
Blog
آموزش افزونه W3 Total Cache وردپرس : تنظیمات و پیکربندی

افزونه W3 Total Cache یکی از افزونه پرطرفدار جهت افزایش سرعت وردپرس است که شما میتوانید از آن به رایگان استفاده کنید. این افزونه وردپرس در نسخه رایگان خود امکانات زیادی را در اختیار شما میگذارد و با بیش از یک میلیون نصب فعال اعتبار زیادی را بین وبمستران و مدیران سایتهای وردپرسی کسب کرده است. امروز قصد داریم افزونه رایگان W3 Total Cache را در وبسایت وبجامه به شما آموزش دهیم تا به راحتی بتوانید بهترین تنظیمات و پیکربندی را برای سایت خود داشته باشید.

افزونه W3 Total Cache رابط کاربری مناسبی دارد و به راحتی میتوانید از آن استفاده کنید. همچنین این افزونه امکانات زیادی روی بخشهای مختلف جهت بهینه سازی سرعت وبسایت میدهد که در نوع خود با توجه به رایگان بودن آن بینظیر است. در ادامه خواهید خواند :
- نحوه نصب افزونه W3 Total Cache
- نحوه پاک کردن کش در W3 Total Cache
- آموزش بخش General Settings افزونه W3 Total Cache
- آموزش افزونه W3 Total Cache – بخش Page Cache
- آموزش W3 Total Cache بخش Minify
- آموزش W3 Total Cache بخش Object Cache
- آموزش W3 Total Cache بخش Browser Cache
- آموزش افزونه W3 Total Cache بخش User Agent Groups
- آموزش افزونه W3 Total Cache بخش Referrer Groups
- آموزش W3 Total Cache وردپرس بخش Cookie Groups
- آموزش W3 Total Cache وردپرس بخش CDN
- آموزش افزونه W3 Total Cache بخش User Experience
- آموزش W3 Total Cache بخش Extensions
- تنظیمات W3 Total Cache مخصوص ووکامرس
- سوالات متداول
- حرف آخر
نحوه نصب افزونه W3 Total Cache
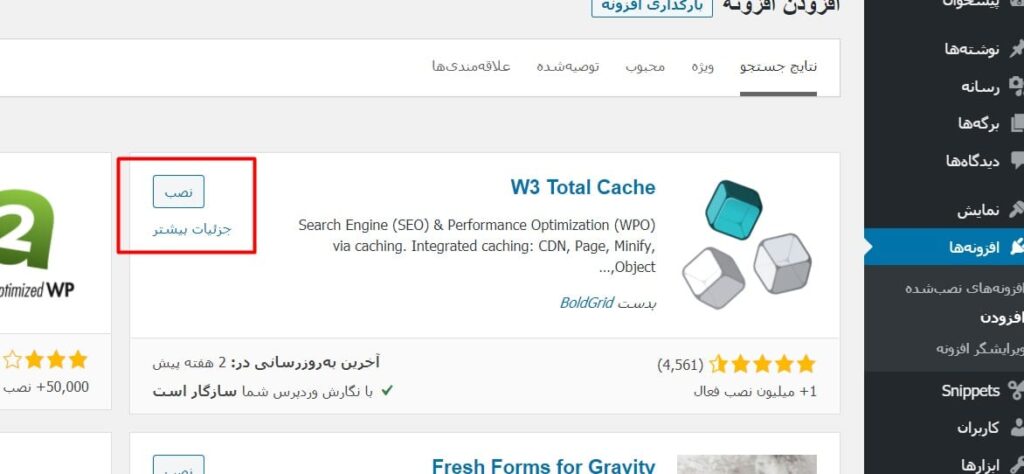
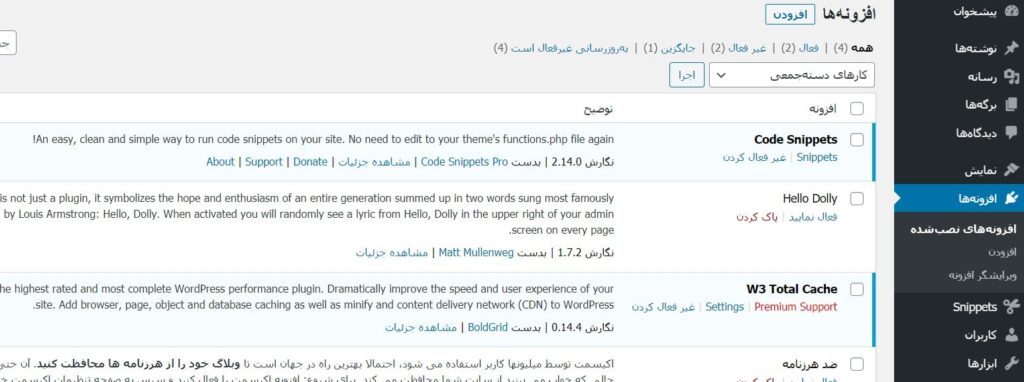
اگر هنوز این افزونه را نصب نکردید، کافیست از بخش افزونهها » افزودن در بخش مخزن وردپرس عبارت “W3 Total Cache” را بنویسید تا بتوانید به راحتی آنرا نصب و فعال کنید. جهت فعال کردن افزونه بهتر است قبل از شروع آموزش نحوه نصب افزونه در وردپرس را مطالعه کنید.

البته این افزونه نسخه Pro نیز دارد که امکانات دیگری مثل REST API caching, Google Maps caching دارد که ما در این آموزش از نسخه رایگان آن استفاده میکنیم. ( البته شما با نسخه رایگان نیز میتوانید فرایند بهینه سازی سرعت وردپرس خود را با بالاترین کیفیت انجام دهید. )
خطاها احتمالی بعد از نصب افزونه W3 Total Cache
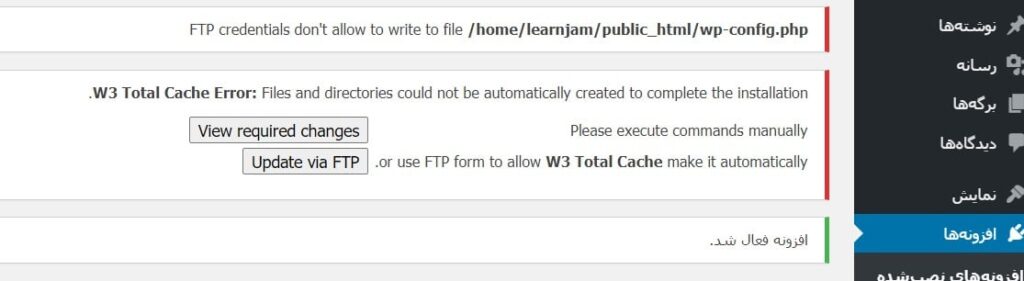
عمدترین خطایی که بعد از نصب این افزونه با آن روبرو خواهید شد، خطای مربوط به سطح دسترسی فایل wp-config.php است که کافیست سطح دسترسی این فایل را از طریق هاست افزایش دهید.

