افزونه Autoptimize به شما میکند تا افزایش سرعت وردپرس خود را به طور چشمگیری داشته باشید. این افزونه سئو وردپرس به جزء بهینه سازی فایل JS و CSS وردپرس به شما برای بهبود سرعت سایت کمک زیادی میکند.
ما امروز در این مقاله آموزش کامل افزونه Autoptimize وردپرس را برای شما آماده کردهایم و همچنین به شما بهترین تنظیمات برای این افزونه را یاد خواهیم داد. با ما همراه شوید.

آنچه در این مقاله خواهید خواند :
- چرا افزونه Autoptimize ؟
- تنظیمات HTML, CSS, JS در افزونه Autoptimize
- بهینه سازی تصاویر با افزونه Autoptimize
- بخش تنظیمات اضافی برای بهینه سازی وردپرس با افزونه Autoptimize
- سوالات متداول
- حرف آخر
قبل از شروع آموزش بهتر است این افزونه Autoptimize را رایگان از مخزن وردپرس دریافت کنید و آنرا فعال کنید و اگر با نحوه نصب افزونه آشنا نیستید آموزش نحوه نصب افزونه در وردپرس را مطالعه کنید.
چرا افزونه Autoptimize ؟
همیشه انتخاب افزونه وردپرس مناسب برای بهینه سازی سرعت کاربران دچار مشکل میشوند و ما نیز سعی میکنیم تمام این موارد را بررسی کنیم تا بتوانید بهترین انتخاب را داشته باشید، ما برای انتخاب افزونه Autoptimize سه دلیل کلی داریم :
- این افزونه رایگان است و تمام امکاناتی که برای بهینه سازی سرعت سایت خود نیاز دارید را به رایگان در اختیارتان میگذارد.
- این افزونه دارای هیچ کش HTML یا صفحاتی نیست، چرا که برخی از هاست وردپرس دارای سیستم کشینگ مجزا هستند و استفاده از این افزونه هیچ اختلالی در روند فعالیت آنها ندارد و با تمام سرورها سازگاری دارد.
- این افزونه بیش از 1 میلیون بار از مخزن وردپرس نصب شده که همین موضوع باعث اطمینان بیشتر به این افزونه است.
اگر دلایل بالا برای شما کافیست، پس ادامه این مقاله را مطالعه کنید تا با بهترین تنظیمات افزونه Autoptimize آشنا شوید.
تنظیمات HTML, CSS, JS در افزونه Autoptimize
بعد از نصب افزونه برای پیکربندی افزونه Autoptimize میتوانید به بخش تنظیمات » Autoptimize مراجعه کنید تا به پنل تنظیمات این افزونه دسترسی پیدا کنید. خوشبختانه بخشهای زیادی از این افزونه فارسی شده و این مورد کار شما را سادهتر خواهد کرد، اما باز نیاز است که قبل از ایجاد هر تغییری با گزینههای آن آشنا شوید.
