در دنیای امروز که استفاده از سایتهای اینترنتی افزایش چشمگیری پیدا کرده است مسئلهی سرعت اهمیت زیادی دارد به طوری که حتی چند میلیثانیه سریع تر باز شدن سایت شما تاثیر بسیار زیادی روی مشتریان شما خواهد داشت . همه از این موضوع مطلع هستیم که سرعت سایت تاثیر زیادی در جایگاه سایت در موتور های جستجو دارد که بارهی این موضوع ما در مقاله ی 10 راه بهینه سازی و افزایش سرعت سایت وردپرس به صورت کامل در این رابطه صحبت کردهایم .
با توجه به بالا رفتن استفاده کاربران از تلفن همراه شرکت گوگل متوجه کندی سایت ها در گوشیهای هوشمند شد و برای حل این مشکل تکنولوژی amp را معرفی کردهاست که میتوانید از آن برای افزایش سرعت سایت خود در تلفن همراه استفاده کنید .
ما در این مقاله قصد داریم بگوییم amp چیست؟ و دربارهی راه اندازی amp در وردپرس صحبت کنیم. با ما همراه شوید.

AMP چیست؟
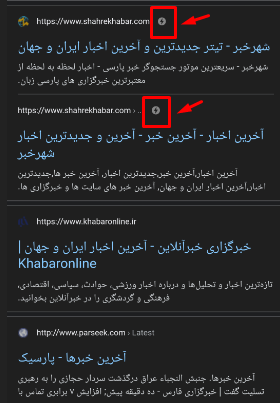
درسال 2015 شرکت گوگل از پروژه بسیار هوشمند بهنام Accelerated Mobile Pages یا به اختصار AMP رو نمایی کرد که هدف اصلی اِی اِم پی بهینهسازی و افزایش سرعت سایتها در تلفن همراه است . اِی اِم پی این اجازه را به کاربر میدهد تا تجربه سریعتری در وبگردی داشته باشند . در ابتدا اِی اِم پی برای بهینه سازی فیسبوک استفاده شده بود ولی بعد از گذشت سالها تبدیل به یک پلتفرم پرقدرت شده است نکته جالب این است که اِی اِم پی open source است و خیلی از خبرگزاریهای بزرگ از آن استفاده میکنند. سایتهایی که در گوگل amp شده باشند لوگوی زیر را کنار خود دارند .

AMP چگونه کار میکند ؟
amp با حذف کد های اضافی و استفاده از بعضی از کد های html حجم سایت را مقدار زیادی کاهش میدهد که این امر باعث افزایش سرعت بسیار سایت میشود .
چه سایت هایی نباید از AMP استفاده کنند؟
در واقع AMP برای سایت های خبری و وبلاگی و عموماً سایت هایی که محتوا محور هستند استفاده میشود و برای سایتهای فروشگاهی استفاده از amp پیشنهاد نمیشود. ( البته به نظر من گاهاً شرکتها یا فروشگاههای بزرگ از این تکنولوژی استفاده میکنند.)
بهترین افزونه های AMP در وردپرس
برای استفاده از AMP در وردپرس افزونههای زیادی وجود دارد که ما در این مقاله قصد داریم 3 تا از بهترین آن ها را به شما معرفی کنیم و با نحوهی کار آنها آشنا شوید :
با ما همراه شوید تا با نحوهی استفاده AMP در وردپرس آشنا شوید :
1- افزونه AMP
این افزونه که با نام رسمی AMP شناخته میشود افزونهی رسمی برای ای ام پی کردن سایت توسط وردپرس معرفی شده است . این افزونه کاملا رایگان است و نحوهی استفاده از آن بسیار آسان است .
قبل از شروع اگر به نحوه نصب افزونههای وردپرس آشنا نیستید بهتر است مقاله آموزش نحوه نصب افزونه در وردپرس را مطالعه کنید.