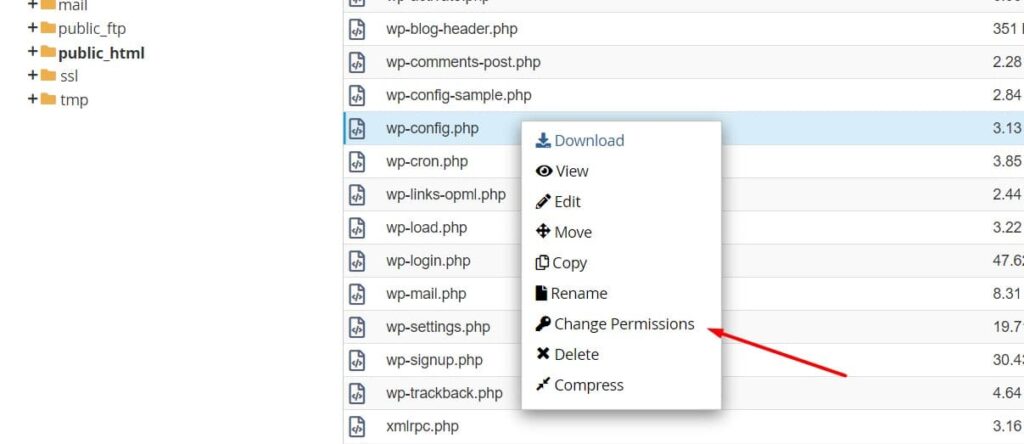
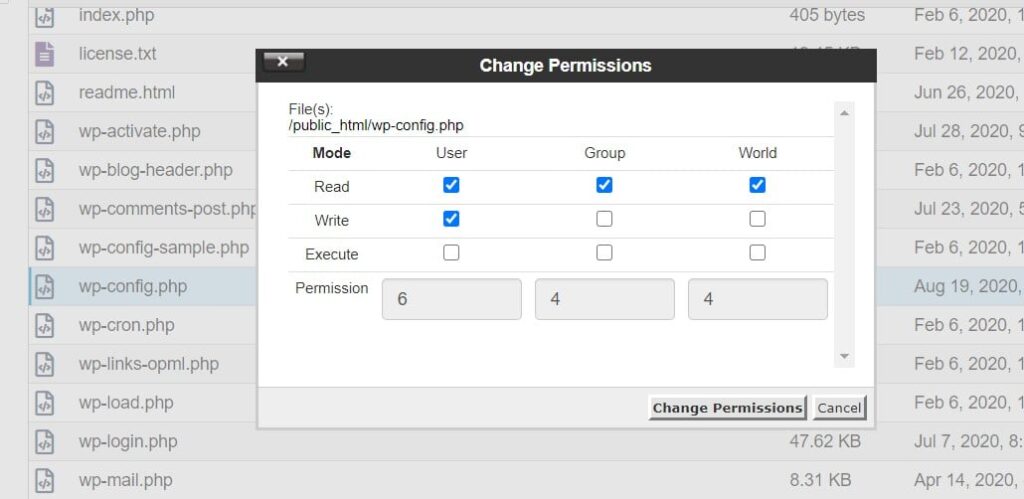
برای رفع این مشکل اگر کنترل پنل هاست شما cPanel است، کافیست به محل نصب وردپرس خود در هاست که معمولا public_html است مراجعه کنید و روی فایل wp-config.php راست کلیک کرده و روی گزینه Change Permissions کلیک کنید.

در پنجره باز شده باید سطح دسترسی را به 644 تغییر دهید تا مشکل تنظیمات این افزونه رفع گردد. بهتر است تنظیمات این فایل را طبق تصویر زیر قرار دهید تا به 644 تغییر پیدا کند.

نکته : باید توجه داشته باشید که دسترسی فایل .htaccess نیز باید روی 644 تنظیم شده باید و اگر این دسترسی کمتر باشد همچنان افزونه به طور کامل فعال نخواهد شد.
بعد از انجام این تغییرات صفحه افزونهها را مجدداً بارگذاری کنید، خواهید دید که خطاهای مربوط نمایش داده نمیشوند و شما میتوانید به ادامه آموزش ادامه دهید.

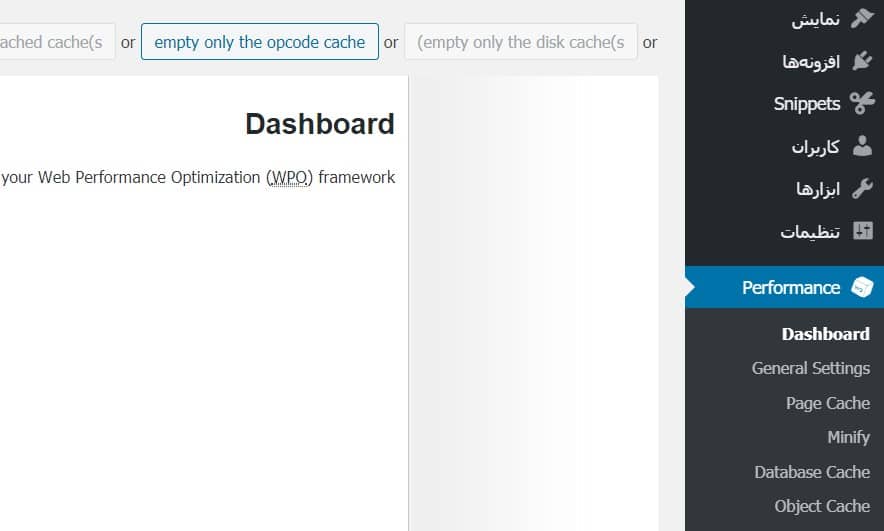
بعد از فعال شدن افزونه بخش جدید در پنل مدیریت وردپرس به نام ” Performance ” اضافه شده که به شما امکان دسترسی به تنظیمات افزونه را میدهد و بیشتر آموزش W3 Total Cache در این بخش خواهد بود.

