرخ کلیک (CTR) را افزایش دهند.
مثال:
۳. استفاده از لینکهای داخلی
در توضیحات دستهبندی، لینکهایی به محصولات مرتبط یا دستهبندیهای دیگر اضافه کنید. این کار به تقویت ساختار لینکدهی داخلی سایت شما کمک میکند.
مثال:
۴. بهینهسازی تصاویر
اگر در توضیحات دستهبندی از تصاویر استفاده میکنید، حتماً از تگ alt با کلمات کلیدی مناسب استفاده کنید.
مثال:
<img src=”image.jpg” alt=”خرید محصولات دستهبندی <?php single_cat_title(); ?>”>
گام ۶: تست و بررسی تغییرات
پس از اعمال تغییرات، حتماً صفحهی دستهبندی را در مرورگرهای مختلف و دستگاههای مختلف (موبایل، تبلت، دسکتاپ) تست کنید. اطمینان حاصل کنید که:
- توضیحات به درستی بعد از لیست محصولات نمایش داده میشوند.
- استایلینگ صفحه مناسب است و هیچ مشکلی در نمایش وجود ندارد.
- سرعت بارگذاری صفحه تحت تأثیر قرار نگرفته است.
ابزارهای مفید برای تست:
- Google PageSpeed Insights: برای بررسی سرعت بارگذاری صفحه.
- Browser Developer Tools: برای بررسی مشکلات CSS یا JavaScript.
نتیجهگیری
توضیحات دسته بندی ووکامرس بعد از لیست محصول یکی از ارکان اصلی سازماندهی و نمایش محصولات در فروشگاههای اینترنتی است. قرار دادن توضیحات دستهبندی بعد از لیست محصولات نه تنها به بهبود تجربه کاربری (UX) کمک میکند، بلکه میتواند سئو سایت شما را نیز به طور قابل توجهی تقویت کند. با استفاده از هوکهای ووکامرس مانند woocommerce_after_shop_loop، ویرایش فایلهای قالب مانند taxonomy-product_cat.php، یا بهرهگیری از افزونههای تخصصی، میتوانید این کار را به صورت حرفهای و بدون نیاز به دانش پیشرفتهی کدنویسی انجام دهید.
بهینهسازی سئو دستهبندیها با استفاده از کلمات کلیدی هدفمند، متا تگهای بهینه و لینکهای داخلی، نقش کلیدی در افزایش دیده شدن سایت در موتورهای جستجو ایفا میکند. همچنین، تست و بررسی تغییرات اعمالشده در دستگاههای مختلف، تضمین میکند که صفحهی دستهبندی شما در تمام پلتفرمها به بهترین شکل نمایش داده شود.
با اجرای روشهای ذکرشده در این مقاله، نه تنها ساختار صفحهی توضیحات دسته بندی ووکامرس خود را بهبود میبخشید، بلکه گام بزرگی در جهت افزایش نرخ تبدیل و جذب مشتری برمیدارید. توضیحات دسته بندی ووکامرس بعد از لیست محصول زمانی به حداکثر کارایی میرسد که هم از نظر فنی و هم از نظر سئو بهینه باشد.
حالا نوبت شماست! با به کارگیری این تکنیکها، توضیحات دسته بندی ووکامرس بعد از لیست محصول خود را بهینه کنید و شاهد رشد چشمگیر فروشگاه اینترنتی خود باشید.
سوالات متداول
چگونه میتوانم توضیحات دستهبندی را در ووکامرس اضافه کنم؟
آیا قرار دادن توضیحات دستهبندی بعد از لیست محصولات در دستهبندی ووکامرس بر سئو تأثیر میگذارد؟
چگونه میتوانم قالب ووکامرس را سفارشیسازی کنم؟
آیا افزونهای برای جابجایی توضیحات دستهبندی در دستهبندی ووکامرس وجود دارد؟
چگونه میتوانم توضیحات دستهبندی را در موبایل برای دستهبندی ووکامرس بهینه کنم؟
آیا ویرایش فایلهای قالب میتواند باعث خرابی ووکامرس شود؟
چگونه میتوانم از هوک woocommerce_after_shop_loop در ووکامرس استفاده کنم؟
آیا میتوانم توضیحات دستهبندی را در ووکامرس با استفاده از افزونه ویرایش کنم؟
چرا توضیحات دستهبندی در ووکامرس نمایش داده نمیشود؟
چگونه میتوانم سئو توضیحات دسته بندی ووکامرس را بهبود بخشم؟

عالی بود. سپاس از شما. خیلی دنبال همچین آموزشی بودم. وردپرس در حالت عادی متن دسته بندی رو بالای لیست محصولات میاره و وقتی توضیحات زیاد باشه کاربر باید اسکرول زیادی بکنه تا محصولات رو ببینه.