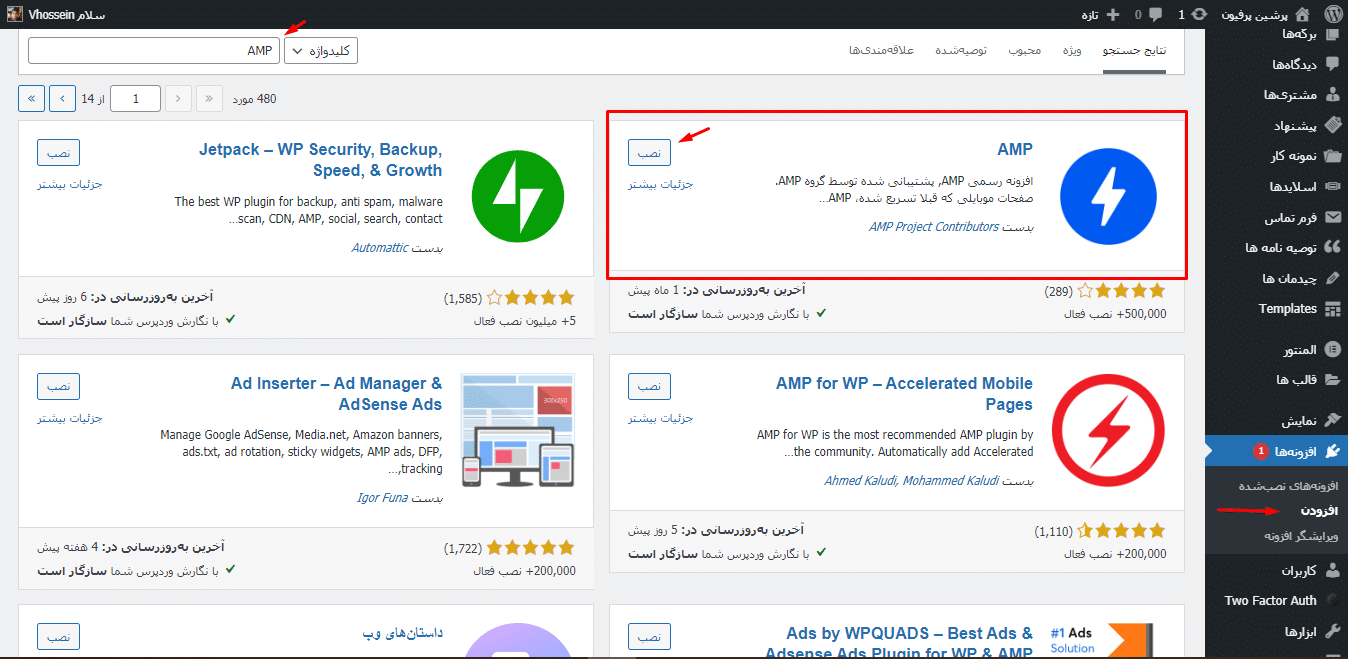
در ابتدا باید در قسمت “افزودن افزونه” کلمه “AMP” را جست و جو کنید و افزونه مشخص شده را نصب و فعال نمایید.

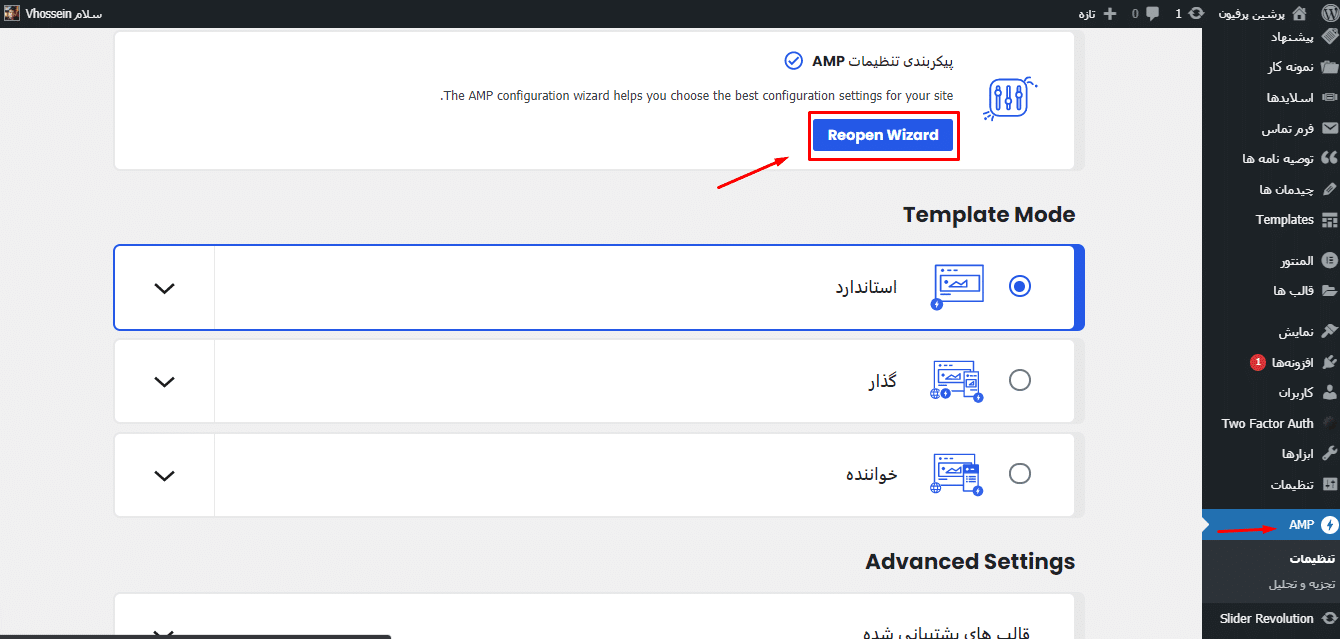
پس از نصب این افزونه در منوی پیشخوان گزینه “AMP” اضافه خواهد شد که شما بعد از ورود به این قسمت باید روی گزینه “Open Wizard” را کلیک کنید.