نحوه پاک کردن کش در W3 Total Cache
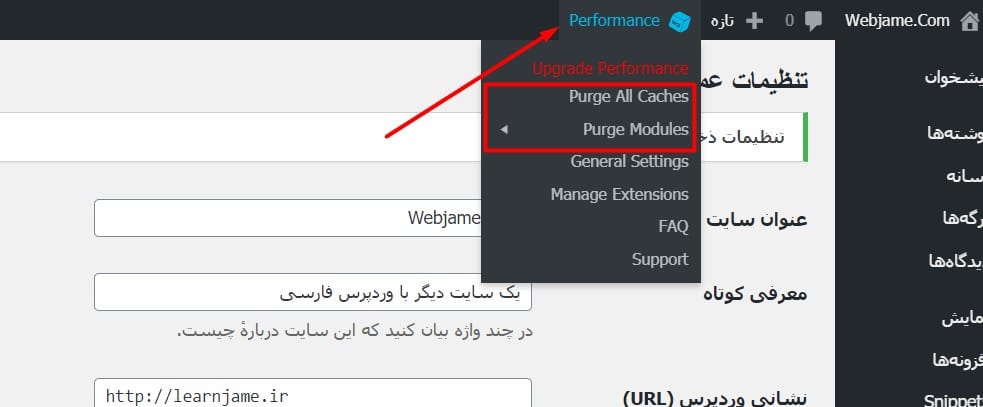
قبل از اینکه به نحوه پیکربندی افزونه W3 Total Cache بپردازیم بهتر است یاد بگیریم که چطور در این افزونه کش خود را پاک کنیم. برای اینکار کافیست از نوار ابزار بالا روی گزینه Performance بروید تا دو گزینه زیر را مشاهده کنید :
- Purge All Caches : حذف تمام فایلهای کش
- Purge Modules : مربوط به کش صفحات، minified assets, object cache میباشد.

آموزش بخش General Settings افزونه W3 Total Cache
برای تنظیمات و پیکربندی اولیه این افزونه به بخش General Settings وارد شوید تا فرایند بهینه سازی وردپرس خود را آغاز کنید.
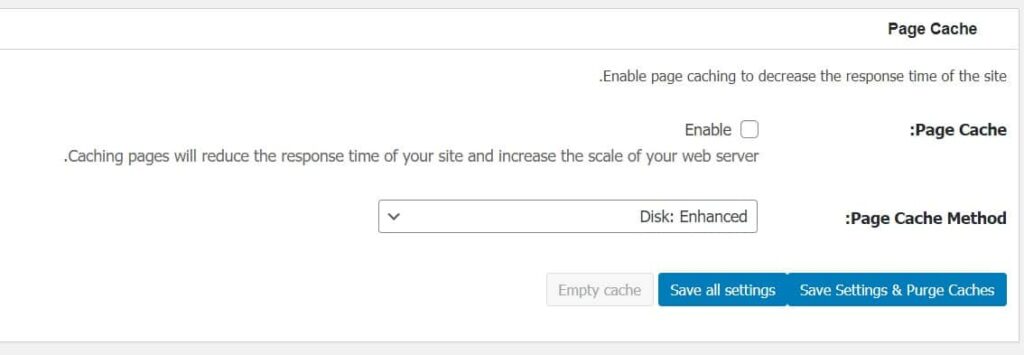
Page Cache
این گزینه به سرعت بارگذاری صفحات و مصرف منابع سرور شما بسیار کمک میکند، معمولاً هرکاربر وقتی وارد سایت میشود درخواستی سمت سرور ارسال میشود و صفحات ساخته میشوند. اما این قابلیت نسخههایی از صفحات سایت شما تهیه میکند و در صورت ورود کاربر از این نسخهها استفاده میکنند. اما توجه داشته باشید که اگر فروشگاه اینترنتی هستید یا مثلاً انجمن گفتگو با bbPress ایجاد کردهاید، نباید برخی از صفحات شما به خاطر پویا تغییرات اطلاعات این صفحات کش شوند که در ادامه به این موضوع خواهیم پرداخت.

بهتر است این گزینه را فعال کنید چرا که تاثیر زیادی روی سرعت وردپرس شما خواهد داشت، در نهایت تنظیمات را ذخیره کنید.
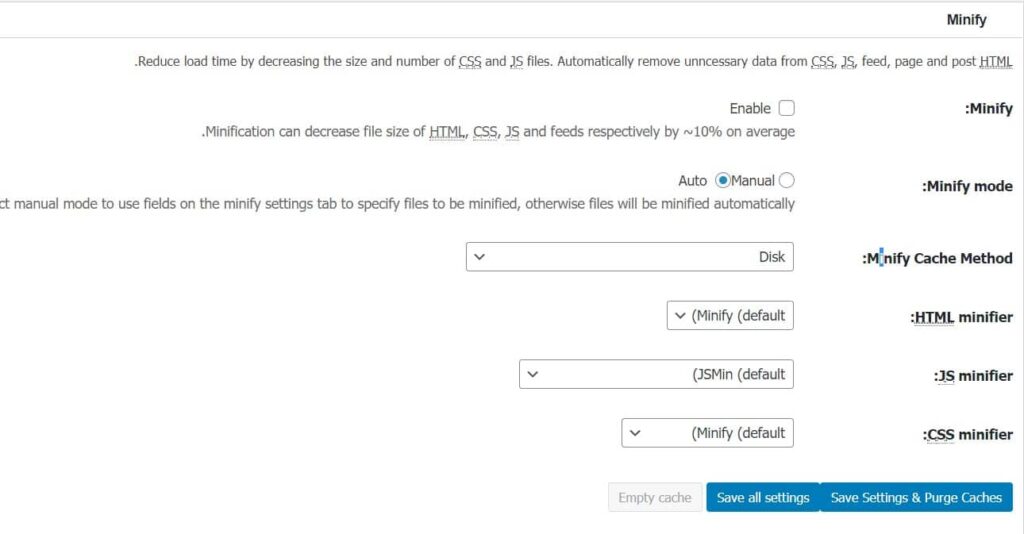
Minify
شما با از بین بردن فضاهای خالی HTML, Css و JS سایت خود میتوانید حجم صفحات سایت خود را کاهش دهید، برای اکثر وبسایتها تنظیم “Minify mode” روی حالت “Auto” بدون مشکل خواهد بود و نیاز به تنظیمات خاصی ندارد، اما گاهی از بین بردن این فضاهای خالی باعث بروز مشکلاتی میشود، برای رفع این مشکل حتماً با پشتیبان تخصصی وردپرس صحبت کنید تا مسئله را برای شما رفع کند.

