هنوز از ویرایشگر جدید وردپرس با نام گوتنبرگ استفاده نمیکنید؟ هنوز از ویرایشگر کلاسیک وردپرس در حال استفاده هستید ؟ آیا وقت آن نرسیده که به این ویرایشگر قدرتمند کوچ کنید؟
شاید بزرگترین تغییر وردپرس 5.0 تغییر ویرایشگر کلاسیک وردپرس به ویرایشگر جدید با نام گوتنبرگ باشد، شاید همچنان بسیار از مدیران سایتها تصمیم به کوچ کردن به این ویرایشگر را نداشته باشند. ترس از تغییر شاید دلیل این باشد.
اما امروز ما قصد داریم به شما ویرایشگر جدید وردپرس را معرفی کنیم و سعی داریم بیشتر امکانات این ویرایشگر قدرتمند را به شما نمایش دهیم. مطمئن هستم در انتها شما نیز به این نتیجه خواهید رسید که گوتنبرگ بهترین گزینه برای تولید محتوا است.

آنچه در این مقاله خواهید خواند :
- تفاوت ویرایشگر جدید وردپرس ( گوتنبرگ ) با ویرایشگر کلاسیک
- آموزش ویرایشگر جدید وردپرس ( گوتنبرگ )
- افزونه وردپرس برای افزودن قابلیتهای گوتنبرگ
- سوالات متداول
- کلام آخر
تفاوت ویرایشگر جدید وردپرس ( گوتنبرگ ) با ویرایشگر کلاسیک
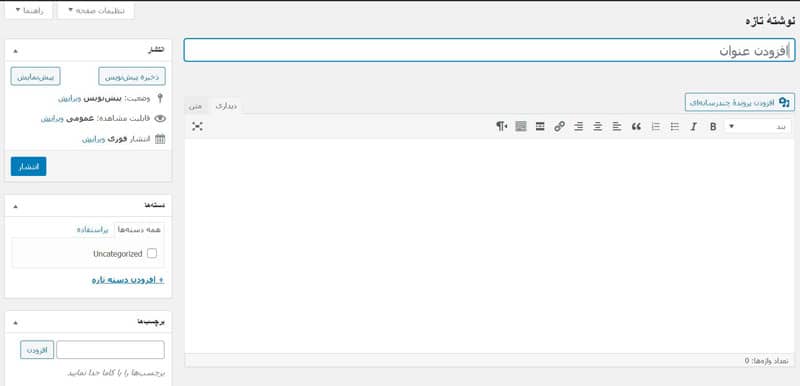
قبل از اینکه به ویرایشگر جدید وردپرس مهاجرت کنید، بهتر است کمی از تفاوت این دو آگاه شوید، در اینجا ما تصویری از ویرایشگر قدیمی کلاسیک وردپرس و ویرایشگر گوتنبرگ را برای شما آماده کردهایم :

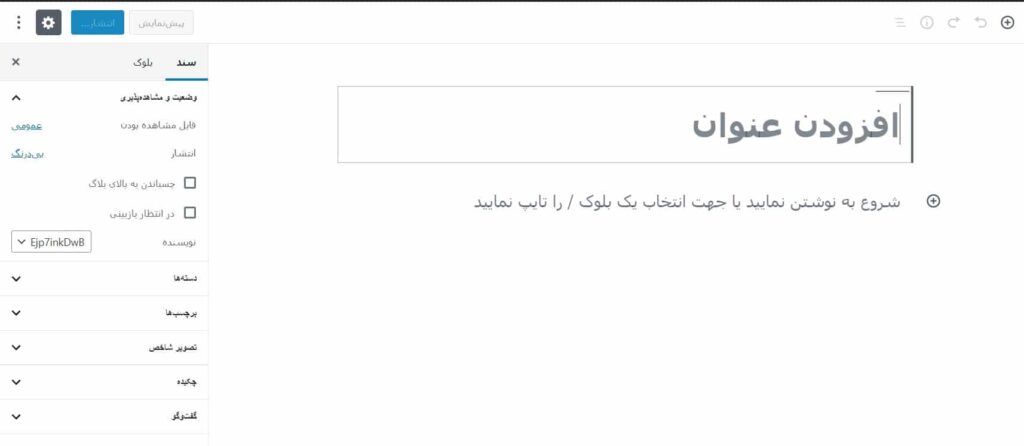
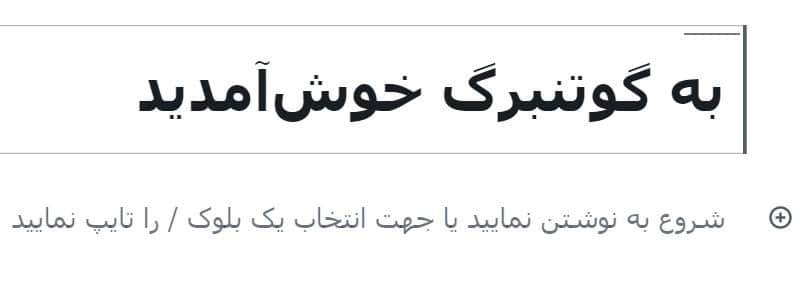
اگر شما ویرایشگر فعلی وردپرس یعنی گوتنبرگ را استفاده کنید، به این شکل است :