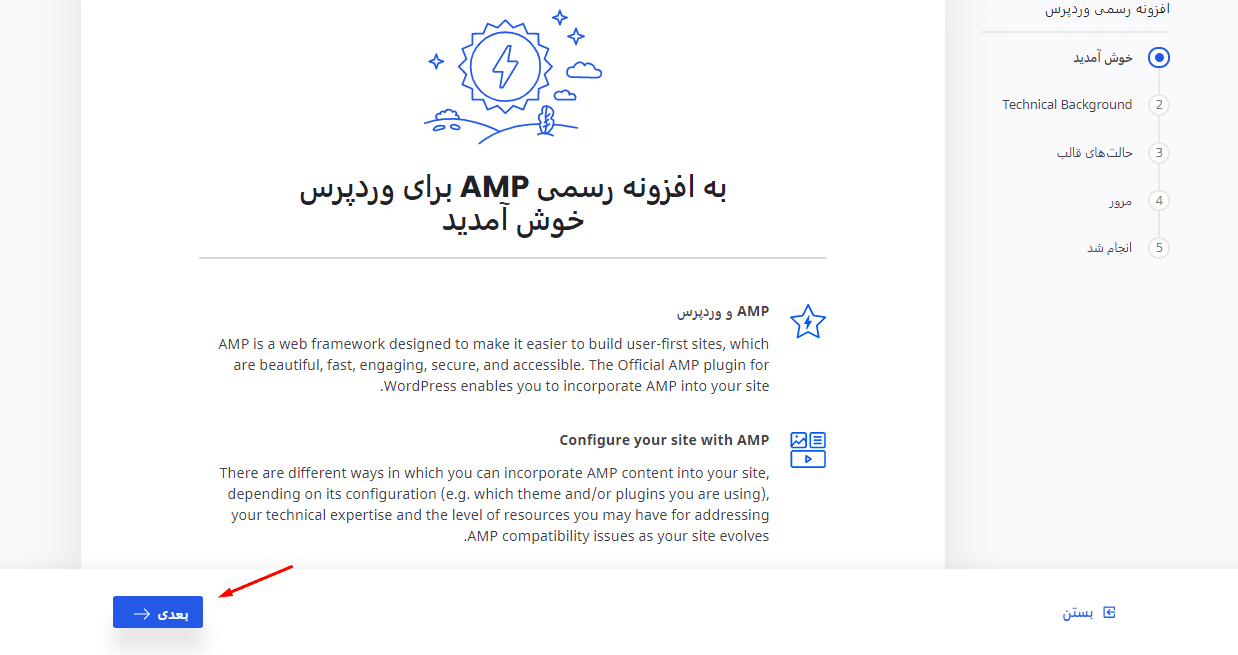
در مرحله بعد وارد صفحه خوشآمدگویی میشوید . بر روی گزینه “بعدی” کلیک نمایید .

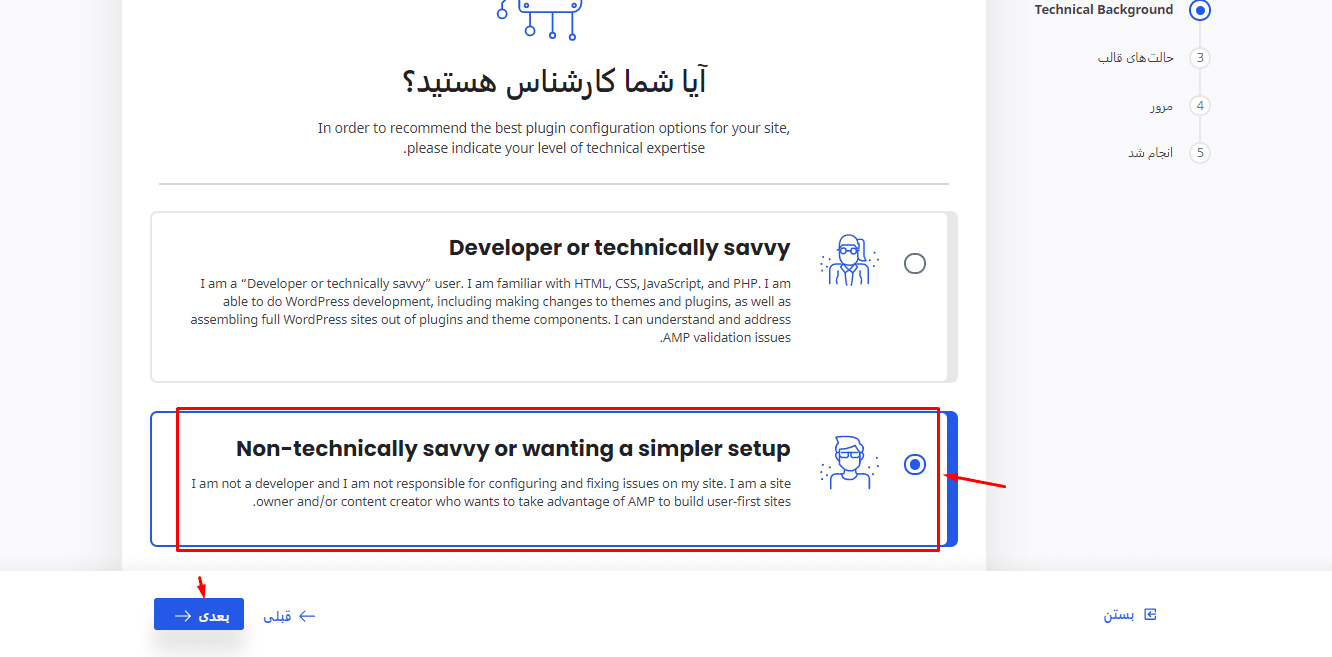
در مرحله بعدی از شما پرسیده خواهد شد که آیا با برنامه نویسی آشنایی دارید؟ اگر آشنایی داری گزینه اول را انتخاب نمایید در غیره این صورت گزینه دوم را انتخاب کنید . پیشنهاد ما به شما هم این است که گزینه دوم را انتخاب کنید و بعدی را بزنید .

