همیشه در آموزش وردپرس برای شما نوشتهایم که کدی را در بخش function.php قرار دهید، یا اینکه کدی را باید در افزونه یا قالب بارگزاری کنید. اما واقعیت اینجاست کوچکترین اشتباه شما در این رابطه باعث بروز مشکل در سایت شما خواهد شد. امروز قصد داریم آموزش قرار دادن کد دلخواه در وردپرس بدون خرابی و بروز مشکل در سایت را بنویسیم.
مشکلاتی که با قرار دادن کد دلخواه یا سفارشی بوجود میآید
معمولاً کدهای دلخواهی که در آموزشها وجود دارد یا قصد قرار دادن آنرا دارید را به صورت مستقیم داخل فایل function.phpمینویسید، اما همانطور که مستحضر هستید این کار باعث بروز مشکلاتی در سایت شما میشود.
همانطور که بالا هم گفته شد کوچکترین اشتباه در نحوه قرار دادن کد در سایت امکان نابودی سایت شما را دارد و گاهی مشکلاتی برای شما بوجود میآورد که برگرداندن به حالت اولیه شاید کمی سخت باشد. مشکل دیگری که معمولاً بوجود میآید این است که بعد از قرار دادن تعداد زیادی کد، پیدا کردن و مدیریت این کدها برای شما سخت خواهد شد.
آموزش ویدئو قرار دادن کدها در وردپرس
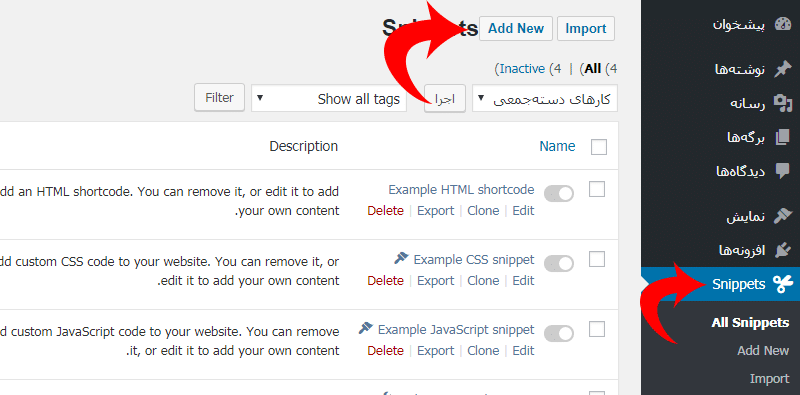
ما قصد داریم کدهای دلخواه را از طریق افزونه وردپرس Code Snippets انجام دهیم، برای این کار کافیست، این افزونه را از طریق مخزن وردپرس نصب و فعال کنید. بعد از آن به پنل مدیریت وردپرس شما گزینهای با نام Snippets اضافه خواهد شد.
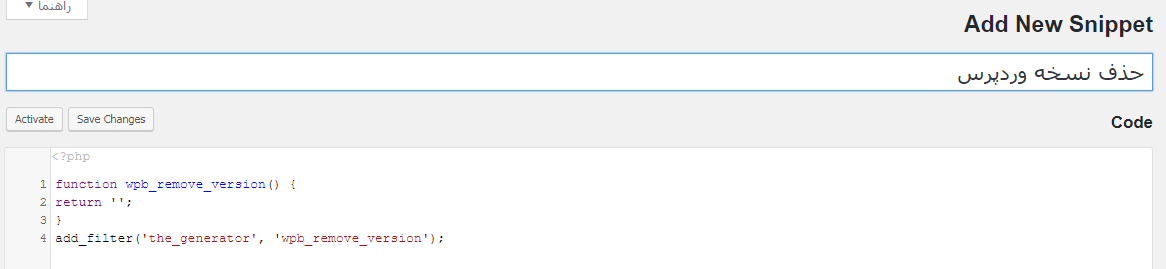
در این صفحه روی گزینه “Add New” کلیک کنید. در این منو به شما هر چیزی که نیاز دارید برای اضافه کردن کدهای سفارشی در اختیار شما میگذارد و فقط کافیست کد دلخواه خود را در اینجا وارد کنید.