همانطور که میبینید این دو تفاوتهای بسیاری باهم دارند، ویرایشگر کلاسیک شبیه Microsoft Word است، اما ویرایشگر جدید وردپرس از رویکردی کاملاً متفاوت استفاده میکند.
ویرایشگر جدید وردپرس از بلوک یا بلوک برای تولید محتوا و صفحات استفاده میکند، از همینرو به آن ویرایشگر بلوک ( Block Editor ) نیز گفته میشود.
بلوکها عناصر محتوایی هستند که شما برای ایجاد طرحبندی محتوای صفحه خود استفاده میکنید. هرچیزی که شما به صفحه مثل تصویر ، نوشته و… اضافه میکنید یک بلوک به صفحه شما اضافه میکند.
شما میتوانید تصویر، فیلم، نوشته، پاراگراف، کد کوتاه و بسیاری از امکانات را به صفحه خود اضافه کنید، اگر از افزونه خاصی هم برای نوشتههای خود استفاده میکنید، میتوانید به راحتی برای آنها بلوک اضافه کنید.
آیا ویرایشگر جدید وردپرس از ویرایشگر کلاسیک بهتر است ؟
ویرایشگر جدید وردپرس ( گوتنبرگ ) به شما کمک میکند تا هر نوع محتوایی که تمایل دارید به سایت خود اضافه کنید.
به طور مثال در ویرایشگر کلاسیک اگر شما قصد اضافه کردن جدول به محتوای خود داشتید باید از افزونه جانبی استفاده میکردید، اما در ویرایشگر جدید وردپرس شما کافیست بلوک جدول را به نوشته خود اضافه کنید و فقط تعداد سطر و ستون را انتخاب کنید.

شما در این ویرایشگر جدید میتوانید به راحتی بلاکها را حرکت دهید به بالا و پایین، میتوانید به طور مجزا آنها را ویرایش کنید بدون اینکه روی باقی بلاکها تاثیری داشته باشند. آماده یادگیری این ویرایشگر قدرتمند هستید ؟ با ما همراه شوید.
آموزش ویرایشگر جدید وردپرس ( گوتنبرگ )
شما برای فعال کردن ویرایشگر جدید وردپرس ( گوتنبرگ ) نیازی نیست کار خاصی انجام دهید، اگر از وردپرس 5.0 به بالا استفاده میکنید این ویرایشگر به طور پیشفرض روی وردپرس شما فعال است. اگر از افزونه وردپرس ویرایشگر کلاسیک استفاده میکنید باید آنرا غیرفعال کنید.
- اضافه کردن نوشته جدید در ویرایشگر جدید وردپرس
- اضافه کردن بلوک جدید به ویرایشگر جدید وردپرس
- ذخیره و استفاده مجدد از بلوکها در ویرایشگر جدید وردپرس
- انتشار و تنظیمات سند در ویرایشگر جدید وردپرس
- گزینههای مربوط به افزونهها در ویرایشگر جدید وردپرس
- برخی بلوکهای پر استفاده در ویرایشگر جدید وردپرس
- قابلیتهای ویژه ویرایشگر جدید وردپرس
اضافه کردن نوشته جدید در ویرایشگر جدید وردپرس
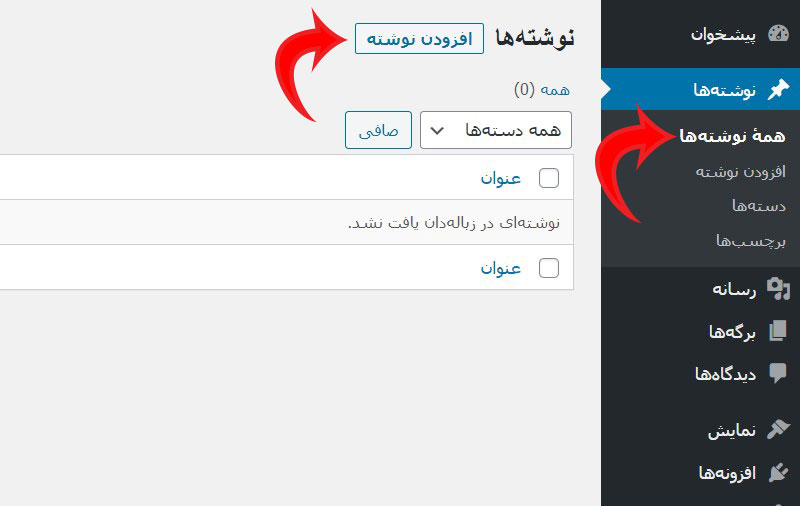
شما برای اینکه نوشته جدیدی ایجاد کنید، کافیست مثل قبل عمل کنید از بخش نوشتهها » افزودن نوشته مراجعه کنید تا نوشته جدید خود را با ویرایشگر جدید وردپرس ایجاد کنید.

اضافه کردن بلوک جدید به ویرایشگر جدید وردپرس
اولین بلوک در ویرایشگر جدید وردپرس عنوان است، بعد از نوشتن عنوان میتوانید کمی موس خود را پایین بیآورید تا بلوکهای جدید را اضافه کنید.

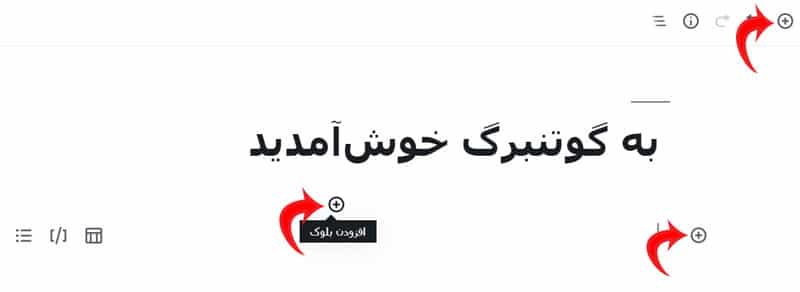
به طور پیشفرض بلوک بعد از عنوان “بند” است، این برای آن است که شما سریعاً شروع به نوشتن کنید، اما اگر بخواهید بلوک جدید ایجاد کنید، یا بلوک بعدی از عنوان را ویرایش کنید به راحتی میتوانید روی دکه “افزودن بلوک” که در سمت راست بلوک، بالا سمت راست صفحه و وسط پایین بلوک قبلی وجود دارد کلیک کنید تا نوع بلوک را تغییر دهید یا بلوک جدید ایجاد کنید.