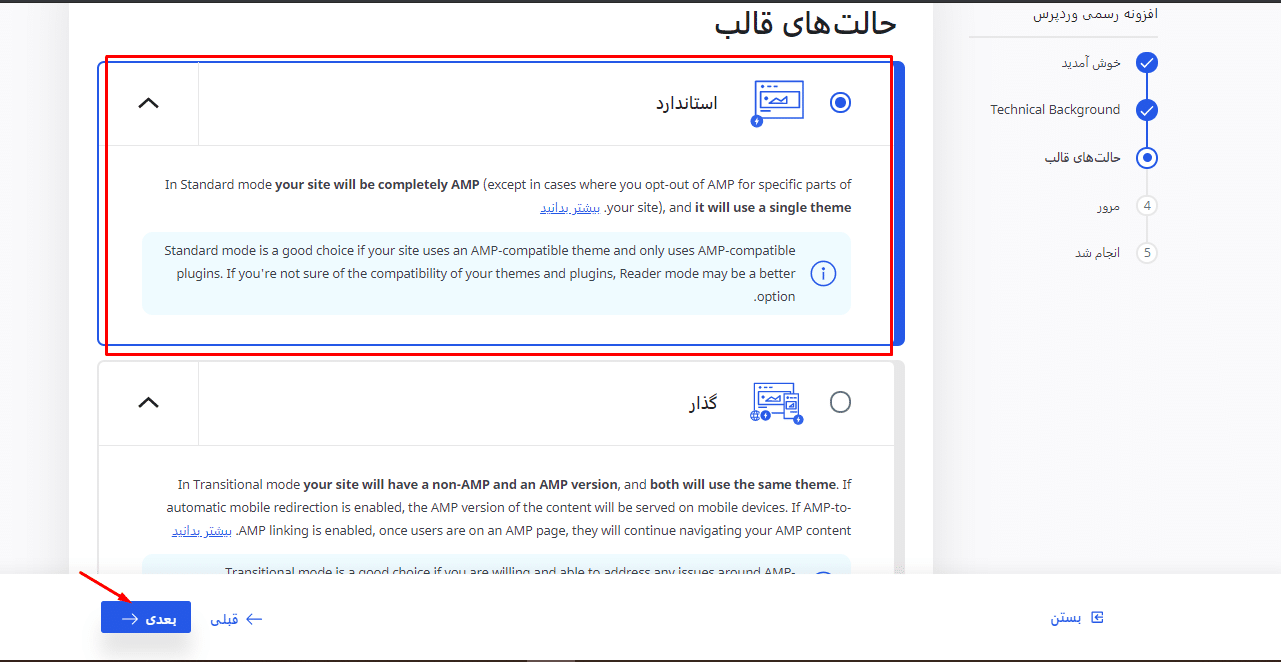
در مرحله بعد گزینه “استاندارد” را انتخاب نمایید و بعدی را بزنید.

صفحهی بعدی برای مرور گزینه هایی است که انتخاب کردیم در آن صفحه هم گزینه “بعدی” را انتخاب کنید
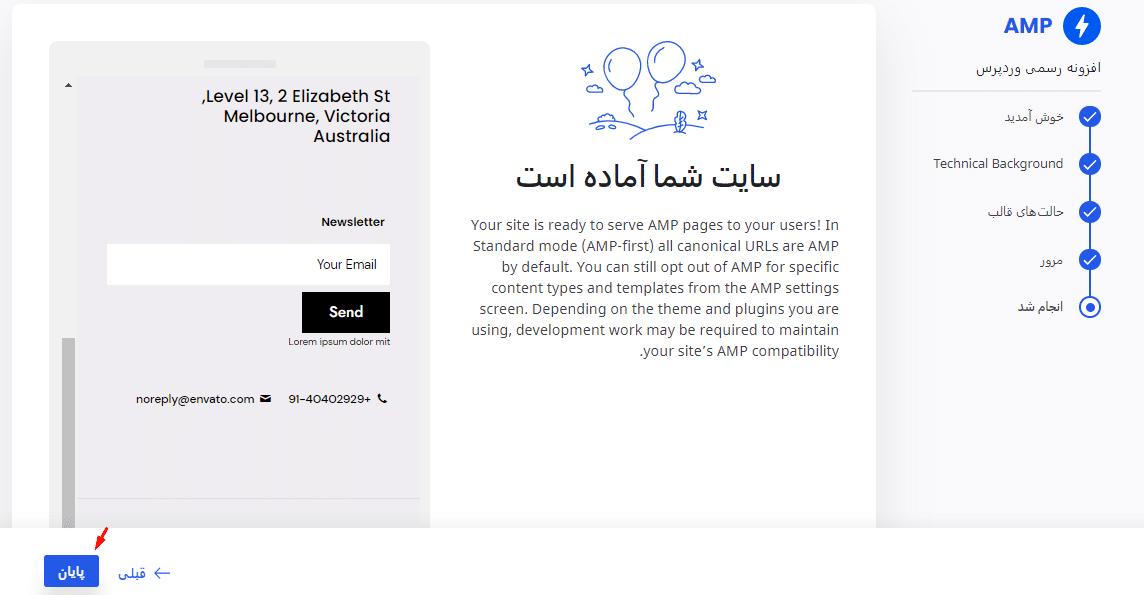
اکنون سایت شما آماده شده است و بر روی گزینه “پایان” کلیک نمایید .