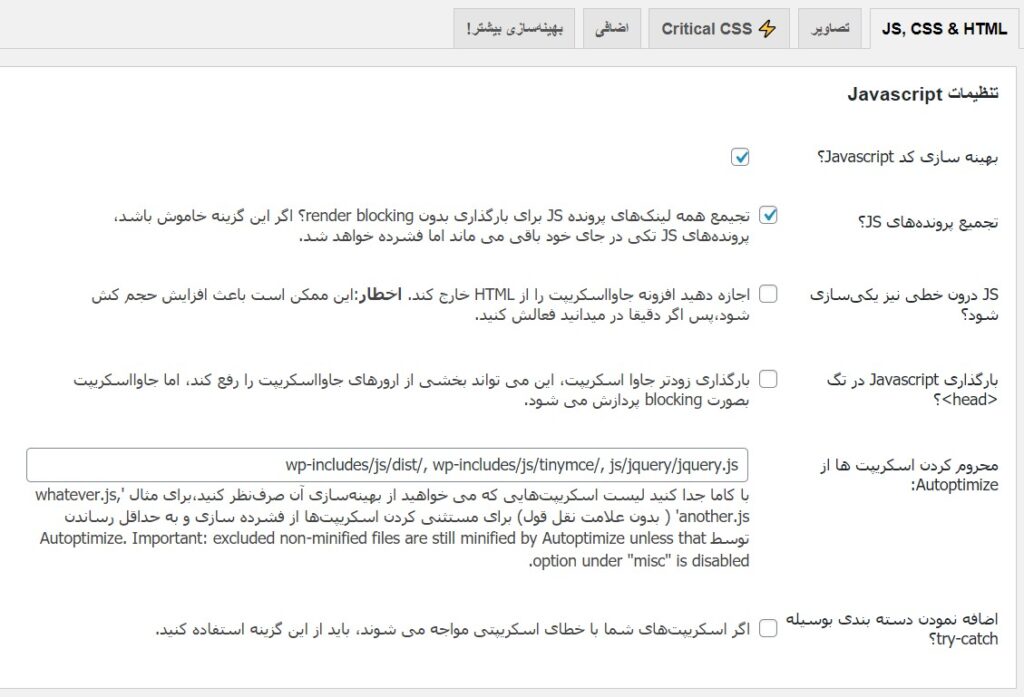
تنظیمات Javascript
برای فعال شدن این بخش کافیست تیک گزینه “بهینه سازی کد Javascript؟” را فعال کنید تا تنظیمات مربوط به این بخش برای شما فعال شود.

تجمیع پروندههای JS؟
هر سایت وردپرس چندین فایل JS دارد که هرکدام کدهای مربوط به بخش یا افزونهای است. اگر این گزینه را فعال کنید، افزونه Autoptimize تمام این فایلها را با هم تجمیع میکند، اینکار باعث کاهش تعداد درخواستها سمت سرور میشود. توجه داشته باشید گاهی فعال کردن این گزینه باعث بروز مشکل در سایت شما میشود، پس بهتر است بعد از فعالسازی سایت خود را در شرایط مختلف مثل موبایل و دسکتاپ بررسی کنید تا اگر به مشکل برخوردید آنرا غیرفعال کنید.
JS درون خطی نیز یکیسازی شود؟
اگر صفحات وردپرس شما دارای کدهای JS باشد، این افزونه آنها را در فایل جاوا اسکریپت تولید شده در این افزونه قرار میدهد. این گزینه امکان دارد فایل کش شما را شدیداً افزایش دهد به همین خاطر استفاده از آن پیشنهاد نمیشود. مگر اینکه واقعاً به این گزینه نیاز داشته باشید.
بارگذاری Javascript در تگ <head> ؟
این گزینه باعث میشود تا کدهای جاوا اسکریپت سریعتر بارگذاری شوند. فعال کردن این گزینه امکان دارد عملکرد سایت شما را کاهاش دهد و سایت شما کندتر بارگذاری شود. توصیه ما این است که استفاده از این گزینه را فراموش کنید.
محروم کردن اسکریپت ها از Autoptimize :
اگر شما فایل جاوا اسکریپت دارید که نمیخواهید با سایر فایلها ادغام شود میتوانید از این گزینه برای آن استفاده کنید. به طور پیشفرض برخی از موارد را خود این افزونه برای استخراج از فایل JS یکپارچه خارج کرده است. فقط توجه داشته باشید که قرار دادن یک فایل JS در اینجا فقط از ادغام آن جلوگیری میکند نه فشردهسازی، اگر نمیخواهید فرایند فشرده سازی انجام گردد در بخش تنظیمات متفرقه باید این گزینه را غیرفعال کنید.
اضافه نمودن دسته بندی بوسیله try-catch؟
اگر بعد از ادغام سایت شما دچار مشکل شد، بهتر است این گزینه را فعال کنید تا ببینید سایت شما بدون مشکل بارگذاری میشود یا خیر، اگر سایت شما با فعال کردن این گزینه به درستی کار کرد با بخش پشتیبانی وردپرس وبجامه در ارتباط باشید تا مشکل را برای شما رفع کنند.