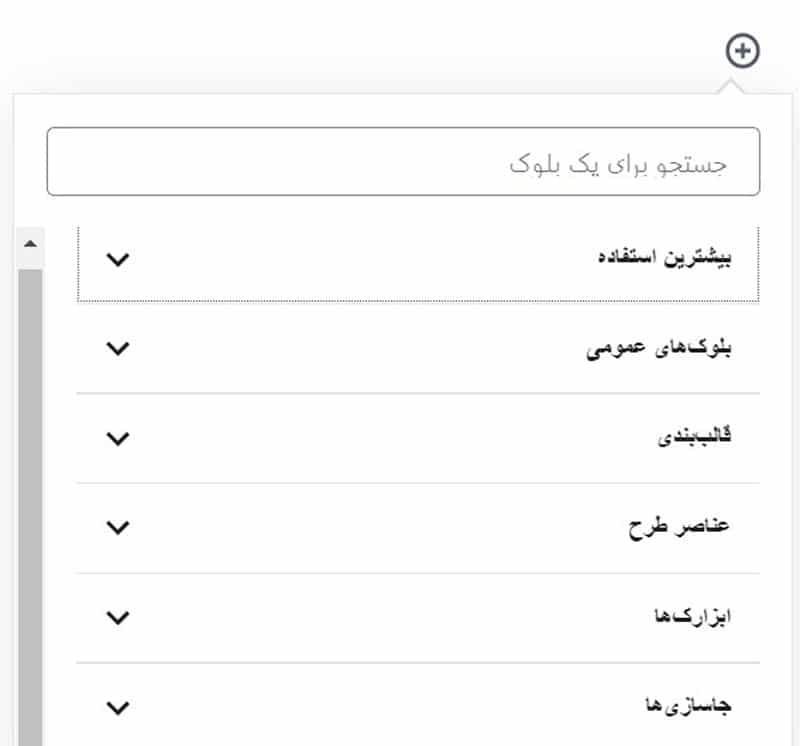
بعد از کلیک روی این دکمه باکس جدید باز خواهد شد که فرم جستجویی در بالای خود دارد و ابزار دیگر را در پایین لیست کردهاند. شما برای اضافه کردن هرنوع بلوک کافیست در بخش جستجو نام فارسی آنرا بنویسید یا اینکه از لیستهای شناور پایین ابزار موجود را پیدا کنید.

هر بلوک به طور مجزا امکانات خود را دارد که شما به این ابزار از طریق نگهداشتن موس روی بلوک و سمت راست ستون ویرایشگر دسترسی خواهید داشت.
به طور مثال ما برای استفاده از ابزار بلوک بند روی آن ایستادهایم که میبینید امکانات زیادی از جمله تراز متن، ضخیم کردن و… تمام امکانات نوشتاری را قرار دادهاند.

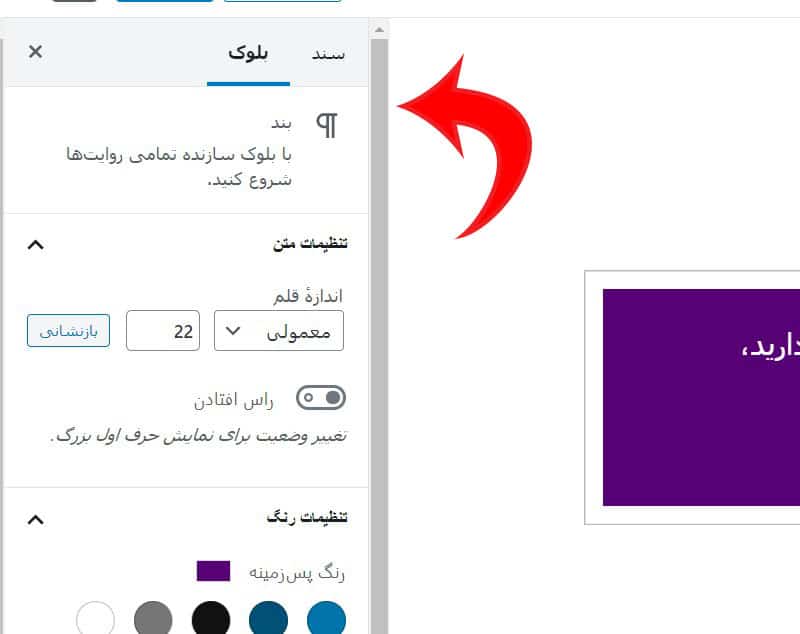
همچنین سمت چپ این ویرایشگر جدید ابزاری بیشتر برای مدیریت روی این بلوک باتوجه به قابلیت آن قرار گرفته که میتوانید برای بلوک خود استفاده کنید.

همانطور که میبینید ما رنگ پیسزمینه بلوک خود را تغییر دادیم، اندازه نوشتهها را عوض کردیم. حتماً از این امکانات برای زیباتر شدن نوشته خود استفاده کنید.
جابهجایی بلوکهای ویرایشگر گوتنبرگ
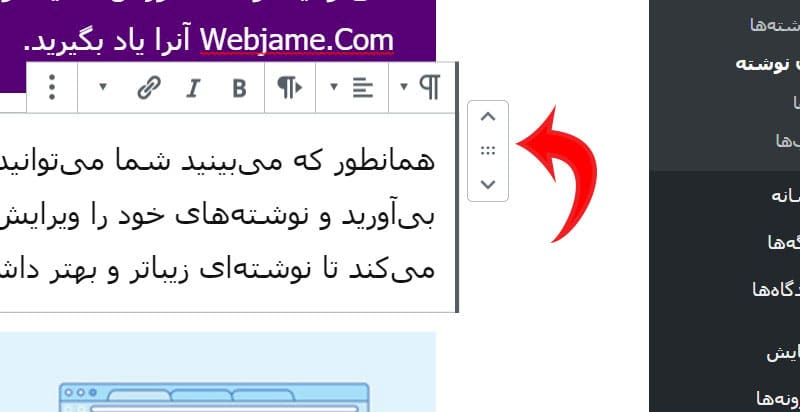
بعد از اضافه کردن بلوک اگر قصد جابهجایی آنرا داشته باشید، کافیست موس خود را روی بلوک مورد نظر نگهدارید تا در سمت راست بلوک ابزاری برای جابهجایی آن به شما نمایش دهد.