سایت شما AMP شده است.
مزایا و معایب :
از مزایای خوب این افزونه محیط کابری ساده و جذاب آن است از معایب آن میتوان به پایین بودن سطح دسترسی برای ویرایش اشاره کرد اما اگر با css آشنایی کافی داشته باشید مشکلی برای شما پیش نمیآید.
2- افزونه AMP for WP

این افزونه نیمه رایگان بوده و تفاوت آن با افزونه رسمی وردپرس این است که کارایی بیشتری در اختیار کاربران قرار میدهد
با این افزونه شما قادر هستید که :
- به صورت خودکار همه بازدیدکنندگان را به صفحه AMP هدایت میکند.
- سازگاری با ووکامرس و ایزیدیجیتال
- در اختیار داشتن کنترل بیشتر در ظاهر صفحه با تم های مختلف
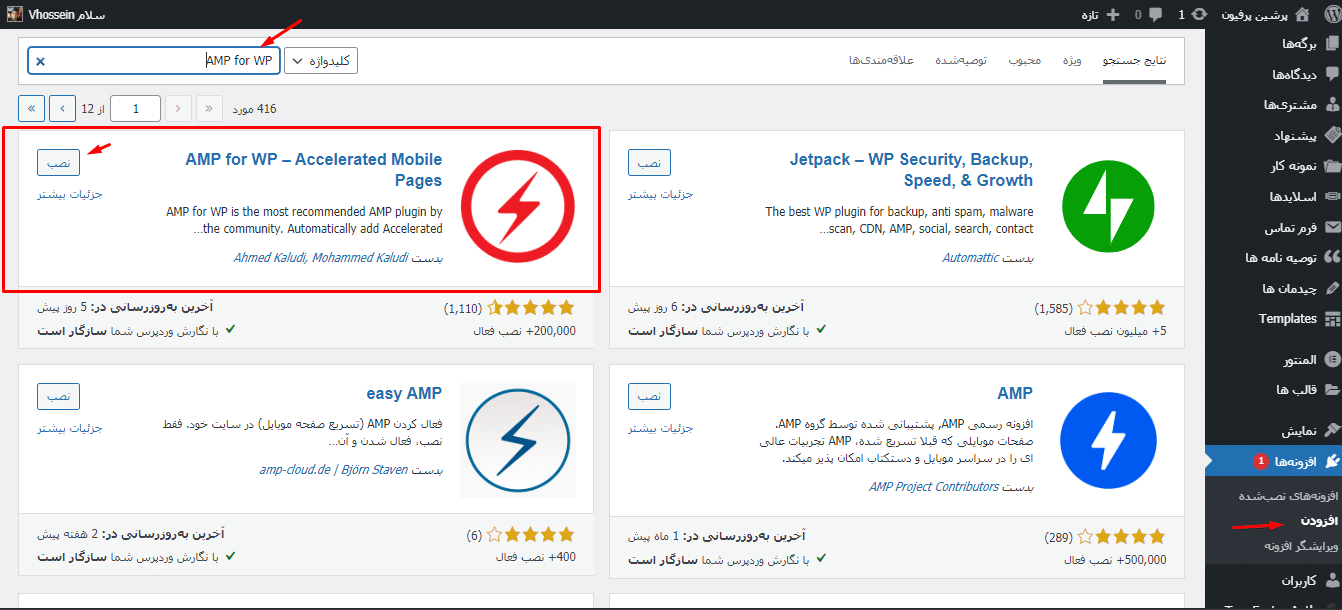
برای شروع باید در قسمت افزودن افزونه کلمه “AMP for WP” را جست و جو کنید و افزونه مشخص شده را نصب و فعال نمایید.

پس از نصب این افزونه در منوی پیشخوان ما گزینه “AMP” اضافه خواهد شد که برای وارد شدن به بخش تنظیمات روی آن کلیک نمایید.