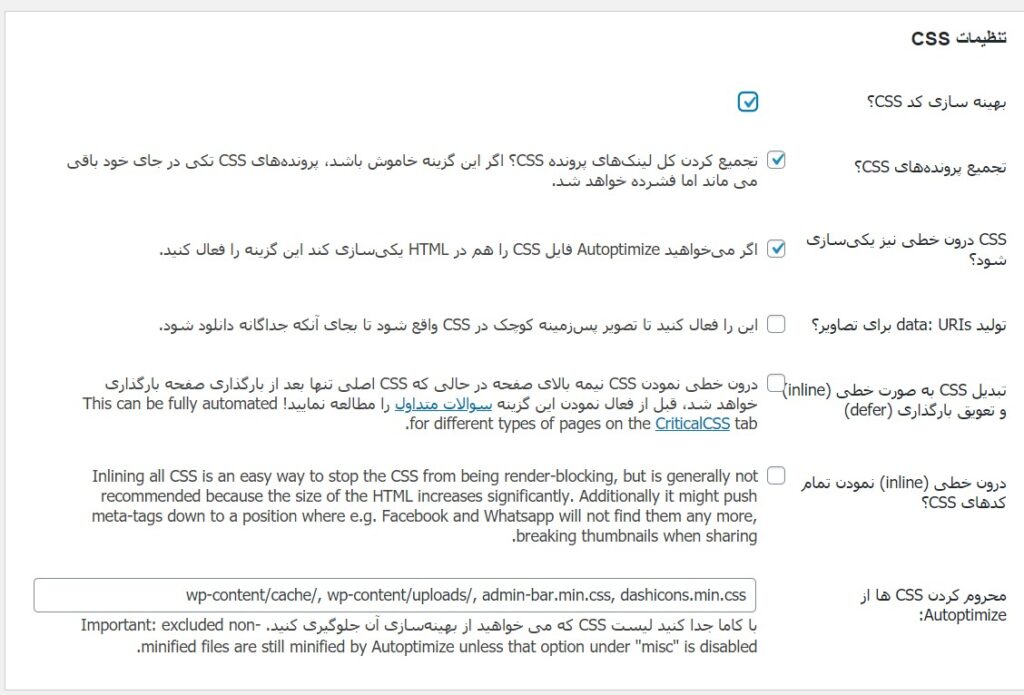
تنظیمات CSS

اگر قصد بهینه سازی فایلهای استایل خود را دارید گزینه بهینه سازی کد CSS؟ را فعال کنید، این گزینه کمک زیادی در بهبود فایلهای CSS میکند.
تجمیع پروندههای CSS؟
این گزینه به شما کمک میکند تا تمام فایلهای CSS خود را در یک فایل قرار دهید و آنها را با هم تجمیع میکند. توجه کنید که اگر با فعال کردن این گزینه مشکلی در نحوه نمایش سایت خود داشتید حتماً این گزینه را غیرفعال کنید.
CSS درون خطی نیز یکیسازی شود؟
این گزینه تمایل کدهای استایل CSS که در صفحات شما وجود دارد را در همان فایل ادغام شده قرار میدهد، این مورد شاید به کاهش حجم صفحه شما کمک کند، اما گاهی مشکلاتی روی نمایش سایت شما بوجود میآورد و گاهی حجم فایل کش را افزایش میدهد، توصیه میکنیم این گزینه را غیرفعال کنید.
تولید data: URIs برای تصاویر؟
اگر این گزینه را فعال کنید، تصاویری که در پس زمینه قرار گرفته با روش کدگذاری base64 در سایت شما قرار میدهد. اینکار کمک میکند تا تعداد درخواستهای شما به سمت سرور کاهش پیدا کند. اما تجربه ثابت کرده تصاویر ساخته شده با فرمت base64 حجم 20 تا 30 درصد بیشتر نسبت به فایلهای معمولی دارد. بهتر است آنرا فعال کرده و بعد از آن حجم و سرعت بارگذاری صفحات خود را توسط ابزار تست سرعت سایت بررسی کنید.