ذخیره و استفاده مجدد از بلوکها در ویرایشگر جدید وردپرس
یکی از امکانات مفید در ویرایشگر جدید وردپرس امکان ذخیره بلوکهای ایجاد شده است. شما میتوانید بلوکها را با تنظیمات مورد نظر خود ایجاد کنید و بعد ذخیره کنید در انتها هر زمانی که به آنها نیاز داشتید استفاده کنید.
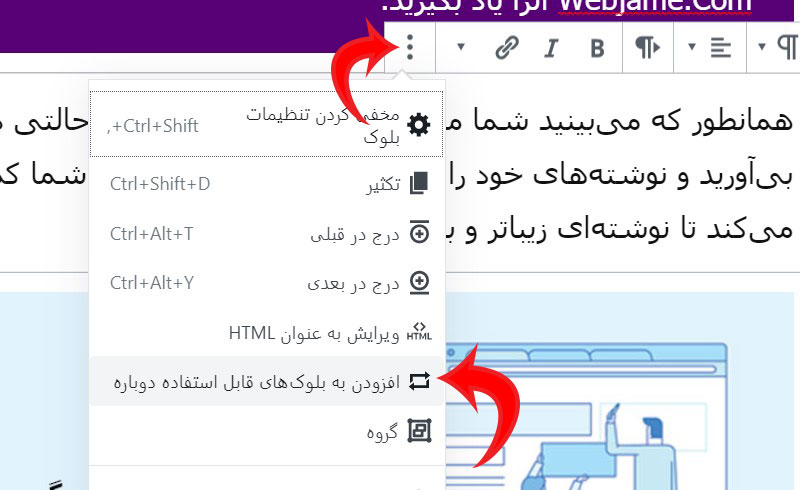
برای اینکار کافیست روی گزینه “تنظیمات بیشتر” روی هر بلوک کلیک کنید و روی گزینه “افزودن به بلوکهای قابل استفاده دوباره” کلیک کنید.

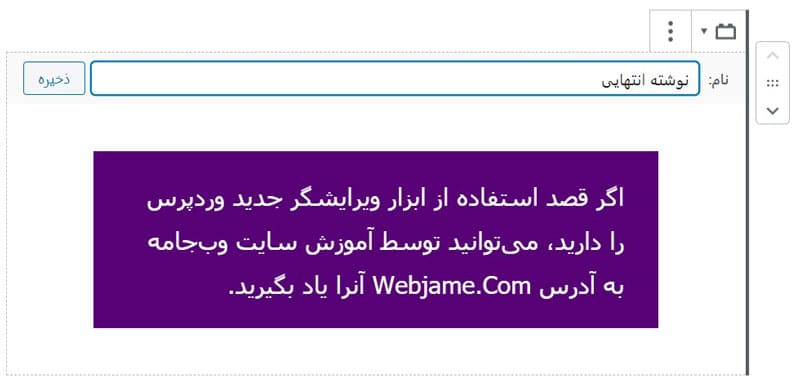
از شما خواسته میشود تا نامی برای این بلوک انتخاب کنید تا در مراجعات بعدی بتوانید به راحتی آنرا پیدا کنید.

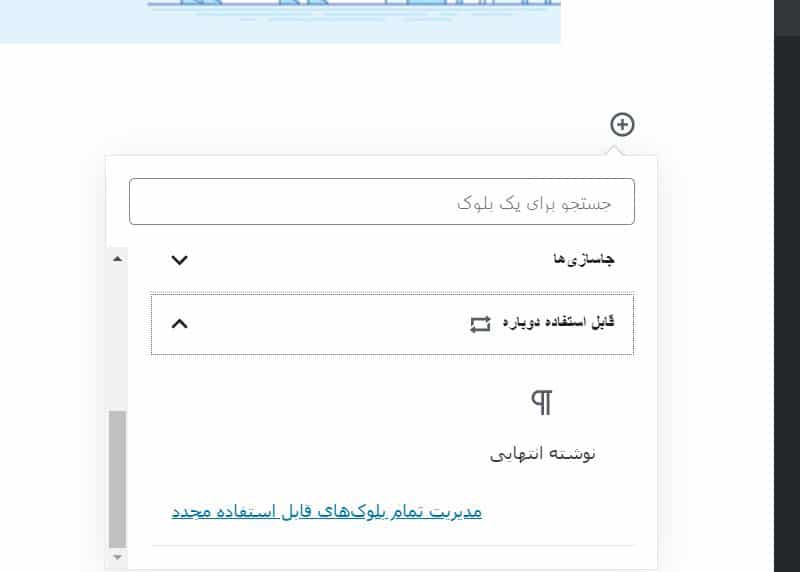
حالا این بلوک ذخیره شده و شما هر زمانی در هر پستی که تمایل داشته باشید میتوانید مجدداً از آن استفاده کنید. برای استفاده از این بلوک ذخیره شده کافیست از قسمت افزودن بلوک به زیر شاخه “قابل استفاده دوباره” مراجعه کنید تا بلوکهای ذخیره شده خود را ببینید.