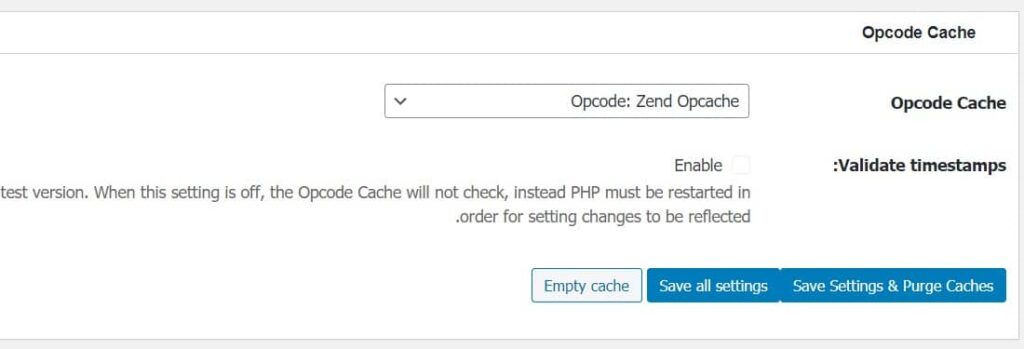
Opcode Cache
سیستم مدیریت محتوا وردپرس، سیستم پویایی است، به این معنی که همواره کدهای PHP در backend در حال اجرا هستند. Opcode Cache با ذخیره کردن کدهای PHP کامپایل شده به افزایش سرعت سایت شما کمک میکند و تعداد درخواست به سمت سرور را کاهش میدهد.

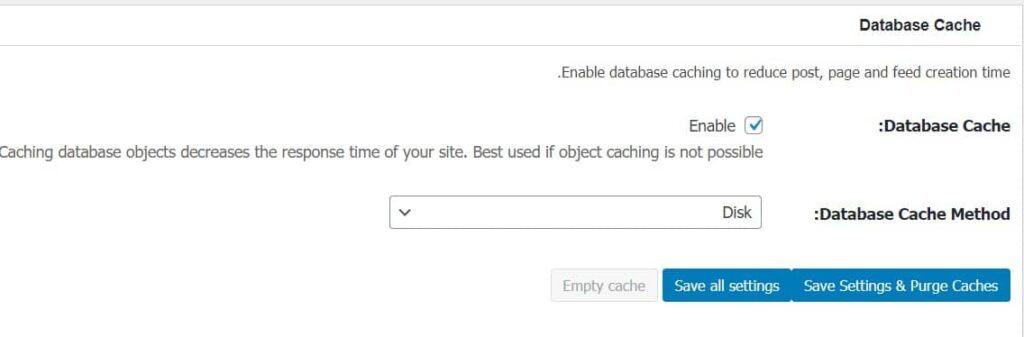
Database Cache
این ویژگی افزونه W3 Total Cache نتایج بدست آمده دیتابیس MySQL را در خود ذخیره میکند. اگر چه بسیاری از وبمستران تمایل به فعال کردن این گزینه دارند اما بهتر است به جای این گزینه از “object cache” استفاده کنید.

طی بررسیهای انجام شده توسط تیم وبجامه متوجه شدیم که فعال کردن این گزینه در برخی موارد باعث افزایش مصرف CPU میشود.
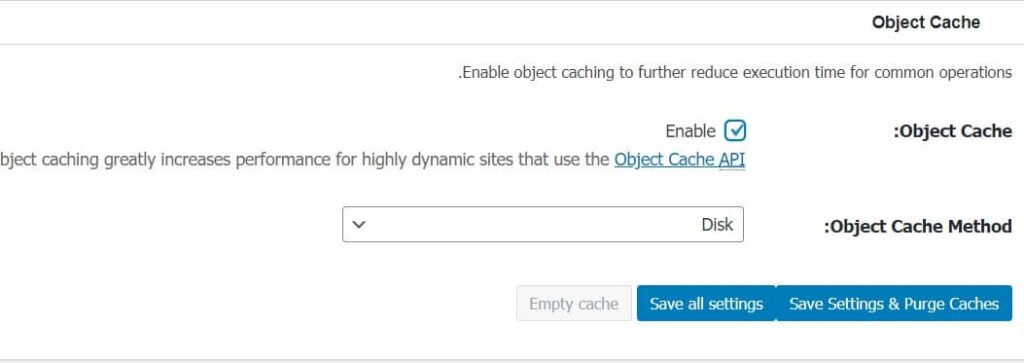
Object Cache
Object Cache سمت خود وردپرس بوده و سرعت بارگذاری صفحات شما را افزایش میدهد و میتوانید از این قابلیت برای افزایش سرعت صفحات خود استفاده کنید. Object Cache اطلاعات دیتابیس سایت شما را در جایی مثل رم یا هارد دیسک ذخیره میکند و زمانی که کاربران وارد سایت میشوند این کش روی سرور ایجاد میشود.

اگر بعد از فعال کردن این قابلیت احساس سنگین در بارگذاری از صفحات خود کردهاید، این گزینه را غیرفعال کنید. اما در بیشتر مواردی مشکلی بابت فعالسازی این قابلیت وجود ندارد.
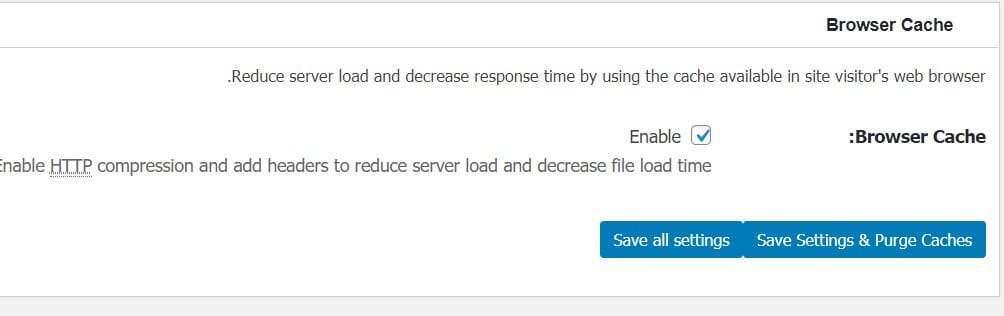
Browser Cache
با فعال کردن گزینه Browser Cache سرعت سایت شما برای کاربران تا حد بسیار زیادی افزایش پیدا میکند، این ویژگی فایلهای استاتیک سایت شما مثل CSS, JavaScript, تصاویر، فونتهای وردپرس را در کش کرده تا کاربر در مراجعات بعدی سایت شما را با سرعت بیشتری مشاهده کنند. پیشنهاد ما به شما این است که مدل زمان کش این فایلها را یکسال قرار دهید، چرا که کاربر اگر مدت زمان طولانی به سایت شما مراجعه نکرده باشد به راحتی میتواند سایت شما را با سرعت بالا مشاهده کند.