تبدیل CSS به صورت خطی (inline) و تعویق بارگذاری (defer)
این گزینه امکان دارد باعث افزایش سرعت سایت شما شود، به این صورت که کدهای استایل مثل نام فونتها، اندازه فونتها، رنگ قسمتهای مختلف را دیرتر بارگذاری میکند. این کار باعث افزایش بسیار زیاد سرعت سایت در موبایل میشود و فقط کدهایی که مورد استفاده هستند بارگذاری میشود.
با فعال کردن این گزینه از شما خواستید میشود تا کلاسها و کدهایی که قصد دارید این اتفاق برایشان بیافتد را وارد کنید، که متاسفانه انجام این کار غیرممکن است و استفاده از ابزار خود افزونه autoptimize شامل هزینه است. اما شما میتوانید از ابزار رایگان Critical Path CSS برای اینکار استفاده کنید.
بعد از قرار دادن کدهای CSS در این سایت خروجی را در افزونه Autoptimize وارد کنید تا سایت شما سرعت بالاتری نسبت به قبل پیدا کند. این کار تاثیر خوبی روی سرعت سایت شما خواهد داشت.
درون خطی (inline) نمودن تمام کدهای CSS؟
این گزینه پیشنهاد نمیشود، چرا که باعث افزایش چشمگیر حجم صفحات شما میشود و باعث میشود تمام کدهای استایل یا همان CSS شما در صفحه بارگذاری شود.
محروم کردن CSS ها از Autoptimize:
این گزینه کمک میکند تا شما فایلهای CSS که قصد ندارید با یکدیگر ادغام شوند را جدا کنید، توجه کنید که این گزینه باعث جلوگیری از minify شدن فایلها نمیکند، بلکه فقط از ادغام آنها با یکدیگر جلوگیری میکند.
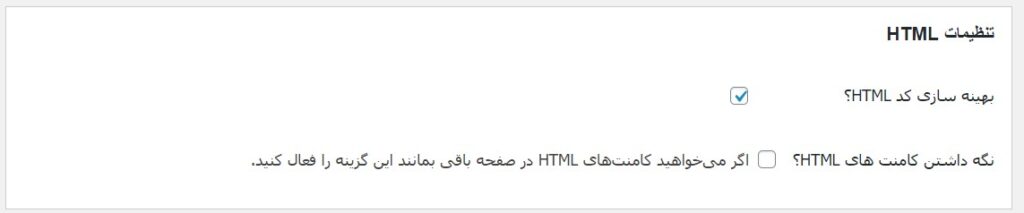
تنظیمات HTML

این بخش تنظیمات خاصی ندارد و شما با فعال کردن گزینه “بهینه سازی کد HTML؟” میتوانید فضاهای خالی بین کدهای HTML را از بین ببرید. بهتر است گزینه “نگه داشتن کامنت های HTML؟” را فعال نکنید.
تنظیمات CDN
اگر شما برای فایلهای استاتیک خود از CDN یا سرویس توزیع محتوا استفاده میکنید بهتر است این گزینه را تنظیم کنید و اگر از سرویس proxy service مثل کلودفلیر استفاده میکنید، نیازی به تنظیم این بخش ندارید.
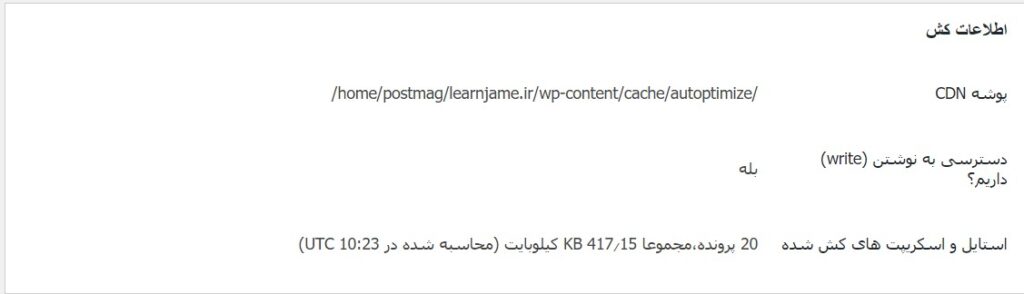
اطلاعات کش
این بخش اطلاعاتی به شما درباره مسیر کش سایت، وضعیت نوشتن روی پوشه کش سایت ( اگر خیر باشد باید دسترسیهای دایرکتوری مورد نظر را درست کنید ) و حجم کش را نمایش میدهد.