با این روش که شما ارائه کردید متن میاد زیر لیست محصول و مشکلی ایجاد نمیکنه.
دم شما گرم! عالی بود.
آقای اسلام پناه ممنون از شما عالی بود
سلام ممنون از توضیحات خوبتون
دو سوال داشتم از خدمتتون
من کد از طریق افزونه وارد کردم اعمال شد و توضیحات بعد از محصولات قرار گرفت اما متن و تصاویر محتوام از دو طرف هیچ فاصله ای با لبه ی راست و چپ ندارند و کاملا چسبده اند. برای اینکه این مشکل حل بشه چه کاری باید انجام بدیم؟
وقتی کد وارد شد و کار به نتیجه موردنظرمون رسید میتونیم افزونه پاک کنیم ؟ چون سایتمون سنگین میشه افزونه زیاد نصب کنیم
دروود
کدوم افزونه رو حذف کنید ؟ ما اینجا یه کد معرفی کردیم.
دوست عزیز اگه چسبیده باید با CSS جایگاهش رو درست کنید.
در مطالب آموزشی که لینک دادین افزونه CodeSnippets معرفی شده بود. این افزونه منظورم هست که بعد از اینکه کد داخلش قرار دادیم و تغییرات اعمل شد میتونیم افزونه پاک کنیم. تغییرات حذف نمیشه؟
برای css هم کدی هست که بتونم جایگذاری کنم؟
دروود
نیازی نیست که این افزونه رو حذف کنید، این افزونه کار خاصی انجام نمیده و باعث کندی در سایت شما نمیشه به همین خاطر وجودش باعث کندی نمیشه.
برای CSS مقاله : آموزش ویرایش CSS در وردپرس را مطالعه کنید.
سلام
ممنون بابت آموزش این نکته مهم
من کد رو تو اسنیپت وارد کردن و الان توضیحات هم در بالای صفحه و هم در پایین صفحه نمایش داده میشه. مشکل کجاست به نظر شما؟
دروود
باید قالبتون بررسی بشه که مشکلش چیه، لطفاً با یه کارشناس وردپرس ارتباط برقرار کنید.
با سلام
واقعا ممنون از آموزش خوبتون
من قالبم وودمارت هست و این کد رو زدم اوکی شد
یه سوال داشتم می تونید راهنمایی کنید که چیا باید یاد بگیرم که این کد ها رو خودم تشخیص بدم چی باید بنویسم؟؟ مثلا این کد عالی عمل کرد ولی مشکلی که دارم من یه ساید بار هم دارم که این نوشته می خوام زیر اون قسمت که ساید بار و محصولاتم هست بیاد
دروود
خواهش میکنم، البته این قالب جدیداً خودش همچین قابلیتی رو اضافه کرده.
لازمه که زبان PHP رو یاد بگیرید.
قالب وودمارت در تنظیماتش بطور پیش فرض این قابلیت را داره و نیازی به اضافه کردن کد نیست
سلام
من چند سطح دسته بندی دارم. میخوام تو صفحه دسته بندی اصلی فقط محصولات اون دسته بندی نشون داده بشه (و نه محصولات دسته بندی های زیرینش) و بعد خود عنوان های زیر دسته بندی ها.
همینطور میخوام پایین اسم محصول ۲ خط از خلاصه محصول هم بیفته.
آیا این کار شدنیه؟
دروود
تو بخش پرسش و پاسخ لطفاً بپرسید
سلام ممنون از مقاله خوبتون
بعد از گذاشتن این کد طبق توضیحاتتون محتوای دستهبندی نشون داده میشه. سوالی که ازتون دارم اینهکه چطور باید محتوا رو به بالای فوتر و پایین دسته بندی محصولات منتقل کنم؟
دروود
طبق همین آزمایش همین اتفاق میافته
من ویرایشگرم المنتور هست، این کد ها رو زدم اما کار نکرد. چه کاری باید انجام بدم؟ اصن قابل پیاده سازی هست روی المنتور؟
دروود
این ربطی به المنتور نداره، این تو صفحه دسته بندی شما فعال میشه
سلام . ممنون از زحماتتون
من این کدی رو که گفتید رو سایتم قرار دادم ولی یه قسمت کوچک از توضیحات رو روی سایت نشون می ده و توضیحات رو کامل نشون نمی ده آیا راهکاری هست که همه توضیحات رو به صورت ادادمه مطلب و یا بیشتر نشون بده چون این کار رو روی سی ام اس های دیگه دیدم و یه سوال دیگه این عدم نمایش کامل روی سئو تاثیر منفی نداره ؟
دروود
اون موردی که شما می فرمائید یه روش دیگست و برای منظور دیگه استفاده می شه
بخشید اون روش رو بفرماییید اگه ممکنه ؟ چون خیلی لازمه و اسه تویحات سایتم
دروود
تو فرصت مناسب تو مقاله جدا آموزش رو قرار میدم.