CDN
اگر از CDN برای ذخیره سازی فایلهای استاتیک خود استفاده میکنید، میتوانید این قسمت را فعال کنید.
User Experience
این قسمت از افزونه W3 Total Cache به شما اجازه میدهد تا Lazy Load را فعال کنید، ایموجی سایت را غیرفعال کنید و یا فایل wp-embed.js غیر فعال کنید. البته توجه داشته باشید که وردپرس در نسخه جدید خود از قابلیت بارگذاری تنبل یا Lazy Load پشتیبانی میکند.
Miscellaneous
در این بخش تنظیمات اضافهای وجود دارد که میتوانید آنها را مورد بررسی قرار دهید، به طور مثال اگر میخواهید Google Page Speed را در داشبورد خود داشته باشید میتوانید API آنرا وارد کنید و یا اگر میخواهید امتیاز بهینه بودن صفحات را ببینید میتوانید گزینه آنرا فعال کنید. اما بهتر است باقی گزینه ها را به شکل پیشفرض رها کنید، مگر اینکه دلیل خاصی برای تغییر آنها داشته باشید.
Debug
ایجاد این همه تغییرات در سایت گاهی باعث بروز مشکل میشود، شما از بخش Debug میتوانید بررسی کنید که کدام تنظیمات باعث بروز مشکل در سایت شما شده است. فقط توجه داشته باشید که فعال کردن این بخش منابع سرور شما را استفاده میکند، به همین خاطر حتماً در زمان کم ترافیک از سایتتان آنرا فعال کنید و اینکه بعد از اتمام کار حتماً آنرا غیرفعال کنید.
Import/Export Settings
در انتهای این بخش از تنظیمات گزینه Import/Export را دارید که میتوانید از پیکربندی خود خروجی گرفته یا اینکه اگر از قبل فایل پیکربندی و تنظیماتی دارید از آن استفاده کنید.همچنین گزینه Reset configuration تمام تنظیمات انجام شده را از بین برده و به حالت اول باز میگرداند.
آموزش افزونه W3 Total Cache – بخش Page Cache
در بخش Page Cache افزونه W3TC دسترسیهای بیشتری برای مدیریت کش سایت خود خواهید داشت که در ادامه به آنها خواهیم پرداخت.
- Cache Front Page : بیشتر سایتها در صفحه اصلی ترافیک زیادی دارند به همین خاطر بهتر است این گزینه فعال باشد.
- Cache Feeds : وردپرس فیدها و RSS های مختلفی ایجاد میکنند که برای سرویسهای مثل Feedburner مفید است. البته این سرویس امروز خیلی طرفدار ندارد اما از آنجایی که بخشی از وردپرس است بهتر است این گزینه را فعال کنید.
- Cache SSL (HTTPS Requests) : اگر سرور شما همه درخواستها را HTTPS انجام نمیدهد این گزینه اینکار را انجام میدهد. البته اگر از سمت سرور اینکار را انجام میدهید نیازی به فعال کردن این گزینه نیست.
- Cache URIs with Query String Variables : این گزینه Query String ها را شروع به کش کردن میکند. معمولاً Query String ها نسخه شخصی شده توسط کاربر است. به طور مثال نمایش محصولات یک دسته بندی از کمترین قیمت به بیشترین قیمت، بهتر است این گزینه را فعال نکنید.
- Cache 404 (Not Found) Pages: اگر حالت کش خود را روی Disk Enhanced قرار دهید این گزینه فعال خواهد شد. امکان دارد اختلالی را روی برخی از سایتهای وردپرسی ایجاد کند. بعد از فعال کردن حتماً صفحات 404 خود را بررسی کنید تا مشکلی بوجود نیامده باشد.
- Don’t Cache Pages for Logged In Users : ما توصیه میکنیم این گزینه را فعال کنید. با فعال کردن این گزینه کاربران وارد شده به صورت کش صفحات را نمیبینند، از آنجایی که کاربران بعد از وارد شدن نیاز دارند تا تغییرات قسمتهای مختلف را مشاهده کنند بهتر است این گزینه فعال باشد.
- Don’t Cache Pages for Certain User Roles : این گزینه به شما امکان میدهد تا برای برخی از نقش های کاربری در وردپرس کش را غیرفعال کنید. قطعاً گزینه کارای است که باتوجه به سیاست کاری شما متفاوت خواهد بود.
Aliases
اگر سایت شما با دامنههای مختلف در دسترس است این گزینه کمک میکند تا Page Cache را روی همه محتواها استفاده کنید. اصلاً این گزینه پیشنهاد نمیشود، چرا که در دسترس بودن سایت شما با چندین دامنه به سئو سایت شما آسیب جدی وارد میکند. پس فعال کردن این گزینه و کلاً این رویه سئو وردپرس شما را به طور کلی از بین خواهد برد.
Cache Preload
این گزینه از طریق نقشه سایت شروع به پیش بارگذاری صفحات شما میکند، این گزینه منابع سرور شما را بیش از حد درگیر میکند که اگر از هاست وردپرس مناسبی استفاده کنید مشکلی برای شما بوجود نخواهد آمد. البته یکی از ویژگیهای افزونه W3 Total Cache این است که شما میتوانید تعیین کنید که هر چند ثانیه یکبار چند صفحه را Preload کند.
Purge Policy
این بخش تعیین میکند کدام صفحات یا بخشهای بعد از بروزرسانی به طور اتوماتیک کش آنها پاک شود. به طور پیشفرض صفحه اصلی، پستها و فید بلاگ بعد از بروزرسانی کش آنها پاک میشود، اگر قصد دارید قسمت دیگری از سایت این اتفاق برایش بیافتد در این قسمت میتوانید تعیین کنید.
REST API
REST API توسط افزونههای مختلفی مورد استفاده قرار میگیرد و یک رابط بین وردپرس و دیگر اپلیکیشنها میباشد. اگر نمیدانید این مورد برای چه منظوری است بهتر است Don’t cache را انتخاب کنید.
Advanced
این بخش به معنای واقعی پیشرفته است و هیچ گزینه پیشنهادی باتوجه به متغییر بودن برای هر سایت ارائه ندادیم. این بخش امکانات زیادی در اختیار شما میگذارد، به طور مثال اگر نمیخواهید پستهایی با دسته بندی خاص کش شوند میتوانید در این قسمت این گزینه را تعریف کنید. توجه داشته باشید که اگر با این بخشها آشنا نیستید بهتر است تغییری روی آنها اعمال نکنید و برای ایجاد تغییرات تخصصی با همکاران ما در بخش وبجامه در ارتباط باشید.