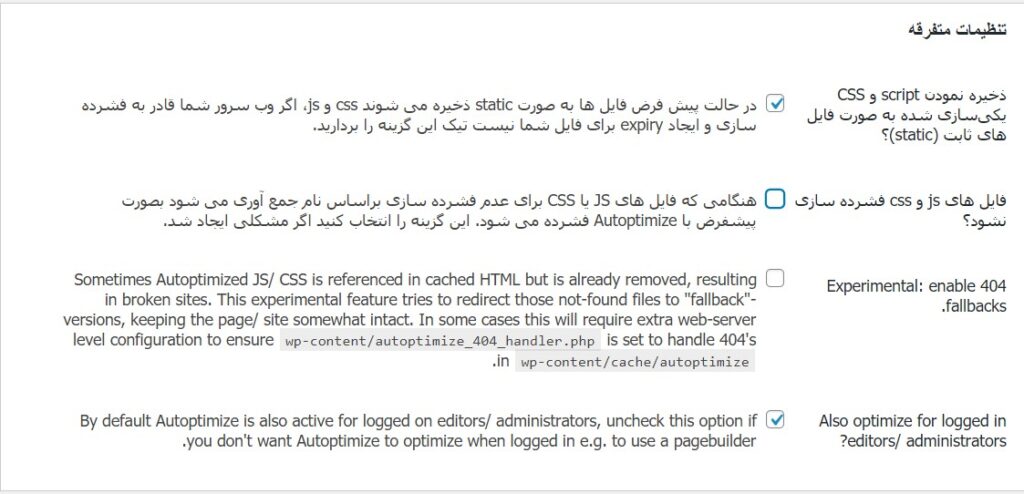
تنظیمات متفرقه
افزونه Autoptimize بخشی برای تنظیمات اضافه دارد که اگر شما مشکلی با بهینه سازی فایلهای CSS و Js دارید میتوانید از این گزینهها استفاده کنید.

ذخیره نمودن script و CSS یکیسازی شده به صورت فایل های ثابت (static)؟
این بخش مخصوص این است که فایلهای جاوا اسکریپت و استایل شما را به صورت استاتیک در بیاورد. توجه داشته باشید که اگر هاست شما قابلیت فشرده سازی و ایجاد تاریخ حذف پشتیبانی نمیکند باید این گزینه را غیرفعال کنید.
فایل های js و css فشرده سازی نشود؟
گاهی فشرده سازی فایلهای Css و JS باعث بروز مشکل میشود که میتوانید این گزینه را فعال کنید تا این کار انجام نشود، در غیراینصورت این افزونه به طور اتوماتیک تمامی فایلهای Css و Js را فشرده میکند.
Experimental: enable 404 fallbacks
گاهی به دلیل کش فایلهای HTML امکان دارد که فایلهای Css و Js آن حذف شده باشند اما هنوز نسخه کش بروز نشده باشد. فعال کردن این گزینه باعث میشود تا در صورت بروز این مشکل نسخه FallBack به کاربر نمایش داده شود.
Also optimize for logged in editors/ administrators
این گزینه حالت بهینه شده را به مدیران یا ویرایشگران سایت نمایش نمیدهد، به نظر من این گزینه را فعال کنید، تا حالت نمایش سایت خود برای کاربران را مشاهده کنید.