ما در بالا کدی را قرار دادیم تا نسخه وردپرس خود را به صورت تستی حذف کنیم.
function wpb_remove_version() {
return '';
}
add_filter('the_generator', 'wpb_remove_version');
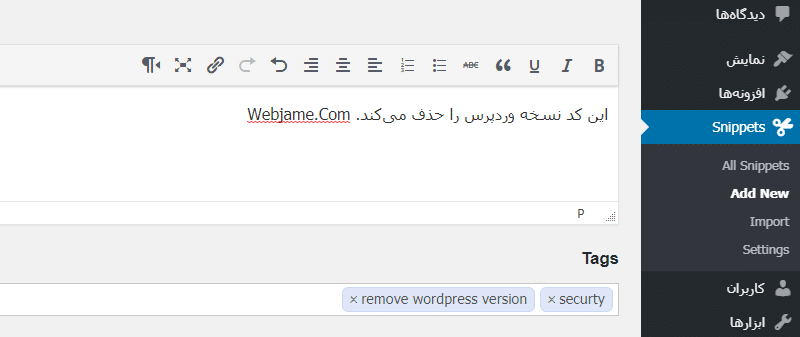
در زیر قسمت وارد کردن کد، قسمتی وجود دارد که میتوانید توضیحات برای این کد اضافه کنید. این قسمت به شما اجازه میدهد تا توضیحاتی بنویسید که در آینده به راحتی متوجه شوید که کد بالا چه کاری را انجام میدهد.
همچنین میتوانید برچسبهایی را برای کد خود اختصاص دهید تا بعداً بتوانید آنها را دسته بندی کنید بر مبنا کارایی آنها. در آخر میتوانید روی گزینه ‘Save Changes and Activate’ کلیک کنید تا کد فعال شود.
اگر قصد دارید فقط کد ذخیره شود و اجرا نشود روی دکمه ‘Save Changes’ کلیک کنید. همچنین گزینههایی در اینجا وجود دارد که میتوانید تنظیم کنید که مثلاً این کد فقط برای مدیر سایت اجرا شود. اما هنگامی که روی دکمه ‘Save Changes and Activate’ این کد فعال خواهد شد.
رفع عیب در کدهای وارد شده در فانکشن وردپرس
به طور معمول اگر شما کد دلخواه را در افزونه یا پوسته خود وارد کنید، اگر مشکلی بوجود بیاید سایت از دسترس خارج خواهد شد و شما از طریق FTP یا پنل مدیریت هاست خود باید آنرا عیبیابی کنید.
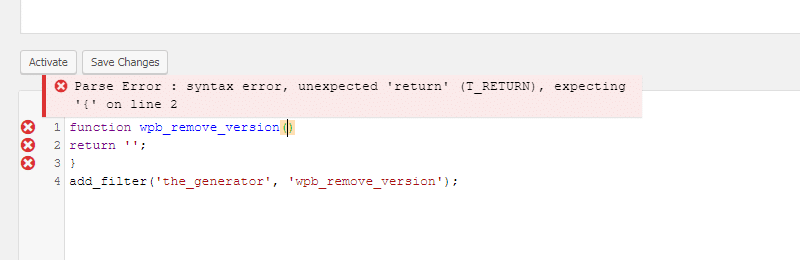
اما نکته جالب درباره افزونه Code Snippets این است که اگر کدی را به اشتباه وارد کنید، خود افزونه بلافاصله کد را غیرفعال کرده و برای شما پیغام خطا ظاهر میکند، همچین به شما کمک میکند تا مشکل کد خود را حل کنید.