آموزش W3 Total Cache بخش Minify
در بخش بعدی قصد داریم تنظیمات بیشتری برای “Minify” کردن فایلها انجام دهیم، البته که شما حالت Auto را انتخاب کردهاید، اما بد نیست با این بخش تا حدودی آشنا شوید تا در صورت بروز مشکل بتوانید آنرا رفع کنید.
در قسمت اول این بخش خواهید دید :
- Rewrite URL Structure : با انتخاب این گزینه فایلهای Minify شده لینک بهتری میگیرند، بهتر است این گزینه را فعال کنید.
- Disable Minify for Logged In Users : این گزینه بهتر است غیرفعال باشد، مگر اینکه مشکلی برای سایت بوجود آمده باشد و شما قصد رفع آنرا داشته باشید.
HTML & XML
در این بخش قصد داریم پیکربندی مربوط به minification کدهای HTML & XML را انجام دهیم.
- Inline CSS minification : توضیه میکنیم این بخش را برای حذف فضاهای خالی مربوط به Cssهای inline فعال کنید.
- Inline JS minification: توصیه میکنیم این بخش را برای حذف فضاهای خالی کدهای Inline JS فعال کنید.
- Don’t minify feeds : توصیه میکنیم این گزینه را فعال کنید، چرا که بخش Feedهای شما خیلی کاربری نیست به همین خاطر Minify آن نیز اهمیتی ندارد.
- Line break removal : این گزینه به طور عادی غیرفعال است و توصیه نمیکنیم آنرا فعال کنید.
JS
در بخش JS روی Minify کدهای Javascript میتوانید مدیریت کنید، در این صفحه موارد زیر را خواهید دید :
- Operations in Areas : شما در این قسمت “embed type” برای minifed جاوا اسکریپت را مشخص میکنید. شما باید از 5 حالت “blocking”, “non-blocking”, “non-blocking using async”, and “non-blocking using defer یکی را انتخاب کنید. البته ایدهآلترین حالت گزینه “non-blocking” هستش، اما امکان دارد که سایت شما برای بارگذاری دچار مشکل شود به همین خاطر بهتر است به حالت blocking قرار دهید. ( به طور کلی خیلی با این بخش کاری نداشته باشید، در حالت پیشفرض قرار دهید )
- HTTP/2 Push : اگر روی سرور شما HTTP/2 Push فعال است این گزینه را فعال کنید. اما سعی کنید قبل از فعال کردن آن حتماً تست کنید که مشکلی وجود نداشته باشد. البته که این گزینه برای سایتهایی با فایلهای JS سنگین مناسب نیست.
CSS
در بخش CSS میتوانید پیکربندی مربوط به minify فایلهای CSS را انجام دهید.
- Combine Only : برخلاف کدهای جاوا اسکریپت، کدهای CSS معمولاً با ادغام کردن به مشکل برنمیخورند، به همین خاطر میتوانید از این گزینه استفاده کنید.
- Preserved Comment Removal : این گزینه را حتماً فعال کنید تا Comment کدهای CSS حذف شوند. این کار میتوانید به حجم کلی فایلهای مربوط به استایل کمک کند.
- Line Break Removal : این گزینه را نیز فعال کنید.
Advanced
بخش “Advanced” شامل تنظیماتی است که در این قسمت قابل دسترسی است.
- Update External Files Every : این بخش مشخص میکند که هرچند وقت یکبار این فایلها بروزرسانی شود. به طور پیشفرض روی 24 ساعت تنظیم شده، اگر سایت شما تغییرات زیادی ندارد مدت زمان بروزرسانی این فایل را افزایش دهید.
- Garbage Collection Interval : این بخش مشخص میکند فایلهای منقضی شده هرچند وقت یکبار بروزرسانی شوند. به طور پیشفرض روی 24 ساعت تنظیم شده اما اگر هاست شما فضای کافی ندارد بهتر است زمان آنرا کمتر کنید.
باقی تنظیمات در این بخش را نیازی به تغییر ندارد، چرا که ایجاد تنظیمات بیشتر در صورتی است که مشکلی در فرایند minify کردن بوجود آمده باشد که آن هم نیازمند بررسی تخصصی این موارد است.
آموزش W3 Total Cache بخش Object Cache
تنظیمات این بخش بهتر است تغییر نکند مگر اینکه دلیل خاصی، تداخلی داشته باشید که این مورد هم از طرف برنامهنویس یا توسعه دهنده به شما اعلام میشود در غیر این صورت به طور کلی بهتر است تنظیمات این بخش را تغییر ندهید.
فقط اگر فضای هاست کافی ندارید گزینه Default Lifetime of Cache Objects را از 180 کمتر کنید، اما به طور کلی این عدد مناسب است.
آموزش W3 Total Cache بخش Browser Cache
اکثر شرکتهای ارائه دهنده هاست وردپرس در حال حاضر browser caching headers را روی سرور به درستی پیادهسازی میکنند، اما اگر همچنان این مشکل را دارید یا قصد دارید تنظیمات بیشتری انجام دهید، میتوانید از این بخش اینکار را آغاز کنید. توجه داشته باشید ایجاد تغییرات در این بخش نیازمند تخصص بالایی است به همین خاطر پیشنهاد میکنیم خیلی سعی در تست و خطای این قسمت نداشته باشید. اما برخی از بخشهای مهم این قسمت را به شما معرفی خواهیم کرد :
- Expires Headers Lifetime : بهترین تنظیم برای این قسمت 31536000 ( معادل 1 سال ) است. اگر روی این عدد این قسمت تنظیم نشده حتماً تنظیم کنید.
- Cache Control Policy : برای اطمینان از ذخیره شدن فایلهای استاتیک در مرورگرها “cache control policy” را روی “public, max_age=EXPIRES SECONDS” قرار دهید.
- Enable HTTP (gzip) Compression : قابلیت gzip حجم صفحات HTML را قبل از ارسال به کاربر به طرز چشمگیری کاهش میدهد. اگر هاست شما از این قابلیت پشتیبانی میکند، توصیه میکنیم حتماً آنرا فعال کنید.
بخش Browser Cache افزونه W3TC دارای تنظیمات متنوعی است، حتی برخی از این تنظیمات مثل Content Security Policy (CSP) و X-XSS Protection مربوط به مسائل امنیتی سایت شما میشود. ما توصیه میکنیم قبل از ایجاد تغییرات در این قسمت حتماً با یک کارشناس صحبت کنید، چرا که به طور مثال با فعال کردن گزینه HSTS بدون گواهینامه SSL مناسب و پیکربندی صحیح HTTPS سایت شما از دسترس خارج خواهد شد.