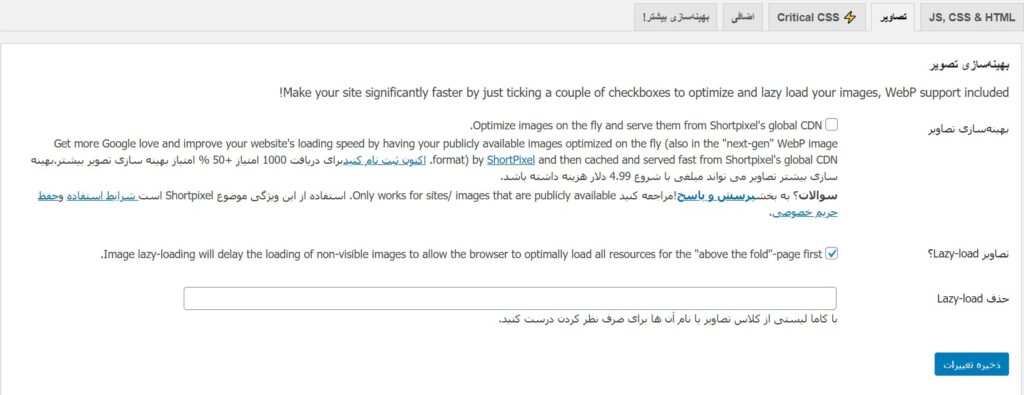
بهینه سازی تصاویر با افزونه Autoptimize
اگر به تب تصاویر در این افزونه مراجعه کنید خواهید دید که تنظیماتی برای این بخش وجود دارد که اگر آنها را فعال کنید میتوانید تصاویر خود را بهینه کنید. اما به هیچ عنوان این مورد پیشنهاد نمیشود. بهتر است برای بهینه سازی بهتر تصاویر از افزونه ShortPixel و Imagify استفاده کنید تا کنترل بیشتری روی بهینه سازی تصاویر داشته باشید و حتی اگر نیاز به نسخه WebP دارید این افزونه به شما کمک بیشتر میکنند.حتماً مقاله WebP چیست و نحوه تبدیل تصاویر به WebP در وردپرس را مطالعه کنید.
اما حتماً بخش “تصاویر Lazy-load؟” را فعال کنید، چرا که به خوبی کار میکند و تاثیر زیادی روی سرعت بارگذاری صفحات شما میگذارد. قابلیت بارگذاری Lazy Load در وردپرس باعث کاهش درخواستهای اولیه سایت و افزایش سرعت بارگذاری صفحات میشود.

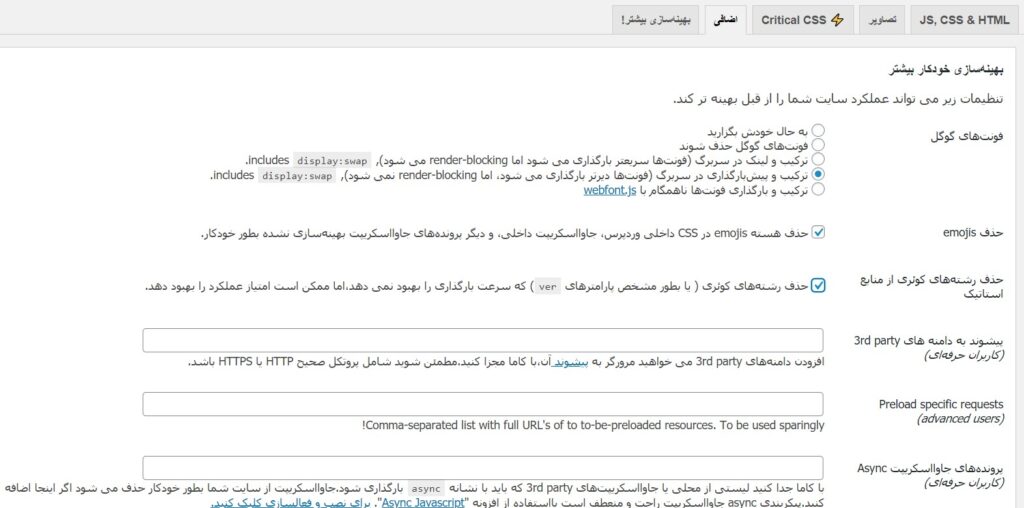
بخش تنظیمات اضافی برای بهینه سازی وردپرس با افزونه Autoptimize

فونتهای گوگل
معمولاً سایتهای ایرانی از فونتهای گوگل استفاده نمیکنند، به همین خاطر بهتر است این مورد را غیرفعال کنید ولی اگر از فونتهای گوگل در سایت خود استفاده میکنید بهتر است گزینه “ترکیب و پیشبارگذاری در سربرگ” را انتخاب کنید.