برای پرستاشاپ راهی هست که بشه توضیحات را به پایین صفحه منتقل کرد ؟
دروود
اطلاعی ندارم متاسفانه
سلام من این افزونه اضافه کردن کد به فانکشن رو اوکی کردم، کدی که دادید رو هم بهش اضافه کردم منتهی مراتب تغییر مد نظر فقط برای دسته اصلیم اتفاق افتاد و برای زیر دسته بندیم اتفاق نیوفتاد، ممنون میشم راهنمایی کنید ببینم چطور میشه برای زیر دسته بندیم هم اعمالش کنم
دروود
معمولاً این روی همه قالب ها به درستی کار میکنه، اسم قالبتون رو بگید
سلام من این کد رو از طریق افزونه ای که برای کد های فانکشن درست میکنن وارد کردم متن توضیحات هم در بالای محصول قرار گرفته و همد پایین محصول
سلام احتمالا این موضوع به تنظیمات قالبتون ربط دارد به همین خاطر هست به تداخل خوردین
سلام لطفا تویح بدین برای مشکل تکرار توصیحات در بالای لیست محصول باید چیکار کنیم مسیر رو لطفا بفرمایید
دروود
باتوجه به قالبتون باید مشکل رفع بشه
دم شما گرم عالی بود !!!
سلام وقت بخیر ممنون از توضیحاتتون ، اگر که بخوام نوشته های داخل صفحه ی اصلی فروشگاه رو به پایین محصولات ارجاع بدم چه کدی رو باید وارد کنم ؟ ممنون میشم راهنماییم کنید.
دروود
اون با امکانات قالبتون امکان پذیره
سلام بسیار ممنون از این اموزش
در مورد توضیحات صفحه فروشگاه چطور چون اون رو تو ویراشگر اضافه میکنیم برای بردن به پایین صفحه در فروشگاه چه راهکاری برای ما پیشنهاد میدین؟
دروود
آموزش بالا درباره همین موضوع نوشتیم
سلام و عرض ادب
من میخوام در توضیحات دسته کد HTML بذارم.
چطوری این کار رو انجام بدم؟
دروود
از حالت دیداری ویرایشگر رو روی حالت متن قرار بدید و کد HTML رو وارد کنید.
سلام
ممنون از شما بابت انتشار این مطلب
در صورتی که بخوایم برای نمونه کارها این کار رو انجام بدیم باید چیکار چه کدی استفاده بشه
portfolio
قالب سایت اکسترا هست
دروود
متاسفانه وقت نکردیم هنوز به اون بخش بپردازیم، اما خیلی سخت نیست با یه جستجو تو اینترنت به نتیجه میرسید.
من هرچی سرچ میکنم فقط برای ووکامرس اطلاعات موجوده
اگه ممکنه یه راهنمایی در این زمینه بفرمایید واقعا کار سایتم لنگه همینه
دروود
با تیم پشتیبانی وردپرس وب جامه در ارتباط باشید براتون انجام میدن همکارامون تو تیم پشتیبانی
خیلی ممنون
فقط نوشته رو از بالا حذف کرد ولی تو قسمت پایین صفحه نمایش نمیده
دروود
احتمالاً مشکلی تو قالبتون هست که این اتفاق افتاده
تو قالب وودمارت از کدوم بخش باید این اپشن رو فعال کرد؟ لطفا به ایمیلم هم جواب رو بفرستین
دروود
از پشتیبانی قالبتون سوال کنید این مورد رو
سلام متن دسته بندی محصولاتم اصلا نمیشه h2 وh3 یا هدینگ هاش فعال نیس و مثل نوشته ها ckeditor نداره .قالبم وودمارت هستش ولی این تنظیمات رو انگار نداره ومن میخوام توی متن دسته بندی یا همون توضیحات دسته بندی محصولاتم مطلب با رعایت h2 یا هدینگ ها بنویسم ولی نداره ممنون میشم راهنمایی کنید که چکار کنم
دروود
با پشتیبانی قالبتون در ارتباط باشید
چطوری کاری کنم که متن توضیحات دسته فقط چند خطش معلوم بشه و برای دیدن بقیش بزنی روی توضیخات بیشتر
دروود
اموزش مجزا برای این موضوع تهیه خواهد شد.