همانطور که مشاهده میکنید پایین منوی شناور “قابل استفاده دوباره” لینک به صفحهای است با نام مدیریت تمام بلوکهای قابل استفاده مجدد که شما با ورود به این صفحه میتوانید تمام بلوکهایی که قبلاً ذخیره کردهاید را مشاهده و ویرایش کنید.
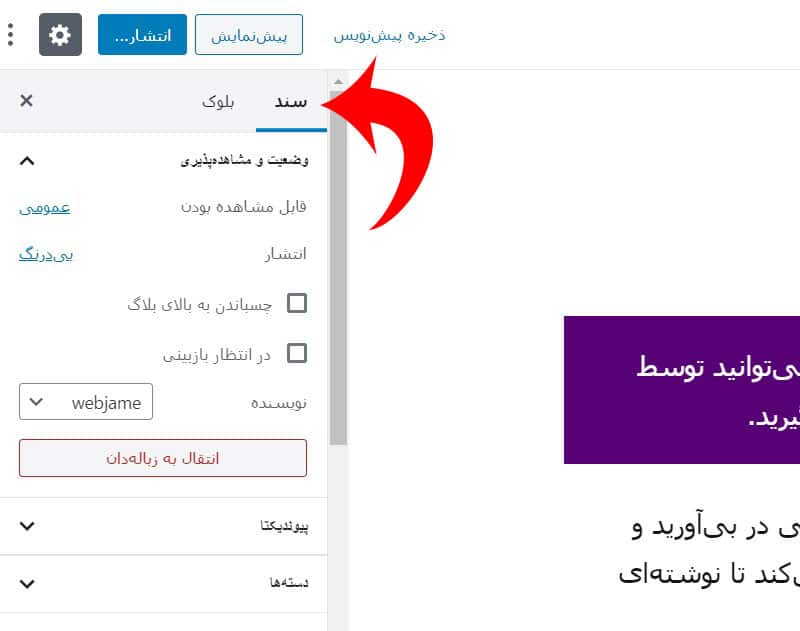
انتشار و تنظیمات سند در ویرایشگر جدید وردپرس
هر نوشته شامل اطلاعاتی زیادی مثل دستهبندیها، برچسبها، تصاویر شاخص، زمان انتشار و… میباشد که در ویرایشگر جدید وردپرس همه اینها سمت چپ در بخش سند موجود میباشند.

شما در این قسمت هر تنظیماتی را که نیاز داشته باشید را خواهید دید، از نام نویسنده تا پیوندیکتا و دکمه انتشار و پیشنمایش، واقعاً دسترسی سریع به این قسمت و استفاده بهینه از محیط بسیار خوب انجام شده.
گزینههای مربوط به افزونهها در ویرایشگر جدید وردپرس
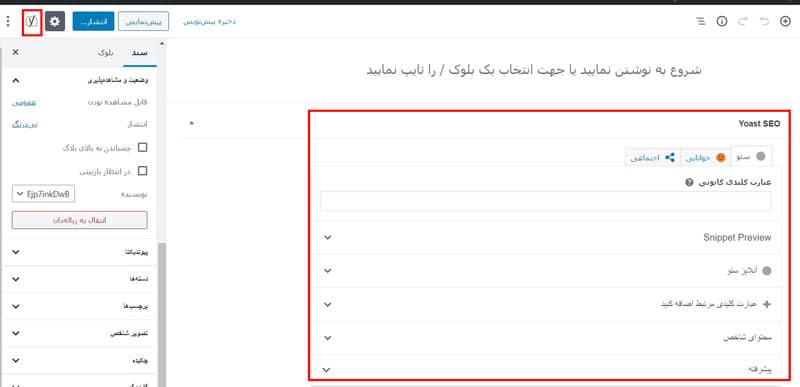
ادغام افزونه وردپرس با گوتنبرگ بسیار ساده است، کافیست برنامه نویس افزونه از طریق API مخصوص این ویرایشگر استفاده کند. یکی از بهترین افزونههای وردپرس که در حال حاضر از این قابلیت استفاده میکند، افزونه Yoast SEO است.
بخش عنوان متا و توضیحات متا و همه تنظیمات مربوط به سئو نوشته شما در دو قسمت قابل دسترس است، یکی کنار دکمه تنظیمات صفحه و دیگری انتهای صفحه که رفتن روی هرکدام میتوانید تنظیمات این بخش را انجام دهید :

ابزار اضافه افزونه Yoast SEO در گوتنبرگ
این افزونه دو ابزار اضافه هنگام تولید محتوا در اختیار شما میگذارد با آن میتوانید ظاهر نتایج و محتوای خود را تغییر دهید، ابزار How to و FAQ به شما کمک میکند تا بخش جدیدی به صفحه خود مثل سوالات متداول اضافه کنید که تاثیر زیادی روی سئو سایت شما دارد.
اگر تمایل دارید کاربرد این ابزار را یادبگیرید به صفحه آموزش نحوه اضافه کردن FAQ Schema به وردپرس مراجعه کنید.
برخی بلوکهای پراستفاده در ویرایشگر جدید وردپرس
این ویرایشگر جدید تمام امکاناتی که قبلاً در ویرایشگر کلاسیک داشتید را دارد با این تفاوت که امکانات بیشتری در اختیار شما میگذارد و سرعت تولید محتوا شما را افزایش میدهد.
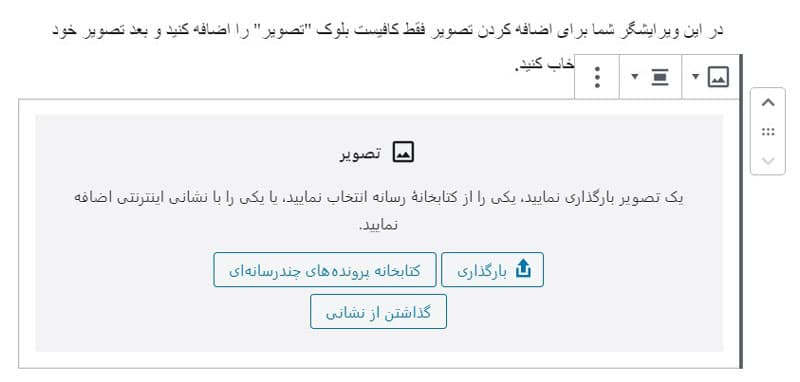
اضافه کردن تصویر در ویرایشگر جدید وردپرس
در این ویرایشگر شما برای اضافه کردن تصویر فقط کافیست بلوک “تصویر” را اضافه کنید و بعد تصویر خود را آپلود یا از کتابخانه انتخاب کنید.