حذف emojis
حتماً گزینه را فعال کنید تا Css و Js مربوط به ایموجیها از هسته ایموجی وردپرس حذف شود. این گزینه کمک میکند تا سرعت سایت شما بهینهتر شود.
حذف رشتههای کوئری از منابع استاتیک
این گزینه احتمالاً تاثیری روی سرعت شما نداشته باشد و فقط کمک کند تا امتیاز بهتری در GTMetrix و Google Pagespeed بگیرید. این گزینه query strings ( ?ver=) را حذف میکند.
پیشوند به دامنه های 3rd party
این گزینه به شما کمک میکند تا دامنههای مثل گوگل آنالیتیکس را به صورت Preconnect در بیاورید که تاثیر کوچک اما خوبی در سایت و امتیاز گرفتن در ابزار بررسی سایت دارد. بهتر است این سایتها را به این فیلد اضافه کنید.
https://www.google-analytics.comhttps://www.googletagmanager.com
Preload specific requests
بهتر است برای این مورد با یک متخصص در ارتباط باشید، چرا که این گزینه نیاز به بررسی تخصصی برای Preload کردن درخواستها است. میتوانید برای تنظیم این مقادیر با تیم افزایش سرعت وردپرس تیم وبجامه در ارتباط باشید.
پروندههای جاوااسکریپت Async
این گزینه نیز نیاز به نضر کارشناس دارد، چرا که باعث میشود فایلهای جاوا اسکریپت شما به صورت همزمان بارگذاری نشود. این مورد کمک زیادی در برخی موارد میکند اما به طور کلی بهتر است این گزینه را خالی بگذارید.
سوالات متداول
قطعاً بعد از مطالعه توضیحات بالا سوالاتی برای شما بوجود خواهد آمد که ما به برخی از آنها میپردازیم :
خیر، این افزونه بیشتر روی بهینه کردن فایلهای Css و Js تمرکز دارد و اگر قصد بهینه سازی فایلهای استایل و جاوا اسکریپت را دارید برای شما مفید است .
طبق تجربه شخصی افزونه WP-Rocket از امکانات و قابلیتهای بیشتری برخوردار است و اگر قصد افزایش سرعت حداکثری سایت خود را دارید بهتر است از افزونه WP Rocket استفاده کنید که ما آموزش کامل افزونه WP-Rocket را آماده کردهایم که میتوانید مطالعه کنید.
بله، یکی از مهمترین فاکتورهای سئو گوگل، سرعت سایت است که برای سئو وردپرس خود برای بهینه سازی و افزایش سرعت وردپرس خود باید اقدام کنید.
بهتر است این کار انجام نشود. اما اگر افزونه بهینه سازی سرعت وردپرس شما کارایی کافی را ندارد، باید مواردی که باهم تداخل ایجاد میکنند را غیرفعال کنید و استفاده کنید. به هیچ عنوان این مورد پیشنهاد نمیشود.
خیر، همانطور که پیشتر گفته شد، تمرکز این افزونه روی بهینه کردن صفحات HTML و فایلهای Css و Js است و نیاز شما برای استفاده از کش را برطرف نمیکند.
حرف آخر
همیشه بهینه کردن سرعت سایتهای وردپرسی یکی از چالشهای وبمستران است، ما سعی کردیم در مقالات مختلف این موارد را مورد بررسی قرار دهیم. اما همیشه پیشنهاد میکنیم که برای این موارد از نظر کارشناسان استفاده کنید. چرا که بررسی زوایای مختلف سایت شما گاهی دشوار است و نیاز به دانش بیشتری است.
حتماً نظرات خود را درباره استفاده از افزونه Autoptimize برای ما بنویسید و اگر سوالی داشتید حتماً در بخش نظرات مطرح کنید.