آموزش افزونه W3 Total Cache بخش User Agent Groups
این بخش به شما این امکان را میدهد تا تعریف بکنید به طور مثال کاربران با تلفن همراه خاص وارد چه صفحهای شوند، البته که در دنیای امروز بهتر است شما سایت خود را به صورت کاملاً رسپانسیو طراحی کنید تا در تمام دستگاهها به صورت یکسان مشاهده شود و نیازی به تغییر مسیر آنها نداشته باشید، اما اگر نیاز داشته باشید افزونه W3 Total Cache این قابلیت را در نظر گرفته است.
آموزش افزونه W3 Total Cache بخش Referrer Groups
HTTP referrer اطلاعاتی درباره اینکه یک درخواست از کجا ارسال شده در اختیار دارد. به طور مثال اگر یک کاربر از سمت گوگل وارد سایت شما شده باشد HTTP referrer آن Google.Com خواهد بود. در افزونه W3 Total Cache در بخش Cookie Groups میتوانید کاربران را باتوجه به این درخواستها تغییر مسیر دهید. به طور مثال بگوئید کاربران که از سمت گوگل میآیند به آدرس جدید ریدایرکت شوند. البته که در وردپرس نیازی نیست از این قابلیت استفاده کنید. اگر تمایل دارید درباره ریدایرکت کردن صفحات اطلاعات کسب کنید حتماً مقاله آموزش ریدایرکت 301 در وردپرس را مطالعه کنید.
آموزش W3 Total Cache وردپرس بخش Cookie Groups
این بخش هم مانند دو بخش قبلی مربوط به رفتار کاربر براساس Cookie ها است. اگر نیازی به این بخش ندارید اصلا احتیاجی به ایجاد تغییرات در این بخش ندارید، اما اگر سایت شما نیاز به cookie-based caching دارد، بهتر است با یک توسعه دهنده صحبت کنید.
آموزش W3 Total Cache وردپرس بخش CDN
یکی از مهمترین بخشهای مهم این افزونه CDN است که در ادامه به آن خواهیم پرداخت :
- Host Attachments : این بخش کمک میکند تا فایلهای رسانه خود را از طریق CDN بارگذاری کنید.
- Host wp-includes/ Files : این گزینه فایلهای wp-includes را از طریق CDN بارگذاری میکند.
- Host Theme Files : این گزینه اجازه بارگزاری فایلهای قالب وردپرس را از طریق CDN فراهم میکند.
- Host Minified CSS and JS Files : این گزینه فایلهای Minify شده توسط W3TC را از طریق CDN بارگذاری میکند.
- Host Custom Files : اگر فایلهایی دارید که از طریق رسانهها در وردپرس بارگذاری نشده میتوانید مسیر آنها را برای بارگذاری از CDN قرار دهید.
- Add Canonical Header :این بخش یک
rel=”canonical”به URLهای فایلها اضافه میکند تا موتورهای جستجو مسیر اصلی فایل را شناسایی کنند. البته میتوانید این گزینه را غیرفعال کنید چرا که اکثر موتورهای جستجو توانایی تشخیص این موارد را دارند.
Advanced
- Only Purge CDN Manually : توصیه میکنیم این گزینه را فعال نکنید و اجازه دهید W3 Total Cache به صورت اتوماتیک روی حذف کشها مدیریت کند.
- Disable CDN on SSL Pages : این گزینه را فعال نکنید، اگر از CDN استفاده میکنید اجازه دهید هم در صفحات HTTP و HTTPS فعال باشد.
- Use CDN Links for Media Library on Admin Pages : ما توصیه نمیکنیم این مورد را فعال کنید چرا که URL فایلهای شما را بازنویسی میکند.
- Add CORS Header : این گزینه را فعال کنید تا فایلهای CDN شما در سایر دامنهها نمایش داده شود.
- Disable CDN for the Following Roles : غیرفعال کردن CDN در برخی از نقشهای کاربری، در بیشتر موارد این گزینه پیشنهاد نمیشود.
ما سعی کردیم موارد مهم در این بخش را به شما بگوییم، باقی موارد توضیحات خاصی ندارند و نیاز به گفته شدن ندارند و اگر موردی را در این بخش متوجه نشدید، به تنهایی آنرا تغییر ندهید و از یک توسعه دهنده کمک بگیرید.
آموزش افزونه W3 Total Cache بخش User Experience
در بخش User Experience میتوانید تنظیمات مربوط به lazy loading را انجام دهید :
- Process HTML Image Tags : این گزینه را فعال کنید تا مطمئن شوید بارگذاری تنبل یا Lazy Load برای تصاویر شما فعال شده است.
- Process Background Images : اگر برخی تصاویر شما Background در CSS اجرا میشوند میتوانید برای آنها نیز این قابلیت را فعال کنید.
- Exclude Words : در این قسمت میتوانید تصاویری که قصد دارید استثناء کنید برای LazyLoad نشدن میتوانید قرار دهید.
- Script Embed Method : در این قسمت میتوانید روش بارگذاری اسکریپت Lazy Load را مشخص کنید. حالت async مناسب برای بیشتر وبسایتهای وردپرسی است.
آموزش W3 Total Cache بخش Extensions
افزونه W3TC قابلیت ادغام با بسیاری از سیستمها و افزونههای شما را دارد، که در حال حاضر موارد زیر قابل دسترس است :
- AMP
- Cloudflare
- Google Feedburner
- Fragment Cache
- Genesis Framework
- New Relic
- Swarmify
- Yoast SEO
- WPML
اگر از هریکی از موارد بالا استفاده میکنید، حتما آنرا پیکربندی مخصوص آنرا انجام دهید تا به مشکل برنخرید.
تنظیمات W3 Total Cache مخصوص ووکامرس
افزونه ووکامرس پرطرفدارترین سیستم فروشگاهی برای سیستم مدیریت محتوای وردپرس است. اگر از WooCommerce و W3 Total Cache همزمان استفاده مینید، بهتر است تنظیماتی که در ادامه قرار میدهیم را انجام دهید تا کاربران شما دچار مشکل نشوند.
WooCommerce Cookies
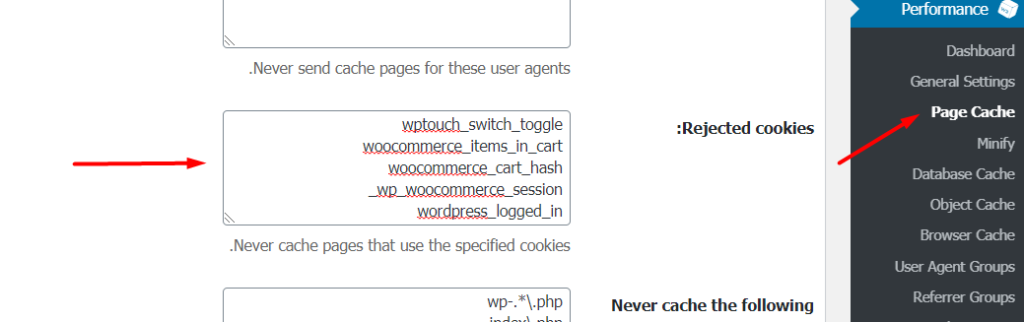
به صفحه “Page Cache” رفته و در بخش “Rejected Cookies” موارد زیر را اضافه کنید :
- woocommerce_items_in_cart
- woocommerce_cart_hash
- wp_woocommerce_session_
- wordpress_logged_in