مدیریت کدهای سفارش در وردپرس
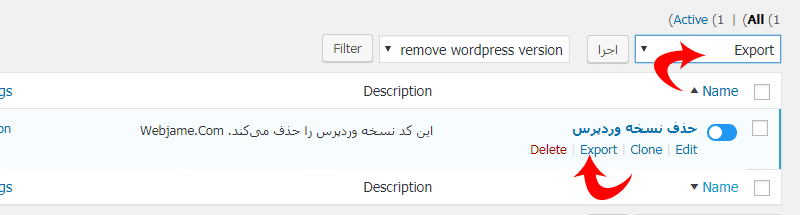
افزونه Code Snippets رابط کاربری ساده و مفیدی دارد که به راحتی میتوانید کدهای سفارش خود را در وردپرس مدیریت کنید. میتوانید کد را فعال یا غیر فعال کنید، یا کد خاصی را در آن ایجاد کنید و از آن خروجی بگیرید.
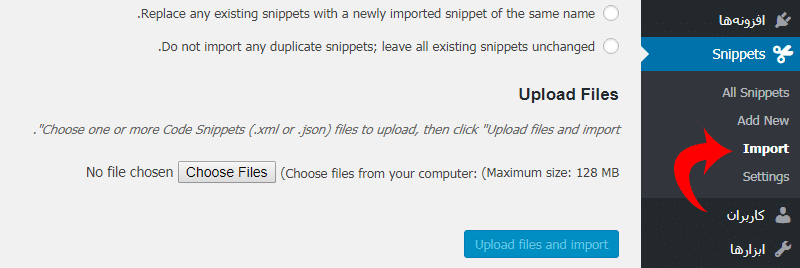
حتی شما اگر سایت وردپرس دیگری دارید یا سایت خود را منتقل کردید نگران نباشید، به راحتی میتوانید کدهای خود را انتقال دهید و در سایت جدید بارگزاری کنید.
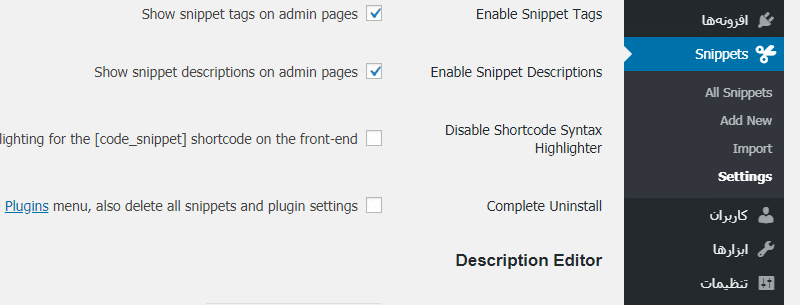
این افزونه بخش تنظیمات دارد که میتوانید روی قابلیتهای آن تنظیمات مورد نیاز خود را پیاده کنید، برای این کار کافیست از منوی مدیریت وردپرس خود روی Snippets » Settings کلیک کنید و وارد بخش تنظیمات شوید.
امیدوارم این مقاله به شما کمک کند تا یاد بگیرید که چگونه کد دلخواه خود را در وردپرس اضافه کنید. اگر میخواهید این کدها را آزمایش کنید ما در فایل ویدئو که در بالا قرار دادیم این تست را انجام دادهایم. در مقاله دیگر بیشتر درباره اضافه کردن کد دلخواه صحبت خواهیم کرد و توسط این افزونه میتوانید به راحتی کدهای خود را در فایل function.php بدون نگرانی از خرابی سایت قرار دهید.









عالی بود ممنون
یه موضوعی من این کدی که توی این جلسه نوشتید رو چجوری بردارم و استفاده کنم آیا مقاله ای هم برای این مورد دارید؟
دروود
داخل متن را مطالعه کنید، قرار دادیم کد رو می تونید بردارید.