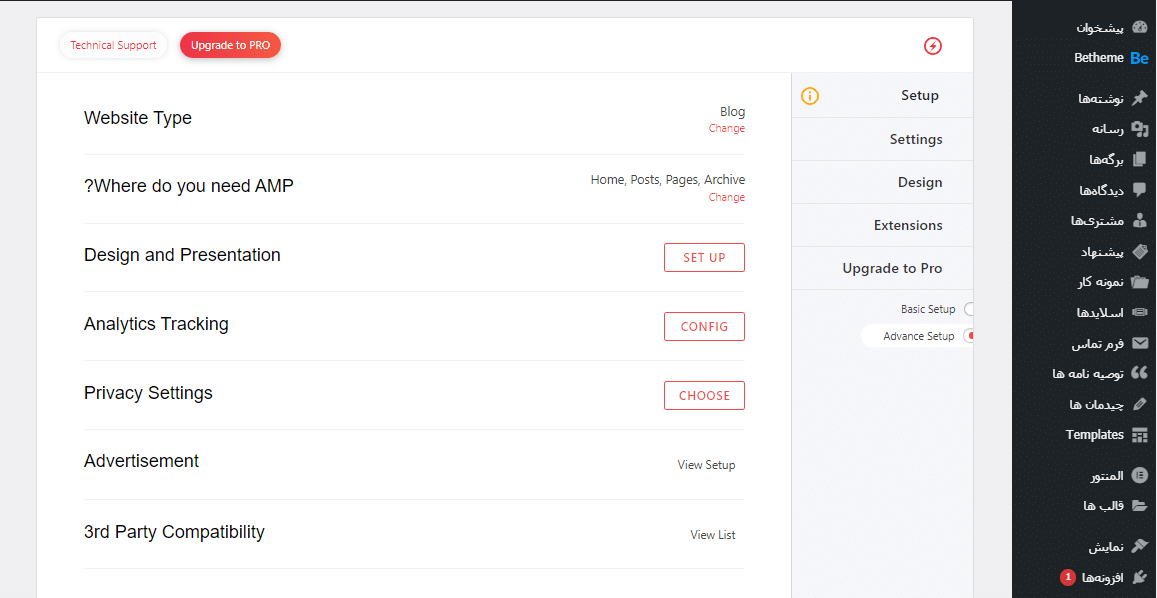
 همانطور که مشاهده میکنید در این جا قسمت پیکربندی تنظیمات , طراحی , و اکستنشنها قرار دارند . در این قسمت میتوانید تغیراتی که نیاز دارید انجام دهید.
همانطور که مشاهده میکنید در این جا قسمت پیکربندی تنظیمات , طراحی , و اکستنشنها قرار دارند . در این قسمت میتوانید تغیراتی که نیاز دارید انجام دهید.
مزیت و معایب:
از مزایای این نرم افزار میتوان به امکانات زیاد و از معایب آن میتوان به پولی بودن بعضی از امکانات آن اشاره داشت .
3- افزونه weeblrAMP

یکی دیگر از افزونههای amp که در این زمینه ایجاد شدهاست و همانند افزونهی قبلی که معرفی کردیم نیز هم رایگان و هم نسخه پولی آن ارائه شده است افزونهی weeblr AMP است . در نسخه رایگان ویژگی هایی مانند:
- پشتیبانی از تمام بخشها و صفحات وردپرس که شامل پست ها , دسته بندی ها و ……
- تجزیه و تحلیل
- قابلیت اضافه کردن تبلیغات
- سازگاری با Yoast SEO, Jetpack, Beaver Builder و Elementor
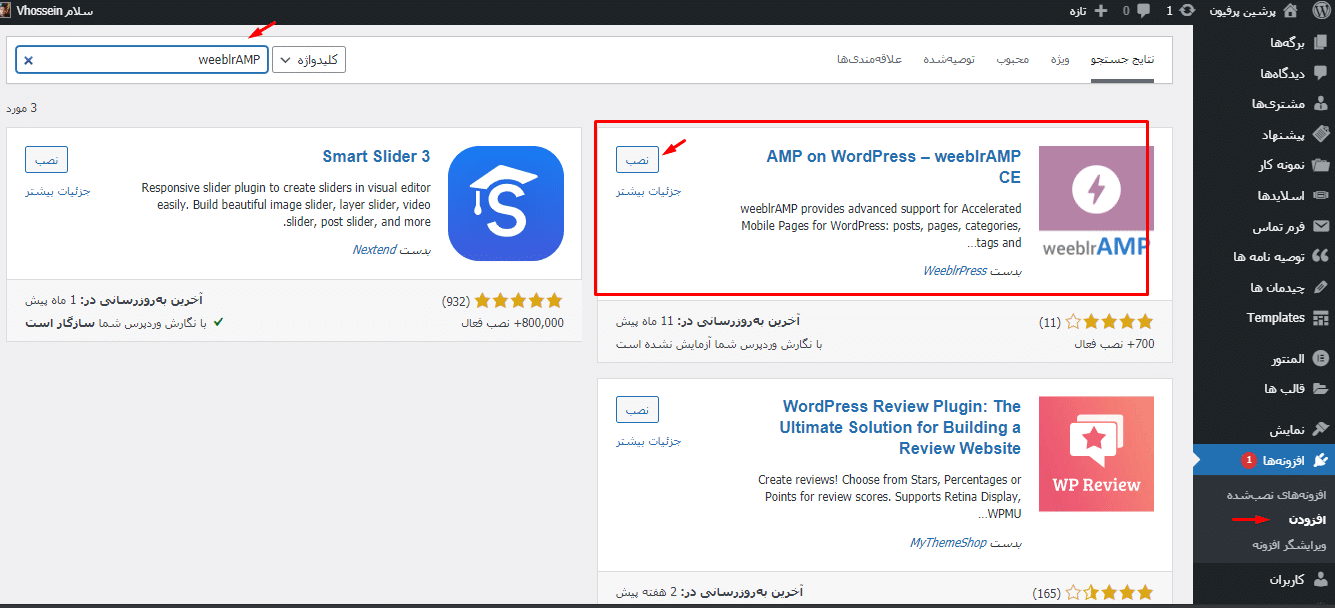
برای شروع باید در قسمت افزودن افزونه کلمه “weeblrAMP” را جست و جو کنید و افزونه مشخص شده را نصب و فعال نمایید.