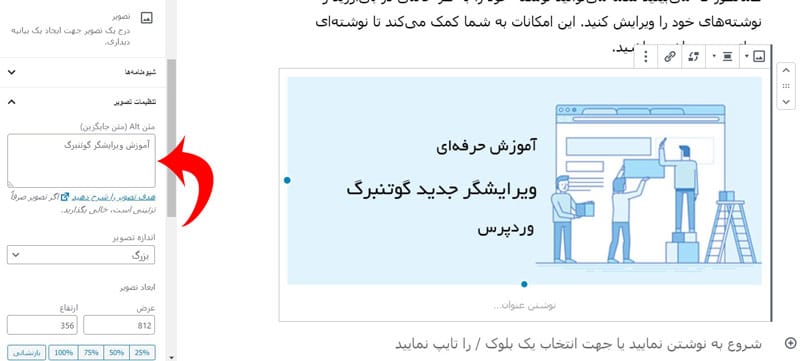
بعد از بارگذاری تصویر شما میتوانید از سمت چپ صفحه تنظیمات تصویر خود مثل قرار دادن ALT برای تصاویر را انجام دهید. همچنین میتوانید اندازه تصویر و حتی تصویر خود را به صورت ماسک دایرهای نمایش دهید.

توصیه میکنیم قبل از بارگذاری تصاویر آنها را بهینه کنید، برای بهینه سازی حداکثری تصاویر مقاله آموزش بهینه سازی تصاویر وردپرس بدون افت کیفیت را مطالعه کنید.
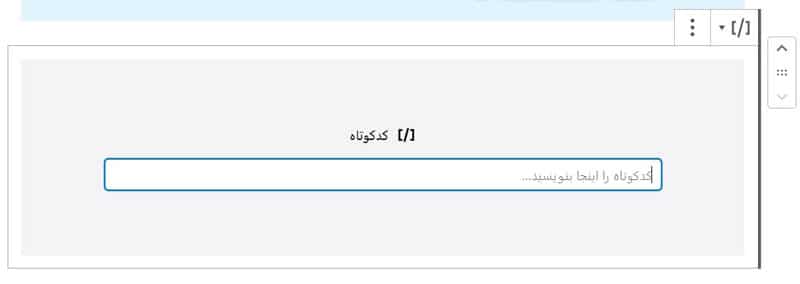
اضافه کردن کد کوتاه در ویرایشگر جدید وردپرس
یکی دیگر از قابلیتهای این افزونه اضافه کردن کد کوتاه در بلوک مجزا است، شما به راحتی با اضافه کردن بلوک کد کوتاه میتوانید، شورت کدها را به نوشته خود اضافه کنید.

شما هر کدکوتاه را که به صفحه خود بخواهید اضافه کنید باید از طریق این ابزار انجام دهید. اگر اطلاعی درباره کدکوتاه و شیوه استفاده آن ندارید مقاله آموزش ساخت و قرار دادن کد کوتاه در وردپرس را مطالعه کنید.
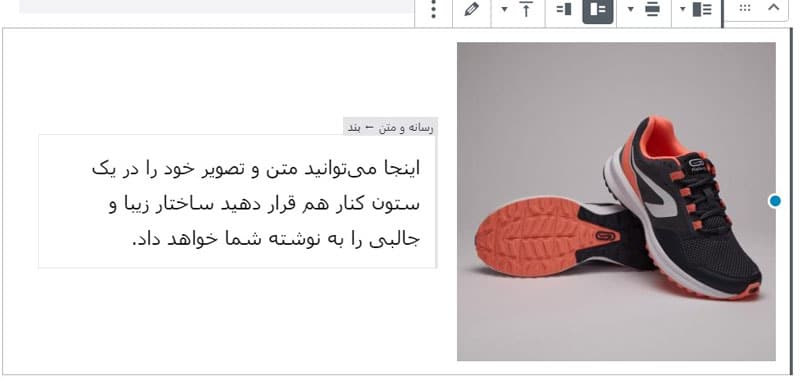
اضافه کردن تصویر و نوشته کنار هم
یکی از بلوکهای پرطرفدار در این ویرایشگر رسانه و متن است، که شما میتوانید تصویر خود را کنار نوشته قرار دهید و زیبایی خاصی به بخشی از نوشته خود بدهید. این ابزار به شما کنترل کامل روی نحوه نمایش و تغییر سایز تصویر میدهد و به هیچ عنوان به مشکلی بابت ساختار بلوک برنخواهید خورد.