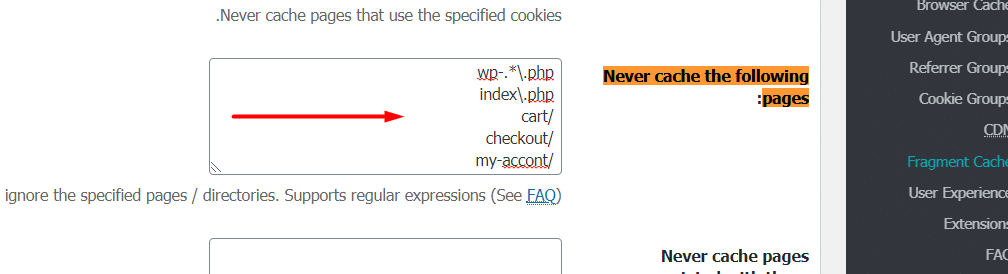
همچنین برای اینکه مطمئن شوید در روند خرید کاربران مشکلی پیش از بابت کش کردن صفحات خاص پیش نخواهد آمد بهتر است از بخش “Never Cache the Following Pages” کش کردن صفحات زیر را غیرفعال کنید.
- /cart
- /checkout
- /my-accont

سوالات متداول
قطعاً بعد از مطالعه این مقاله سوالاتی پیش خواهد آمد که ما به برخی از آن پاسخ میدهیم :
تاثیر این افزونه افزایش سرعت روی سایت شما بسیار زیاد خواهد بود. شما میتوانید سرعت سایت خود را با 8 ابزار مفید برای آنالیز و تست سرعت سایت وردپرس که معرفی کردهایم قبل و بعد از پیکربندی W3 Total Cache بررسی کنید و نتایج را مشاهده کنید.
بله، این روزها موتورهای جستجوگر مخصوصاً گوگل روی موضوع سرعت سایتها تمرکز زیادی کردهاند و معمولاً سایتهایی با سرعت بالاتر شانس کسب رتبه بهتر را خواهند داشت، ما حتی در بخش بهترین افزونههای سئو وردپرس W3Total Cache را معرفی کردیم، چرا که سرعت سایت تاثیر زیادی روی سئو شما دارد.
ما در وبجامه بهترین افزونههای افزایش سرعت وردپرس را معرفی و آموزش دادهایم که به ترتیب محبوبیت آنها را یادداشت کردهام. اما باید توجه داشته باشید که هرکدام از افزونهها ویژگیهای خاص خود را دارند.
1. آموزش افزونه WP-Rocket – غیررایگان
2. W3 Total Cache – رایگان
3. آموزش افزونه Autoptimize – رایگان
این اتفاق بسیار رایج است که کاربران بعد از اینکه تنظیمات این افزونه را انجام میدهند سایت آنها دچار مشکل شده و امکان دارد برای برخی از دستگاههای با مشکل بارگذاری شود. برای رفع این مشکل بهتر است بعد از هرتغییری سایت خود را مورد بررسی قرار دهید تا مشکلی برنخورده باشید.
خیر، برخی کارها و موارد وجود دارد که شما میتوانید برای بهبود عملکرد وردپرس خود انجام دهید، ما برخی از آنها را در مقاله 10 راه بهینه سازی و افزایش سرعت سایت وردپرس معرفی کردهایم که میتوانید مطالعه کنید.
بله، اگر سایت شما دیر بارگذاری شود قطعاً کاربران کمتری به سایت شما مراجعه خواهند کرد. این مسئله در زمینه تبلیغات در گوگل نیز تاثیر گذار است. شما با افزایش سرعت سایت خود خواهید دید که شارژ گوگل ادوردز کمتری مصرف میکنید، در نتیجه هزینههای تبلیغات شما کاهش پیدا میکند.
حرف آخر
قطعاً افزایش سرعت وردپرس روی موفقیت کسب و کار شما تاثیر مستقیم دارد، تجربه نشان داده که هرچقدر سایت شما سریعتر بارگذاری شود، تجربه کاربری بهبود پیدا میکند و در نتیجه کسب و کار شما موفقتر خواهد بود. تنظیمات پیشرفتهتری نیز وجود دارد که نیاز به کارهای تخصصی و تجربه بیشتر است، اگر برای افزایش سرعت حداکثری وردپرس خود نیاز به مشاوره داشتید حتماً از خدمات افزایش سرعت وردپرس تیم وبجامه استفاده کنید.