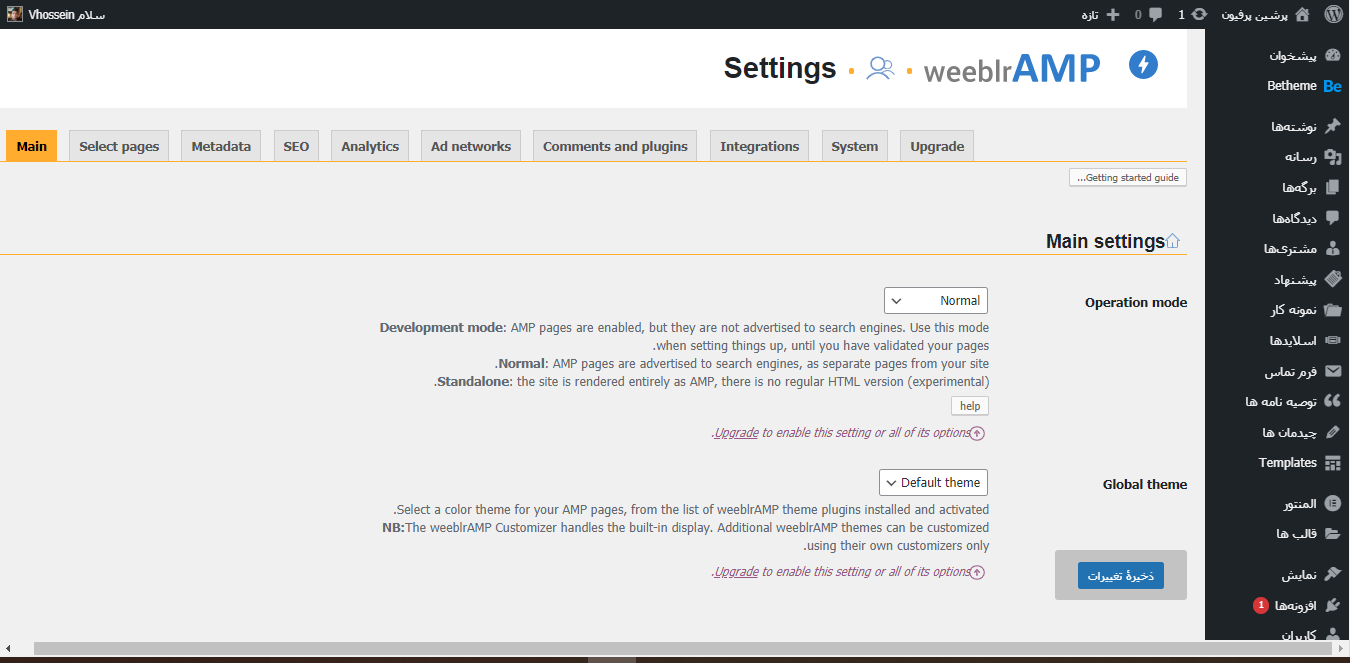
پس از نصب و فعال سازی گزینهی جدیدی در منوی پیشخوان به نام ” weeblr AMP” اضافه میشود که از طریق آن میتوانید تنظیمات خود را اعمال نمایید.

به طور کلی این افزونه پس از انتخاب دکمه “ذخیره تغییرات” تنظیمات پیشفرض را برای amp کردن سایت برقرار میکند ولی شما میتوانید با آزمون و خطا میتوانید amp خود را شخصی سازی کنید. بهزودی آموزش کامل این افزونه در سایت قرار داده میشود.
مزایا و معایب:
از مزایای این افزونه میتوان به فعال بودن امکانات زیاد در نسخه رایگان اشاره کرد. تا کنون مشکلی در این افزونه توسط تیم وب جامه مشاهده نشده است.
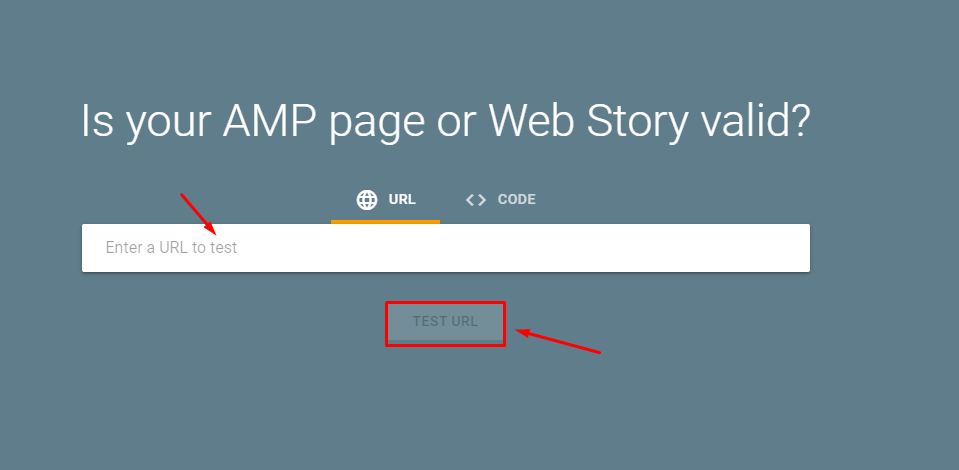
نحوهی تست صفحات AMP
برای تست صفحات amp شرکت گوگل یک سایت را معرفی کردهاست که به کمک آن میتوان دانست که سایتی amp شده است یا خیر ؟ تنها کافی است سایت (تست صفحات amp) را باز کرده و در کادر مشخص شده لینک سایت مورد نظر را وارد کنید و گزینه”TEST URL” را انتخاب نمایید.