شما کد حذف نسخه وردپرس رو قرار دادید توی آموزش یاد میدید که چجوری سمت راست اسم مجموعه مون رو بنویسیم یا بنویسیم تمامی حقوق محفوظ است من اون کد رو میخواستم اگر زحمتی نیست اگر هم که اذیت میشید تایپ ش میکنم
دروود
از این کد استفاده کنید :
function wbj_remove_admin_footer(){echo 'متن دلخواه خود را در اینجا بنویسید تا نمایش داده شود';
}
add_filter('admin_footer_text', 'wbj_remove_admin_footer');
2020-08-19T20:14:27+00:00 CRITICAL syntax error, unexpected end of file در /public_html/packs/wp-content/themes/vodi/functions.php روی خط 26
2020-08-19T20:26:24+00:00 CRITICAL syntax error, unexpected end of file در /public_html/packs/wp-content/themes/vodi/functions.php روی خط 19
2020-08-19T20:29:13+00:00 CRITICAL syntax error, unexpected end of file در /public_html/packs/wp-content/themes/vodi/functions.php روی خط 18
با سلام
با دستکاری در functions.php اشکالاتی در افزونه ووکامرس به وجود اومد و در قسمت گزارش وضعیت پیغامهای بالا نمایش داده میشه.
لطفا در صورت امکان راهنمایی کنید.
دروود
بهتره برگردونید تغییرات فانکشن رو به حالت اول، احتمالاً کدی که دارید استفاده می کنید صحیح نیست به همین خاطر دچار مشکل شدید.
سلام و درود بر شما، بسیار مختصر و همچنین مفید و کاربردب..عالی.
متشکرم
عالییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییییی
بابا ایولا دارید. زنده باد. دستتون درد نکنه
سلام و احترام. بنده این افزونه رو در سایت نصب کردم و در اون سه قطعه کد که هر کدوم وظیفه ای خاص رو داشتن قرار دادم. منتها تداخلی با قالب سایت که قالبه وودمارته داشت. تداخل این بود که در یک ردیف از سایت که باید محصولات جدید نمایش داده میشد، نمایش داده نمیشدن. ولی با بررسی افزونه های سایت به غیرفعال کردن این افزونه رسیدیم که با غیرفعال شدنش مشکل فوق هم برطرف شد. میخواستم بدونم شما افزونه ای بهتر جایگزین این افزونه میشناسید؟ ممنون میشم راهنمایی بفرمایین
سلام لطفاً child-theme را نصب کنید و داخل function آن کد مربوطه را قرار دهید
با سلام و احترام
بعد نصب افزونه موقع افزودن کد و زدن دکمه سیو با صفحه 403 مواجه شدم با قید این متن درون صفحه:
Forbidden
You don’t have permission to access this resource
لطفا راهنمایی بفرمایید
قالب وودمارت
دروود
اون کد احتمالاً دسترسی های خاصی میخواد که اجازه قرار گرفتن از این قسمت را ندارد، لطفاً در نسخه Child قالبتون اون رو بریزید.
سلام چگونه کد مربوط به ظاهر پیچ یا مون کدهای css را در این قسمت اضافه کنیم
دروود
کدهای مربوط به ظاهر سایت یا همون CSS رو می تونید از طریق آموزش ویرایش CSS در وردپرس قرار بدید.
سلام سپاس از این آموزش خوب. من که اصلا از کدنویسی سر رشته ای ندارم خیلی راحت تونستم از این افزونه استفاده کنم
سلام
وقت شما بخیر
مطلبتون عالی بود. برای تغییر فایل Function.php راهحل و افزونهای که معرفی کردید خیلی عالی بود و مشکل من رو کاملا مرتفع کرد. واقعاً سپاسگزارم
سلام
Function.php در قالب من (قالب گاج کامرس) کدگذاری شده و نمیشه چیزی بهش اضاف کرد
ممکنه راهنمایی کنید چکار باید کنم؟
دروود
فرقی نمیکنه روش هایی که بالا گفتیم رو میتونید تست کنید.
آقا یه دنیا ممنون از توضیحات کاملتون. من به راحتی تونستم مشکل نشون دادن توضیحات در بالای محصولات رو برطرف کنم