اضافه کردن دکمه در ویرایشگر جدید وردپرس
همیشه اضافه کردن دکمه در ویرایشگر کلاسیک مشکل بود، چرا که شما باید افزونه اضافه برای اینکار استفاده میکردید یا اینکه کد HTML مستقیم برای این مورد اضافه میکردید. اما در این ویرایشگر قدرتمند شما فقط کافیست از بلوک دکمه استفاده کنید تا به راحتی با پنل تنظیمات قدرتمند این مورد را اضافه کنید.
برای یادگیری و آشنایی با این ابزار مقاله آموزش افزودن دکمه Call to Action در وردپرس ( بدون کد ) را مطالعه کنید.
اضافه کردن پسزمینه به بلوک
برای شما هم پیش آمده که قصد داشتید برای ساخت صفحات لندینگ پیج یا برخی از قسمتهای پست خود تصویر پسزمینه قرار دهید، اما همچین امکانی در ویرایشگر کلاسیک وجود نداشت. اما شما با ویرایشگر گوتنبرگ به راحتی میتوانید این کار را انجام دهید، کافیست بلوک رویه را برای اینکار استفاده کنید.

بعد از انتخاب این بلوک شما میتوانید تنظیمات این بلوک را انجام دهید، توجه داشته باشید که این قابلیت فقط روی بلوک مورد نظر تاثیر خواهد گذاشت و پسزمینه برای آن فعال خواهد شد.
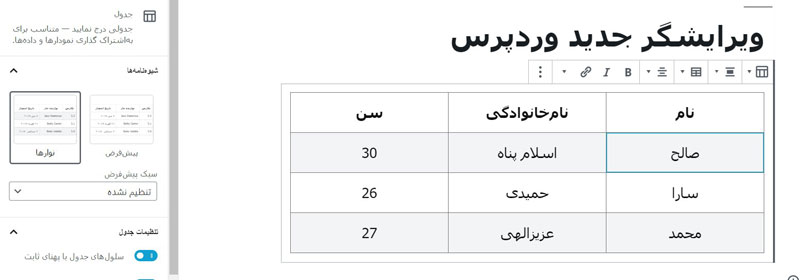
اضافه کردن جدول به ویرایشگر جدید وردپرس
یکی از مشکلات ویرایشگر کلاسیک وردپرس اضافه کردن جدول بود که بدون افزونه امکان پذیر نبود، اما شما در این ویرایشگر قدرتمند بلوک مجزا به نام جدول دارید که به راحتی میتوانید از قابلیتهای آن استفاده کنید.
این بلوک به شما اجازه مدیریت تمام اجزا جدول شما را میدهد و شما برای مدیریت و ایجاد جدول جدید به هیچ عنوان به مشکل برنخواهید خورد.
قابلیتهای ویژه ویرایشگر جدید وردپرس
گوتنبرگ قابلیتهای ویژهای دارد که باید آنها را فعال کنید، که در ادامه به این قابلیتهای ویژه میپردازیم :
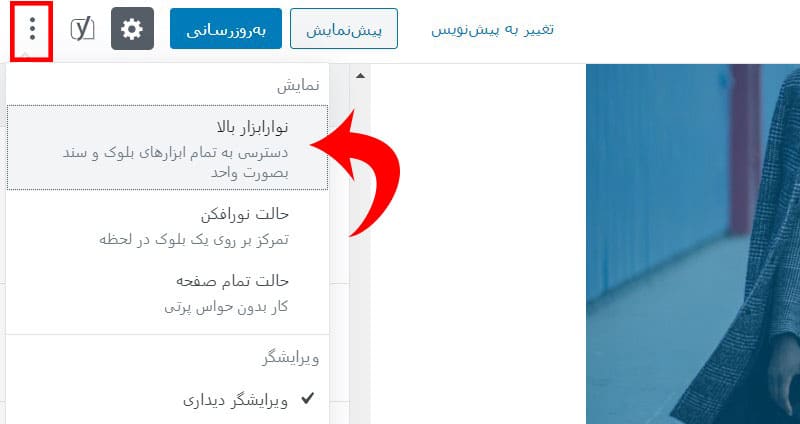
اضافه کردن نوار ابزار بلوک به بالا
همانطور که مشاهده کردید نوار ابزار هر بلوک چسبیده به آن بلوک است، اگر تمایل دارید این نوار ابزار بالای صفحه به شما نمایش داده شود، کافیست روی گزینه ابزارها و گزینههای بیشتر کلیک کنید و از آنجا گزینه نوار ابزار بالا را فعال کنید.