تگهای قابل استفاده در AMP
اگر بخواهید به صورت دستی کدهای AMP را بنویسید میتوانید از لیست تگهای زیر استفاده کنید:
4.1 The root element
4.1.1 <html>
4.2 Document metadata
4.2.1 <head>
4.2.2 <title>
4.2.4 <link>
4.2.5 <meta>
4.2.6 <style>
4.3 Sections
4.3.1 <body>
4.3.2 <article>
4.3.3 <section>
4.3.4 <nav>
4.3.5 <aside>
4.3.6 <h1>, <h2>, <h3>, <h4>, <h5>, and <h6>
4.3.7 <header>
4.3.8 <footer>
4.3.9 <address>
4.4 Grouping Content
4.4.1 <p>
4.4.2 <hr>
4.4.3 <pre>
4.4.4 <blockquote>
4.4.5 <ol>
4.4.6 <ul>
4.4.7 <li>
4.4.8 <dl>
4.4.9 <dt>
4.4.10 <dd>
4.4.11 <figure>
4.4.12 <figcaption>
4.4.13 <div>
4.4.14 <main>
4.5 Text-level semantics
4.5.1 <a>
4.5.2 <em>
4.5.3 <strong>
4.5.4 <small>
4.5.5 <s>
4.5.6 <cite>
4.5.7 <q>
4.5.8 <dfn>
4.5.9 <abbr>
4.5.10 <data>
4.5.11 <time>
4.5.12 <code>
4.5.13 <var>
4.5.14 <samp>
4.5.15 <kbd >
4.5.16 <sub> and <sup>
4.5.17 <i>
4.5.18 <b>
4.5.19 <u>
4.5.20 <mark>
4.5.21 <ruby>
4.5.22 <rb>
4.5.23 <rt>
4.5.24 <rtc>
4.5.25 <rp>
4.5.26 <bdi>
4.5.27 <bdo>
4.5.28 <span>
4.5.29 <br>
4.5.30 <wbr>
4.6 Edits
4.6.1 <ins>
4.6.2 <del>
4.7 Embedded Content
AMP HTML allows only limited embedded content except via its own tags (ex: amp-img).
4.7.8
4.7.8 <source>
4.7.15 SVG
SVG tags are not in the HTML5 namespace. They are listed below without section ids.
<svg>
<g>
<path>
<glyph>
<glyphref>
<marker>
<view>
<circle>
<line>
<polygon>
<polyline>
<rect>
<text>
<textpath>
<tref>
<tspan>
<clippath>
<filter>
<lineargradient>
<radialgradient>
<mask>
<pattern>
<vkern>
<hkern>
<defs>
<use>
<symbol>
<desc>
<title>
4.8 Links
4.9 Tabular data
4.9.1 <table>
4.9.2 <caption>
4.9.3 <colgroup>
4.9.4 <col>
4.9.5 <tbody>
4.9.6 <thead>
4.9.7 <tfoot>
4.9.8 <tr>
4.9.9 <td>
4.9.10 <th>
4.10 Forms
4.10.8 <button>
4.11 Scripting
4.11.1 <script>
4.11.2 <noscript>
4.11.3 Non-confirming features
These may be removed in future versions of AMP
<acronym>
<center>
<dir>
<hgroup>
<listing>
<multicol>
<nextid>
<nobr>
<spacer>
<strike>
<tt>
<xmp>
Amp Specific Tags
<amp-img>
<amp-video>
<amp-ad>
<amp-fit-text>
<amp-font>
<amp-carousel>
<amp-anim>
<amp-youtube>
<amp-twitter>
<amp-vine> <amp-instagram>
<amp-iframe>
<amp-pixel>
<amp-audio>
<amp-lightbox>
<amp-image-lightbox>
حرف اخر
سرعت هر سایت از ویژگیهای مهم آن محسوب میشود و برای افزایش سرعت وردپرس میتوان با استفاده از تکنولوژی amp سرعت سایت خود را برای تلفن همراه تا حدود زیادی افزایش داد برای مثال اگر سایت خبری دارید باید برای شما مهم باشد که سرعت سایت شما بالا باشد که با استفاده از amp این امر امکان پذیر میشود. ما سعی کردیم در این مقاله سه تا از بهترین افزونه ها را برای AMP کردن سایت های وردپرسی معرفی کنیم.
لطفاٌ تجربه استفاده از این افزونه ها را برای ما بنویسید و یا اگر از روش دیگری استفاده میکنید با ما در میان بگذارید . اگر هم به مشکلی برخوردید میتوانید از تیم پشتیبانی سایت وب جامه کمک بگیرید.