لطفا حتما بزارین هچ جا چنین مطلب مهمی نیست
برای وردپرس
حتماً
با سلام
آیا کدی که محتوای صفحه دسته بندی بلاگ رو هم زیر پست بلاگ ها نشون بده، وجود داره؟
دروود
درست منظورتون رو متوجه نشدم، اما اونجوری که دستگیرم شد از حرفتون بله میشه
سلام.
من این کد رو گذاشتم و توضیحات به پایین محصولات رفت. اما توضیحاتی که قبل از محصولات میومد پاک نشده. قالبم انفولد هست. واقعا دیگه نمی دونم با این مشکل چکار کنم. خستم کرده
دروود
باید بررسی بشه مشکلتون
سلام خسته نباشید ممنونم از شما
قالب من وودمارت هستش و این امکان رو به صورت پیش فرض داره ولی مشکل و مسئله ای که من دارم اینه چجوری در توضیحات عکس یا تگی برای عنوان ها قرار بدم یا لینک سازی داخلی انجام بدم ممنونم از شما
دروود
ادیتور در اختیارتون میزاره مشکلی نداره که
سلام وقتتون بخیر
این کد مشکل رو در ووکامرس برطرف کرده ولی در برگه هنوز مشکل پا برجاست و متن بالای محصولات قرار گرفته لطفا کد آن را هم بنویسید
دروود
منظورتون رو متوجه نشدم
سلام وقت بخیر
با تشکر از آموزش خوبتون
من این کد رو گذاشتم فقط قبل از محصولات نمایش میده ممنون میشم راهنمایی بفرمایید.
دروود
با یه طراح در ارتباط باشید، احتمالاً مسئله از قالبتون هستش
سلام من کد رو اضافه کردم اما از روی محصولات توضیحات حذف نشد الان هم روی محصولات توضیحات هستش هم زیر محصولات
دروود
با یه طرح مطرح کنید مشکل رو رفع کنه
سلام وقت بخیر. چطور میشه برای بخش دسته بندی توضیحات نوشت، متاتگ اضافه کرد مثل یک نوشته
دروود
این موضوع ربطی به این بخش نداره، باید برید ایندکسش رو از افزونه یواست سئو باز کنید
درود. نمیشه کاری کرد در بخش توضیحات بتونیم تصویر هم اضافه کنیم ؟
دروود
میتونید همین الانم مشکلی نداره
سلام
من این خط کدهارو گذاشتم
اما توضیحات هم بالای دسته بندی نمایش میده هم پایین دسته بندی
قالب هم انفولد
کار خاص دیگه ای باید انجام بدم؟
واقعا عالی بود
ممنون
درود بر شما. ممنون از توضیحاتتون. مشکلی پیش اومده که براتون توضیح میدم.
در قسمت ویژگی های ووکامرس هم مانند دسته بندی امکان اضافه کردن توضیحات هست وقتی ما از سرچ باکس های ویژگی استفاده میکنیم میخوایم این توضیحات برای کاربر نمایش داده بشه. مثلا کاربر وقتی مشخصه 1 و زیر مشخصه 2 رو سرچ میکنه تا محصولات اون زیر مشخصه رو ببینه قبلش این توضبحات نمایش داده بشه.
دروود
دوست عزیز، این موردی نیست که من تو بخش نظرات این پست بخوام پاسخ بدم
سلام، ممنون از راه حل خیلی خوبی که معرفی کردین. من یک مشکلی بعد از این که این کد رو اضافه کردم برام پیش اومد.
بعد از این که کد رو توی سایت قرار دادم متن به خوبی به دسته بندی اضافه شد اما مشکلی که هست اینه که نوشته ها به صورت چپ چین نشون داده میشن.
برای حل این مشکل چه باید کرد ؟!
دروود، یه تکه کد Css بنویسید که حل بشه.
به کارم اومد ممنون.
مرسی لطف کردین
سلام وقت بخیر قالب من وودماته میخوام توضیحات اضافی دسته بندی رو نمایش بدم در اون قسمت ممنون میشم کد اون رو برام داخل همین کامنت ها بفرستید🙏به صورت پیش فرض نمایش نمیده خودش
دروود
با یه توسعه دهنده صحبت کنید.