نمایش کلیدهای میانبر در ویرایشگر جدید وردپرس
گوتنبرگ دارای کلیدهای میانبر زیادی است که به شما کمک میکند خیلی سریعتر فرایند تولید محتوا خود را انجام دهید، برای مشاهده این کلیدهای میانبر میتوانید مقاله +85 کلید میانبر وردپرس برای افزایش سرعت تولید محتوا را مطالعه کنید یا اینکه از گزینه ابزارها و گزینههای بیشتر به قسمت میانبرهای صفحه کلید مراجعه کنید.
همچنین با زدن دکمه Shift + Alt + H این کدها برای شما نمایان میشود و میتوانید این کلیدهای میانبر را مشاهده کنید.
اضافه کردن ویدئو از آپارات در گوتنبرگ
یکی از ابزار این افزونه اضافه کردن ویدئو از سایتهایی مثل Youtube, Vimeo و… است اما این ابزار باتوجه به اینکه در ایران قابل دسترس نیستند برای ما کاربردی نیست. اما اضافه کردن ویدئو از سرویسهایی مثل آپارات در گوتنبرگ به هیچ عنوان سخت نیست.
برای اینکار شما باید کد Embed را از قسمت اشتراک گذاری ویدئو در آپارات دریافت کنید و بلوک HTML سفارشی را ایجاد کنید و کد دریافتی از سایت آپارات را در آن قرار دهید.
قرار دادن کدهای برنامه نویسی در گوتنبرگ وردپرس
همیشه اضافه کردن کد در وردپرس برای وبمستران چالش برانگیز بود و همیشه مجبور به استفاده از افزونههایی برای این منظور بودیم، اما گوتنبرگ از بلوک به نام کد برای اینکار استفاده میکند که شما به راحتی میتوانید با اضافه کردن این بلوک کدهای خود را به زبانهای مختلف برنامهنویسی قرار دهید.
افزونه وردپرس برای افزودن قابلیتهای گوتنبرگ
گوتنبرگ به توسعهدهندگان اجازه میدهد تا امکانات مورد نیاز خود را به آن به راحتی اضافه کنند، اما شما برخی از قابلیتها را میتوانید از طریق افزونه وردپرس به آن اضافه کنید که در ادامه برخی از این افزونههای مفید را به شما معرفی خواهیم کرد.
اگر با نحوه نصب افزونه وردپرس آشنا نیستید قبل از مطالعه این بخش آموزش نحوه نصب افزونه در وردپرس را مطالعه کنید.
افزونه Advanced Gutenberg
افزونه Advanced Gutenberg به شما اجازه میدهد تا بلوکهای جدید مثل منوی آکاردئونی، ایجاد تب برای محصولات و… به سایت خود اضافه کنید. این افزونه رایگان همچنین به شما این اجازه را میدهد تا باتوجه به نقش کاربری مدیران سایت خود به دسترسی به بلوکها را محدود کنید. اگر درباره نقش کاربری در وردپرس اطلاعات کافی ندارید بهتر است مقاله آموزش ویرایش و ایجاد نقش کاربری دلخواه در وردپرس را مطالعه کنید.
افزونه Stackable – Gutenberg Blocks
افزونه Stackable – Gutenberg Blocks بلوکهای زیبایی را به ویرایشگر جدید وردپرس اضافه میکند که به شما این امکان را میدهد تا صفحات فرود زیبا ایجاد کنید. این افزونه رایگان قابلیتهایی مثل باکس تصاویر، ایجاد Call To Actionهای زیبا، لیست آیکون و… را در اختیار شما میگذارد.
افزونه Editor Blocks
افزونه Editor Blocks امکانات زیادی همچون افزودن لیست قیمت، باکس نویسنده ، قرار دادن برندها و… را در اختیارتان میگذارد. این افزونه رایگان نیز هماکنون در مخزن وردپرس موجود است و به راحتی میتوانید آنرا نصب و فعال کنید.
سوالات متداول
باتوجه به اینکه هنوز خیلی از کاربران از ویرایشگر کلاسیک استفاده میکنند و برای کوچ به این ویرایشگر هنوز سوالاتی دارند، ما سعی کردیم برخی از این سوالات را در ادامه پاسخ دهیم :
خیر، گوتنبرگ تمام پستهای قدیمی شما را در بلوک ویرایشگر کلاسیک نگهداری میکند و پستهای شما مثل قبل بارگذاری میشود.
اگر قصد دارید این پستها را نیز تبدیل به بلوکهای مجزا در ویرایشگر جدید وردپرس کنید کافیست از منوی بیشتر در این بلوک روی گزینه تبدیل به بلوکها کلیک کنید.
بله، شما میتوانید افزونه ویرایشگر کلاسیک را از مخزن وردپرس دریافت کنید. این افزونه ویرایشگر جدید وردپرس را غیرفعال کرده و ویرایشگر کلاسیک را جایگزین آن میکند.
توجه داشته باشید که این قابلیت فقط تا سال 2022 قابل استفاده است.
گوتنبرگ هرروز درحال بروزرسانی است و با بیشتر افزونهها و قالب وردپرس سازگار است، اما اگر شما همچنان قالب یا افزونهای دارید که با این ویرایشگر سازگار نیست، بهتر است افزونه ویرایشگر کلاسیک را فعال کنید و از طراح آن افزونه بخواهید تا کدهای خود را بروزرسانی کند.
سایت Webjame.Com همیشه سعی کرده بهترین آموزشها را برای این ویرایشگر قدرتمند آماده میکند، اما ما همیشه در قسمت پشتیبانی وردپرس که به مشتریان خود ارائه میدهیم، این ترفندها را آموزش میدهیم.
کلام آخر
شاید روزهای اول استفاده از این ویرایشگر جدید برای شما سخت باشد، اما اگر کمی با آن کار کنید مطمئن هستم که جدا شدن از آن برای شما سخت خواهد بود. این ویرایشگر فقط کمی زمان برای این نیاز دارد تا خود را به شما ثابت کند.
اگر سوالی در این رابطه به ویرایشگر جدید وردپرس گوتنبرگ داشتید میتوانید در بخش نظرات همین پست آنرا برای ما بنویسید. حتماً در خبرنامه سایت عضو شوید و ما را در شبکههای اجتماعی مثل توئیتر و لینکدین دنبال کنید.


همش دو به شک بودم برای استفاده از ویرایشگر گوتنبرگ ، با دیدن این آموزش حداقل راضی شدم که امتحانش کنم. روی لوکال هاست وردپرس رو نصب کردم، الان دارم ازش استفاده میکنم. به این ترسناکیها هم که ما فکر میکردیم نبود.
گوتنبرگ خیلی راحتتره کار کردن باهاش و خوبیش به اینه وقتی داری روی یه بلوک کار میکنی باقی بلوک ها به مشکل بر نمیخورن.
دقیقاً خیلی از کاربرها فقط به خاطر ترس از گوتنبرگ از اون استفاده نمیکنند. در صورتی که خیلی ویرایشگر خوب و جذابی هستش و به طور کامل با وردپرس ست شده و به راحتی میتونید از اون استفاده کنید. حتماً توصیه میکنم باهاش یه لندینگ پیج ایجاد کنید . ( البته افزونه جانبی که آخر مقاله معرفی کردیم رو نصب کنید )